В цифровом мире анимация пользовательского интерфейса все чаще становится неотъемлемой частью дизайна продукта. Инструменты анимации приветствуются, поскольку они повышают интерактивность дизайна продукта. Анимация значительно упрощает работу пользователей, а также является визуально привлекательной и интерактивной. Анимация пользовательского интерфейса может быть интегрирована несколькими способами, наиболее популярными из которых являются навигация, индикаторы загрузки и выполнения, а микро-взаимодействия дают дизайнерам преимущество.
Секрет использования преимуществ анимации пользовательского интерфейса в дизайне заключается в том, что инструменты анимации предлагают различные функции для достижения поставленной цели.Если вам интересно, какие инструменты анимации являются лучшими, ответы на эти вопросы вы найдете в этой статье, где мы расскажем о шести лучших вариантах.

6 лучших инструментов для анимации пользовательского интерфейса
1. Pixso

Pixso - это уникальный инструмент, входящий в число инструментов анимации, который предоставляет дизайнерам неограниченный список ресурсов для создания анимации пользовательского интерфейса без необходимости в программировании. Помимо функциональных возможностей, он также предлагает дополнительные полезные функции, такие как командная работа, которые помогают командам беспрепятственно работать над дизайном. Это дает широкий доступ к ресурсам дизайна для создания наиболее интеллектуальных и адаптивных дизайнов.
Основные преимущества Pixso для анимации пользовательского интерфейса
Помогает дизайнерам создать полный рабочий процесс от разработки прототипа до поставки.
Предоставляет библиотеку компонентов с более чем 3000 встроенными компонентами для улучшения интерактивной анимации и упрощения создания прототипов.
Предоставляет обширные и настраиваемые формы перехода с такими функциями, как всплывающее окно, слайд и переключение.
Оптимизирует дизайн, позволяя просматривать и воспроизводить анимацию прототипов с высокой точностью.
Расширенные возможности создания прототипов включают в себя дополнительный холст, интеллектуальный выбор и управление историей версий.
Pixso предлагает бесплатный стартовый пакет, который предоставляет дизайнерам все основные функции для анимации пользовательского интерфейса. Простота создания прототипов и совместной работы, а также множество полезных функций делают его идеальным для всех аспектов дизайна пользовательского интерфейса.
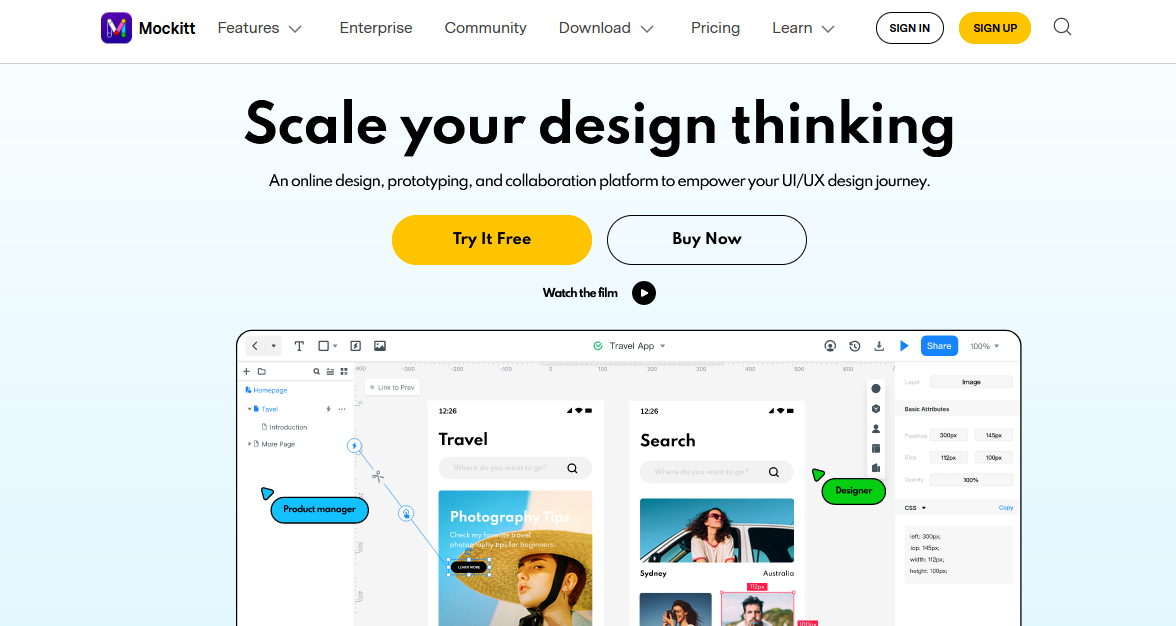
2. Wondershare Mockitt

Этот инструмент является одним из лучших и наиболее часто используемых для анимации пользовательского интерфейса в мире дизайна. Многие дизайнеры часто используют его для создания макетов дизайна интерфейса и потрясающей анимации пользовательского интерфейса. Это программное обеспечение позволяет дизайнерам создавать простую анимацию пользовательского интерфейса за короткое время и без особых проблем. Это бескодовая платформа, предоставляющая обширную библиотеку из нескольких элементов и готовых шаблонов. Дизайнеры имеют доступ к бесплатной пробной версии, которая стоит около 19 долларов в месяц при месячном плане, 29 долларов в месяц при квартальном плане и 99 долларов в год при годовом плане.
Плюсы
- Чрезвычайно упрощенный пользовательский интерфейс, упрощающий навигацию и создание дизайна.
- Встроенная и готовая к использованию библиотека виджетов, не требующая импорта виджетов или внешнего плагина.
- Прототипирование Cloudbase обеспечивает отличную совместную работу и позволяет не беспокоиться о хранении и памяти.
Минусы
- Пользователи часто жалуются на ограниченный доступ к определенным функциям, связанным с цветом.
- В настольной версии доступен только инструмент «Пипетка» для 4 цветов.
- Сложно создать пользовательскую анимацию для улучшения микро-взаимодействия.
- Пользователи часто зацикливаются на предопределенных анимациях и не могут привнести гибкость в дизайн.
3. Adobe After Effects

Adobe After Effects - это великолепный инструмент, который можно использовать для анимации пользовательского интерфейса, создания движений, взаимодействия и всех других аспектов, связанных с анимацией пользовательского интерфейса. Adobe After Effects ценится за то, что является стандартным инструментом и хорошо зарекомендовал себя в анимации. У вас есть возможность воспользоваться бесплатной пробной версией на 30 дней, после чего потребуется абонентская плата в размере 31 доллара в месяц.
Плюсы
- Подходит для анимации и гибок в дизайне, поскольку может быть интегрирован со шрифтами Adobe, Adobe spark и другими инструментами Adobe.
- Предоставляет более 100 ГБ облачного хранилища для дизайнеров.
- Легко создавайте 2D- и 3D-анимацию пользовательского интерфейса и переходы.
Минусы
- Анимации и переходы часто бывают нереалистичными и сложными в исполнении.
- Он не интегрирован с Sketch, и новичкам может быть сложно ориентироваться в этом инструменте.
4. Framer
 Framer - это инструмент для анимации пользовательского интерфейса на основе JavaScript, который подходит для создания деталей взаимодействия и анимации. Это программное обеспечение с открытым исходным кодом. Framer предоставляет дизайнерам, хорошо разбирающимся в программировании, возможность свободно создавать свои проекты. Он предлагает варианты ежемесячной индивидуальной и командной подписки по цене 15 долларов в месяц и 99 долларов в месяц соответственно.
Framer - это инструмент для анимации пользовательского интерфейса на основе JavaScript, который подходит для создания деталей взаимодействия и анимации. Это программное обеспечение с открытым исходным кодом. Framer предоставляет дизайнерам, хорошо разбирающимся в программировании, возможность свободно создавать свои проекты. Он предлагает варианты ежемесячной индивидуальной и командной подписки по цене 15 долларов в месяц и 99 долларов в месяц соответственно.
Плюсы
- Дизайнеры могут свободно создавать или настраивать свои проекты, используя свои знания в области программирования.
- В магазине Framer X store есть множество ресурсов, позволяющих дизайнерам создавать интерактивные анимации.
Минусы
- Работает только с компьютерами Mac.
- Анимация с помощью фреймера требует знания программирования.
- В нем отсутствует эффективная интеграция со всеми другими современными инструментами.
5. Lottie
 Это еще один инструмент для анимации с открытым исходным кодом, который предлагает полнокадровые анимированные иллюстрации и доступен для использования на Android, iOS и Windows. Это специально разработанный инструмент, который помогает дизайнерам создавать красивые анимации и легко экспортировать их для рендеринга на различных платформах. Этот инструмент можно использовать бесплатно.
Это еще один инструмент для анимации с открытым исходным кодом, который предлагает полнокадровые анимированные иллюстрации и доступен для использования на Android, iOS и Windows. Это специально разработанный инструмент, который помогает дизайнерам создавать красивые анимации и легко экспортировать их для рендеринга на различных платформах. Этот инструмент можно использовать бесплатно.
Плюсы
- Бесплатный открытый исходный код для дизайнеров для создания анимационных эффектов.
Он поддерживает различные анимационные эффекты, такие как переходы и динамическая анимация логотипов.
Минусы
- Некоторые функции, такие как эффекты слоев, которые включают обводки и тени, не могут быть выполнены с помощью Lottie.
- Поскольку это программное обеспечение с открытым исходным кодом, безопасность данных не может быть гарантирована.
6. Mockplus Cloud

MockPlus Cloud - еще один популярный инструмент UX-дизайна, который может помочь в интеграции анимации пользовательского интерфейса в веб-дизайн и дизайн приложений. Mockplus Cloud позволяет дизайнерам создавать анимацию, используя ресурсы интерактивных прототипов и фрагменты кода. Он имеет множество предустановленных эффектов анимации пользовательского интерфейса и может обеспечить полноценный рабочий процесс. У Mockplus есть обычная командная подписка стоимостью 39 долларов в месяц и бесплатные пробные версии для пяти членов команды.
Плюсы
- Библиотечный ресурс для создания анимационных эффектов пользовательского интерфейса с функцией перетаскивания.
- Поддерживает полную интеграцию с Adobe XD, Sketch и Photoshop.
- Доступность полного рабочего процесса в рамках одной платформы.
Минусы
- Версия Pro стоит довольно дорого.
- Ее может быть немного сложно использовать.
- Скорость отклика еще не достигла своего пика.
Заключение
Несомненно, пользовательский интерфейс становится частью нашей повседневной жизни, и дизайнеры, заинтересованные в использовании преимуществ анимации пользовательского интерфейса, уже ищут инструменты анимации, которые могут упростить их работу. В настоящее время на рынке представлено множество инструментов, но выделяется только один: Pixso. Pixso - это отмеченный наградами инструмент для разработки UX / пользовательского интерфейса с исключительными возможностями; он предоставляет вам доступ ко множеству ресурсов для создания великолепных дизайнов. Просто попробуйте!


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


