Попробуйте веб-сайта развивалась годами, отчасти в соответствии с тенденциями в дизайне, а отчасти по мере развития науки, которая за ними стоит. Макет сайта определяет его уникальность, даже если многие страницы выглядят схожими.
Очевидно, что макет сайта должен быть не только привлекательным, но и функциональным. Но они также должны соответствовать своему назначению, и хороший дизайн веб-макета должен отражать цель сайта. Например, сайт магазина будет отличаться от сайта журнала, и у каждого из них будут разные функции.
Макет сайта — это первый шаг к созданию дизайна, который идеально подходит для вашего проекта.

Часть 1. Что такое верстка веб-сайта?
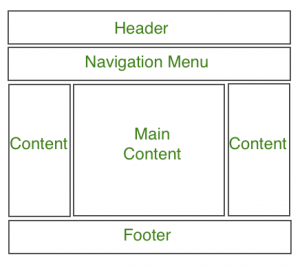
Возможно, самый простой способ продумать верстку веб-сайта - забыть о компьютерах и подумать о традиционных газетах. Текст разбит на колонки, чтобы облегчить чтение строк. Визуальные элементы, такие как картинки и разделители, помогают разделить статьи на части. В то время как размер заголовка и расположение на странице указывают на важность статьи.

Источник: GeeksforGeeks
Аналогичные принципы применимы и к верстке веб-сайта. Количество мест, отведенных под заголовки, указывает на их важность. Изображения и пробелы помогают привлечь внимание к определенным элементам. А расположение контента на странице влияет на то, сколько внимания он привлекает.
Другими словами, верстка определяет иерархию на сайте, а грамотно выполненная верстка гарантирует, что посетители смогут найти важный контент и быстро перемещаться по сайту. Когда люди принимают решение о сайте за несколько секунд, хороший дизайн веб-макета может решить, останутся они на нем или уйдут.
Часть 2. Наиболее распространенные варианты оформления веб-сайта
Макет сайта может быть уникальным, но часто встречаются стандартные структуры, используемые повторно. Если вы ищете идеи для оформления веб-сайта, то, хотя это и не полный список, вот несколько общих дизайнов, которые вы, вероятно, увидите.
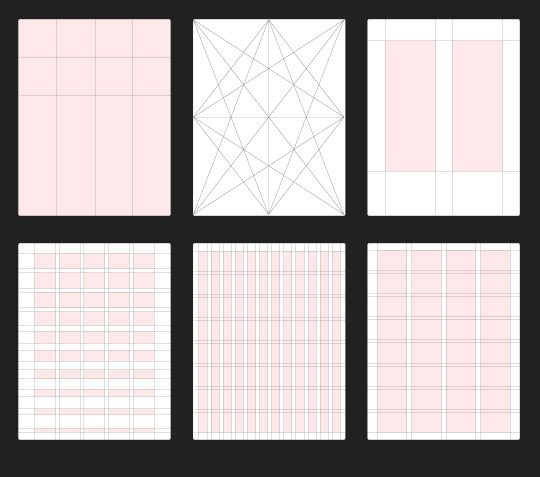
1. Сетка
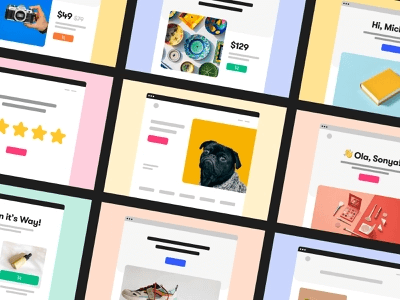
Почти на всех веб-сайтах есть сетка, даже если вы ее не видите. Некоторые, однако, более очевидны, поскольку содержимое размещено в столбцах и строках. Это часто используется на сайтах магазинов, где товары отображаются в виде сетки, что упрощает просмотр.

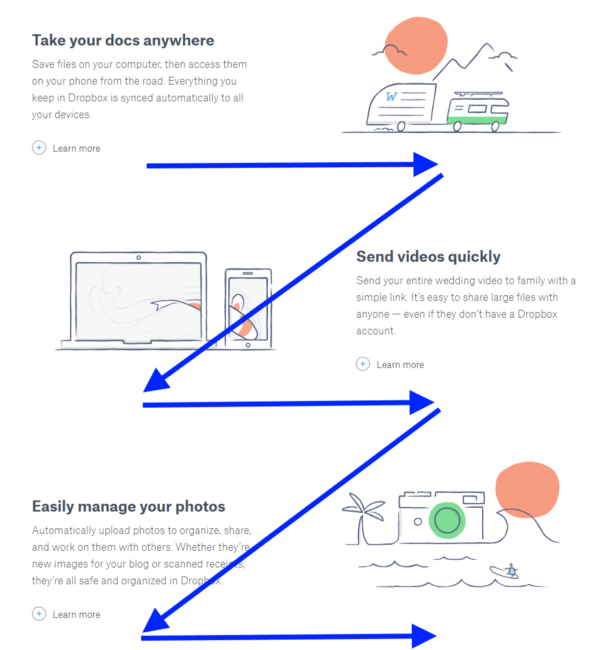
2. Зигзаг
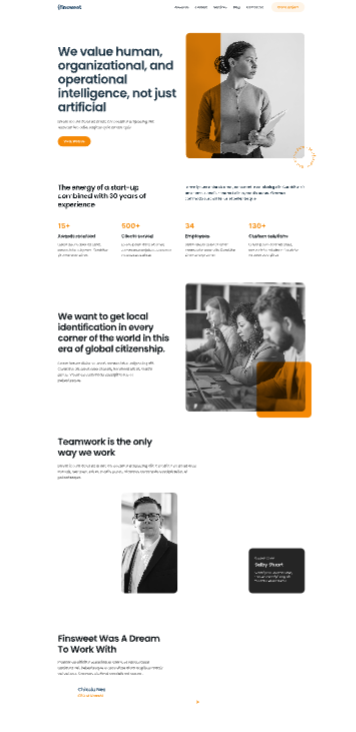
Этот макет веб-сайта часто используется при размещении большого количества контента на одной странице, поэтому он использует шаблон, но меняет местами элементы. Например, меняет местами расположение текста и изображения для каждого элемента. Это помогает разделить контент, а также предотвращает визуальную скуку при прокрутке страницы, заставляя людей замедляться и переориентировать внимание.

Источник: Ник Бабик
3. Использование карточек
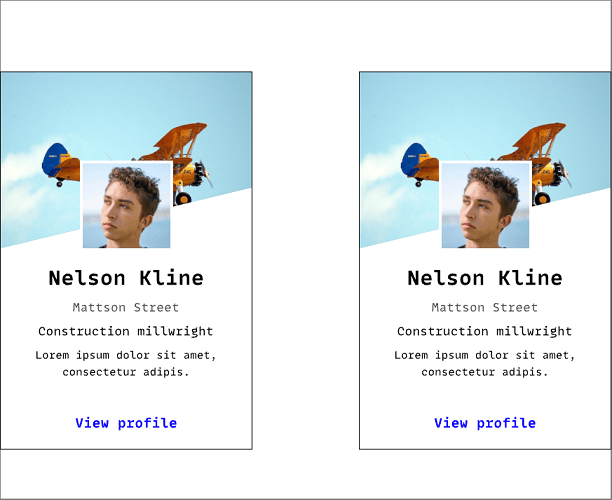
Как и сетка, карточки хороши для сайтов розничной торговли или сайтов-портфолио. Однако, поскольку карточки могут быть разных размеров, они нарушают структуру сетки. Изменения могут замедлить работу посетителей, поскольку они не могут быстро сканировать карточки. Кроме того, это стимулирует взаимодействие, предлагая клики и просмотры связанного контента.

4. Выбранное изображение
Распространенный подход - это когда сайт посвящен одному человеку, группе или продукту. В нем используется одно большое изображение, занимающее значительное место на экране. Часто используемая, с большим количеством пробелов, ограниченным количеством текста и простой навигацией, она позволяет полностью сосредоточиться на тематике веб-сайта.

5. Одностраничный макет
При использовании таких инструментов, как JavaScript, элементы будут меняться по мере прокрутки страницы посетителем. Это может быть простая параллаксная прокрутка, но также может включать в себя такие функции, как анимация и показы. Они очень эффективны, когда есть простое сообщение и призыв к действию.

Какой макет веб-сайта вам лучше выбрать?
Это лишь несколько идей по оформлению веб-сайта, их гораздо больше, а возможность комбинировать дизайн еще больше расширяет возможности. Однако ваш выбор должен основываться на вашем содержании.
Подумайте о том, какую историю вы хотите рассказать, а затем выберите или разработайте макет, который поможет вам рассказать ее наилучшим образом.
Часть 3. Правила оформления макета страницы
Как и любой дизайн, макеты веб-сайтов часто подчиняются схожим правилам, которые, как только вы их узнаете, вы увидите повсюду. Иногда полезно нарушать правила, но, как правило, при разработке дизайна старайтесь учитывать следующее.
1. Используйте сетку
Первое правило, потому что сетка должна определять, как вы размещаете все свои элементы, устанавливая такие параметры, как поля и интервалы. После установки она гарантирует, что макеты всегда будут выглядеть ровными и сбалансированными.
Однако, хотя сетка должна стоять на первом месте, при ее разработке всегда следует учитывать другие правила.
2. Правило третей
Любой, кто интересуется фотографией, знает правило третей. Людей, естественно, привлекают воображаемые горизонтальные и вертикальные линии, разделяющие страницу или изображение на три части, и особенно точки пересечения этих линий.
Используйте это правило, чтобы привлечь внимание к определенным элементам и сбалансировать страницу.
3. Соблюдайте иерархию
Люди, как правило, придерживаются визуальной иерархии. Например, читайте в порядке убывания размера шрифта, независимо от расположения. Используйте такие приемы, как размер и цвет, чтобы привлечь внимание посетителей к себе.
4. Используйте пробелы
Хороший дизайн веб-макета позволяет эффективно использовать пустое пространство, балансируя страницу и привлекая внимание к ключевым элементам. Из-за слишком малого количества пустого пространства страница выглядит загроможденной. И хотя большое количество свободного пространства может создать атмосферу минимализма, оно не должно вызывать у посетителей ощущения, что чего-то не хватает, или они не могут найти то, что им нужно, потому что пространство используется неэффективно.
5. Закон случайностей
Обратите внимание, что этот список заканчивается пятым пунктом? И обратите внимание, как часто в списках нечетное количество пунктов. Психологически нечетные числа кажутся более полными. И это правило встречается во многих местах, подумайте, например, о правиле третей. Вы можете эффективно использовать его в оформлении вашего веб-сайта, а не только в виде списков, чтобы создать у посетителей ощущение завершенности, а иногда и незавершенности.
Часть 4. 5 Отличных идей по дизайну макета страницы
#1 Полноэкранное изображение
Высокая пропускная способность Интернета и подключение к Интернету сделали этот подход популярным. Посетителей встречает изображение или видео, которое занимает все окно браузера. Как правило, они содержат относительно небольшое количество текста, обычно содержащего призыв к действию.
Примером этого может служить Netflix, на фоне которого представлен разнообразный контент, а короткий текст является четким сообщением о том, что они предлагают и как вы можете начать.
#2 Герой
Герой имеет некоторое сходство с полноэкранным графическим макетом веб-сайта. Однако вместо фона на нем будут представлены крупные изображения, посвященные конкретному продукту. Сопровождаемые вспомогательным текстом, они не оставляют сомнений в том, чему посвящен веб-сайт.
Apple активно использует макет hero, уделяя особое внимание изображениям своих продуктов, в то время как текст содержит подробные сведения. Это отличный макет для продвижения продукта, в то же время содержащий ключевую информацию.
#3 Одна колонка
Дизайн веб-страницы с одной колонкой отличается простотой. По сути, весь контент размещается в одной колонке, привлекая внимание посетителя. Это часто встречается на веб-сайтах, ориентированных на текст, таких как блоги. Но в сочетании с изображениями веб-сайт может получиться эффектным.
Из-за особенностей дизайна необходимо тщательно продумать порядок и подачу контента, поскольку зритель ограничен в прокрутке. Тем не менее, это полезная идея для оформления веб-сайта, позволяющая создавать аргументы или получать знания.
#4 Макет журнала
Дизайн журнала вдохновлен печатной индустрией и, что неудивительно, пользуется популярностью на сайтах традиционных СМИ, таких как Washington Post или BBC News. Макет помогает сконцентрировать внимание на главной теме, которой будет отведена большая часть пространства страницы, но области вокруг будут использоваться для выделения связанного или рекомендуемого контента.
Такие макеты идеально подходят для сайтов с большой библиотекой контента, которые они хотят продвигать. Однако их разработка может оказаться сложной задачей из-за огромного разнообразия используемых размеров экранов.
#5 Макет F
Макет F, распространенный на сайтах магазинов, привлекателен, но также во многом благодаря технологии отслеживания движения глаз. Название связано с тем, что люди, как правило, естественным образом просматривают страницы и присваивают им важность, по сути, следуя букве "F", просматривая всю ширину страницы вверху, но по мере продвижения вниз все больше сосредотачиваясь на левой части страницы.
Одна из причин, по которой это выгодно для торговых сайтов, заключается в том, что левую часть можно использовать для навигации и фильтрации, помогая людям находить больше, в то время как ключевые товары могут быть размещены в верхней части списка.
Бонус: Используйте автоматическую верстку файлов Pixso для своих дизайнерских файлов.
Pixso - это бесплатная альтернатива Figma, которая упрощает дизайн. Как инструмент дизайна нового поколения, он поддерживает функцию автоматической верстки. Кроме того, он поддерживает импорт и экспорт файлов .fig, .xd, .sketch, .zip.
Часть 5. Заключение
При современном дизайне веб-верстки пределом может быть только ваше воображение. Однако, несмотря на то, что может возникнуть соблазн включить в свой веб-сайт все возможные функции, зачастую лучше использовать меньше. Просмотрите другие веб-сайты, которые вам нравятся, в поисках идей, подумайте о том, что делает их эффективными и что они делают, а что нет.
Макет сайта может быть награжден за дизайн, но в первую очередь он должен выполнять свою цель. Будь то демонстрация работы, продажа продукта или предложение услуги. Дизайн веб-сайта должен быть разработан с учетом этой цели — и только этой цели.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


