Веб-приложение разрабатывается для обеспечения удобства взаимодействия с пользователем (UX) и удовлетворения основных требований пользователей с помощью простого и привлекательного пользовательского интерфейса (UI).
Разработка веб-приложений направлена на облегчение выполнения одной или нескольких задач. Пользователи веб-приложений приходят на сайт с другими ожиданиями, в отличие от посетителей традиционных веб-сайтов с контентом.
В этой статье мы представим вам полный обзор дизайна веб-приложений, включая историю его разработки, методологию, тенденции и высококачественные инструменты для этого. Продолжайте читать.

Разработка дизайна веб-приложений
Первые веб-приложения были созданы в 1989 году, следуя по стопам веб-дизайна. За это время многое изменилось. Изначально все было довольно мрачно, потому что экраны были в буквальном смысле темными, а монохромных пикселей было недостаточно. Дизайн создавался с использованием символов и таблиц.
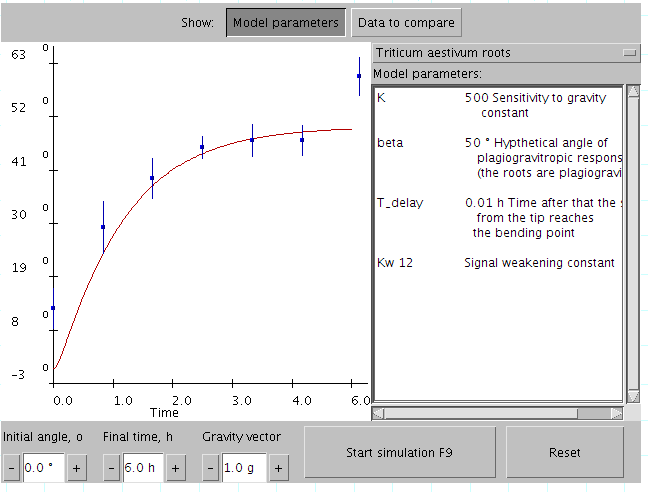
Java-апплеты были первой попыткой сделать Интернет доступным в режиме реального времени. Yahoo Messenger был одним из первых приложений для людей, которые выросли до 1990-х годов. Функциональная платформа реального времени, плагины Flash и ActiveX появились после внедрения Java-апплетов и использовались как потребителями, так и предприятиями.

Изображение из Википедии
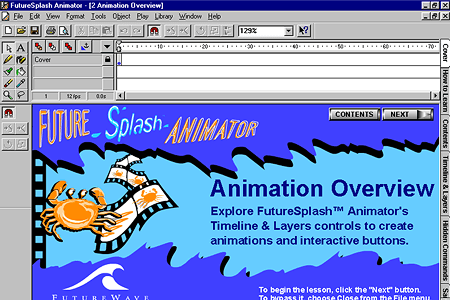
В 1995 году Sun и Netscape объединились для разработки Java runtime и пакета Netscape для своего браузера. С этого момента официально началась эра интерактивных веб-приложений. В том же году Future Wave Software приступила к разработке анимационной программы под названием Futuresplash Animation, а Netscape выпустила новый скриптовый язык JavaScript.

Изображение взято из Web Design Mueum
После этого веб-приложение стало развиваться с высокой скоростью и в большем количестве форм.Разработка веб-приложений включает создание удобной навигации, которая помогает пользователям взаимодействовать и находить нужную информацию.Веб-приложения используют навигацию в качестве системы поиска путей, позволяющей пользователям взаимодействовать и находить то, что они ищут.Создание веб-приложений стало развиваться с высокой скоростью и появлением множества форм.
Обязательные принципы разработки веб-приложений
Простота
Простота - лучший подход, когда речь заходит о пользовательском опыте и удобстве использования вашего веб-приложения. Вот несколько стратегий проектирования с учетом простоты.
Цвет
Цвет может передавать идеи и вызывать эмоции. Вы можете повлиять на отношение ваших клиентов к вашему бренду, выбрав подходящую для него цветовую гамму. Ограничьте количество цветов не более чем пятью. Гармонично сочетаемые цвета действительно эффективны. Приятные цветовые сочетания повышают удовлетворенность пользователей и улучшают взаимодействие с клиентами.
Шрифт
Использование типографики в вашем онлайн-приложении имеет решающее значение. Оно привлекает внимание аудитории и служит визуальным отражением имиджа бренда. Шрифты на веб-сайте должны быть удобочитаемыми и содержать не более трех разных шрифтов.
Образность
Каждый визуальный элемент, используемый в коммуникации, представляет собой изображение. Это включает в себя все виды графики и фотосъемки, иллюстрации и видео. Индивидуальность бренда компании должна выражаться через каждое изображение, которое также должно передавать суть бизнеса. Большая часть исходной информации, которую мы получаем на веб-сайтах, является визуальной; поэтому очень важно использовать высококачественные фотографии в качестве первого впечатления, чтобы у посетителей возникло ощущение профессионализма и доверия.
Навигация
Веб-приложения используют навигацию в качестве системы поиска путей, позволяющей пользователям взаимодействовать и находить то, что они ищут. Для поддержания посещаемости веб-сайта требуется хорошая навигация. Если навигация по веб-сайту или веб-приложению затруднена, пользователи сдаются и ищут нужную им информацию в другом месте. Цель состоит в том, чтобы сделать навигацию понятной, простой в использовании и неизменной на каждой странице.
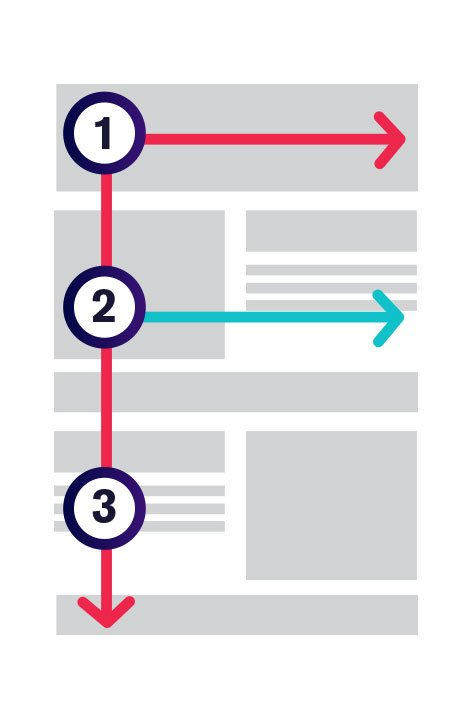
F-образный шаблон для чтения
Шаблон, основанный на букве F, является наиболее популярным шаблоном, используемым пользователями для сканирования контента на веб-сайте или в приложении. Согласно исследованиям, проводимым с помощью отслеживания взгляда, люди, как правило, фокусируются в основном на верхней и левой частях экрана. F-образный формат соответствует тому, как мы обычно читаем на Западе (слева направо и сверху вниз). Создание веб-приложения с учетом привычек пользователей будет способствовать естественному восприятию контента.

Визуальная иерархия
Группировка элементов в соответствии с их важностью называется визуальной иерархией. Размер, цвет, изображения, контрастность, шрифт, пробелы, текстура и стиль - вот несколько способов сделать это. Создание координационного центра, который направляет зрителей к месту, где находится наиболее важная информация, является одной из важнейших функций визуальной иерархии.
Содержание
Веб-приложение будет эффективным благодаря качественному дизайну и контенту. Качественный контент может привлекать посетителей и оказывать на них влияние, превращая их в клиентов с помощью увлекательного языка.
Сетчатая верстка
Сетки поддерживают организацию дизайна и контента. Разработка веб-приложений включает использование сетки для упорядочивания элементов на странице и создания аккуратного вида. Макет на основе сетки позволяет создать веб-приложение с приятным внешним видом, которое организует контент в фантастическую, жесткую структуру сетки со столбцами и разделами, которые выглядят сбалансированными и наводят порядок.

Удобный для мобильных устройств
Сейчас все больше людей просматривают веб-страницы на своих телефонах или других гаджетах. Разработка веб-приложений должна учитывать создание адаптивного макета для корректного отображения на различных экранах.
Индивидуальный дизайн веб-приложения, основанный на потребностях
Создание веб-приложения на заказ позволяет разрабатывать уникальные решения, соответствующие требованиям вашей компании.

Поскольку веб-приложения играют важную роль в получении дохода от электронной коммерции, разработка собственного уникального веб-приложения имеет важное значение. Разработка веб-приложений требует учета особенностей каждого веб-сайта и его целевой аудитории. Поэтому вам необходимо изучить эти аспекты и затем разработать соответствующий дизайн.
Лучший инструмент для разработки веб-приложений - Pixso
Pixso выделяется среди лучших инструментов для разработки веб-приложений. С помощью Pixso вы можете разрабатывать веб-приложения от концепции до завершения.
Pixso - это комплексная платформа для совместной разработки продуктов, которая включает в себя все важнейшие компоненты прототипирования, разработки пользовательского интерфейса и UX-оптимизации, а также предоставления дизайна для работы с облачными браузерами.
Pixso позволяет легко переключаться между презентациями дизайна и прототипов без постоянной синхронизации с внешними платформами. Если вы работаете в команде дизайнеров, то Pixso подойдет вам больше всего. Совместная работа в режиме реального времени делает командную работу еще более комфортной. Плавная и эффективная.
С помощью Pixso процесс проектирования становится более простым и приятным. Процесс проектирования прост, начиная с определения идей и заканчивая созданием высокоточных прототипов.
Разработка веб-приложений в будущем
Многие из этих тенденций, возможно, уже присутствуют в Интернете, но, скорее всего, в ближайшие годы они получат широкое распространение. Вот некоторые из самых популярных тенденций в разработке веб-приложений на 2023 год.
Вы можете принять их во внимание и разработать свое приложение на основе этих тенденций, чтобы занять лидирующие позиции.
- Прогрессивные веб-приложения (PWA)
- Одностраничные приложения (SPA)
- Ускоренные мобильные страницы (AMP)
- Голосовой поиск
- Чат-боты на базе искусственного интеллекта
- Архитектура без серверов
- Motion UI
- Интернет вещей (IoT)
- Разработка в первую очередь для мобильных устройств
- Разработка в первую очередь для API
- Технология блокчейн
[2025] 5 лучших примеров дизайна веб-приложений
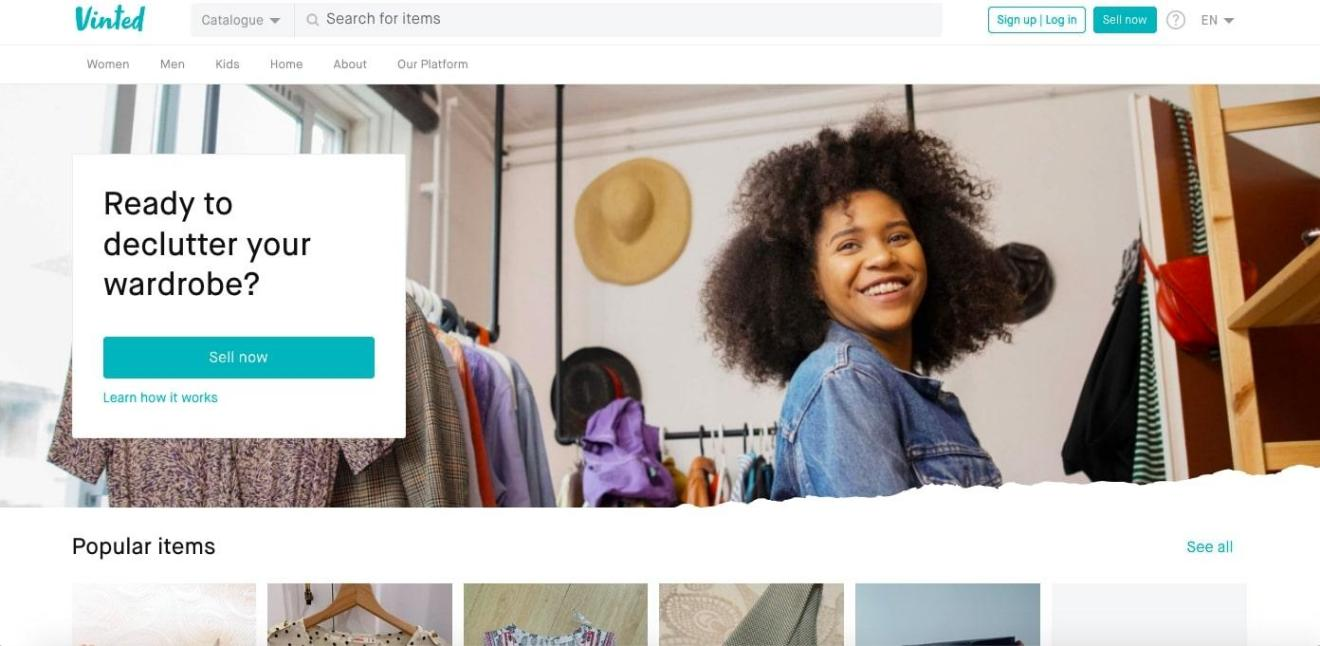
Vinted
Vinted - это онлайн-площадка, где вы можете покупать и продавать подержанную и винтажную одежду и аксессуары.
Они проделывают фантастическую работу, учитывая обе эти задачи пользователей при разработке веб-приложений, не усложняя их. Над заголовком размещен убедительный призыв к действию, который побуждает посетителей либо начать продавать, либо узнать больше о платформе.
Фильтры и опции поиска помогают Vinted структурировать свои объявления, чтобы пользователям было легче их просматривать.

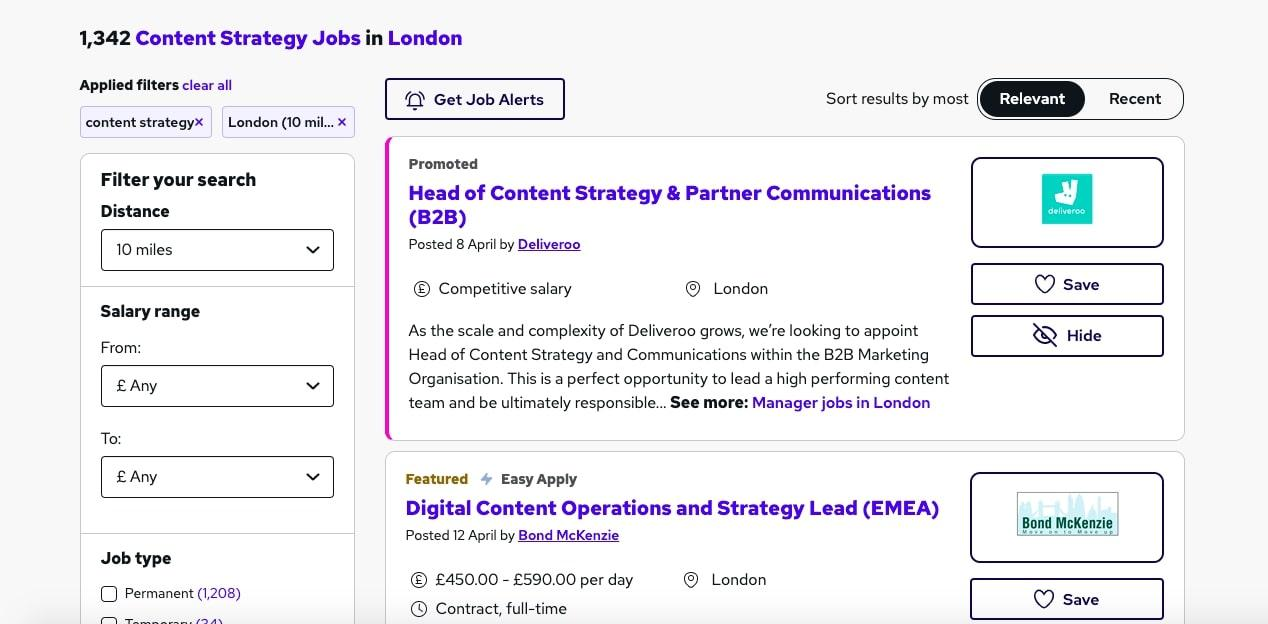
Reed
Один из крупнейших онлайн-маркетплейсов по трудоустройству в Великобритании Reed.co.uk знакомит людей с возможностями трудоустройства и предоставляет программы обучения и профориентации как рекрутерам, так и соискателям работы.
Несмотря на наличие более 1000 вакансий, пользователи могут легко просматривать рынок труда на Reed благодаря отличному дизайну пользовательского интерфейса. Вы можете легко найти нужную информацию в огромной базе данных благодаря иерархическому дизайну пользовательского интерфейса панели мониторинга.

Zencastr
С помощью онлайн-инструмента для подкастинга Zencastr пользователи могут записывать и редактировать подкасты непосредственно на веб-сайте.
Интерфейс записи на Zencastr достаточно прост для использования людьми, не имеющими предварительных знаний в области производства.
Разработка веб-приложений, как в случае с Zencastr, делает приложение удобным для пользователей благодаря простой навигации и функциональности.

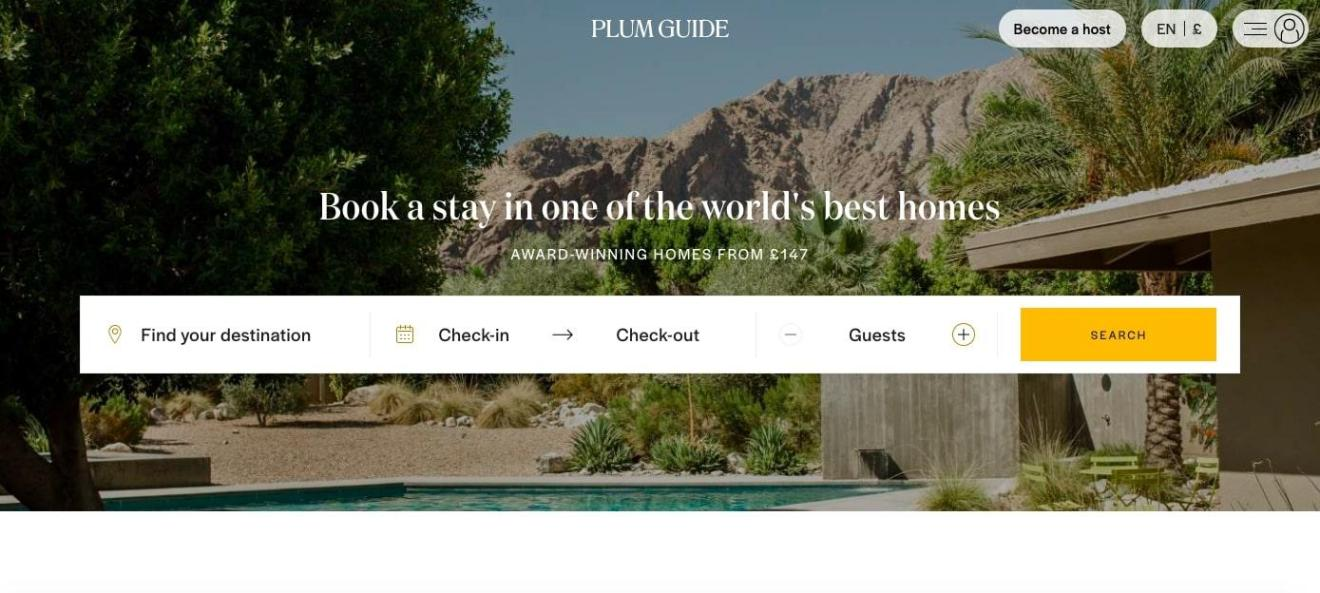
Plum Guide
Платформа Plum Guide для премиальной аренды жилья для отпуска подбирает лучшие доступные объекты недвижимости. Клиенты могут использовать свою поисковую систему для просмотра и бронирования отмеченных наградами резиденций по всему миру, а хозяева могут рекламировать и сдавать в аренду свою недвижимость.
Руководство Plum вызывает доверие у пользователей благодаря использованию таких элементов дизайна, как значки предложений и партнеров, приведенные выше.
Его динамичные объявления помогают еще больше укрепить доверие потребителей. Пользователи могут ознакомиться с интерактивными разделами, посвященными основным объектам недвижимости и достопримечательностям, которые нельзя пропустить, в дополнение к интерактивным разделам, в которых описывается стандартная информация об аренде, такая как правила и время регистрации заезда.

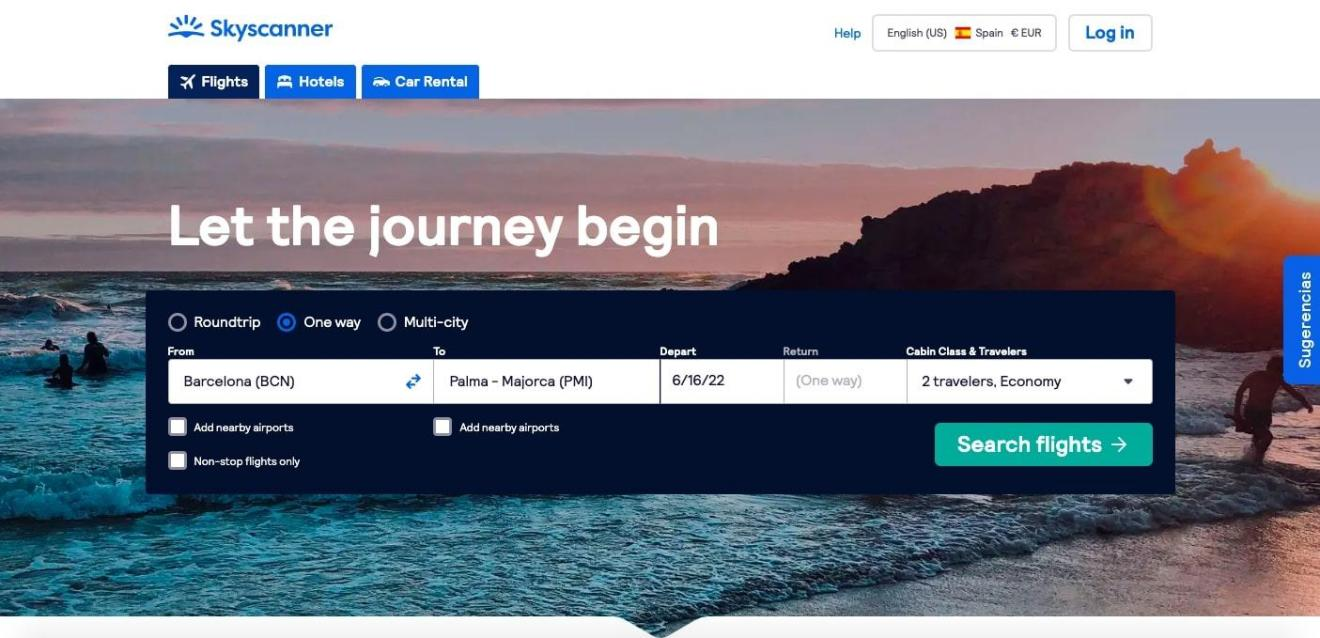
Skyscanner
Туристическая интернет-компания Skyscanner позволяет пользователям искать и бронировать авиабилеты, отели и арендованные автомобили.

Верхнее меню веб-сайта Skyscanner лаконично и понятно, а главная строка поиска расположена на видном месте. Создание веб-приложения Skyscanner позволяет пользователям легко переключаться между валютами и языками.
Пользовательский интерфейс приложения также отлично смотрится на мобильных устройствах: верхнее меню было перемещено, фоновое изображение удалено, и повсюду появилось больше свободного пространства. Благодаря этим улучшениям пользователям стало проще взаимодействовать с пользовательским интерфейсом и получать то, что они хотят.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


