ログイン画面のデザインはどのようにすればいいのか?ユーザーにとってわかりやすく使いやすいデザインはどのようにしたらいいのか?
本記事では以下のポイントについて解説していきます。
- ログイン機能の仕組み
- ログイン画面に必要な要素
- ログイン画面に必要なポイント
更にデザインの参考となる情報サイトも紹介していきますので、ぜひデザイン設計にお役立てください。
1. ログイン機能の仕組み

ログイン画面のデザイン設計をする際に、まずはログイン画面の機能を知っておく必要があります。機能を知らずにデザイン設計をおこなうと、ユーザーにとってわかりやすく使いやすいデザインを設計することができません。
そのため、以下ではログイン機能の仕組みから解説していきます。
1.1 パスワード・ID確認
ログイン画面で最初におこなう動作として、パスワードやIDの確認が必要となります。
ユーザーが入力した情報をサーバーにリクエストし照合をおこないます。本人であることが確認できれば、ログイン完了後のページに移動することができます。セキュリティの観点からパスワードやID確認の実装は必要となります。
1.2 ユーザー情報の発行・保存
ログインは、SessionとCookie2つの機能から成り立っており、それぞれが持つ機能が組み合わさることで、正常に動作する仕組みとなっています。
各機能を説明すると、Cookieは「誰が」Session「何をするか」の意味を持っています。
ログインではSessionを使用しますが、サイトを閲覧する人が誰なのかを識別するためにCookieが使用され、ユーザー情報を発行してブラウザに保存される仕組みとなっています。
2. ログイン画面に必要な要素

ログイン画面をデザインする際に必要な要素は何が必要なのか?
要素を知っておくことで、レイアウト設計をスムーズにおこなうことができます。また、効率良く効果的なデザイン設計が可能となりますので、以下を参考にしてください。
2.1 基本的な要素構成
ログイン画面の基本的な要素は、以下になります。
- ユーザー名
- IDアカウント
- メールアドレス
- パスワード
- パスワードが不明な場合の対処法
- ログインボタン
これらの要素は、ログイン画面の要素構成に必要となります。特にパスワードが不明な場合に、対処方法を案内する要素がなければ、ユーザーはサイトへ訪問することなく離脱してしまいます。
そのため、ユーザーにとってわかりやすく使いやすいログイン画面のデザイン設計をおこなう際は、ユーザーの立場に立った視点を持つことが必要です。
2.2 ソーシャルログイン
近年では、ソーシャルログインが急速に増えており、注目されています。
その理由として、ユーザーの手間を省くことができるため、会員登録への障壁を軽減させるメリットがあるためです。
ログイン画面をソーシャルログインでおこなうことで、ユーザー情報やメールアドレスの入力をなくし、簡単にサイトへ訪問させることができます。
企業側にとってもユーザー側にとっても大きなメリットとなるため、ソーシャルログインはログイン画面のデザインで必要不可欠な要素となります。
3. ログイン画面UIデザインに必要な5つのポイント

ログイン画面のUIデザインで必要なポイントを知ることで、より効果的なデザイン設計をすることができます。以下は、ログイン画面のUIデザインに必要な5つのポイントを紹介していきます。
3.1 ファーストフィールドの設計
ユーザーが最初に目にするページで、インタラクションをなくす必要があります。インタラクションをなくすことで、ユーザーがページから離脱することを防ぎ、成約に結びつくための大事なポイントとなります。
インタラクションデザイン設計の基本は以下になります。
- クリックをなくす
- 待つことをなくす
- 読むことをなくす
- 考えることをなくす
つまり、ユーザーにとって「面倒」だと思われる行動を極力減少させる必要があります。ログイン画面デザイン設計全体に言えることなので、しっかりと覚えておくと良いでしょう。
3.2 サインアップとサインインを分ける
サインアップとサインインを分けて設計する必要があります。
その理由として、意味として似ているのに機能が異なるため、ユーザーが誤ってクリックした場合にややこしく感じてしまいます。そのため、不快に感じたユーザーが離脱してしまう恐れが生じます。
サインアップとサインインを分ける効果的な方法は以下になります。
- 別々の場所に設計する
- アイコンをそれぞれ変える
直観的にどうすればいいのかわかりやすくデザイン設計をすると良いです。
3.3 パスワードが見えるようにする
パスワードを使ってログインをおこなう際に、目に見えるようデザイン設計をする必要があります。ユーザーが誤ったパスワードを入力してしまい、ログインできなかった場合に離脱してしまう恐れがあるからです。
そのため、パスワードが見える・見えないのアイコンを配置し、ユーザーのご入力を防ぐと良いです。これにより、サイトへのアクセス向上へと繋げることができます。
3.4 メール・電話番号での登録
ログイン画面のUIデザインで必要なポイントとして、メールや電話番号での登録です。
ユーザー名のみでの登録の場合、以下のデメリットが生まれます。
- 本名での登録はプライバシーの観点から敬遠される
- ユーザー名を忘れてしまう
- 重複したユーザー名の場合に登録できず離脱してしまう
特にユーザー名の重複は多くなってしまうので、メールや電番号の重複しない登録方法を選択すると良いです。
3.5 エラー内容を表示する
ユーザーがログインする際に、誤った情報を入力する可能性があります。
その際にどんなエラーなのかを表示することで、ユーザーにとってわかりやすくなるため、離脱を減少させることができます。更にパスワードやIDがわからなくなる場合もあるので、再設定要素を付け加えると、よりユーザーに快適に利用してもらえます。
ユーザーが迷うことなく利用できるよう、エラー内容の表示はログイン画面のUIデザイン設計で必要なポイントであることを覚えておきましょう。
4. ログイン画面UIデザインの参考例

実際にログイン画面もUIデザインの参考例を紹介していきます。
参考になるデザインを見ていただくことで、より具体的なイメージを浮かべることができ、デザイン設計に役立ちます。以下に4つ紹介しますので、ぜひ参考にしてください。
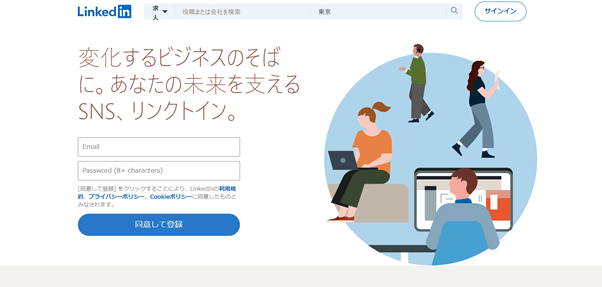
4.1 Linkedin

求人のマッチングサービスを展開するLinkedinのログイン画面になります。
ログイン画面のUIデザイン設計のルールにしっかりと沿ったデザインになっています。検索フィールドを上部に設計し、どこに何を入力すればいいのかわかりやすくなっています。
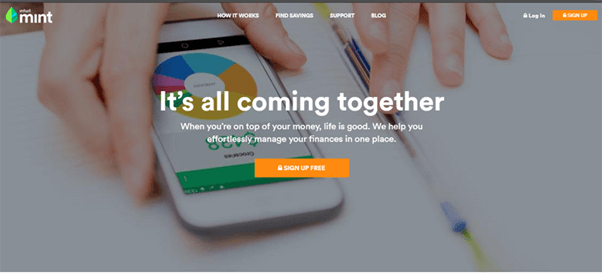
4.2 Mint

上記画像はMintのログイン画面です。
特徴として、サインインとサインアップを分けて配置しており、それぞれユーザーがすぐに視覚情報としてわかるよう、オレンジ色で配色しています。
ファーストフィールドに無駄なく要素を設計しているため、ユーザーの迷いがなくなります。
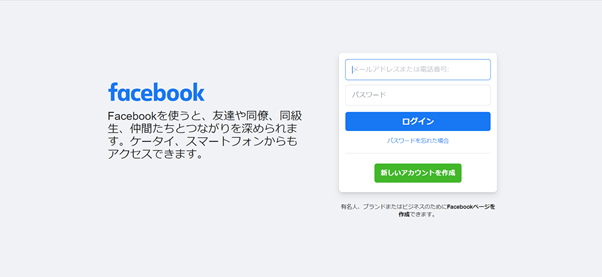
4.3 Facebook

上記画像はFacebookのログイン画面になります。
どんなサイトなのかは認知度が高いため、シンプルに設計されています。このようにUIデザイン設計において、シンプルにデザインすることで、ユーザーに負担を与えない方法もあります。
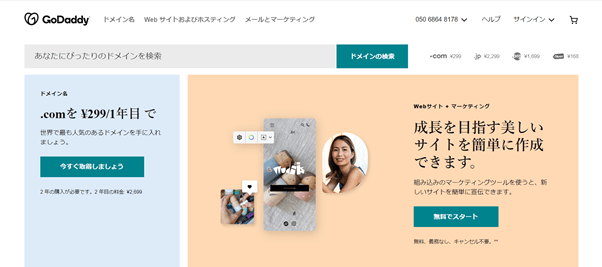
4.4 GoDaddy

GoDaddyのログイン画面になります。
ファーストフィールドにたくさんの情報がや要素がデザインされていますが、色彩を分けているため、ユーザーが視覚で直観的にわかりやすいデザイン設計になっています。
認知度の低い企業やサービスでは、ファーストフィールドに情報を掲載する必要があるので、色彩でしっかりと見分けられる設計をすると良いです。
5. ログイン画面UIデザインに役立つ無料ツールPixso
ログイン画面のUIデザイン設計に役立つ無料ツールを紹介していきます。ログイン画面のデザインでツールを探しているデザイナーの方は、ぜひ以下に紹介するツールを活用ください。
5.1 Pixso

次世代コラボレーションツールの「Pixso」について紹介していきます。2021年にスタートしたデザインツールで、Pixsoの使用するメリットは以下になります。
- 無料でスタートできる
- 他のデザインツールとの互換性が高い
- 他のデザインツールより機能性が高い
- コスト削減
- 生産性の向上
数多くのメリットを感じていただくことができ、機能性が高いです。まだ知らないデザイナーも多くいるため、最新のデザインツールを先取りすることができます。
5.2 Pixsoの機能
実際にPixso製品がどれだけ高い機能を有しているか、以下の表を参考にしてください。
|
機能 |
Pixso |
Figma |
Sketch |
Adobe XD |
|
各オペレーションシステムに対応 |
〇 |
〇 |
Mac OS |
Mac OS、Windows |
|
洗練されたペクトルデザイン |
〇 |
〇 |
従来のペンツール |
従来のペンツール |
|
インテリジェントなレイアウト |
〇 |
〇 |
✖ |
✖ |
|
ロジックのインタラクティブ接続線 |
〇 |
〇 |
✖ |
✖ |
|
コンポーネントライブラリの共有 |
〇 |
〇 |
✖ |
✖ |
|
コミュニティーとリソースライブラリ |
〇 |
コミュニティのみ |
✖ |
✖ |
|
リアルタイムの共同編集 |
〇 |
〇 |
〇 |
✖ |
|
インタラクティブなプロトタイプ |
〇 |
〇 |
クリックが必要なインタラクション |
〇 |
|
ワンクリックで引き渡す |
〇 |
〇 |
サードパーティツールが必要 |
サードパーティツールが必要 |
最もポピュラーなFigmaやSketchなどと比べても機能性が高いことがわかります。今まで複数のデザインツールを使用していた方は、Pixso1つで制作が実現可能になるかもしれません。
6. まとめ
ログイン画面のUIデザインに必要な要素やポイントを解説していきました。本記事のポイントをまとめると以下になります。
1.デザインはシンプルにする
2.ユーザーが直感的にわかりやすいデザインにする
3.デザイン設計の基本ルールを守る
これからログイン画面のデザイン設計をされるデザイナーの方は、ぜひ無料で利用できるデザインツールPixsoを使用して、ユーザーにわかりやすく使いやすいログイン画面の制作をしてみてはいかがでしょうか?