Что такое теги
Тег - это интерактивная функция, которая позволяет пользователю быстро переходить к объектам, обозначенным термином или фразой. На самом деле теги - это фрагменты метаданных, которые обеспечивают легкий доступ к определенным категориям контента, поддерживая навигацию за счет добавления дополнительного метода классификации контента
Кроме того, по сравнению с названиями категорий, которые задаются веб-сайтом заранее и не могут быть изменены пользователями, теги часто являются элементами, которые пользователи создают сами. Пользователи могут легче находить свой собственный контент с помощью тегов, а их коллеги также могут находить материалы, которые им интересны.

Что такое дизайн пользовательского интерфейса с тегами
Дизайн пользовательского интерфейса тегов - это процесс создания привлекательных тегов в различных формах и для различных целей. Это функция дизайна, которая позволяет пользователям классифицировать, фильтровать или группировать различное содержимое в соответствии с их требованиями. Отличный дизайн пользовательского интерфейса тегов улучшает визуальную маркировку объектов, быстрое распознавание и навигацию.

Основные принципы создания пользовательского интерфейса с тегами
Существует несколько основных правил создания пользовательского интерфейса с тегами, которые необходимо соблюдать при разработке уникального пользовательского интерфейса с тегами, поскольку теги являются одним из наиболее эффективных способов организации контента в Интернете
Небольшая длина
Делайте теги лаконичными. Некоторые теги более ценны, чем другие, поэтому делайте их короткими и простыми. Просто используйте кавычки для тегов - это простейшая структура тегов, которая требует наименьшего объема работы и фокусируется на одном теге. Это связано с одним из наиболее важных аспектов тегирования: не весь контент заслуживает того, чтобы его помечали.
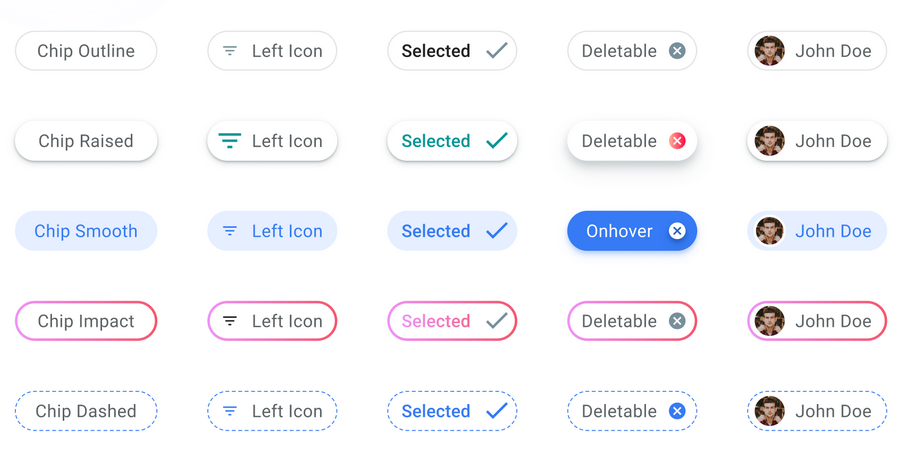
Состав компонентов
Компоненты тегов различаются в зависимости от их использования. Они включают в себя текст, значок перед текстом (необязательно) и значок закрытия (необязательно). Значок перед текстом может быть уникальным для каждого тега и должен относиться к тексту или быть общим для всех тегов. Значок закрытия обычно используется для тегов фильтров. На рисунке ниже показаны теги фильтров с уникальными значками перед текстом.

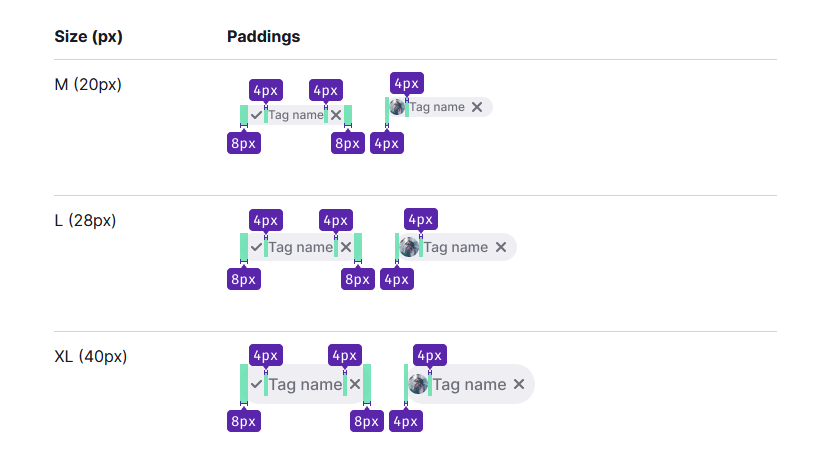
Размеры и отступы
Правильный размер тегов, а также пространство вокруг различных компонентов являются ключевыми элементами для создания привлекательного дизайна пользовательского интерфейса тегов. При разработке этих тегов должно быть единообразие и определенный шаблон.

Изогнутые края
Хотя это и не является обязательным принципом, использование меток с закругленными краями создает более эстетичный эффект. Бывают случаи, когда прямые границы более предпочтительны.
Тема
Цвет фона тегов должен отличаться от цвета страницы. Если вы собираетесь использовать один и тот же цвет, границы тегов должны быть отличными друг от друга. Еще один отличный способ создать стильную тематическую обстановку - использовать тени, а не рамки!

Длинный текст
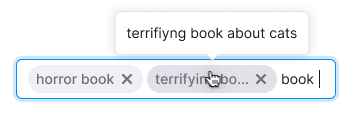
Как указывалось ранее, длина тегов должна быть небольшой. Что вы делаете, когда текст должен быть длинным?
Вы можете задать максимальную ширину тега. Если текст тега превышает максимальную ширину, заключите его в многоточие и при наведении указателя мыши на тег отобразите всплывающую подсказку с полной меткой тега. Это повышает удобство использования.

Отступы между тегами
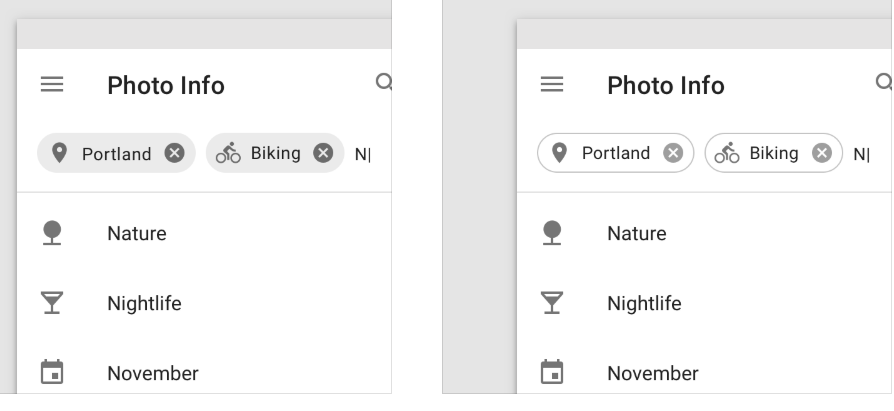
Неужели мы забыли о марже? Конечно, нет! Дизайн пользовательского интерфейса с тегами без полей между тегами выглядел бы очень плохо. Это абсолютно неприемлемо. Эти поля должны быть четко определены и соответствовать тегам на веб-сайте или в приложении.
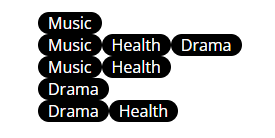
Ниже приведена иллюстрация тегов без полей.

Первоклассный инструмент для создания пользовательского интерфейса с тегами - Pixso
Зная принципы создания пользовательского интерфейса с тегами, каждый дизайнер может создать эстетически привлекательный пользовательский интерфейс с тегами, но только с помощью правильного инструмента - или, скорее, “правильного инструмента”.
Pixso - это универсальный инструмент для разработки пользовательского интерфейса, и это применимо также к дизайну пользовательского интерфейса с тегами. Он предоставляет пользователям все функции, необходимые для создания согласованного дизайна пользовательского интерфейса с тегами.
В Pixso есть отличная цветовая палитра для выбора цветов, и пользователи также могут использовать пользовательские цветовые коды. Имеется богатая библиотека значков, что делает разработку пользовательского интерфейса tags более увлекательной. Дизайнеры могут использовать готовые шаблоны и черпать вдохновение из ресурсов, доступных в сообществе.

[2025] 6 лучших примеров пользовательского интерфейса тегов
[2025] 6 лучших примеров пользовательского интерфейса тегов
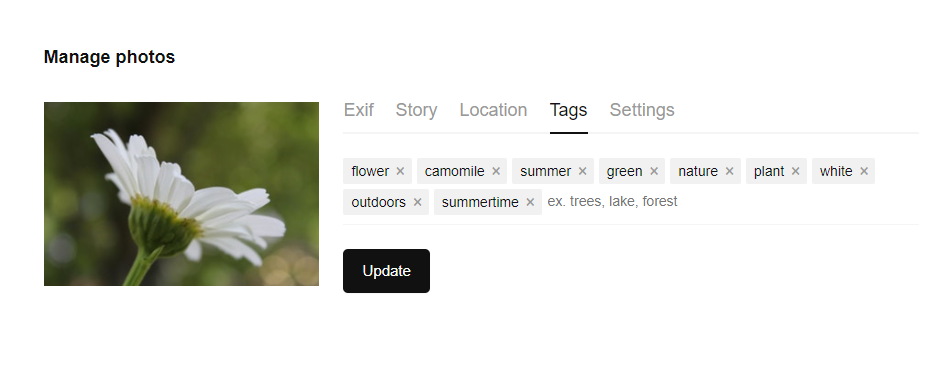
В этом пользовательском интерфейсе тегов теги без значков. В нем есть хорошее заполнение и поля с фоном светло-голубого оттенка и текстом синего цвета шрифта.

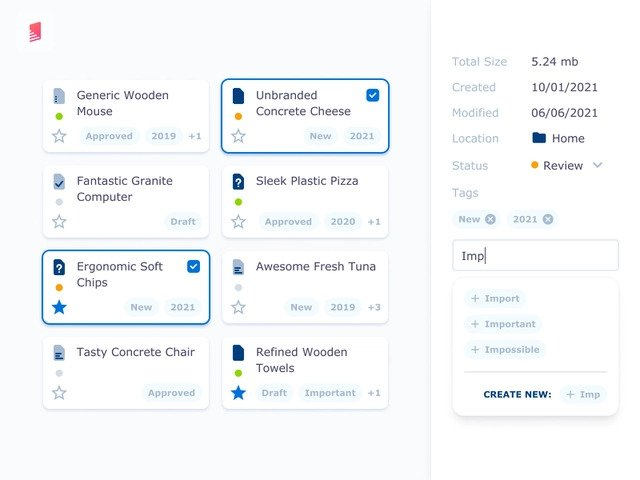
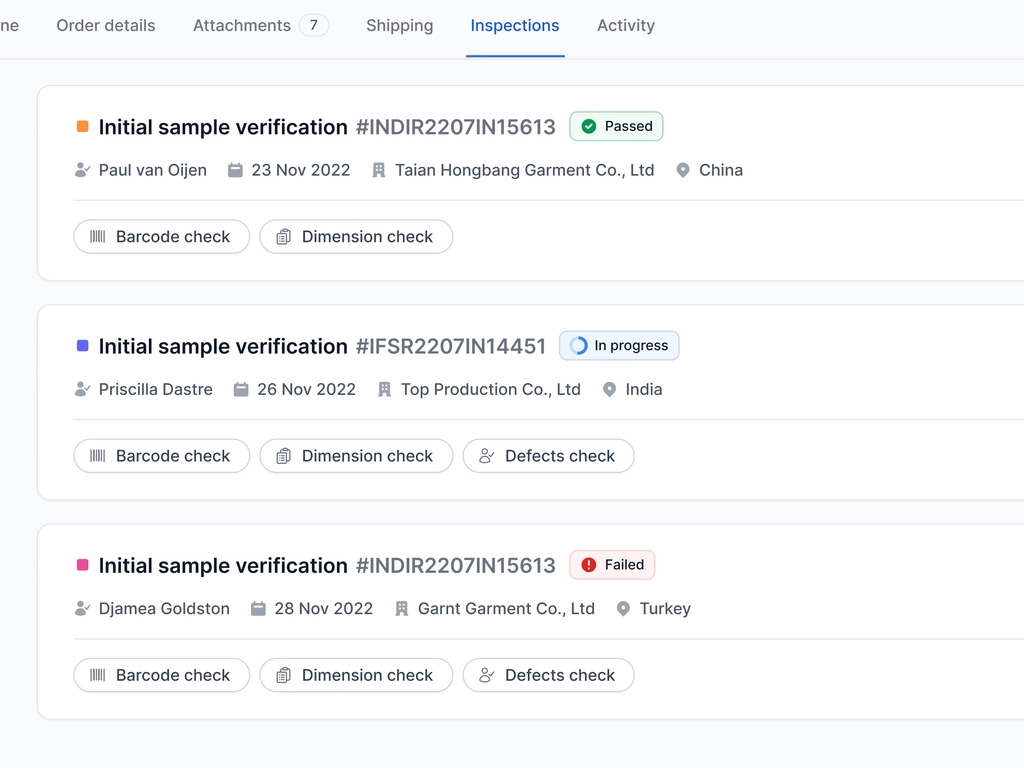
Проверка контроля качества листинга по Usrnk1
В этом интерфейсе присутствуют два вида тегов. Теги прогресса окрашены в зеленый, синий и красный цвета в зависимости от уровня прогресса и статуса активности. Теги категорий имеют прозрачный или белый фон с черным контуром для улучшения визуального эффекта и значками перед черным текстом.

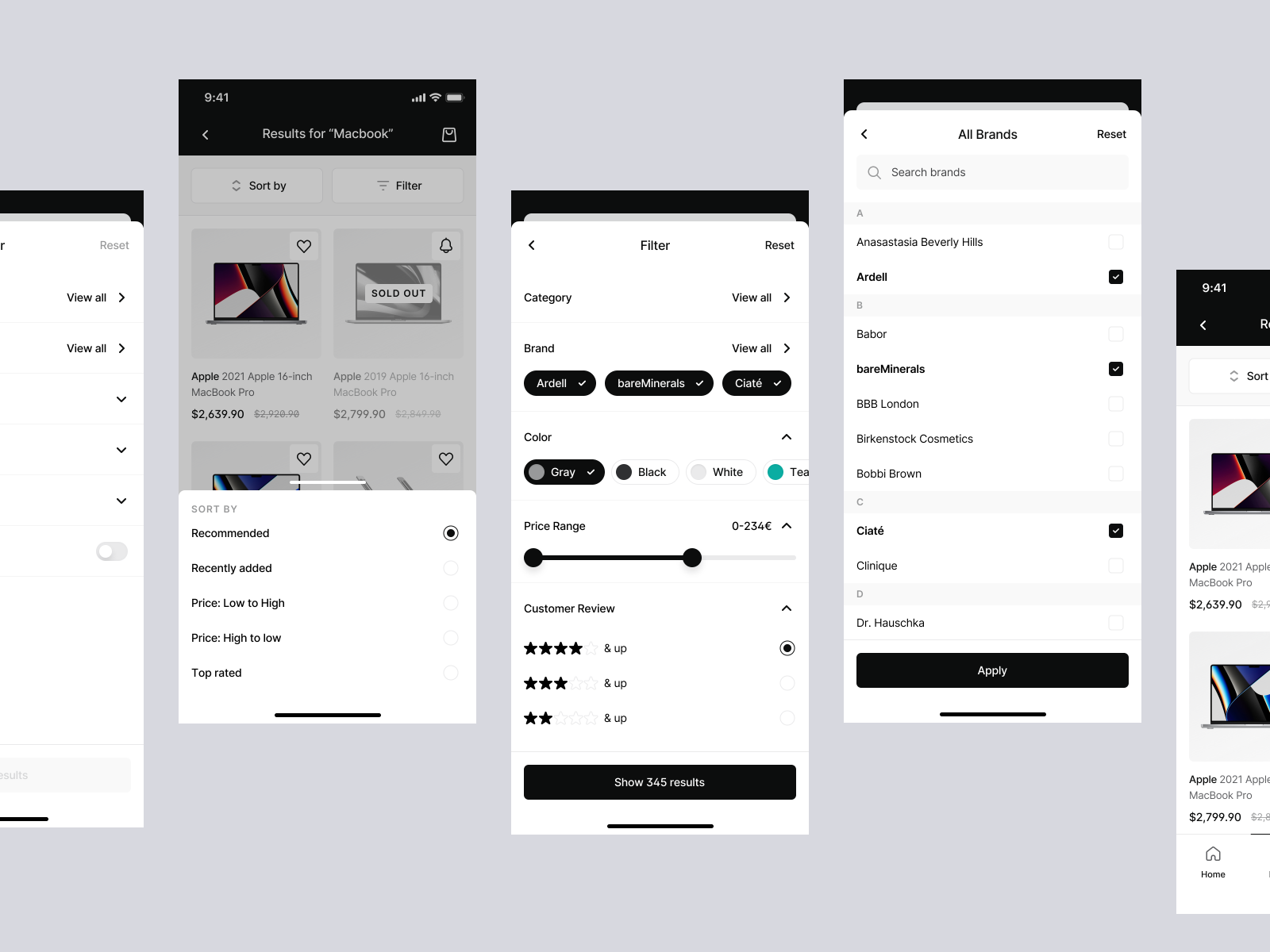
Интернет-магазин Дианы Палавандишвили
Интерфейс этого черно-белого приложения дополнен закругленными тегами-фильтрами. Теги расположены горизонтально и, если они не выбраны, имеют белый фон, черный текст и серый контур. Когда они выбраны, они имеют черный фон и белый текст.

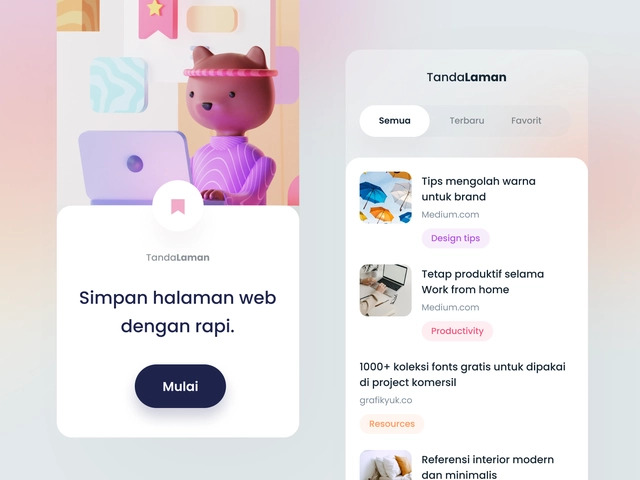
Приложение для управления закладками от Гани Прадиты (Ghani Pradita)
Дизайн пользовательского интерфейса тега включает теги с цветным фоном. Фон тегов выполнен в светлых оттенках цвета текста шрифта. Визуальная привлекательность отличная!

Доступное сообщество по статусу
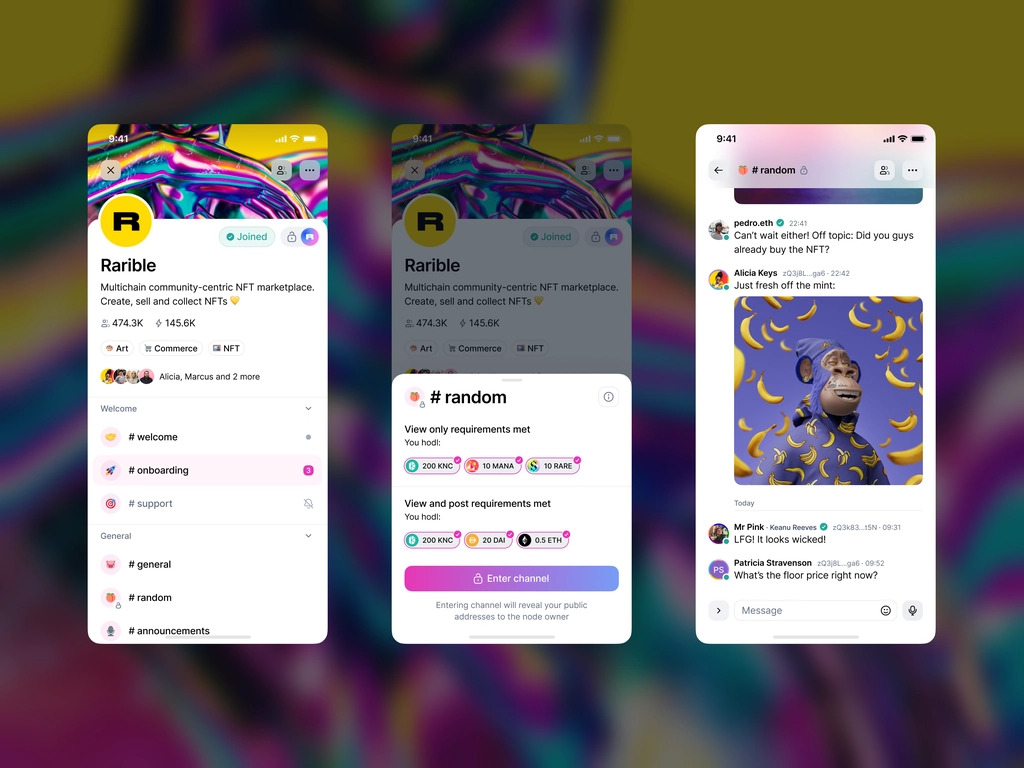
Пользовательский интерфейс Rarible отличается великолепным дизайном пользовательского интерфейса с тегами, выделенными розовым цветом, и уникальными значками для иллюстрации различных категорий. Есть соответствующие поля, а также отступы.

Бонус: Расширенные ресурсы пользовательского интерфейса тегов в сообществе Pixso
Обширные ресурсы, которые Pixso предоставляет пользователям, являются одним из основных факторов, делающих его лучшим инструментом для создания пользовательского интерфейса с тегами.
Эти ресурсы превосходны, и вы можете пользоваться ими бесплатно. Сообщество Pixso быстро расширяется с точки зрения членства, и, как и следовало ожидать, его ресурсы постоянно совершенствуются, чтобы соответствовать требованиям растущей базы пользователей.
Помимо пользовательского интерфейса с тегами, есть множество готовых шаблонов, вдохновляющих на другие темы. Просто зайдите и изучите их!


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


