Важно постоянно совершенствовать и оптимизировать ваш веб-сайт для повышения удобства использования. Пользователи хотят получить максимально комфортные впечатления от навигации по вашему веб-сайту. Однако, несмотря на творческий подход и способности дизайнера пользовательского интерфейса, им по-прежнему требуется больше информации от пользователя, чтобы сделать веб-сайт лучше.
Подумайте об этом. Если посетитель обнаруживает, что определенная кнопка не работает, кому он сообщает об этом? Если у посетителя возникли неприятные ощущения при навигации по вашему сайту, как бы вы узнали о его чувствах? Как вы получаете ответы на свои вопросы? Таким образом, обратная связь является важной частью и связующим звеном между пользователем и разработчиком пользовательского интерфейса.
В этом блоге мы узнаем больше об основах кнопки обратной связи на веб–сайте - что она означает, ее преимуществах и некоторых полезных советах по улучшению дизайна обратной связи.

Часть 1. Что такое кнопка обратной связи / виджет на веб-сайте?
Давайте начнем с того, что такое кнопка обратной связи. Это вкладка или значок, который вы можете найти на веб-сайтах для сбора отзывов от пользователей или посетителей. Обычно кнопки обратной связи расположены либо сбоку веб-страницы, либо внизу. Это делает его легко видимым для онлайн-посетителей, когда они просматривают ваш веб-сайт.

Кнопки обратной связи довольно просты в установке на веб-сайты. С помощью разработчика вы можете просто вставить фрагмент кода на веб-сайт и ожидать, что виджет обратной связи будет работать без сбоев.
Часть 2. Что делает кнопка обратной связи? В чем преимущества ее использования?
Давайте разберемся в простом механизме кнопок обратной связи. Когда ваши посетители нажимают на кнопку, перед ними открывается форма обратной связи. В этой форме им можно задать несколько кратких вопросов и предоставить шкалу оценок, чтобы оценить их впечатления от вашего веб-сайта.
Вы можете использовать активные формы обратной связи, которые отображаются на определенной веб-странице. Обычно это применяется многими компаниями. Однако кнопка обратной связи на веб-сайте является формой пассивной обратной связи, поскольку для ее открытия требуется действие пользователя.
Вот как кнопки обратной связи могут быть полезны на вашем веб-сайте:
Вы ставите пользователей на первое место
Внедрив кнопку обратной связи и форму обратной связи, вы повышаете их ценность, прислушиваясь к их болевым точкам и опасениям. Вы даете им возможность высказаться по поводу любых неприятных моментов, с которыми они сталкиваются в вашем интерфейсе.
Простота просмотра и использования
Наличие кнопки обратной связи на вашей веб-странице делает ее доступной для посетителей вашего сайта.
Обеспечивает эффективную коммуникацию
Использование посетителями формы обратной связи на вашем веб-сайте гарантирует, что они будут оставаться на связи и эффективно обмениваться информацией с вами. Это лучше, чем тратить время и энергию на общение с контакт-центрами или запись на прием в компанию.
Фильтрует негатив
Наличие формы обратной связи гарантирует, что пользователи смогут сообщать о своих неприятных встречах в средствах массовой информации, доступных только вам или вашей компании. В результате это позволяет избежать распространения недовольных пользователей из уст в уста на платформах социальных сетей.
Обеспечивает конструктивные решения
Получение отзывов от пользователей может помочь выявить любые проблемы с юзабилити и упростить получение более подробной информации в более широком масштабе. Вы можете использовать все отзывы для дальнейшей оптимизации и улучшения удобства использования вашего веб-сайта.
Часть 3. Несколько советов при разработке кнопки обратной связи
Итак, как вы можете быть уверены, что ваша кнопка обратной связи получит именно те ответы и информацию, которые вам нужны? Давайте рассмотрим несколько советов о том, как создать дизайн кнопки обратной связи для лучшей оптимизации:
1. Знайте свои позиции для встраивания
Первое, что вам нужно знать, это то, что большинство кнопок обратной связи встроены в веб-страницы, где вы ожидаете, что клиенты будут действовать активнее. Например, когда вы посещаете интернет-магазины, вы, скорее всего, ожидаете увидеть форму обратной связи на странице оформления заказа после того, как клиент купит товар.
В других случаях кнопка обратной связи должна быть расположена справа, в правом нижнем углу или в нижней части экрана для лучшей видимости пользователя.
2. Приведите дизайн в соответствие с вашим брендом
Настраивая кнопку обратной связи или виджет, убедитесь, что они соответствуют вашему бренду. Это включает в себя использование цветов, акцентов и фона, похожих на цвета вашего бренда. Вы можете использовать смайлики, чтобы продемонстрировать более дружелюбный подход при запросе отзывов у пользователей.
3. Четко сформулируйте, о чем вы хотите спросить
Ваша форма обратной связи должна быть лаконичной. Текст должен быть лаконичным и содержать простые вопросы, которые помогут вам улучшить удобство использования вашего веб-сайта. Например, задавайте пользователям такие вопросы, как “Что вы хотели сделать на нашем веб-сайте сегодня?”, и уточняйте их вопросом “Смогли ли вы выполнить это действие?”.
Это помогает понять, смогли ли пользователи счесть ваш веб-сайт надежным для удовлетворения их потребностей или нет. Кроме того, это поможет вам решить любые проблемы, связанные с удобством использования вашего веб-сайта.
Часть 4. Примеры креативных кнопок обратной связи, разработанных в Pixso
Создать кнопку обратной связи просто, и с помощью Pixso вы сможете создавать кнопки с легкостью. Вот несколько простых, но креативных примеров кнопок обратной связи, которые вы можете использовать на своем веб-сайте:
1. Выдвижная вкладка
Для этого используется значок кнопки обратной связи, расположенный в правой части веб-страницы. Как только пользователь наводит курсор мыши на кнопку, она раскрывается, показывая, что пользователь может оставить отзыв. При нажатии на нее открывается форма обратной связи, которую пользователи могут заполнить.

Разработано совместно с Pixso
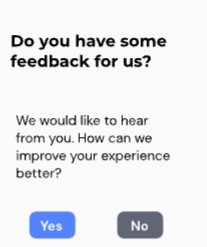
2. Сворачиваемое всплывающее сообщение
Это поле выдвигается случайным образом, когда пользователь просматривает ваш веб-сайт. В нем есть простая функция "да" или "нет", которая помогает пользователям решить, хотят ли они оставить отзыв или закрыть его, чтобы продолжить навигацию по вашему веб-сайту.

Разработан с использованием Pixso
3. Исправлен нижний колонтитул
В этом примере в нижнем колонтитуле вашего веб-сайта будет отображаться сообщение об отзыве, и пользователи не упустят возможности высказать свои предложения по вашему веб-сайту.

Разработано с помощью Pixso
Часть 5. Часто задаваемые вопросы о кнопках обратной связи
Вопрос 1. Как мне создать страницу обратной связи для моего веб-сайта?
Вы можете создавать страницы обратной связи, используя различные шаблоны форм обратной связи, или создавать свои собственные. После того, как вы их создадите, вам потребуется вставить фрагмент кода в HTML-код вашего веб-сайта. Вопрос 2. Кнопка обратной связи такая же, как и виджет опроса?
Вопрос 2. Является ли кнопка обратной связи такой же, как и виджет опроса?
Нет. Тем не менее, они довольно похожи. Кнопки обратной связи, как правило, являются плавающими кнопками, расположенными на вашем веб-сайте. Их назначение - собирать предложения от пользователей. С другой стороны, виджеты опросов могут быть более эффективными для сбора информации, поскольку содержат больше открытых вопросов и вариантов ответов. Таким образом, вы сможете лучше понять владельцев веб-сайтов.
Отзывы пользователей помогут оптимизировать ваш веб-сайт.…
Обратная связь имеет решающее значение для роста любой организации. Не зная, что думают ваши пользователи, вы ограничите рост веб-сайта, и пользователи могут перейти на другой сайт.
Однако с помощью кнопок и форм обратной связи вы можете успешно собирать информацию и узнавать, чего хотят ваши пользователи. Разработайте кнопку обратной связи и начните получать предложения пользователей уже сегодня.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


