Люди быстро устают от тенденций, и каждые несколько лет маятник качается в противоположную сторону. Все мы были свидетелями появления и угасания известных модных тенденций или художественных течений. В дизайне пользовательского интерфейса (UI) наблюдается та же ситуация.
Стили интерфейса варьируются от тех, которые кажутся типичными для реального мира, до тех, которые на самом деле просты. У каждого из них есть свои преимущества и недостатки. Ваша способность внедрять инновации, продвигать сферу дизайна и совершенствовать свою личную дизайнерскую практику зависит от вашей способности генерировать новые тенденции в пользовательском интерфейсе и экспериментировать с ними.
Давайте рассмотрим самые актуальные тенденции в области пользовательского интерфейса и воспользуемся ими для создания замечательного визуального дизайна. Только тогда мы сможем понять, как различные эстетические решения приносят пользу пользователям и как они соотносятся с контекстом использования.
Мы рассмотрим 10 тенденций в пользовательском интерфейсе, которые вам следует знать как дизайнеру пользовательского интерфейса. Давайте углубимся в них.

10 тенденций в дизайне пользовательского интерфейса [2025]
Минимализм

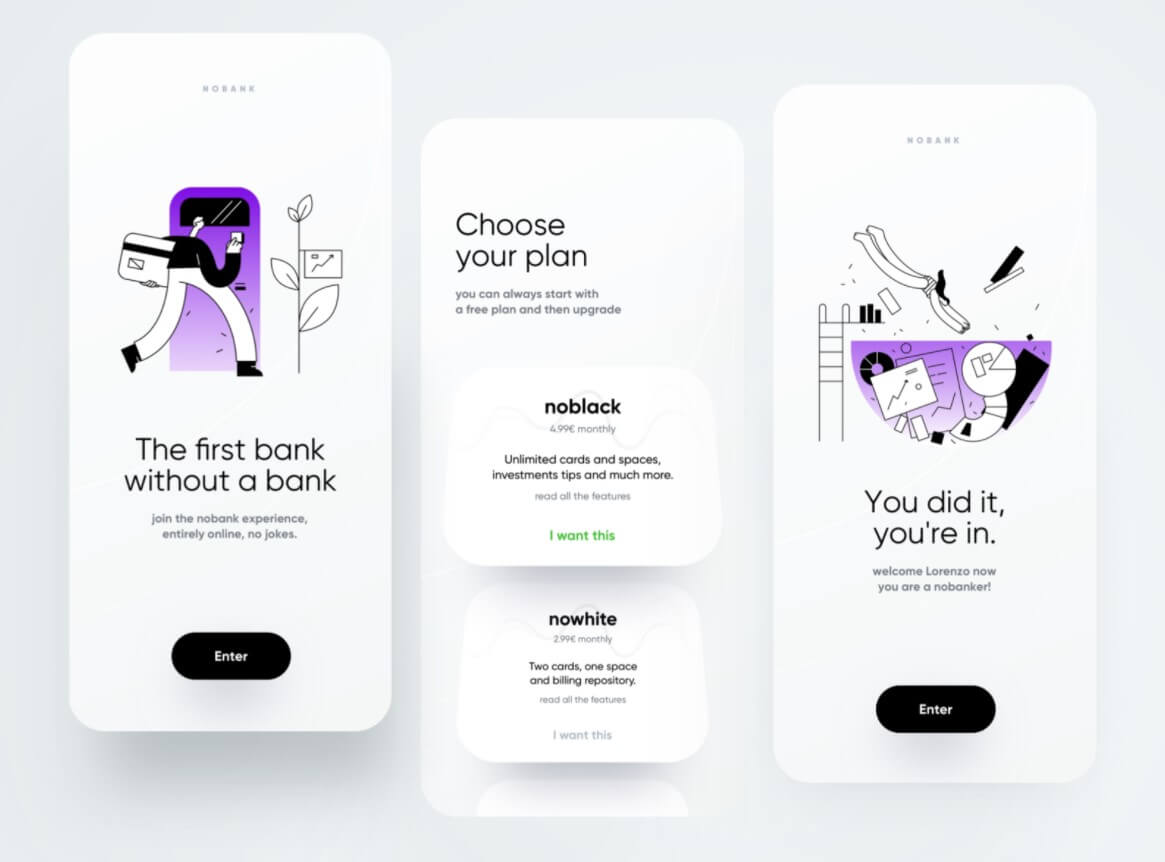
Минимализм как вариант дизайна развивается уже много лет, и если вы посмотрите на веб-сайты известных высокотехнологичных компаний, то заметите, что простые, информативные и незамысловатые интерфейсы становятся все более популярными.
Хотя кому-то минималистичный подход может показаться неинтересным, поскольку он ограничивает множество эстетических альтернатив, минималистичный дизайн непреднамеренно упростит процесс взаимодействия с пользователем и обеспечит беспрепятственный доступ к нему.
Кроме того, это может быть интересной и приносящей удовлетворение задачей - стремиться к простому дизайну и при этом создавать впечатление, что он великолепен.
3D-элементы

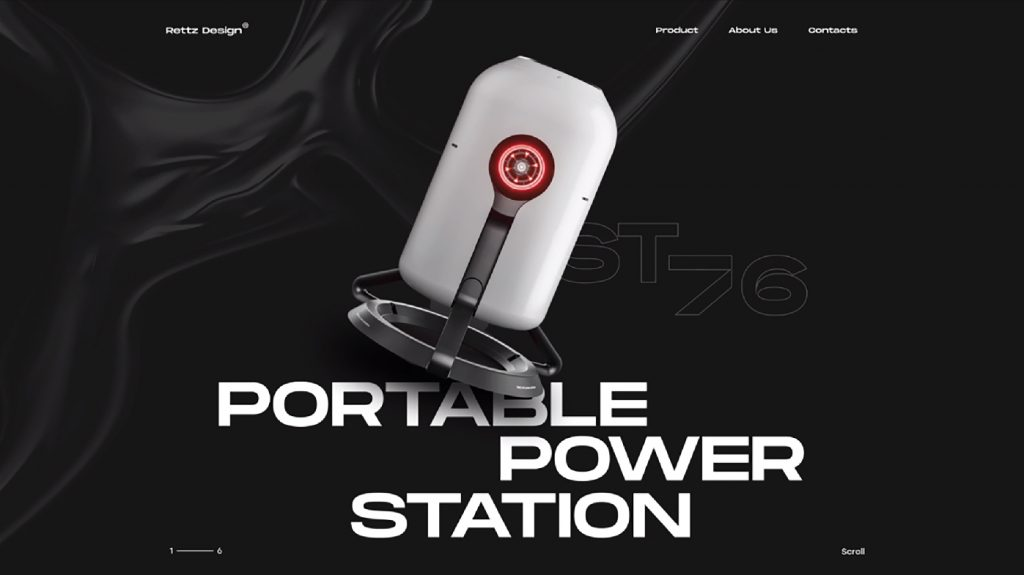
Одной из самых популярных тенденций в дизайне пользовательского интерфейса в этом году, которая, несомненно, повлияет на дизайн веб-сайтов и приложений на долгие годы, являются компоненты 3D-дизайна. Во-первых, они придают вашему веб-сайту больше индивидуальности, добавляя тени, анимацию или эффекты слоев, чтобы придать ему больше глубины и объемности.
С другой стороны, использование 3D-функций может помочь вашим потребителям понять, какие услуги или товары вы хотите продвигать, и повысить общую визуальную привлекательность. При визуальном рассказывании историй использование 3D-компонентов может передать ваше повествование или продукт таким образом, чтобы подчеркнуть глубину резкости и тени, сделав их более реалистичными.
Компоненты для 3D-дизайна, несомненно, присутствуют уже много лет, но только недавно, благодаря простым в использовании и зачастую бесплатным инструментам для 3D-дизайна, разработчики стали больше экспериментировать с 3D-функциями на своих веб-сайтах и в приложениях.
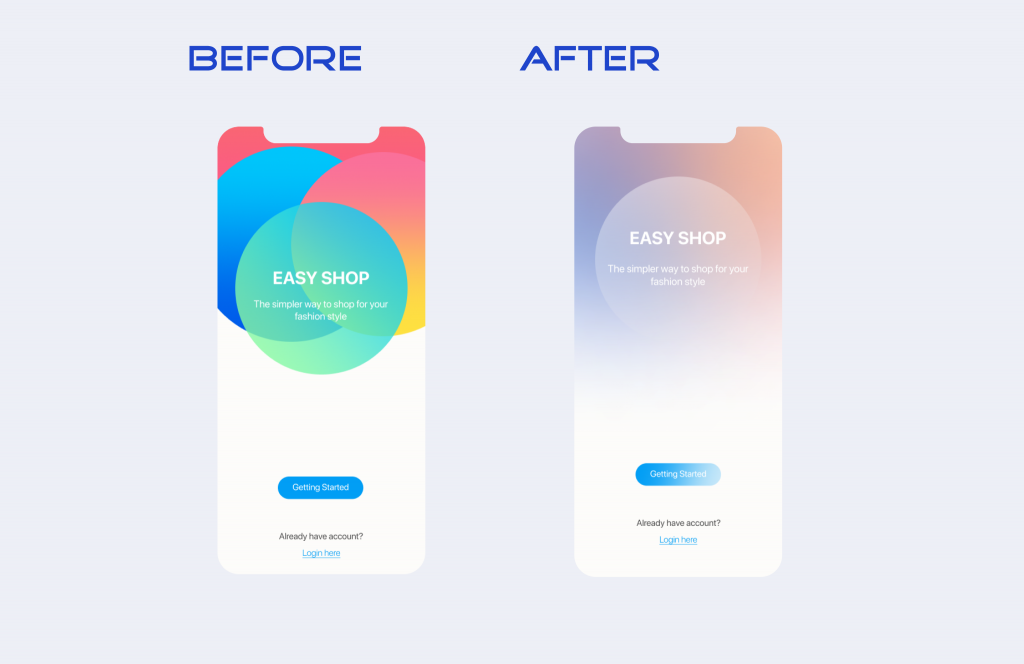
Стекломорфизм

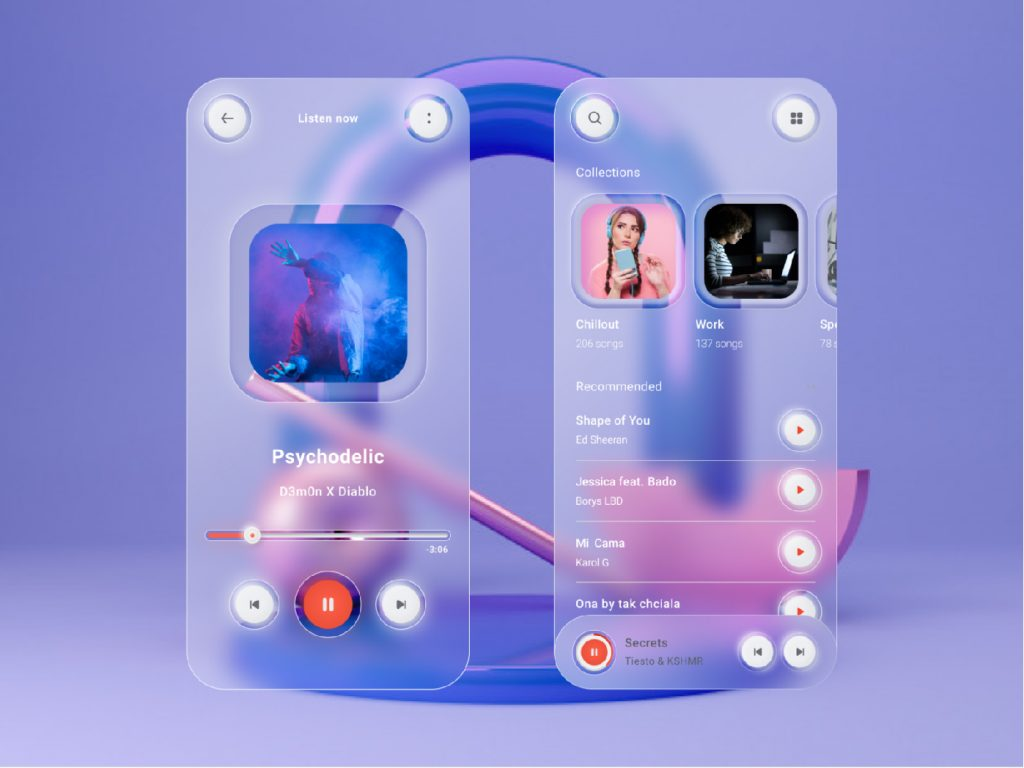
Стекломорфизм - это стиль, который, как следует из названия, использует свойства стекла для улучшения вашего дизайна. Он придает изделиям полупрозрачный вид. Стекломорфные элементы и формы хорошо смотрятся на ярких, красочных фонах, подчеркивающих внешний вид стекла.
Сегодня он превратился в более распространенный в настоящее время вид стекла. Элементы глассморфизма - это дизайнерские элементы, которые выглядят как стекло или предназначены для создания эффекта стекла. Это включает в себя прозрачность, матовость, глянцевитость, размытие фона, сферы, которые выглядят как стекло, и так далее. Стекломорфизм создает простые, но приятные эффекты и может прекрасно сочетаться с яркими или неоновыми материалами для создания потрясающего призматического эффекта.
Голографические и неоновые элементы

С появлением идей Метавселенной и ростом числа людей, инвестирующих в криптовалюту, голографические и неоновые компоненты приложений и онлайн-сайтов становятся все более популярными.
Это связано, во-первых, с тем, что различные идеи Метавселенной, а также другие приложения виртуальной реальности используют эти аспекты. Во-вторых, растущее криптопространство также любит использовать элементы голографического дизайна на своих сайтах, чтобы подчеркнуть, насколько инновационными и футуристичными являются эти валюты.
Фоны Aurora

Пользовательский интерфейс Aurora UI - это эффект градиента в дизайне, имитирующий северное сияние. Вы смешиваете несколько оттенков, которые легко переходят друг в друга. Дизайнер может смешивать как близкие оттенки на цветовом круге, так и совершенно разные цвета. Главное, чтобы они были совместимы. Таким же ярким образом, тенденция создания фонов aurora с 2021 года продолжает привлекать посетителей нежными, размытыми вспышками цвета, которые придают веб-сайту гостеприимный и органичный вид. Вы можете либо заполнить весь фон оттенками полярного сияния, либо использовать его для выделения важных для пользователя компонентов пользовательского интерфейса.
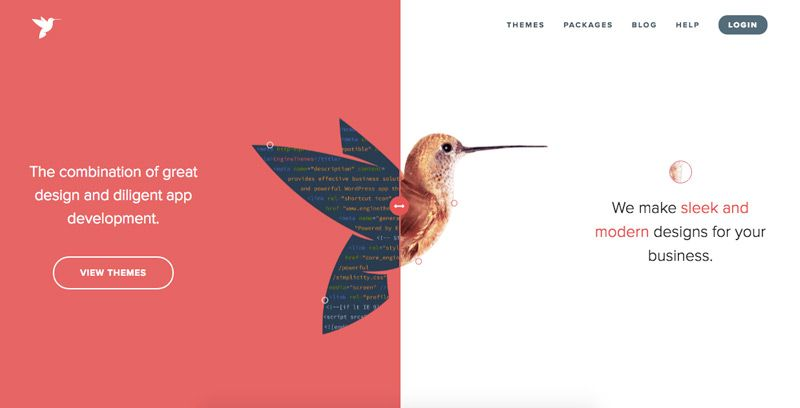
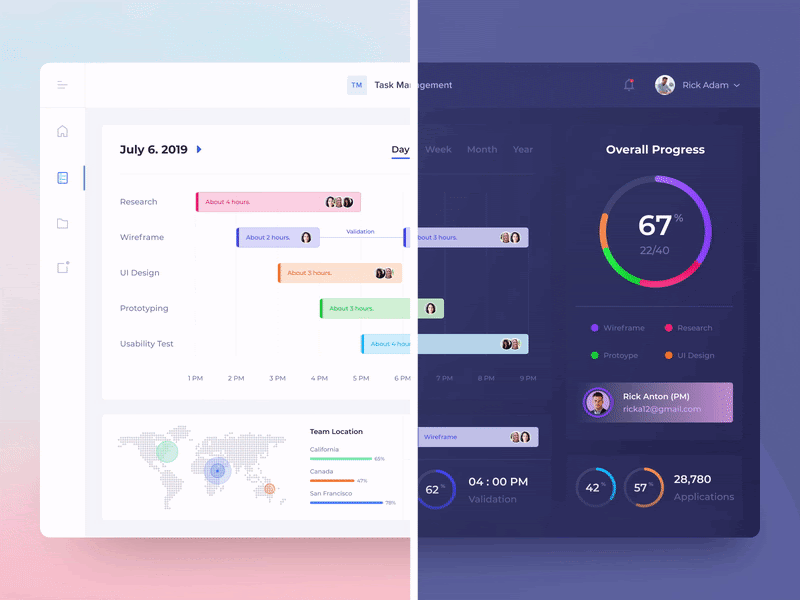
Дизайн с разделенным экраном

Разделенные экраны были довольно популярны несколько лет назад, а с 2025 года они в некоторой степени возродились. Использование разделенных экранов становится все более привлекательным, особенно в связи с постоянно растущим числом мобильных устройств.
Разделенные экраны позволяют создавать контент, который работает на нескольких устройствах и выглядит невероятно привлекательно. Во многих проектах используются расположенные рядом дисплеи, которые подчеркивают значимость более крупного объекта, особенно на мобильных устройствах.
Если вы собираетесь добавить разделенные экраны на свою веб-страницу или в приложение, всегда старайтесь достичь этих двух целей: Предоставьте пользователю надежный и привлекательный визуальный опыт Разверните несколько точек доступа, чтобы пользователь мог глубже изучить свежий контент
Пользовательский интерфейс движения

Пользовательский интерфейс движения - это тенденция добавлять в интерфейс привлекательные и настраиваемые анимации и переходы. Движение или анимация - это интересный способ улучшить пользовательский опыт и придать интерфейсу реалистичность. Пользователям становится скучно просматривать статичные и неподвижные фотографии на странице. Однако движущиеся объекты и фотографии на экране придают ему дополнительную красоту с помощью UX и UI. Пользователи все больше обращают внимание на анимацию. Дизайн Motion UI придает интерфейсу отличную эстетику и помогает получать информацию без скуки. Этот стиль повышает эстетическую привлекательность, добавляя в дизайн ощущение движения.
Если мы хотим, чтобы движущиеся компоненты имели смысл и казались естественными, нам нужно использовать анимацию, которая дополняет дизайн, а не отвлекает от него. Есть соблазн увлечься всеми этими развлекательными анимациями, но мы должны подходить к выбору с умом, чтобы добиться отличного дизайна. Например, вы можете использовать анимацию, чтобы направлять или даже убеждать своих пользователей совершать определенные действия или предлагать им обратную связь.
Темный режим

Пользовательский интерфейс в темном режиме - это стиль дизайна, в котором светлый текст располагается на темном фоне. Такая цветовая схема минимизирует яркость, излучаемую дисплеями гаджетов, и некоторые исследования показывают, что это помогает улучшить визуальную эргономику, снижая нагрузку на глаза. Снижение утомляемости глаз особенно важно для интерфейсов, где пользователям приходится читать много текста. А темный режим позволяет в некоторой степени продлить время автономной работы. Пользовательские интерфейсы в темной тематике были созданы в противовес цветовым схемам "темное на светлом", которые имитировали изображение чернил на белой бумаге.
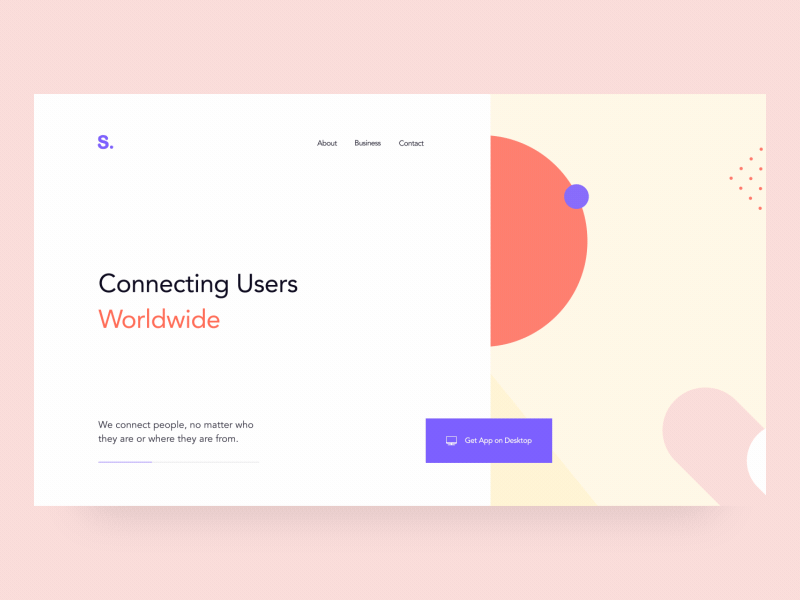
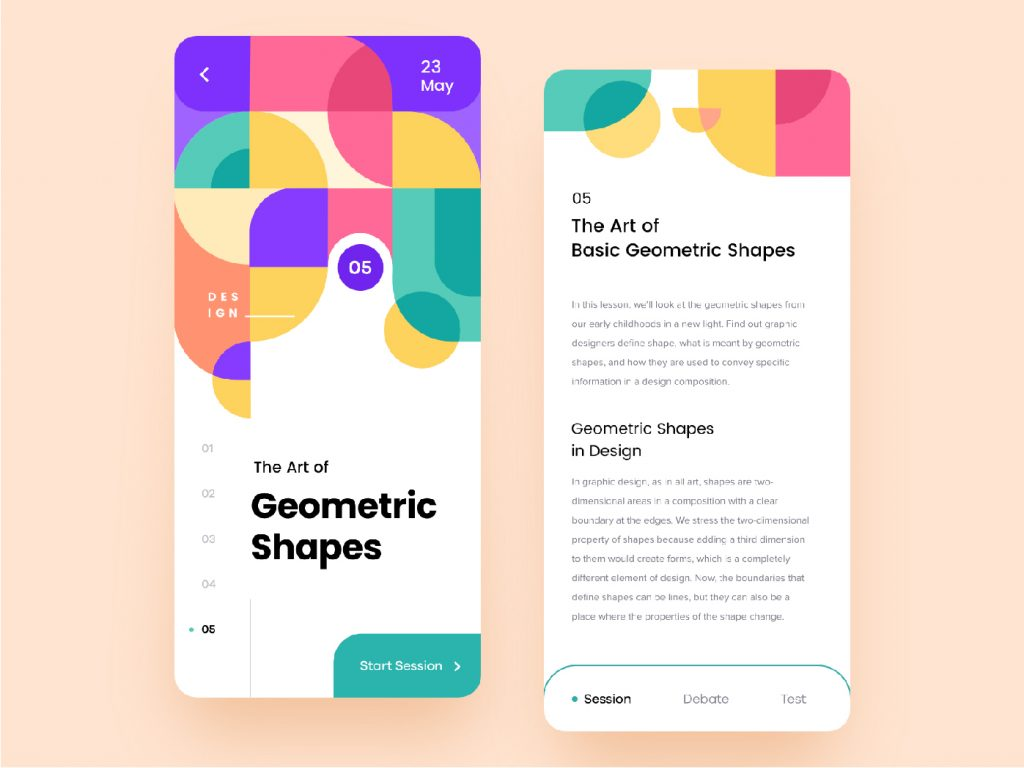
Стиль Баухауз

Стиль пользовательского интерфейса Bauhaus основан на геометрической графике: полукругах, окружностях, прямоугольниках, треугольниках и т.д., оригинальном использовании типографики и не отвлекающих, нефункциональных функциях. Этот стиль дизайна фокусируется на самих элементах дизайна: линии, форме и цвете, и включает в себя абстрактные формы и сбалансированные пропорции. Основной концепцией движения Баухауз было "Форма следует за функцией". С тех пор эта концепция оказала значительное влияние на дизайн.
В соответствии с ним, основные геометрические формы были созданы на основе предполагаемой функции или назначения объекта, что позволило создать минималистичный стиль, который все еще может быть привлекательным. Проект отстаивал геометрическую, абстрактную эстетику, минимальную выразительность или эмоциональность и отсутствие исторических аллюзий. Интерфейсы в стиле Баухауз придают цифровым интерфейсам привлекательный, современный и чистый эстетический вид.
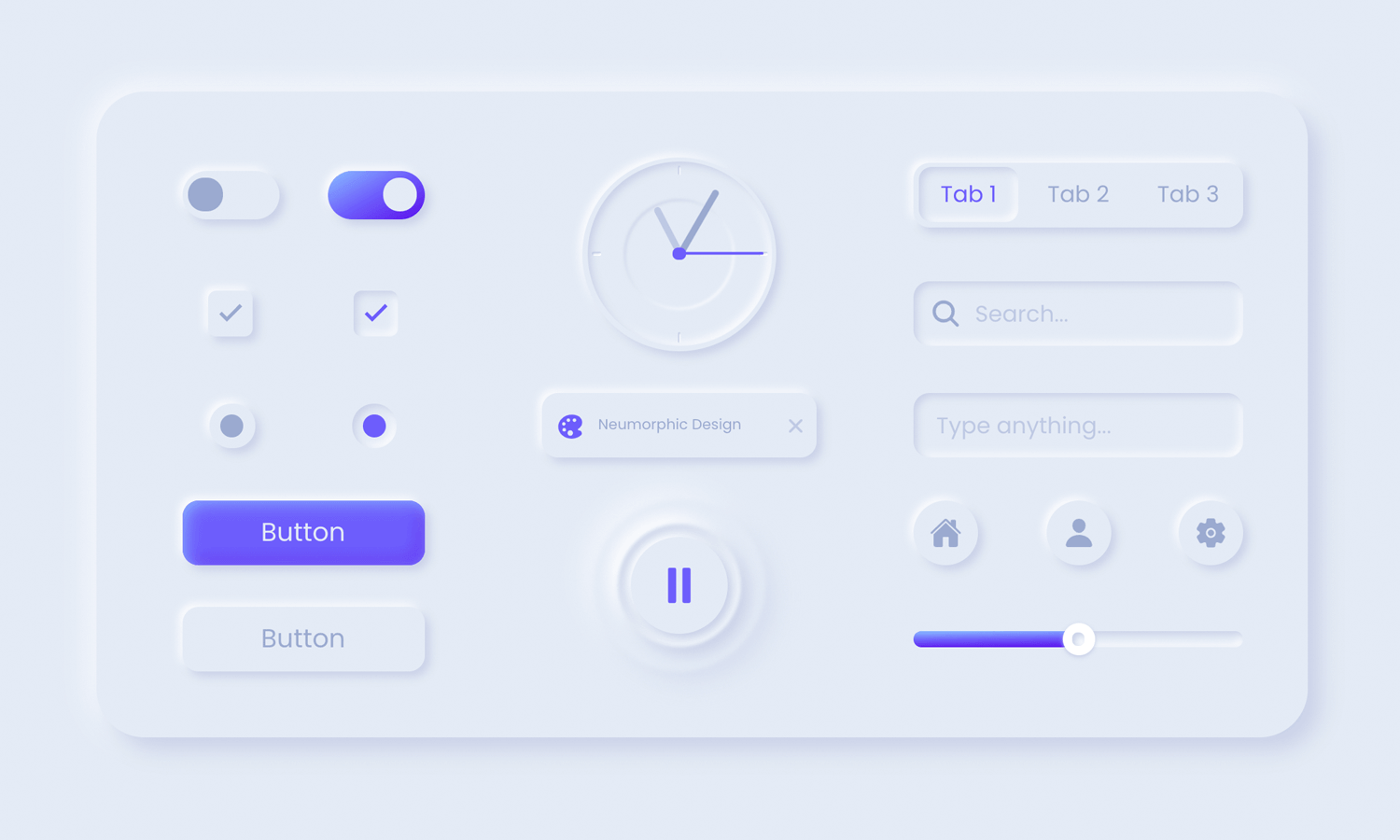
Неоморфизм

В неоморфном дизайне компоненты как бы выступают из фона. Неоморфизм сочетает простоту плоского дизайна с реализмом скевоморфизма. Однако он концентрируется не на воспроизведении предметов из реальной жизни, а на разработке продуктов, которые могли бы работать в реальной жизни. Пользовательский интерфейс neumorphic UI выглядит так, как будто вы можете физически взаимодействовать с ним; вы можете нажимать кнопки и регулировать ползунки. Ключом к нейморфизму является то, как он влияет на глубину. Кнопки будут казаться более высокими, пока вы не нажмете на них, что затем отобразится на уровне углубления.
Неоморфизм использует тени и градиенты для создания трехмерного изображения, что приводит к чистому и новому дизайну интерфейса. Ключевыми характеристиками neumorphism являются низкий контраст, монохроматические цветовые схемы и слабые тени. Такой дизайн может вызвать проблемы с доступом, особенно в темном режиме, из-за его типичной низкой контрастности. Людям с ослабленным зрением, слепотой и дальтонизмом будет чрезвычайно сложно работать с таким дизайном интерфейса.
Используйте инструмент Pixso для разработки пользовательского интерфейса, чтобы следить за тенденциями

Что может быть лучше для того, чтобы не отставать от трендовых стилей дизайна пользовательского интерфейса, чем использовать инструмент perfect UI design - Pixso? С Pixso вы можете создавать минималистичные, стекломорфные и многие другие трендовые стили дизайна. Pixso включает в себя все необходимые инструменты для создания привлекательных макетов веб-сайтов и приложений. Имеется богатая библиотека иконок и шаблонов, которые упрощают и увлекают разработку дизайна. Вы также можете следить за последними тенденциями в разделе статей.



![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


