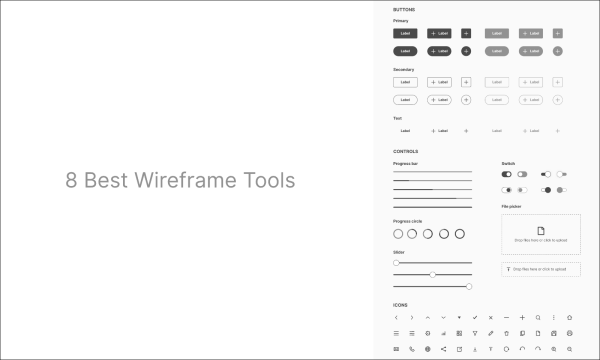
A wireframe is a basic layout plan for a website or application. It demonstrates the locations of each component. It is the ideal place to start when building a website because of this. A wireframe is where competent web designer or product manager always begin. It is helpful when developing your own website, whether you work alone or with a team.
Here we tested up to 20 so-called best wireframe tools on the market and selected top 8 among them. Each of these tools has the advantages and shortages, and you can choose the suitable one based on your needs.

Standards for Best Wireframe Tools
There are numerous tools used to create wireframes. How do you get to choose the best? There are certain standards the best wirframe tools must meet. And our review of each tool is based on these principles. Let's check them out at first.
-
Affordable
-
Compatible with multiple operating systems
-
Cloud-based data storage (best)
-
Real-time collaboration feature (best)
-
Intuitive Interface for beginners
-
Integration with other tools
8 Best Wireframe Tools
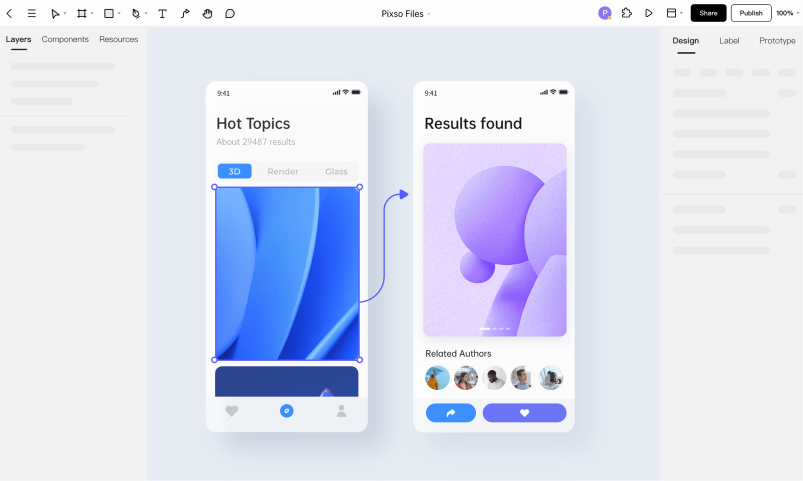
Pixso
Pixso is a wireframing and design tool that is free now. It supports cross-platform teamwork and real-time data synchronization in the cloud. Pixso is also a fantastic solution if your team wants one simple tool for the entire creative process. I highly recommend it for those on a tight budget. Wireframing using Pixso is actually a simple and quick technique. Pixso is notable for its capabilities for team cooperation in real time across platforms. Multiple team members can log in and view/edit the design file or give feedback at once because the wireframing tool is web-based.

If you use traditional wireframe tools, before you can construct an interactive prototype, the interface design files must be upload and download several times. However, on Pixso, you can share the file with your workmates via a link and set different access permissions for them. Developers can even get the code of each slice directly. The whole workflow from wireframing to delivery can always be smooth in your team!
Figma
Figma is a cloud-based wireframing and design application that works incredibly well with many different operating systems, making it one of the top choices for users.

Few designers would associate Figma with wireframing because of its excellent prototyping and graphic design features, which are why many designers only use it. However, you have the flexibility to build any design you desire using this tool. The design-centered methodology of Figma makes it an excellent tool for swiftly wireframing concepts by simplifying processes that are typically challenging.
Sincerely, it is challenging to think of reasons why Figma wouldn't be useful for wireframing. However, because it has a variety of design objectives and uses, it is not a tool specifically made for making wireframes. So you might want to seek elsewhere if you're searching for something more especially made for wireframing.
Moreover, it is a relatively expensive tool for you to use in the long-run which should be a important element to consider based on your budget.
Sketch
Sketch is a potent wireframe tool that offers an aesthetically beautiful interface for creating intricate, vector-based drawings. When compared to other similar wireframing software, it features a simpler and easier-to-use UI. Sketch's ease of use makes it possible to swiftly build wireframes using a combination of artboards and vector design shapes.

Additionally, it provides a wide range of connectors to advance your wireframe through the design process. Sketch is only compatible with mac OS, hence it lacks multi-compatibility. The collaborative features of Sketch are also constrained by their limited compatibility. Overall, Sketch is a superb tool that offers elegant designs if your teammates are all Mac users.
Adobe XD
With an excellent wireframing and UX design tool like Adobe XD, you can create practically anything precisely as you want it. For web design, it offers a comprehensive and powerful collection of tools. You may build complete mockups and even prototypes of websites within the same project file, going beyond simple website wireframes. In case you're searching for a more sophisticated solution, it's also simple to learn how to utilize.

For wireframing and interface design jobs, Adobe XD truly shines out as a user-friendly choice. Within XD, everything is possible, including wireframing and simple prototyping. As part of your designs, AdobeXD also records the fundamental CSS and HTML.
However, one of the biggest shortages of Adobe XD is the complex file transfer process as people need to upload local files to cloud for collaboration. This is also the culprit of the poor collaborative experience provided by the tool.
Axure RP
Axure is a design and wireframe tool that is available on both Mac and Windows. Axure RP's emphasis on function above form has made it a benchmark in the UX industry. This enables UX experts to concentrate on strategy, layout, and functionality. You can quickly produce useful wireframes for your project with Axure that inform and provide clarity. You may easily drag and drop widgets from Axure's widget library onto the canvas. This makes the process of designing straightforward.

UX designers love Axure, but UI designers wouldn't love it as much. While Axure is capable of creating attractive user interfaces, other programs are more effective in this regard. To achieve different effects, you can find yourself switching between various design tools to get things just how you want them. The pricing plans may however seem expensive.
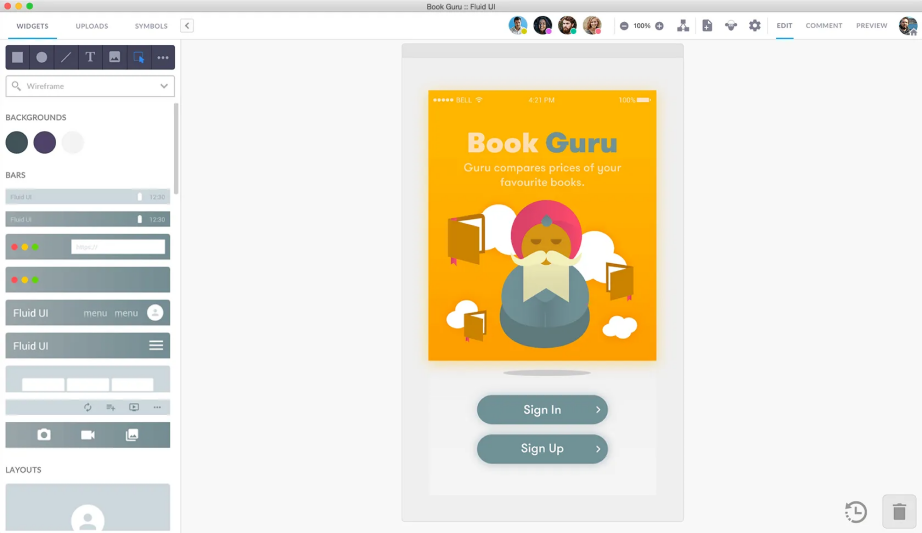
FluidUI
FluidUI is the cloud-based software designed to assist product designers and developers in creating online and mobile app prototypes that are interoperable with iOS, Android, and web platforms. With FluidUI, users can easily design wireframes and prototypes in cooperation with colleagues, team members, and clients. FluidUI includes tools that make it simple to add interaction to your prototype with a few simple clicks. Create interactive mobile and web prototypes by swiping, clicking, tapping, and other helpful movements, owing to the platform's simple and responsive connection structure. This makes prototyping more interesting while also being incredibly effective and useful.

However, users always complain about the line-length bugs occurring during the design process. FluidUI is also criticized as a not flexible and stable tool. And you need to think twice if you need a smooth tool.
Invision
Invision is an excellent tool for creating wireframes and developing product interfaces. It enables users to take drawings, designs, or photographs from many sources such as Photoshop and convert them into interactive designs that can be evaluated and deployed on any device. Design and prototyping are simple and painless processes using InVision. As it offers a drag-and-drop capability that designers may utilize to incorporate a picture with their work, users can rapidly create prototypes from start.

Nevertheless, InVision will be perfect only when it works with several other tools and there is also no resources for designers to get inspired. So it won’t be a perfect choice if you are seeking for a one-stop wireframe tool.
MockFlow
MockFlow is yet another well-known online wireframe tool that places a strong emphasis on real-time, online collaboration. You have the option to design in real-time with your team even if you're using the desktop version. Additionally, varied and logically arranged are the design components in MockFlow. Mockflow is especially helpful for novices because you may save time by using their design presets rather than having to make your own shapes and pieces.

However, if you need something for prototyping and user testing, you might do better with a different piece of software since Mockflow is only specialized in wireframing and mockup development.
Conclusion
I believe you have found the best wireframe tool to use after reading this post. Among all the tools introduced above, the Pixso is the top one of my list as it is really a affordable, collaborative, secure, powerful and comprehensive wireframe tool to use. Just go for a try!





