UI UX дизайн - это очень обширная область, требующая больших исследований. Даже тем, кто разбирается в этом дизайне, нужно постоянно искать руководства по UI / UX дизайну, чтобы расширить свои знания и найти вдохновение. Если вы также заинтересованы в том, чтобы узнать больше о принципах юзабилити дизайна, вам нужно найти надежное руководство по UI / UX, которое поможет вам в этом.

К счастью, Интернет является отличным источником необходимой вам информации. Существует множество руководств по дизайну пользовательского интерфейса, которые содержат подробные инструкции по созданию удобного интерфейса.
В этой статье мы объясним разницу между UI и UX, познакомим вас с основными принципами UI / UX-дизайна и покажем, где лучше всего найти подходящее для вас руководство по UI / UX.
Часть 1. Быстрое изучение UI и UX.
1.1 Что такое пользовательский интерфейс и UX
Первое, что вам нужно усвоить, - это термины, лежащие в основе UI и UX. Более подробно, UI означает “пользовательский интерфейс”, а UX - “взаимодействие с пользователем”. Несмотря на некоторые различия, эти два термина часто используются как взаимозаменяемые. На самом деле, хороший урок по UI / UX покажет вам, что эти два типа дизайна должны работать вместе, чтобы создать продукт, который сделает жизнь пользователя проще и комфортнее.

1.2 Сходства и различия между UI и UX
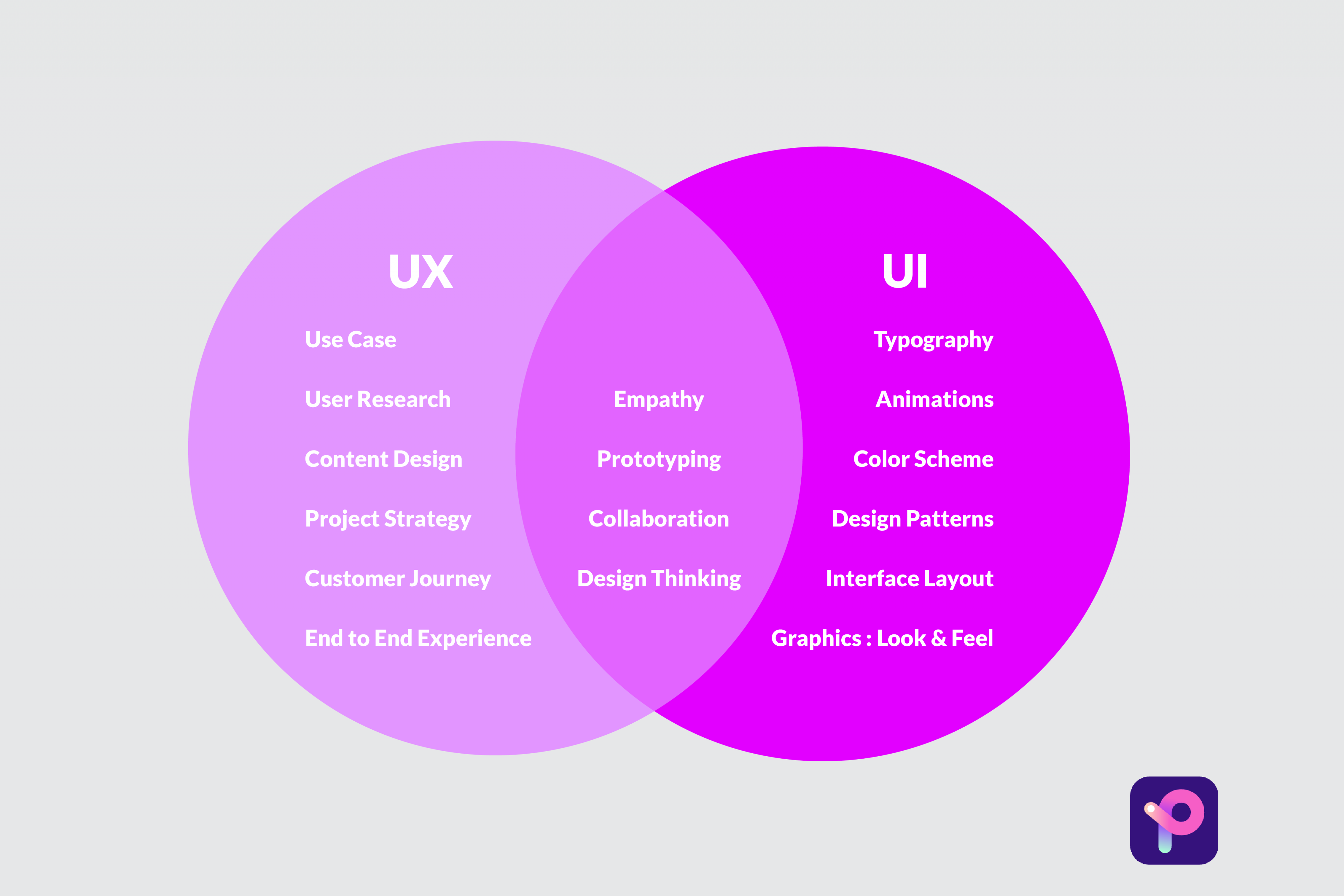
Как мы уже упоминали, UI и UX частично совпадают, что поначалу сбивает с толку многих дизайнеров. По этой причине учебные пособия по дизайну UI/ UX направлены на то, чтобы научить вас принципам, которые удовлетворяют обоим этим типам.
По сути, основное сходство между UI и UX-дизайном заключается в том, что они оба используют подход, ориентированный на человека. Это означает, что каждый аспект дизайна направлен на то, чтобы охватить и удовлетворить конкретные потребности предполагаемых пользователей.
Однако между этими двумя терминами есть явная разница. UX-дизайн направлен на оптимизацию взаимодействия с пользователем в целом. Это включает в себя архитектуру системы, терминологию и взаимодействие с пользователем. С другой стороны, UI-дизайн направлен на создание визуального интерфейса, который позволяет пользователям легко взаимодействовать с продуктом.

Часть 2. Основные уроки по UI и UX дизайну
2.1 Примеры плохого UI и UX дизайна
В руководствах по дизайну пользовательского интерфейса / UX, которые вы хотите взять с собой, вам следует обратить внимание на примеры хорошего и плохого дизайна. Правда в том, что когда UI UX дизайн выполнен правильно, вы не понимаете, что это такое. Это означает, что эффективный дизайн остается незамеченным, потому что он выполняет свою работу. Таким образом, каждый раз, когда вы заходите на новый веб-сайт и сразу понимаете, что делать, вы используете хорошо продуманный интерфейс.
Ниже вы найдете несколько примеров плохого дизайна, которые помогут вам избежать их.
#1 Наличие слишком малого или слишком большого количества информации
В каждом руководстве по пользовательскому интерфейсу / UX вам сообщат, что вы всегда должны включать всю информацию, которая может понадобиться пользователям. Однако некоторые дизайнеры доводят это до крайности и включают слишком много информации. Однако такая практика приводит к путанице, поскольку пользователи будут перегружены информацией, которая им предоставляется. С другой стороны, информационная перегрузка приводит к упущению важных деталей. Это приведет к не менее неприятному результату, поскольку пользователи не будут знать, что делать.
#2 Несогласованный дизайн
Еще одной плохой практикой, когда речь заходит о дизайне пользовательского интерфейса/UX, является непоследовательность. Когда вы создаете веб-сайт, вам нужно помнить, что каждая страница должна восприниматься как часть целого. Например, меню должно находиться в одном и том же месте на каждой странице. Аналогичным образом, вы должны придерживаться цветовой палитры и общей эстетики, чтобы пользователи с первого взгляда понимали, что они находятся на определенном веб-сайте. В большинстве руководств по дизайну пользовательского интерфейса / UX объясняется, как этого добиться.
#3 Отсутствие приоритета доступности
В последние годы все больше дизайнеров стараются сделать свои продукты доступными для всех, независимо от их инвалидности. Независимо от того, какое приложение или продукт вы разрабатываете, вам следует уделять приоритетное внимание доступности. Если нет, то найдутся пользователи, которые останутся недовольны этим, поскольку не смогут им пользоваться. С помощью руководства по пользовательскому интерфейсу / UX вы сможете применить правильные методы.
#4 Визуальное представление не соответствует информации, которую оно представляет
Другим примером плохого дизайна пользовательского интерфейса является визуальное представление информации с помощью вводящих в заблуждение значков. Например, вы всегда должны использовать значки, которые пользователи ожидают увидеть. Если вы заставляете их выходить из зоны комфорта, это может вызвать ненужное разочарование и путаницу.
2.2 Необходимые навыки в области пользовательского интерфейса и UX-дизайна
Помимо поиска отличных руководств по UI / UX-дизайну для изучения, вам также понадобятся некоторые особые навыки. Это те, которые вам нужно будет усовершенствовать, чтобы создавать потрясающие дизайны.
#1 Навыки исследования пользователей
Первое, чем должен обладать хороший дизайнер, - это умение проводить исследование пользователей и анализировать результаты. Это поможет ему создать наиболее подходящий образ для проекта, что является очень полезным приемом. В руководстве по пользовательскому интерфейсу, на которое вы подпишетесь, будет показано, как исследовать целевую аудиторию и что делать с полученными данными. Затем вы можете применить эту информацию в своих проектах, чтобы создать интерфейс, соответствующий конкретным потребностям этой аудитории.
#2 Навыки работы с каркасом
Еще один навык, на котором настаивает каждый учебник по UI / UX, - это создание каркаса веб-сайта. Эта практика подразумевает создание каркаса веб-сайта с помощью простых форм. Несмотря на то, что каркас не содержит никаких визуальных элементов, он очень полезен, поскольку показывает базовую архитектуру интерфейса. По этой причине вы сможете оценить работу пользователя с самого начала. Однако в некоторых руководствах по дизайну пользовательского интерфейса / UX будет сказано, что вы можете пропустить каркасы и вместо этого разработать прототип.
#3 Навыки создания прототипов
Еще одним важным навыком, которым должен обладать любой дизайнер, является создание прототипов. Этот метод выводит вайрфрейминг на новый уровень, поскольку создает визуальное представление о конечном продукте. Таким образом, вы можете просмотреть дизайн и проверить, как пользователь собирается взаимодействовать с веб-сайтом или приложением. К счастью, существуют платформы, которые помогают быстро и легко создавать высококачественные прототипы, такие как Pixso. На всех этих платформах вы найдете руководства по дизайну пользовательского интерфейса, которые помогут вам в этом процессе.
#4 Навыки визуализации
Когда вы начнете больше узнавать о UX и дизайне пользовательского интерфейса, вы обнаружите, что вам понадобятся некоторые навыки визуализации. Это происходит потому, что вас попросят найти интересные и эффективные способы донести до пользователей то, что вы должны. По этой причине успешные дизайнеры обычно обладают большим творческим потенциалом и нестандартным мышлением.
#5 Навыки взаимодействия
Еще один навык, который вам понадобится для создания удобного дизайна, - это понимание пользовательского процесса. На практике это означает разработку четкого пути, который позволит пользователям выполнять любую задачу без особых усилий. Конечно, этот процесс можно упростить, создав прототип, где вы сможете визуально оценить этот путь. Ознакомьтесь с руководством по пользовательскому интерфейсу, чтобы создать прототип и дать возможность некоторым пользователям-тестировщикам высказать свое мнение. Этот процесс поможет вам усовершенствовать свой дизайн.
#6 Навыки программирования
Все учебные пособия по UI / UX дизайну расскажут вам, что вам не нужны какие-либо навыки программирования, чтобы выделиться в качестве UX-дизайнера. Тем не менее, некоторые навыки программирования будут вам полезны, чтобы понять, что происходит во внутренней части веб-сайта, а также внести некоторые незначительные изменения, если возникнет необходимость. В любом случае, умение программировать поможет улучшить взаимодействие с разработчиками компании, что приведет к лучшим результатам.
2.3 Основные принципы UI и UX-дизайна
Теперь, когда вы знаете, что нужно для того, чтобы стать дизайнером, вам нужно понять принципы, лежащие в его основе.
#1 Сосредоточьтесь на обеспечении наилучшего пользовательского опыта
Этот принцип является отправной точкой для многих руководств по дизайну UI/UX. По сути, в центре внимания как UI, так и UX-дизайна находится пользовательский опыт. По этой причине каждое творческое решение, которое вы принимаете, должно быть направлено на оптимизацию восприятия аудитории веб-сайта. Нет смысла создавать сложные дизайны, если пользователи не хотят с ними взаимодействовать. Вместо этого вам следует расставить приоритеты в потребностях пользователей, чтобы предоставить им именно тот продукт, который они ожидали.
#2 Ваш дизайн должен отражать реальный мир
Еще одна вещь, которую вам нужно иметь в виду для создания эффективного дизайна, - это то, что у каждого пользователя есть ментальная модель, основанная на реальном мире. По этой причине вам следует провести соответствующее исследование, чтобы выяснить, как выглядит эта ментальная модель, прежде чем приступать к проектированию. Затем архитектура и визуальные представления в вашем дизайне должны отражать это, как вы узнаете из любого руководства по пользовательскому интерфейсу.
#3 Отображение информации в виде перевернутой пирамиды
Одна из самых революционных вещей, которые были обнаружены, заключается в том, что пользователи не читают, когда находятся в Сети. Вместо этого они просматривают веб-сайты и останавливаются для чтения только тогда, когда находят что-то интересное. Это немедленно влияет на то, как данные должны отображаться на экране. Одна из распространенных практик, которую вы найдете в любом руководстве по пользовательскому интерфейсу / UX, заключается в размещении информации в виде перевернутой пирамиды.
Другой принцип, который можно найти во всех руководствах по UI / UX дизайну, заключается в том, что пользователи не любят думать, когда пытаются выполнить задачу. По этой причине вам следует использовать визуальные элементы, которые мгновенно узнаваемы. Например, красный значок “X” всегда означает закрытие окна. Если вы будете использовать то же самое для любой другой задачи, пользователи будут чувствовать себя дезориентированными.
Часть 3. Продвинутые руководства по UI и UX дизайну
Независимо от вашего уровня, вам всегда нужны ресурсы, чтобы отточить свои навыки и черпать вдохновение. Это лучшие руководства по UI / UX дизайну, которые мы нашли.
3.1 Рекомендуемые веб-сайты
1. NNGroup

Никто не отрицает, что Nielsen Norman Group является лидером в области UX/UI-дизайна. Дон Норман и Якоб Нильсен - новаторы, и многие дизайнеры берут с них пример. Веб-сайт группы - отличное место для поиска ресурсов по различным темам. Кроме того, у NNGroup есть канал на YouTube с различными руководствами по UI/UX дизайну.
Веб-сайт: https://www.nngroup.com
Цена: бесплатно
Плюсы:
- Отличные ресурсы
- Учитесь у новаторов
- Доступ к бесплатному видеоконтенту на канале YouTube
Мнусы:
- Обучающие мероприятия обходятся довольно дорого
2. Envato Tuts+

Envato Tuts + - это место, где вы определенно сможете найти руководство по пользовательскому интерфейсу / UX, которое вы искали. На веб-сайте представлены различные практические руководства по дизайну UI и UX, которые помогут решить любые ваши вопросы. Помимо руководств, вы также можете найти несколько курсов.
Веб-сайт: https://tutsplus.com
Стоимость: бесплатная, платная подписка за 16,50 долларов в месяц.
Плюсы:
- Простые в освоении и подробные учебные пособия
- Большое разнообразие тем
Минусы:
- Некоторые учебные пособия и курсы доступны только подписчикам
3.2 Рекомендуемые онлайн-курсы
1. LearnUX

LearnUX - это специализированный веб-сайт, посвященный учебным пособиям и курсам по UI / UX дизайну. На этом веб-сайте вы можете изучить основы UX и UI дизайна, а также продвинутые методы. Независимо от вашего уровня, вы найдете подходящее для вас руководство по UI / UX.
Веб-сайт: https://learnux.io
Цена: 15 долларов в месяц или 144 доллара в год.
Плюсы:
- Специализированный контент
- Как для начинающих, так и для продвинутых дизайнеров
Минусы:
- Бесплатной версии или бесплатного пробного периода не существует
2. Skillshare

Skillshare - это платформа, на которой вы можете найти курсы по любой интересующей вас теме. Поэтому вы обязательно найдете руководство по пользовательскому интерфейсу, которое поможет вам стать лучшим дизайнером.
Веб-сайт: https://www.skillshare.com
Цена: 32 доллара в месяц, бесплатная пробная версия на 1 месяц
Плюсы:
- Курс на любую возможную тему
- Большое сообщество, где вы можете делиться идеями и вдохновляться работами других людей.
Минусы:
- Ежемесячная плата стоит дорого
3.3 Рекомендуемый инструмент для разработки UI – Pixso

Помимо руководств по дизайну пользовательского интерфейса / UX, которые вы найдете на ресурсах, упомянутых выше, вы также можете приобрести Pixso. Этот инструмент для проектирования пользовательского интерфейса / UX предоставляет вам все функции, необходимые для создания высокоточных прототипов. Самое замечательное в нем то, что вы можете мгновенно использовать его, поскольку добавлять элементы очень просто, просто перетаскивая их. Кроме того, Pixso - это замечательный инструмент для команд, поскольку он позволяет сразу же приступить к совместной работе над одним проектом.
Веб-сайт: https://pixso.net
Цена: бесплатно для частных лиц
Плюсы:
- Большая библиотека компонентов
- Возможность экспорта фрагментов кода
- Облегчает совместную работу в режиме реального времени
- Теперь вы можете бесплатно использовать индивидуальную версию
Заключение
Отличное руководство по пользовательскому интерфейсу / UX научит вас всему, что вам нужно знать по конкретной теме. На самом деле, просмотр как можно большего количества руководств по дизайну пользовательского интерфейса / UX будет способствовать вашему развитию как дизайнера. По этой причине вам необходимо ознакомиться с ресурсами, которые мы предоставили вам в этой статье. Вы наверняка найдете руководство по UI / UX, которое вас заинтересует. Помните, что вы всегда можете создать высокоточные прототипы с помощью Pixso. Попробуйте этот инструмент сегодня и объедините свою команду.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


