В динамичном мире разработки приложений вайрфрейминг играет ключевую роль. Он выступает в роли чертежа, который направляет весь процесс, гарантируя, что конечный продукт будет соответствовать ожиданиям пользователей. Теперь давайте углубимся в детали.
Что такое вайрфрейм?
Вайрфрейм - это визуальное представление приложения или веб-сайта с низкой степенью достоверности. Он напоминает скелетную структуру, в которой основное внимание уделяется макету, информационной архитектуре и функциональным элементам. Вместо ярких цветов или дорогостоящего дизайна он представляет голый вид.

При разработке приложений создание вайрфреймов является ключевым начальным этапом. Оно закладывает основу макета для последующих стадий, таких как реализация модулей и проектирование базы данных, направляя процесс на удовлетворение потребностей пользователя и требований продукта. Например, в вайрфрейме приложения для электронной коммерции вы увидите расположение изображений товаров, цен, кнопок добавления в корзину и навигационных меню. Это похоже на составление схемы комнат в доме перед их оформлением, обеспечивающей четкое понимание того, как все будет сочетаться друг с другом.
Почему вайрфрейм важен?
Мощный инструмент коммуникации
Когда разработчики, дизайнеры и клиенты садятся за стол переговоров, схема позволяет всем говорить на одном языке. Он устраняет недопонимание того, где должна находиться та или иная функция или как пользователь будет взаимодействовать с приложением. Без четкой схемы у разных людей может быть разное видение конечного продукта, что приведет к путанице и напрасным усилиям.
Способствует быстрой итерации
На начальных этапах проектирования неизбежны изменения. С помощью вайрфрейма можно легко подправить макет приложения, добавить или удалить элементы, не переделывая сложный визуальный дизайн. Это экономит и время, и ресурсы. Вы можете быстро протестировать новые идеи и внести коррективы на основе отзывов, гарантируя, что дизайн будет развиваться в правильном направлении.
Эффективность затрат и времени
Предоставляя четкий план наперед, вайрфрейминг помогает предотвратить дорогостоящие ошибки во время разработки. Без него разработчики могут кодировать вслепую. Если верстка окажется неверной, потребуется рефакторинг, что увеличит затраты и время. С его помощью команда может тщательно спланировать работу и избежать подобных проблем, эффективно разрабатывая приложения посредством вайрфрейминга. Если проблема с макетом или функциональностью обнаруживается на ранней стадии разработки, ее можно исправить до того, как будут вложены значительные ресурсы. Это в конечном итоге приводит к более эффективному процессу разработки и ускорению выхода на рынок.
Как создать вайрфрейм?
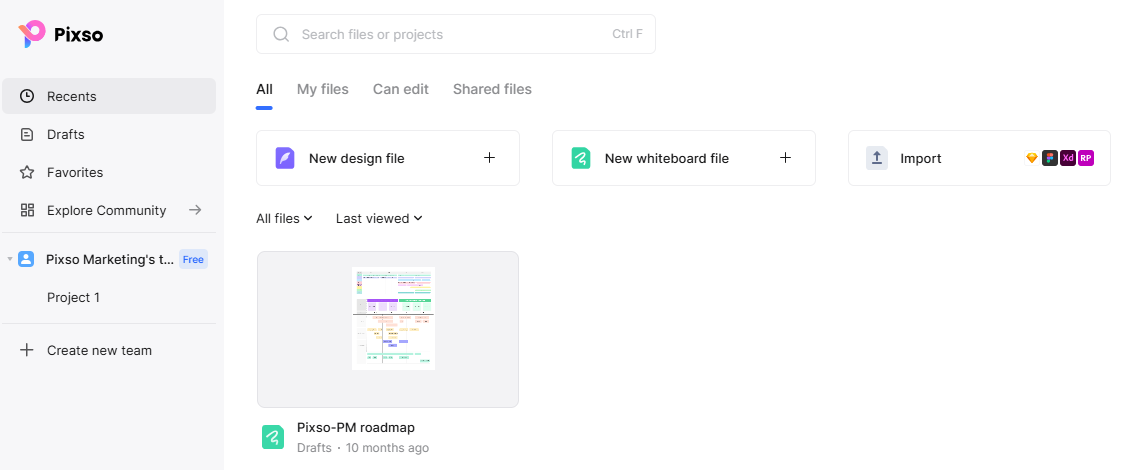
Для новичков в создании вайрфрейма существует множество отличных инструментов. Adobe XD, Sketch и Figma обычно используются для создания вайрфреймов. Если вы хотите попробовать простой и удобный в использовании инструмент, лучше выбрать Pixso. На его ресурсе есть множество бесплатных шаблонов, что упрощает создание вайрфреймов.

Итак, давайте узнаем, как сделать вайрфрейм мобильного приложения шаг за шагом:
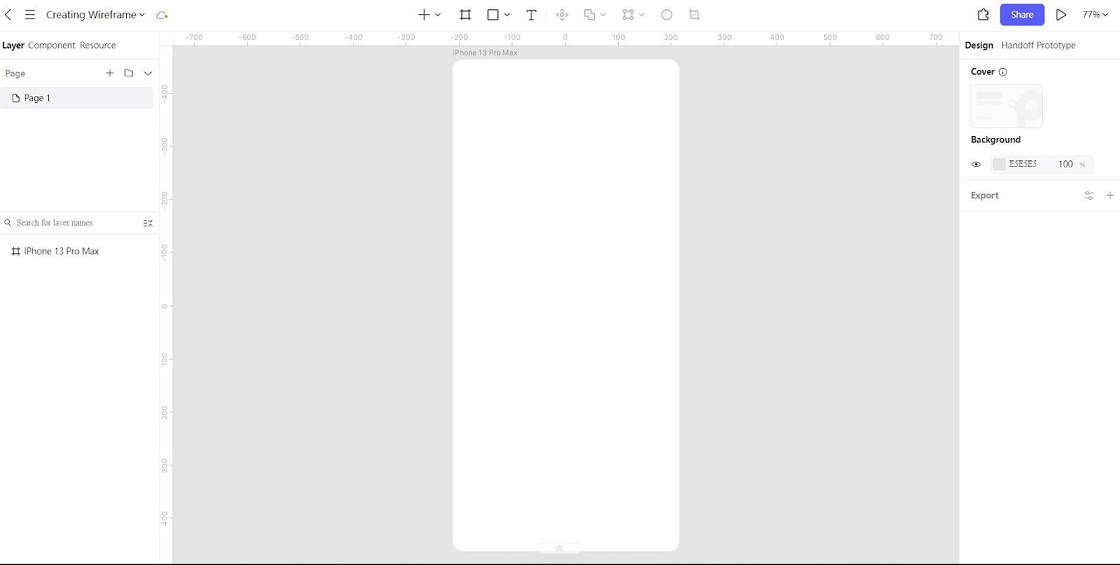
Шаг 1: Начните работу с мобильным вайрфреймом

Чтобы приступить к созданию вайрфрейма, сначала создайте рамку, соответствующую экрану вашего мобильного устройства. Это как чистый холст для ваших идей. Для начала можно использовать простой инструмент для рисования или бумагу и карандаш. Подумайте, будет ли это обычный смартфон, например iPhone, или планшет. Если речь идет об iPhone, убедитесь, что размер рамки правильный. Это заложит основу для дальнейших действий.
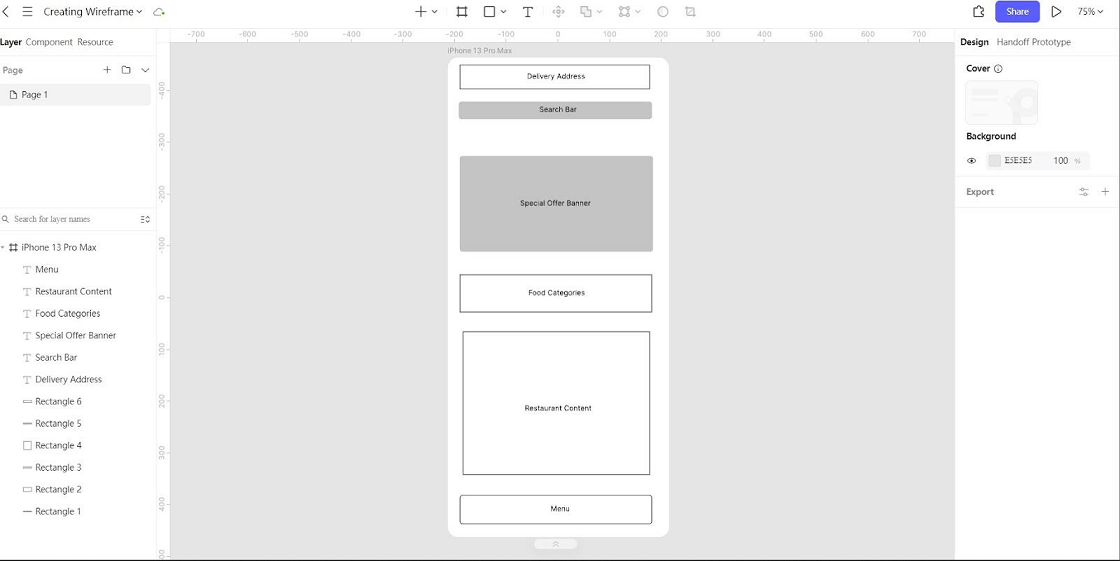
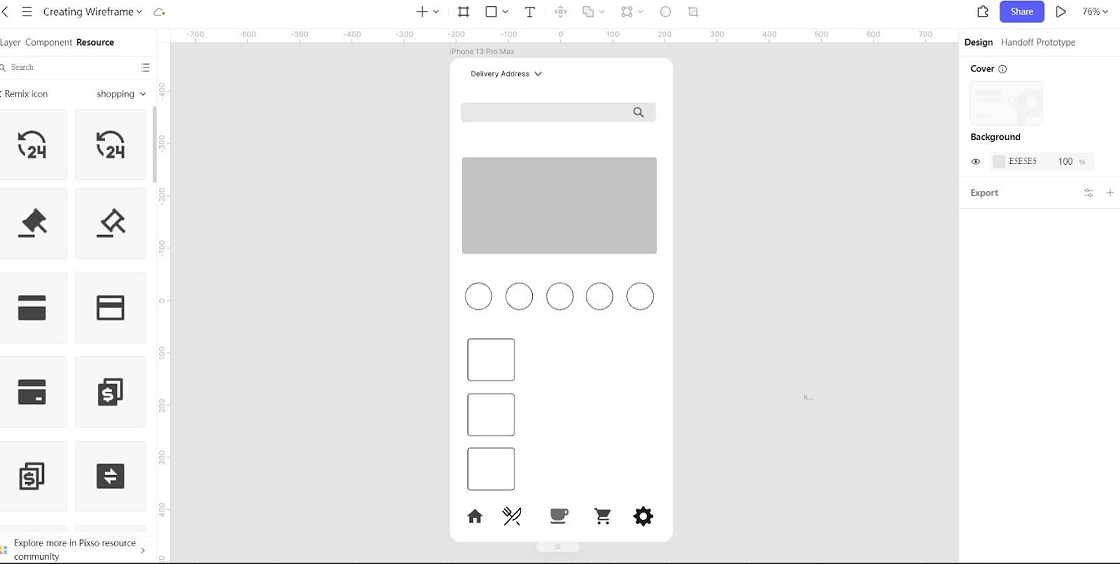
Шаг 2: Создание макета

После того как вы разобрались с рамкой, пора приступить к созданию макета внутри нее. Используйте основные геометрические фигуры, такие как прямоугольники и квадраты, чтобы разграничить различные области. Например, один прямоугольник может служить местом для основного контента, где, возможно, будет размещено захватывающее изображение или блок увлекательного текста. Другой прямоугольник можно отвести под навигационное меню или группу кнопок. Вы также можете использовать линии для аккуратного разделения разделов, чтобы было предельно ясно, где заканчивается одна часть приложения и начинается другая. Этот этап создания макета поможет вам организовать то, как пользователи будут воспринимать и взаимодействовать с информацией, представленной на экране.
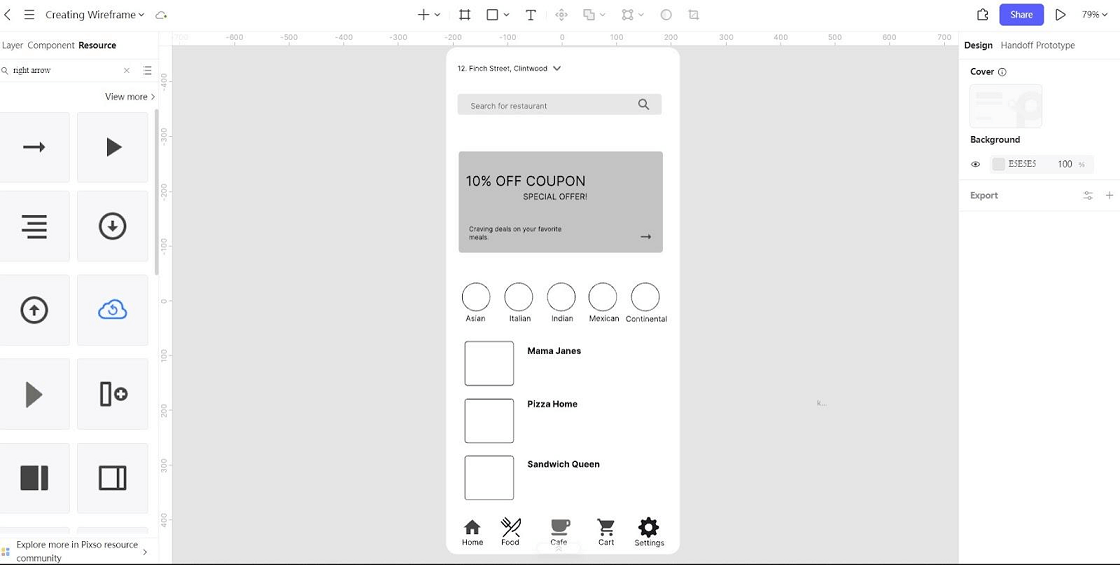
Шаг 3: Создание дизайна пользовательского интерфейса

Теперь наступает самое интересное - добавление элементов дизайна пользовательского интерфейса, чтобы сделать ваш вайрфрейм похожим на профессиональное, реально существующее приложение. Начните с иконок - этих крошечных, но мощных визуальных подсказок, которые мгновенно сообщают о действиях или функциях. Например, иконка лупы почти всеми признана символом поиска. Не забудьте также включить кнопки и убедиться, что они имеют подходящий размер для легкого нажатия на экране мобильного телефона. Вы можете использовать цвет, чтобы выделить ключевые области, но не забывайте о сдержанности и простоте на начальном этапе.
Шаг 4: Добавьте тексты

Тексты - это жизненная сила вашего вайрфрейма, они вдохнут в него жизнь и подскажут пользователю, что делать. Начните с кнопок - каждая из них должна иметь четкое, лаконичное обозначение. Например, если речь идет о кнопке, запускающей отправку формы, достаточно будет простого «Отправить». Если вы не уверены в окончательном тексте, можете пока использовать текст-заполнитель, например «Lorem Ipsum». Но всегда помните о том, что конечная цель - заменить эти заполнители реальным, осмысленным текстом, который будет вести пользователя по функциональности приложения.
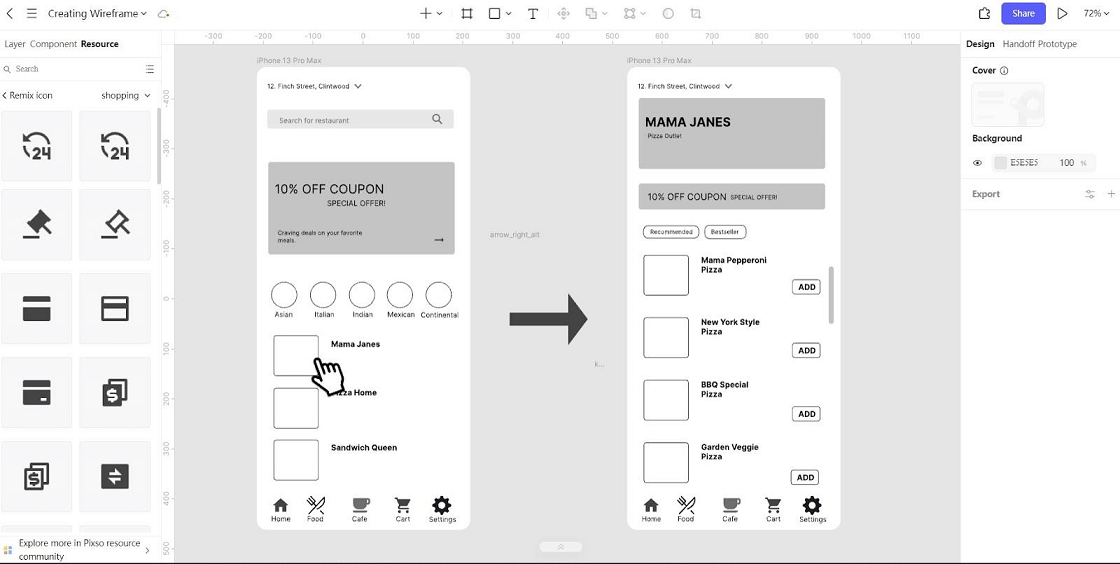
Шаг 5: Соедините различные вайрфреймы

Если вы сделали несколько проволочных вайрфреймов, их необходимо соединить. Это похоже на строительство мостов. Когда пользователь заканчивает работу на одном экране, он должен легко перейти на следующий. Используйте стрелки или линии, чтобы показать движение. Например, если кнопка ведет на другой экран, нарисуйте стрелку. Этот шаг очень важен для обеспечения бесперебойной работы пользователя и понимания структуры приложения.
Заключительные мысли
Вайрфрейминг - незаменимая часть разработки приложений. Он упрощает процесс проектирования, уменьшает количество ошибок и обеспечивает лучший пользовательский опыт. И когда дело доходит до выбора инструмента для вайрфрейминга, не забудьте обратить внимание на Pixso. Его функции и простота использования могут значительно расширить ваши возможности в области вайрфрейминга, помогая создавать эффективные вайрфреймы приложений, которые станут основой для успешного приложения. Итак, в следующий раз, когда вы приступите к разработке приложения, следуйте этим 5 основным шагам и наблюдайте, как ваши идеи воплощаются в жизнь.



![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


