В современном веб-дизайне элементы пользовательского интерфейса (UI) играют решающую роль в повышении удобства работы пользователя. Среди этих элементов обычно используются тумблеры и чекбоксы, позволяющие пользователям делать выбор. Однако многие дизайнеры и пользователи могут задаться вопросом, что такое тумблер UI и чем он отличается от чекбокса. В этом блоге мы проясним эти понятия, рассмотрим их различия и дадим рекомендации по эффективному использованию каждого элемента.
Что такое тумблер?

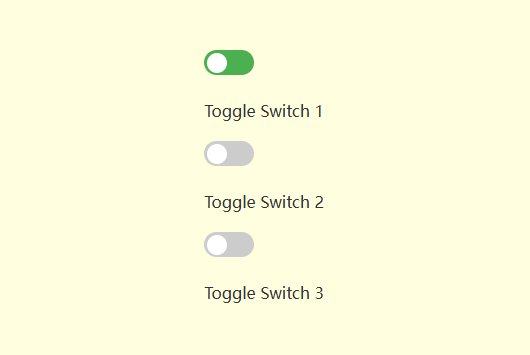
Тумблер - это элемент пользовательского интерфейса, который позволяет пользователям переключаться между двумя состояниями, обычно «включено» и «выключено». Он напоминает физический переключатель, что делает его функцию интуитивно понятной для пользователей. Когда пользователь взаимодействует с тумблером, он меняет свое положение, указывая на выбранное состояние.
Визуальный дизайн тумблера часто включает в себя скользящую кнопку, которая перемещается от одного конца дорожки к другому, сопровождаясь изменением цвета для обозначения каждого состояния. Например, переключатель может становиться зеленым при активации (On) и серым при деактивации (Off). Такая наглядная визуальная обратная связь делает тумблеры эффективным выбором для настроек, требующих двоичного выбора, например, для включения или отключения уведомлений.
Понимание того, что такое функциональность тумблера, необходимо дизайнерам для создания интуитивно понятных интерфейсов. Кроме того, знание того, что такое тумблер, помогает повысить общую удовлетворенность пользователей.
Что такое чекбокс?

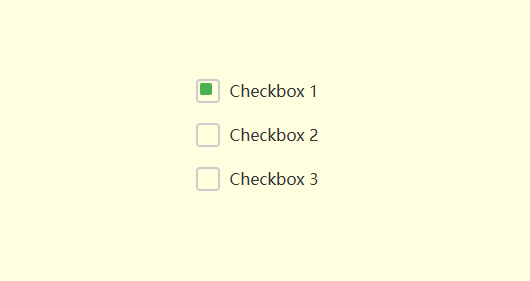
Чекбокс - это еще один распространенный элемент пользовательского интерфейса, который позволяет пользователям выбрать один или несколько вариантов из набора предложенных. Чекбоксы выглядят как маленькие квадратики, которые можно отметить (выбрать) или снять (отменить выбор). В отличие от тумблеров, флажки можно использовать в группе, что позволяет пользователям делать несколько выборов одновременно.
Флажки обычно используются для опций, в которых пользователь может выбрать несколько элементов из списка, например, для выбора предпочтений или функций в форме. Когда флажок установлен, он обычно отображает галочку внутри квадрата, обеспечивая четкую обратную связь с выбором пользователя.
Различие между чекбоксами и тумблерами

Хотя и тумблеры, и чекбоксы служат для представления двоичных состояний, между ними есть ключевые различия:
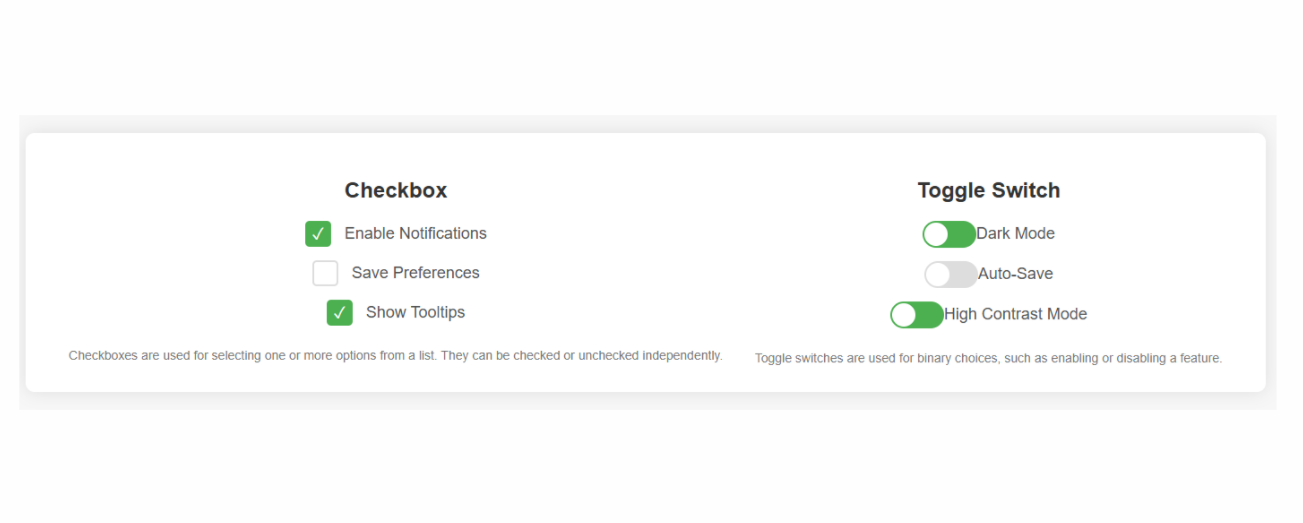
- Визуальное представление: Наиболее очевидное различие заключается в их дизайне. Тумблеры напоминают физические переключатели и создают более интерактивное ощущение, в то время как флажки выглядят как простые квадраты. Это различие может повлиять на восприятие и вовлеченность пользователя.
- Функциональность: Тумблеры предназначены для двоичного выбора (On/Off), в то время как флажки позволяют выбирать несколько вариантов. Если вам нужно включить или выключить одну функцию, тумблер - идеальный вариант. И наоборот, если пользователи могут выбрать несколько вариантов, лучше использовать флажки.
- Взаимодействие с пользователем: Тумблеры часто обеспечивают немедленную визуальную обратную связь при переключении состояния, что делает их очень интерактивными. Флажки могут требовать дополнительного подтверждения при выборе нескольких вариантов, что при неправильной реализации может привести к путанице.
- Интуитивно понятные сценарии использования: Тумблеры обычно используются для настроек или предпочтений, которые можно включить или выключить, например, уведомления или темный режим. Флажки больше подходят для форм, в которых пользователи могут выбирать несколько элементов, например, предпочтения или функции.
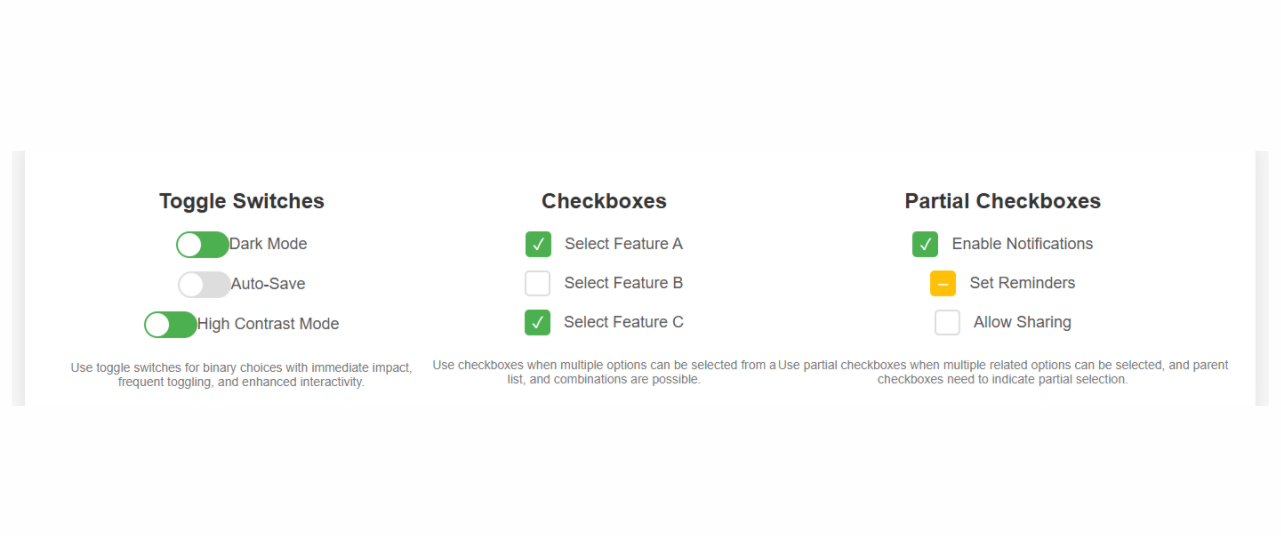
- Частичный флажок пользовательского интерфейса: Концепция частичного флажка UI вступает в игру при работе с иерархическими выборами, когда родительский флажок может представлять собой группу дочерних флажков. В таких случаях, если выбраны некоторые, но не все дочерние опции, родительский флажок может отображаться в «частичном» состоянии, что часто визуально обозначается заполненным квадратом или другим цветом. Эта функция повышает наглядность, позволяя пользователям понять, что выбраны не все варианты, без необходимости раскрывать весь список.
Когда использовать чекбоксы и тумблерный пользовательский интерфейс
Понимание того, в каких случаях следует использовать флажки, а в каких - тумблеры, очень важно для эффективного дизайна пользовательского интерфейса. Вот некоторые рекомендации:

Используйте тумблеры, когда:
Вам нужно представить бинарный выбор (On/Off). Действие оказывает немедленное влияние на пользовательский опыт, например, включение функции. Вы хотите создать более увлекательный и интерактивный опыт. Настройка - это то, что пользователи будут часто переключать туда-сюда, поэтому важен быстрый доступ.
Используйте флажки, когда:
Пользователи могут выбрать несколько вариантов из списка. Варианты выбора не являются строго бинарными и могут требовать комбинации вариантов. Вы хотите представить список опций, в котором пользователи могут выбрать несколько элементов, например предпочтения или настройки. Контекст требует ясности при выборе нескольких вариантов, например вариантов фильтрации в приложении электронной коммерции.
Сценарии использования частичного флажка UI:
Рассмотрите возможность использования частичного флажка в сценариях, где пользователю необходимо выбрать несколько связанных опций. Например, если пользователь выбирает функции для программного продукта, родительский флажок, представляющий «Дополнительные настройки», может иметь несколько дочерних опций, таких как «Включить уведомления», «Установить напоминания» и «Разрешить общий доступ». Если пользователь выберет только некоторые из этих опций, родительский флажок будет отображать частичное состояние, информируя пользователя о том, что у него есть дополнительные возможности выбора.
Выбирая между флажками и тумблерами, учитывайте общий пользовательский опыт. Частичный флажок в пользовательском интерфейсе может помочь упростить сложный выбор, снижая когнитивную нагрузку и повышая удобство использования. Например, если пользователю необходимо управлять несколькими настройками одновременно, использование тумблера для критически важных функций и флажка для второстепенных опций может создать сбалансированный и удобный интерфейс.
Заключительные размышления
В заключение следует отметить, что понимание того, что такое тумблерный пользовательский интерфейс и чем он отличается от чекбоксов, имеет решающее значение для создания интуитивно понятных и эффективных пользовательских интерфейсов. Хотя оба элемента служат для представления выбора, их дизайн, функциональность и сценарии использования существенно различаются. Зная, когда использовать тумблер или чекбокс, дизайнеры могут улучшить пользовательский опыт и обеспечить наиболее эффективное взаимодействие пользователей с приложениями. Независимо от того, разрабатываете ли вы простую форму или сложное приложение, правильный выбор между этими элементами пользовательского интерфейса может сыграть решающую роль в удобстве использования и вовлеченности.
Узнайте больше на странице статей Pixso, чтобы получить больше советов и примеров дизайна!



![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


