Wireframing is undoubtedly one of the most crucial first steps in designing an app. Since product design has multiple steps, wireframing helps organizations cut costs and find ways to iterate the design to make it more user-friendly. A mobile app wireframe isn’t much different.
Most UI/UX designers can nail the ideal user experience by working on their low-fidelity design. This blog will teach you how to design an app wireframe step-by-step so that you can incorporate many wireframes to develop your ideal prototype.

Part 1. What Are Mobile App Wireframes?
Before going through how to create a mobile app wireframe, let us understand what they are and why it is important to create one. In brief, a mobile app wireframe are 2D sketch that illustrates to you, the developers, and other stakeholders, how an application will function.
It consists of mainly black-and-white sketches of mobile screens—showing the operation of the application. As a result, this proves to be a strong visual guide for everyone involved early on to identify the pros and cons of the app.
Part 2. Why Is It Important to Create a Wireframe for an App?
Wireframing acts as a strong building block for any UI/UX designer’s project. It provides the skeleton of the mobile app depicting its functionality. Here are a few reasons why mobile app wireframes are important:

1. It provides an overview of the app
Simply put, a mobile app wireframe depicts a blueprint of the app. This makes it easier for clients and other stakeholders involved to assess the mobile app design and suggest any improvements for it. Moreover, it gives a quick glimpse if all goals regarding the project are being met.
2. It supports the app development process
Wireframes also act as a tool for communicating the design to the team and stakeholders. This helps to speed up the app development workflow and get quick insightful feedback. This is especially useful for projects with tight deadlines.
3. It is easy to make changes
Another advantage of wireframes is that it allows changes with ease. Because of its 2D nature, designers can keep implementing changes to the wireframes without affecting much of their time and resources. As a result, this makes it a useful method for organizations to keep iterating the design and make more productive improvements.
4. It helps to lower business costs
Wireframes simply help to cut costs in the app development phase. Think about it. Identifying the flaws early on in the wireframing phase will help to save costs further down the development phase for the organization. All the optimization will take place early on and help the product team develop cost-effective strategies to design the most ideal app possible.
Part 3. How to Create a Wireframe for an App
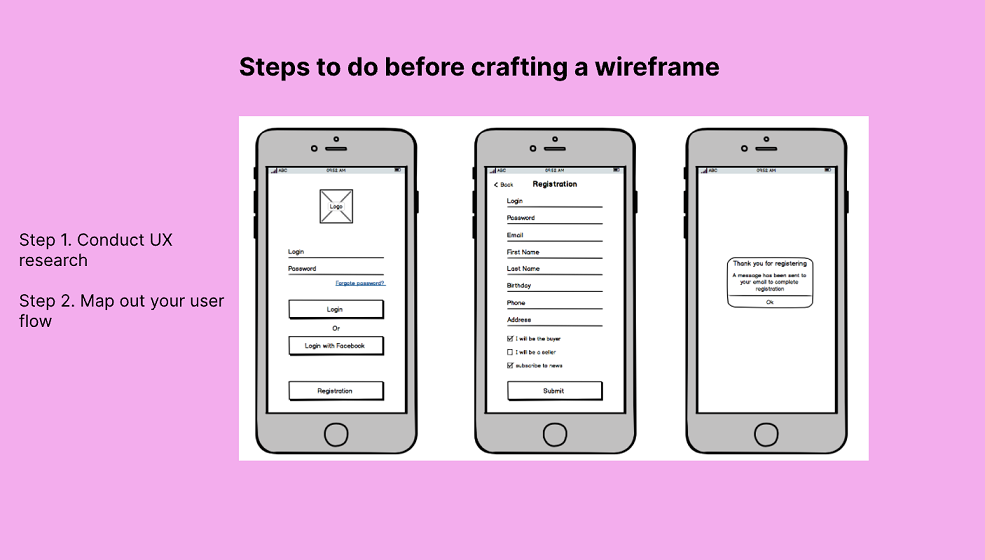
1. What should you do before crafting a wireframe?
Step 1: Conduct UX research
Your very first step should be to conduct UX research. You will first need to know who your target audience is and the problems they face. Understand their pain points and behaviors to get a better understanding of how you will design your app wireframe. As a result, this helps you to give a clearer goal before you start sketching.
Step 2: Map out your user flow
Your next step should be to start mapping out your target user flow. This consists of a series of steps a user takes in their journey to achieve a goal. List out each step needed for the user to achieve their goal and it will give you an even clearer picture of what UI design elements you need to add to your wireframe.

2. What wireframe tool should you use?
There are many good wireframing tools useful for beginners. Common apps like Adobe XD, Sketch, and Figma can be used to make wireframes. Balsamiq is commonly known for its wireframing capability and is another top choice. Also, you can design wireframes with ease using Pixso since it has various free templates in its resource community. The steps of using it is pretty simple as well. It is a free Figma alternative and Figma users can get used to it in a short time.
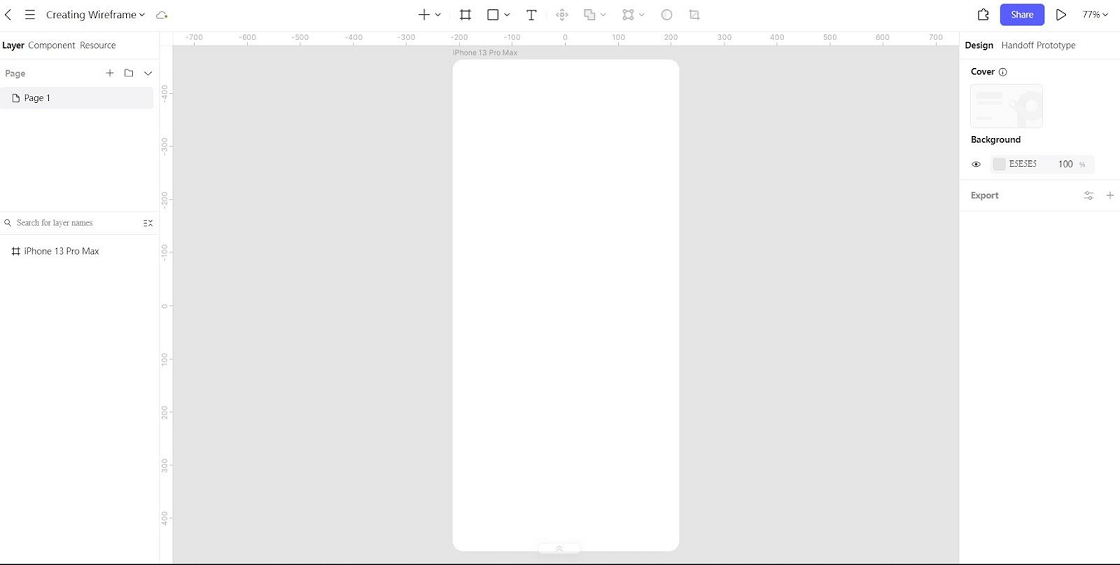
3. How to create a wireframe?
Now, let us start creating a basic mobile app wireframing by following these steps:
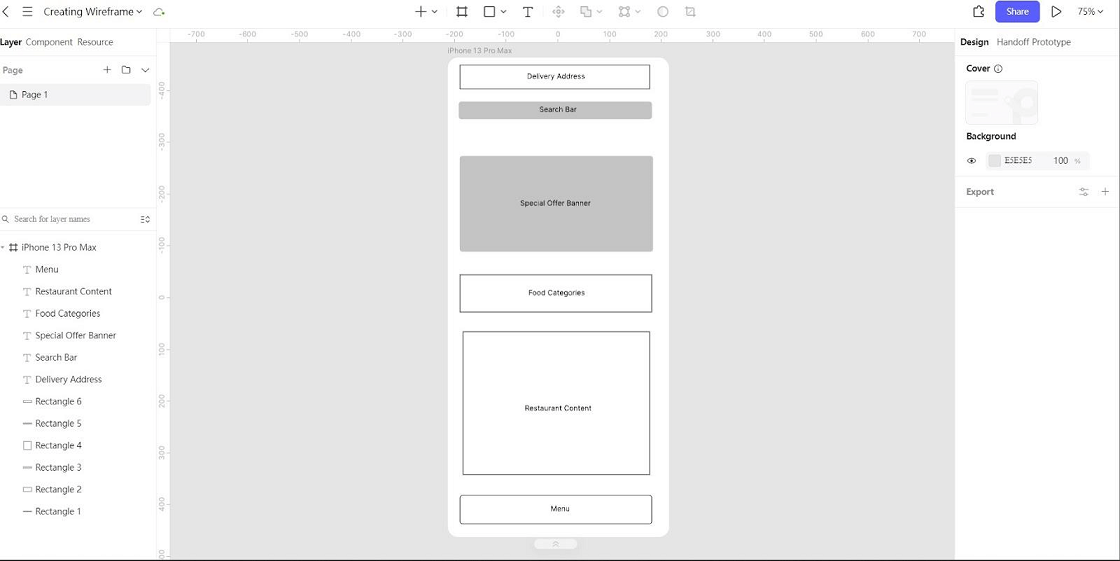
Step 1: Create a mobile frame
Use a simple rectangle shape as your frame and select the ideal mobile device screen size for your particular project.

Step 2: Add shapes for your layout
You can use rectangle or square shapes to add your boxes. And also other shapes for your tabs and buttons.

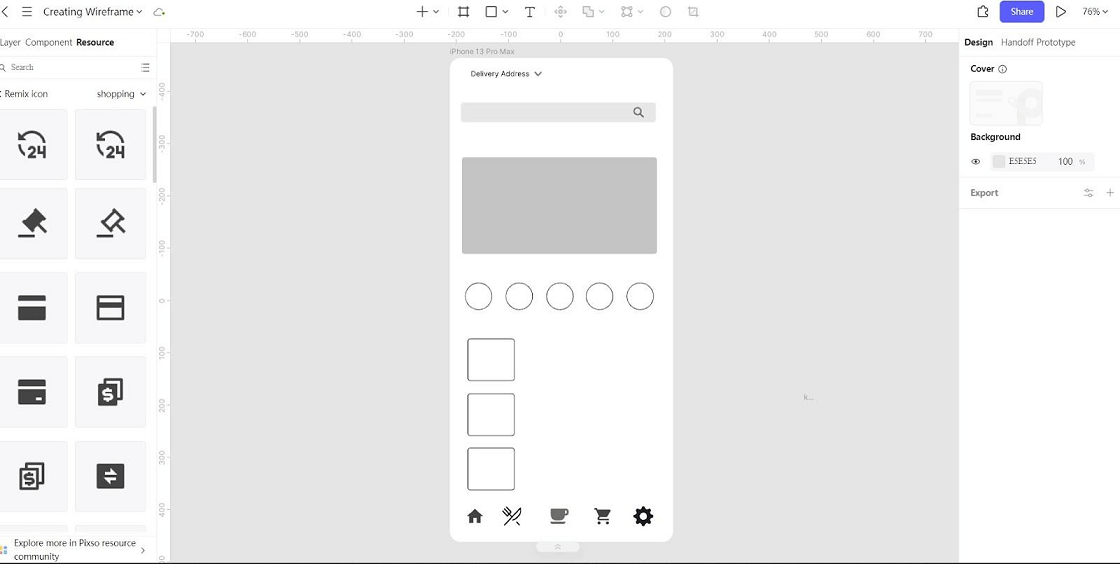
Step 3: Add UI design elements and patterns
Users want an app that they are familiar with when they use other mobile apps. For that, you will need to have a collection of UI design elements ready to import into your wireframe. This includes your icons, buttons, signs, etc., that make your wireframe feel more like a mobile app.

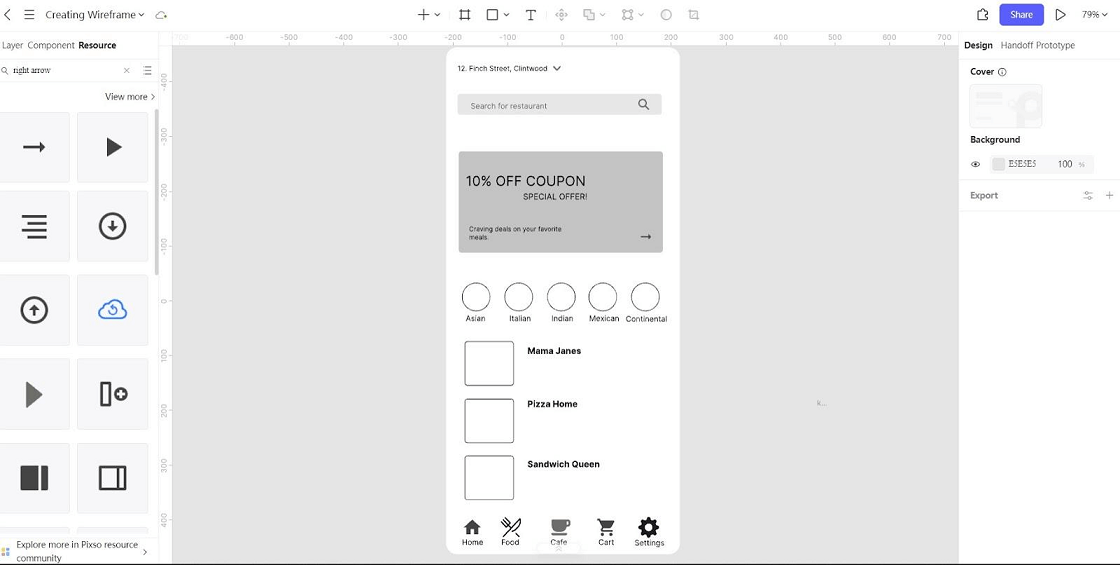
Step 4: Write your copy
The next step is to add your text to provide more detail and purpose to your wireframe design. You can add specific texts to buttons, and insert Lorem Ipsum (or dummy text) for blocks where it is not necessary to add specific text.

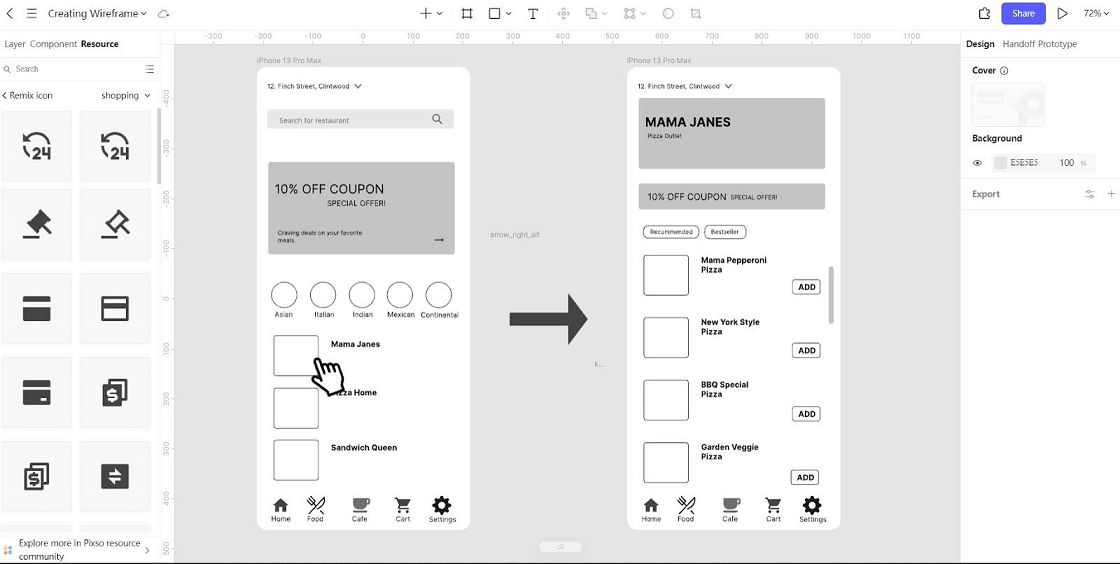
Step 5: Connect your other wireframes
Once you have made multiple wireframes, ensure to connect the screens together to create a meaningful user flow. This provides a good presentation for the client and stakeholders.

Use Wireframes as Your UI Design Foundation…
An app wireframe is crucial for any UI/UX designer’s project. Once you have designed many wireframes, you will need to keep testing them with real users so that you will gain valuable insights. As a result, this helps you to optimize the mobile app’s design and achieve your goal. Use Pixso today to create your wireframes and create a pleasurable user journey.





