Среднестатистический человек ежедневно тратит много времени на использование своих смартфонов и работу с несколькими приложениями. В связи с появлением множества приложений, удовлетворяющих различные потребности, дизайнеры стремятся к тому, чтобы их приложение выделялось на фоне конкурентов.
Однако такой подход иногда может привести к чрезмерному усложнению ситуации и в конечном итоге к созданию неэффективного приложения. Дизайнеров следует обучать основам и тому, как дизайн мобильных приложений может отличаться в зависимости от потребностей и целевых рынков.
В этом блоге мы поговорим о дизайне мобильного интерфейса — что это такое и как создать мобильное приложение с нуля.

Часть 1. Что такое дизайн мобильного приложения?
В двух словах, дизайн мобильного приложения - это его внешний вид в целом. Пользователи хотят взаимодействовать со всеми визуальными элементами и понимать функциональность приложения. Мы должны понимать две стороны дизайна мобильного приложения.
Во-первых, это взаимодействие с пользователем (UX). Это основная функция мобильного приложения. Какова цель приложения? Какие цели оно выполняет и чего добивается? Какие функции помогают пользователям получать максимальный опыт при использовании этого приложения? Это важно для того, чтобы ваши пользователи были вовлечены и находили ценность в вашем мобильном приложении.
Вторая сторона мобильных приложений - это дизайн пользовательского интерфейса (UI). Это включает в себя внешний вид вашего приложения, такой как цвет, типографика, выравнивание, визуальная иерархия и другие элементы дизайна. Когда дизайнеры UI / UX увидят обе стороны медали, у них появится четкая цель - разработать высококачественные элементы, которые удовлетворят пользователей в обеих концепциях. В результате, достаточные исследования и планирование перед разработкой приложения имеют решающее значение при инвестировании всех ваших ресурсов в его создание.
Часть 2. Разница между дизайном мобильных приложений для iOS и Android
При разработке мобильного приложения дизайнеры будут вынуждены выбирать, для чего его использовать - для Android или iOS. Это совершенно нормально, и все зависит от требований проекта. В большинстве случаев вам потребуется, чтобы приложение было доступно как в Google Play Store, так и в Apple App Store. Однако это все еще может зависеть от вашей целевой аудитории. Приятно отметить, что смартфоны на базе Android пользуются наибольшим спросом во всем мире, в то время как iOS в основном привлекает рынок США.
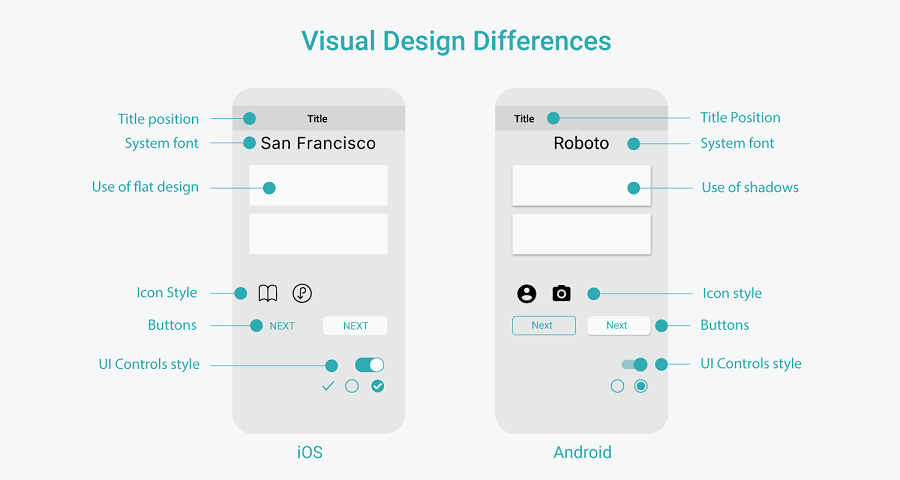
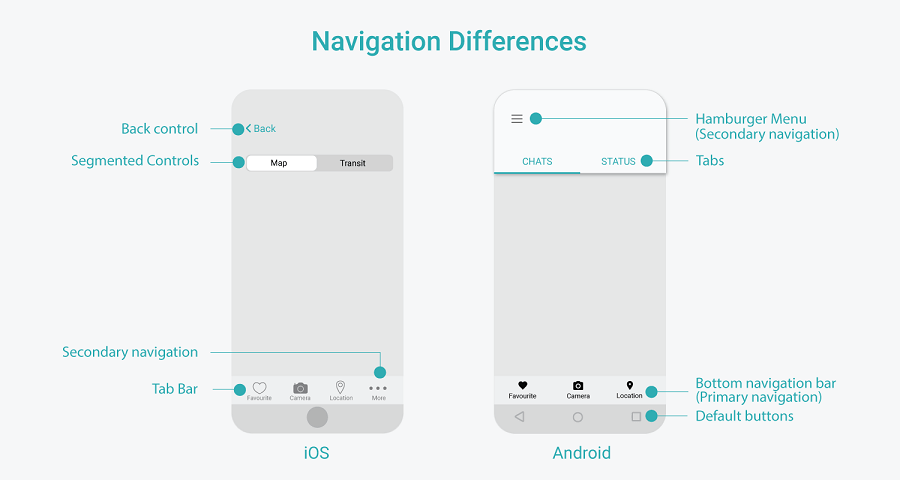
Вот несколько тонких различий между интерфейсами iOS и Android:
В iOS используется стандартная типография San Francisco (ранее Helvetica Neue), в то время как в Android используется стандартная типография Roboto. В iOS заголовок в основном располагается по центру, в то время как в Android он расположен слева.
В iOS тексты кнопок поддерживают регистр заголовка, в то время как в Android они будут поддерживать верхний регистр, а кнопки будут стилизованы под тень.
Когда дело доходит до карточек, iOS использует плоский дизайн. По сравнению с Android, он соответствует рекомендациям Material Design, поэтому вам нужно будет использовать тени и увеличить глубину карточек.
В iOS тексты кнопок поддерживают заглавные буквы, тогда как в Android они поддерживают заглавные буквы, а кнопки будут иметь тень.
Посмотрите на изображения ниже, чтобы увидеть все эти различия.


Источник: Designflyover
Часть 3. Пошаговый процесс разработки мобильного приложения
1. Этап предварительного проектирования
Шаг 1. Определение целей
Первое, что вам следует сделать, прежде чем делать что-либо еще, - это определить, для чего предназначено ваше приложение. Еще раз, определите, какова цель этого приложения. Какова его цель? Какие проблемы оно решает для ваших пользователей? После того, как вы определили цели, вы можете выбрать тему для своего приложения. Это будет означать ваш конкретный план дизайна, который облегчит вам жизнь при разработке приложения. Это включает в себя то, какие цветовые сочетания вы будете использовать в соответствии с отраслью, ценностями вашего бренда и т.д.
Шаг 2. Проведите маркетинговое исследование
Затем изучите своих конкурентов. Узнайте, какие элементы дизайна и функциональные возможности предлагают пользователям их приложения в соответствующей отрасли. Как предполагает Джейкоб Лоу, пользователи проводят время в приложениях или на веб-сайтах других людей, поэтому они захотят ознакомиться с основными функциями и дизайном пользовательского интерфейса вашего приложения так же внимательно, как и с другими приложениями. Поэтому не пытайтесь слишком сильно отличаться от своих конкурентов и сосредоточьтесь на своей единственной цели, которая заключается в предоставлении пользователям максимального удобства.
Шаг 3. Создайте схему взаимодействия с пользователем.
Следующим шагом будет разработка схемы взаимодействия с пользователем, которая покажет, как пользователь использует ваше мобильное приложение. Проиллюстрируйте каждый этап, через который проходит пользователь, чтобы вы могли на ранней стадии выявить любые недостатки в работе вашего приложения и найти лучшие способы оптимизации взаимодействия с пользователем.
2. Этап проектирования
Шаг 1. Создайте каркасы
Каркасы - это ваши низкокачественные или 2D-проекты, отображающие визуальный интерфейс приложения. Это требует меньше времени, экономично и итеративно по своей природе, так что дизайнеры могут продолжать редактировать их, чтобы найти лучший дизайн пользовательского интерфейса. Каркасы служат основой для вашего мобильного приложения, поэтому их создание в первую очередь важно в процессе разработки приложения.
Шаг 2. Создание прототипа вашего дизайна
Следующим шагом будет добавление более сложных деталей и дизайна в ваше приложение. Здесь вы представите свои цветовые палитры, различные типографики и значки, которые поддерживают ваше мобильное приложение. Не стесняйтесь экспериментировать с ними, чтобы найти наилучший дизайн пользовательского интерфейса. Вы можете создавать макеты, которые отображают эти высококачественные дизайны и соединяют один экран с другим. Убедитесь, что ваше приложение обеспечивает удобство использования и доступности, а также, кроме того, в нем легко ориентироваться.
Используйте Pixso для создания прототипа с помощью бесплатных шаблонов

3. Этап пост-разработки
Шаг 1. Разработайте приложение
После завершения этапа проектирования протестируйте его с другими членами команды разработчиков продукта и заинтересованными сторонами. Если все готово, вам нужно будет передать дизайн разработчикам и воплотить его в жизнь.
Шаг 2. Протестируйте и продолжайте повторять.
Вы можете официально запустить свое приложение или запустить бета-версию, чтобы протестировать его функции. Тестирование важно, особенно если вы тестируете свое приложение в фокус—группе, чтобы определить, есть ли какие-либо недостатки или возможности для улучшения. Наконец, имейте в виду, что рынок постоянно меняется, как и предпочтения пользователей. Продолжайте совершенствовать дизайн вашего приложения, чтобы оно соответствовало требованиям пользователей.
Часть 4. Дизайн мобильного приложения - Некоторые примеры, которые могут вас вдохновить
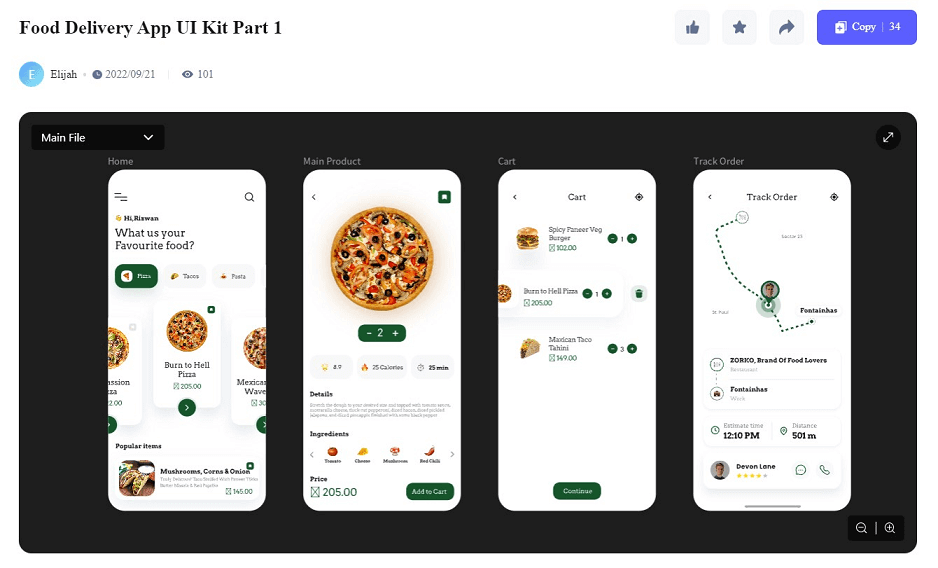
#1 Дизайн приложения для доставки еды

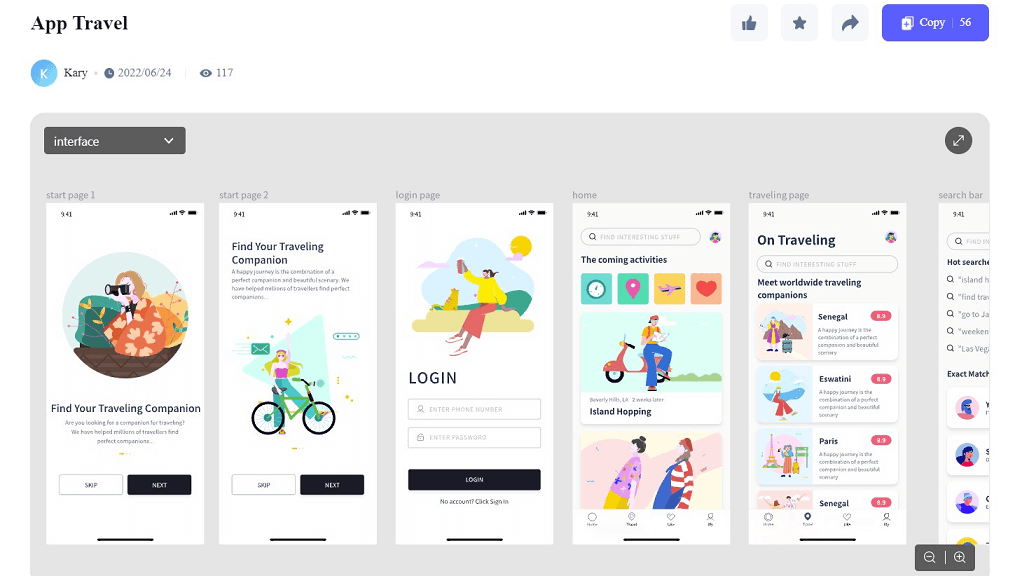
#2 Дизайн приложения для путешествий

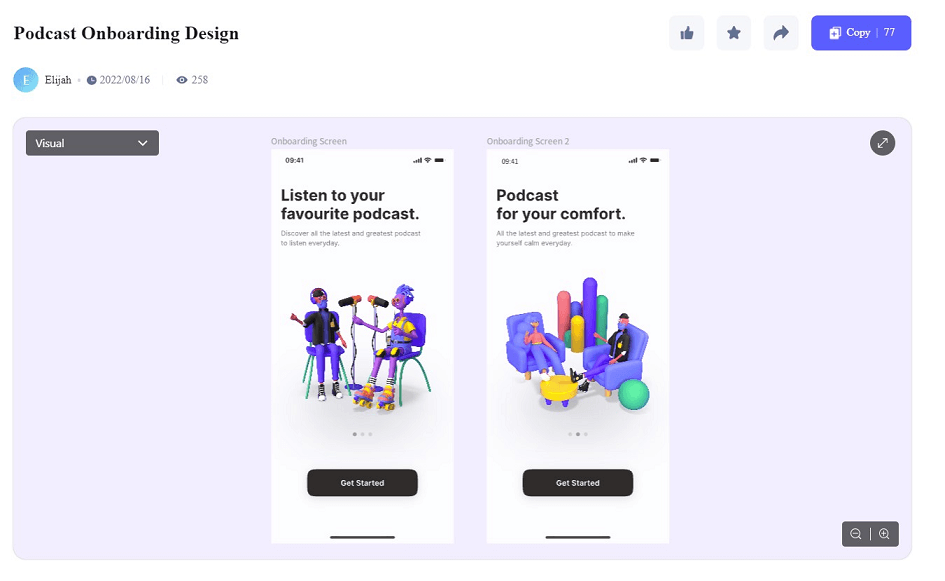
#3. Дизайн приложения для доставки еды

Создайте свое инновационное мобильное приложение…
В наше время приложения - это необходимость, и вам пора воспользоваться этим преимуществом. Создавайте свои мобильные приложения, которые решают проблемы ваших целевых пользователей и при этом доставляют им удовольствие. Начните разрабатывать дизайн своего мобильного приложения уже сегодня, используя инструмент совместного проектирования Pixso.


![Top 5 Wireframe Tools [Free]](https://cms.pixso.net/images/articles/wireframe-tools-free.png)


