Мало кто осознает, какой кропотливый труд требуется для создания хорошего дизайна. Создание вездесущего логотипа или мгновенно узнаваемого внешнего вида требует большого труда. И, как правило, за всем этим стоит руководство по стилю. Быстрый поиск в Интернете показывает, что многие известные имена опубликовали свои руководства, так что вы можете видеть, как много усилий было вложено в их разработку.
Создание руководства по стилю пользовательского интерфейса - важный шаг к созданию единого визуального языка для всех ваших приложений. Это помогает обеспечить не только доступность ваших приложений и то, что люди будут знать, как ими пользоваться, но и то, что они подчеркивают индивидуальность вашего бренда.
Создание вашего руководства по стилю требует работы, возможно, большой работы, но это усилие окупится, и, если оно будет выполнено хорошо, оно будет служить вам и вашему бренду еще долгое время.

Часть 1. Руководство по стилю пользовательского интерфейса: что это такое?
Ваше руководство по стилю должно быть источником информации о процессе разработки. В лучшем случае это означает, что даже новичок в дизайне сможет создать что-то, что будет выглядеть уместно в вашем приложении или на вашем веб-сайте. В нем будут рассмотрены такие вопросы, как шрифт, использование цвета, интервалы, верстка и даже язык и терминология. Это обеспечивает согласованность во всем, создавая единый опыт для пользователя и избегая резких изменений, которые ухудшают восприятие.
Часть 2. Какие разделы следует включить в Руководство по стилю пользовательского интерфейса?
Единого руководства по стилю для всех не существует, и каждое руководство по стилю должно отражать потребности, дизайн и ценности бренда. Некоторые из них могут создаваться автоматически, например, шаблон руководства по стилю Figma, содержащий элементы, которые были использованы в дизайне. Однако руководства по стилю пользовательского интерфейса обычно содержат несколько ключевых элементов, и стоит подумать о них всех, даже если они не актуальны в данный момент.
1. Типографика
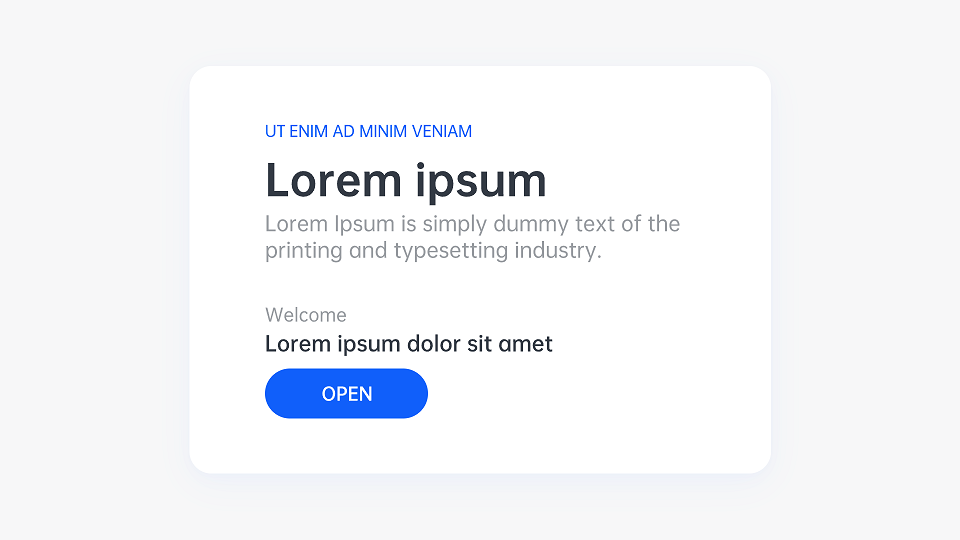
В разделе "Типографика" следует подробно описывать используемые шрифты, включая такие детали, как, например, когда и как использовать различные значения веса или грани. Это должно быть направлено на обеспечение единообразного использования текста, будь то на элементах управления или в представлениях для чтения.

2. Цветовые палитры
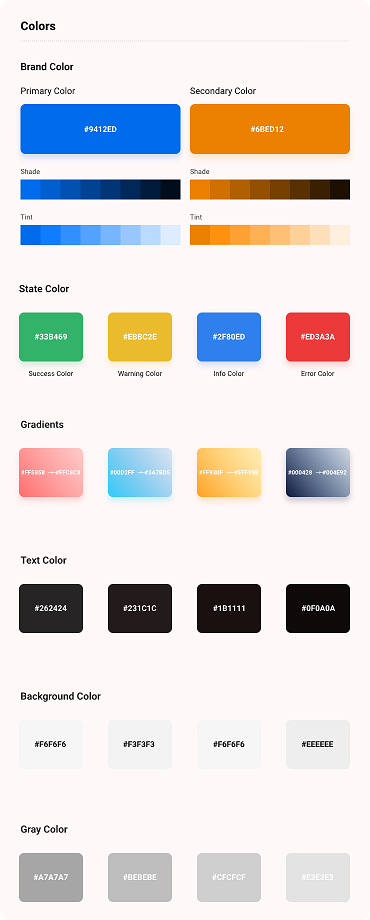
Цвет - ключевая составляющая брендинга, а также навигации. Необходимо точно определить цвета для конкретных целей, таких как выделение заголовков или элементов управления, но палитра также должна обеспечивать баланс, гарантируя, что цвета используются разумно и привлекают внимание, а не отвлекают.

3. Макеты
В руководство по стилю пользовательского интерфейса должен быть включен раздел, посвященный макетам, это обеспечит согласованность интерфейса приложения, но также будет накладывать ограничения на дизайнера, чтобы избежать загромождения интерфейсов. Они могут, например, включать ограничения на интервалы, требующие продуманного, целенаправленного дизайна.

4. Компоненты
Руководство по стилю должно включать примеры компонентов и того, как они взаимодействуют с пользователем. Они станут ключевой частью языка дизайна, помогая пользователю выполнять согласованные действия и дизайн, чтобы он знал, чего от него ожидают и чего ожидать, когда он предпримет какое-либо действие.
Часть 3. Как создать руководство по стилю пользовательского интерфейса?
Возможно создать руководство автоматически. Например, шаблон руководства по стилю Figma может создать руководство по стилю пользовательского интерфейса на основе вашего дизайна. Однако в большинстве случаев лучше сначала создать руководство по стилю, чтобы оно могло послужить основой для последующего дизайна.
Возможно, самый простой способ разработать его - это создать прототип. Рассмотрим ранние макеты и посмотрим, какие элементы работают, а какие нет. Совместная работа над ранними проектами может способствовать обмену мнениями, будь то замена шрифтов или корректировка интервалов. Когда будут определены подходящие элементы, их можно будет включить в руководство по стилю пользовательского интерфейса, гарантируя согласованность любых дополнительных дизайнов.
Часть 4. 5 лучших примеров руководства по стилю пользовательского интерфейс
Многие руководства по стилю доступны в открытом доступе, так что, возможно, при небольшом поиске вы сможете вдохновиться любимым брендом или приложением. Если нет, вот пять руководств по стилю, которые стоит проверить.
1. Mozilla
Mozilla Foundation, известная прежде всего своим браузером Firefox, выпускает целый ряд продуктов, включая Firefox OS. Их руководство по стилю охватывает все, включая их операционную систему, что делает его отличным примером для изучения.
2. Рекомендации по пользовательскому интерфейсу Apple
Рекомендации Apple касаются дизайна всех их продуктов. Они не содержат строгих требований к таким элементам дизайна, как цветовая палитра, но включают в себя множество элементов, которые помогут вам продумать и разработать собственное руководство.
3. Yelp
Дизайн одного из самых популярных в мире сайтов для обзоров продуктов питания продуманно отражает его предназначение. Даже не дизайнер оценит, как они разработали интуитивно понятное руководство по стилю пользовательского интерфейса, которое отражает их бренд и упрощает использование их приложений и сайтов.
3. Salesforce
Являясь одним из крупнейших в мире корпоративных приложений, Salesforce является лидером на рынке сторонних дополнений. В руководстве по стилю содержится руководство о том, как разработчики могут создавать дополнения, которые поддерживают взаимодействие с Salesforce, не теряя при этом индивидуального стиля разработчика.
4. Spotify
Рекомендации Spotify довольно объемны, но это дает им возможность объяснить, почему они установили определенные правила использования своего контента. Даже если вы не собираетесь использовать материалы с других сайтов или разрабатывать сервис, позволяющий это, их правила помогут вам продумать, как и почему вы отображаете элементы и как они соотносятся с другим контентом.
Часть 5. Бонус: Бесплатный инструмент для совместного проектирования
Теперь, когда вы вдохновлены на создание руководства по стилю пользовательского интерфейса, с чего лучше всего начать? Pixso - идеальный сервис, и для многих людей это ничего не будет стоить!
Pixso - это инструмент для совместного проектирования, и, подобно приложениям в Adobe Creative Cloud или Figma, он содержит все функции, необходимые для создания дизайна от первой точки на странице до окончательного, идеального по пикселям прототипа. Однако, помимо того, что он содержит все необходимые инструменты, его мощная совместная работа означает, что он идеально подходит для разработки руководства по стилю пользовательского интерфейса.
Используя облачные технологии, вы можете работать с коллегами-дизайнерами в любой точке мира, создавая дизайн и совершенствуя его. А инструменты адаптивного дизайна позволяют легко выполнять итерации, пока у вас не получится все именно так, как вы хотите. С Pixso составить руководство по стилю не составит труда.
Вывод
Хотя идеальный дизайн может получиться сам собой, такой подход сопряжен с риском. И это означает, что будущим приложениям потребуется такая же удача. Продумывание визуального стиля перед началом работы стало обычной практикой, потому что, хотя это может быть сложно, в долгосрочной перспективе это экономит время и усилия.
Лучший способ разработать руководство по стилю пользовательского интерфейса - это работать сообща, разрабатывая дизайн и повторяя его до тех пор, пока он не будет соответствовать имиджу бренда и назначению приложения. По старинке это можно было бы сделать на бумаге в студии. Но благодаря современным облачным инструментам, таким как Pixso, теперь можно работать с людьми по всему миру, быстро и легко совершенствуя дизайн и разрабатывая руководство по стилю, благодаря которому каждый, кто работает над приложением, точно знает, как оно должно выглядеть.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


