Navigation is considered one of the most crucial elements in UX design. Having a proper navigation design can make or break your app or website interface. Like how the “You are here” navigation map in shopping malls and Google Maps help people to get from one place to another, it is essential to have a proper navigation system in your user interface.
Think of navigation designs as when your user drives into a new city (your interface), and you are giving them visible sign boards and indicators to help them navigate from one place to another. This blog will discuss the significance of having a navbar design and explore commonly used website navigation examples.

Part 1. Why is Navigation Design Important?
A navigation design is design elements that help users successfully navigate your app or website. It simply tells users their current location. It is crucial to have an effective navigation design as it helps in:
- Making the interface comprehensible for the users. When users know where and how to navigate, it makes your user interface much more comprehensible, and users will find it easy to digest all the content information. It simply helps in enhancing the user’s understanding of the interface.
- Giving users access and a pleasurable experience. Users will want to roam around an interface where they feel they have control over where they can go next. They would have access to various information they thought they wouldn’t find. If they roam around a page and feel lost because they don’t know where to go next, it will only cause unpleasant situations. As a result, users will leave and move on to alternative user-friendly sites or apps.
- Enhancing the product’s credibility. As most user interface implements navigation design, it is crucial to have your user interface follow the same. However, when you have an effective navigation design strategy in place, it helps in providing clear direction and a pleasurable time for your users. As a result, this helps in providing more credibility to your product and retaining more users in the long term. Moreover, it reflects your brand values.
Part 2. Commonly Used Navigation Designs in UX Design
Let us go through some commonly used navigation design patterns used in UX design:
#1 Top Menu
The most common navigation design pattern in UX would be your typical menu at the top of the page. It is one of the commonly used design patterns across many websites that helps in scanning web pages efficiently. It helps to filter main categories such as home, products, services, meet the team, about us, contact us page, etc.
The two most used types of top menu navigation include drop-down menus and sticky navigation. Drop-down menus show only a limited number of items and disclose any additional options based on the user hovering over the element. On the other hand, sticky navigation ensures the top menu remains visible despite the user scrolling down the page.

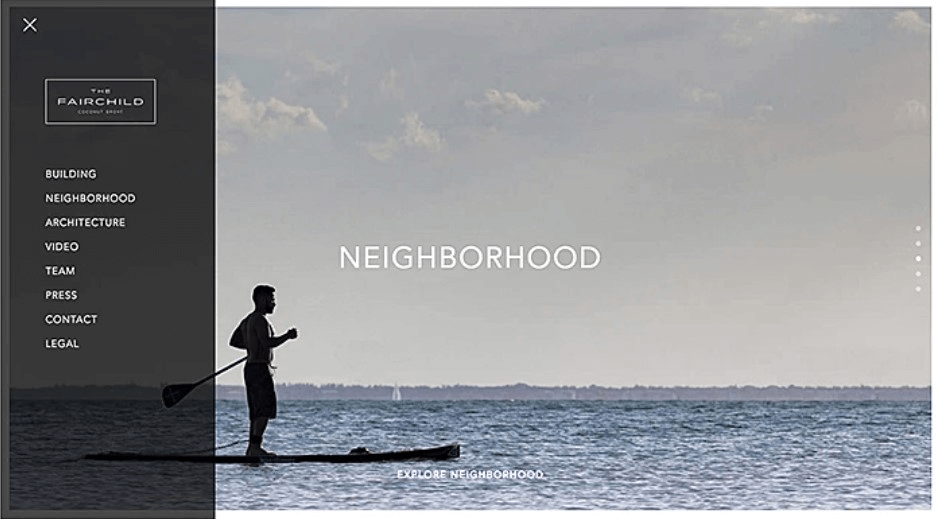
#2 Vertical Menu or Side Bar
Vertical navigation has menus on the left-hand side of the screens instead of being on top. It helps display a list of items and links—thus, filtering a hierarchy of primary, secondary, and tertiary navigation series.
Similarly, you can find sidebar navigational patterns complementing top menu navigation when content-rich websites filter navigational links on the left-hand side of the user interface. It helps in filtering and sorting subcategories.

Source: Agente
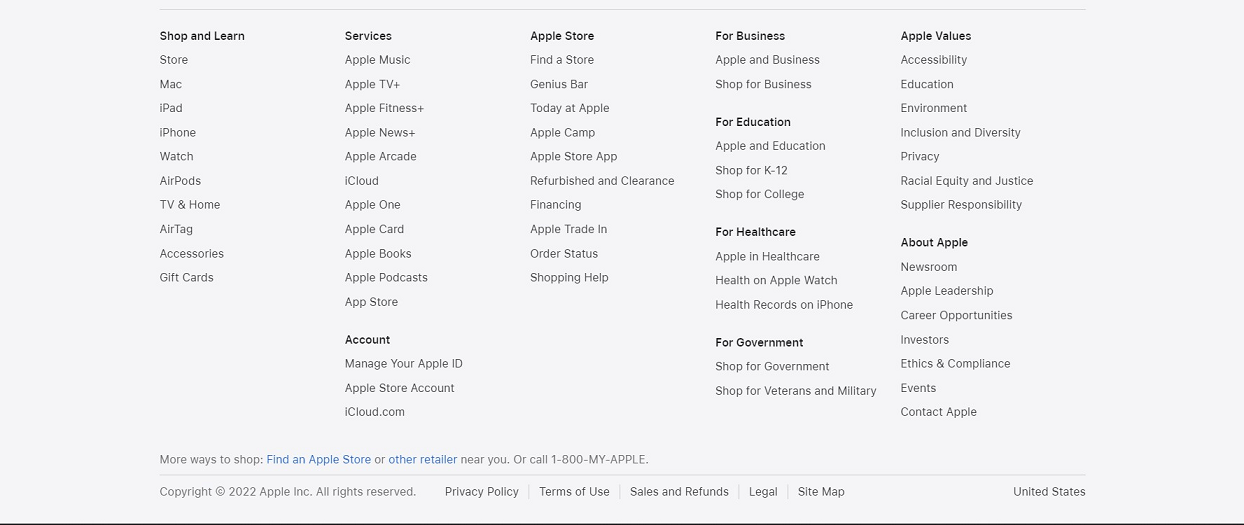
#3 Footer Navigation
Amazingly, footers contribute a big deal in helping users navigate through the websites. A clean navigational footer encourages users to stay in the user interface despite scrolling down to the bottom of the page. Having a convenient footer will help users to navigate through other web pages with ease. Thus, improving user experience.
Footers are usually ideal for e-commerce and news websites. Designers can mainly implement thin or fat footers depending on the size of the content on that website.

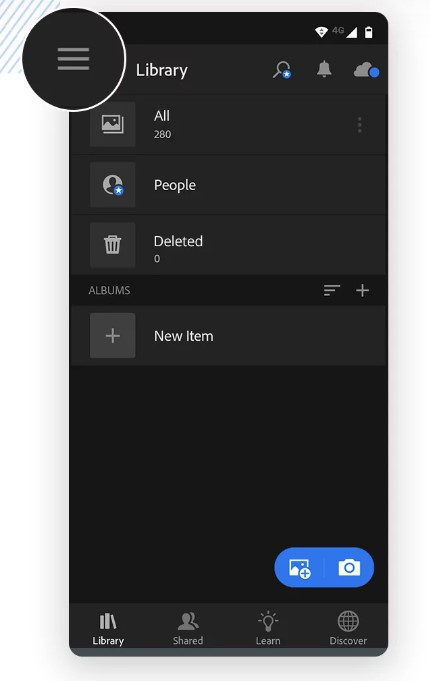
#4 Hamburger Menu
You would find hamburger menus on many websites and apps. They are represented by 3 horizontal lines that resemble a hamburger. Once a user clicks on the icon, it filters and reveals additional navigational options.
It is usually ideal for the mobile version because of limited screen space and needing to filter all that content information.

Source: Justinmind
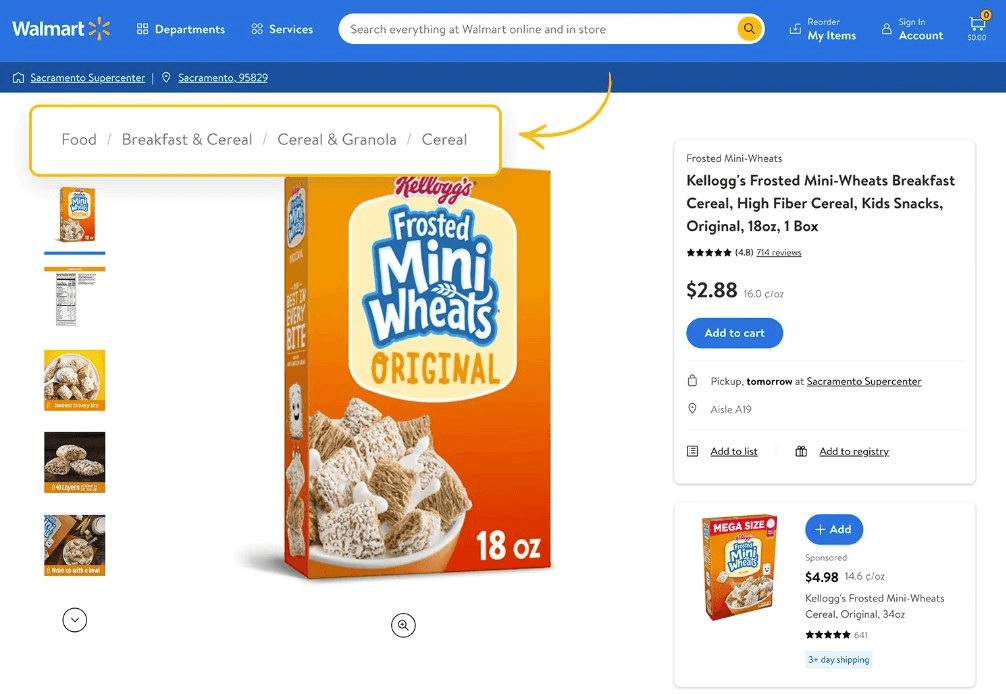
#5 Breadcrumbs
A breadcrumb is a secondary navigation system located at the top of the page or just below the top menu. Breadcrumbs let you know where exactly you are and filter other pages you can navigate in that interface.
Breadcrumbs are usually famous in heavy content-rich e-commerce websites because of many products and subcategories to be filtered.

Source: Justinmind
#6 Call-to-action buttons
If you didn’t know, call-to-actions not only help to get conversions but assist users to navigate from one page to another. Call-to-action buttons grab the user’s attention and persuade them to click on them.
Whether it is a sign-up or a download button, it usually initiates action and takes a user from one page to another. You can use call-to-action buttons to help users navigate websites and apps without feeling lost.
Part 3. Tips for Better Navigation Design
After learning about the types of navigation design patterns, let us go through some tips on optimizing your navigation design patterns for a better user experience.
Make your navbar design visible
It is not rocket science but you shouldn’t make your users go detective mode and try to solve your user interface. Your job is to make the user’s life as easy as possible to navigate through your interface. Hence, make sure your navigation design is clearly visible and users can easily see them. Make labels visible by emphasizing color contrast and clear typography.
Design navbar design in places where users are familiar with
Jakob’s law suggests that users spend most of their time on other people’s websites rather than yours. This means they expect to see commonly used UX design conventions used in your site that they see in others. Inspired by this UX law, ensure to implement navigation designs in places where your users expect to see them. For example, on a website, users expect to see the top menu at the top of the page.
Avoid drop-down menus
It is extremely important to show the contrast between your navigation design and content. Your navigation design cannot follow the same design style or format as your content. By using negative space (or whitespace), you can separate your content from navigation design patterns.
Don’t overwhelm users with too many navigation options
It is important to keep your navigation options as comprehensible as possible. Thus, do not stuff all categories in one mega menu making users feel uncomfortable. Use Miller’s law and maintain a series of 7 ( or 5 or 9). Categorize your navigation groups between 5-9 groups so that users can remember and maintain these groups in their working memory.
Test your navigation design with users
The best way to make sure the navigation design is effective or not is by making sure your users are testing them. Keep testing different navbar designs and see which works best for the users. This will help you implement better navigation designs that contributed to a better user experience.
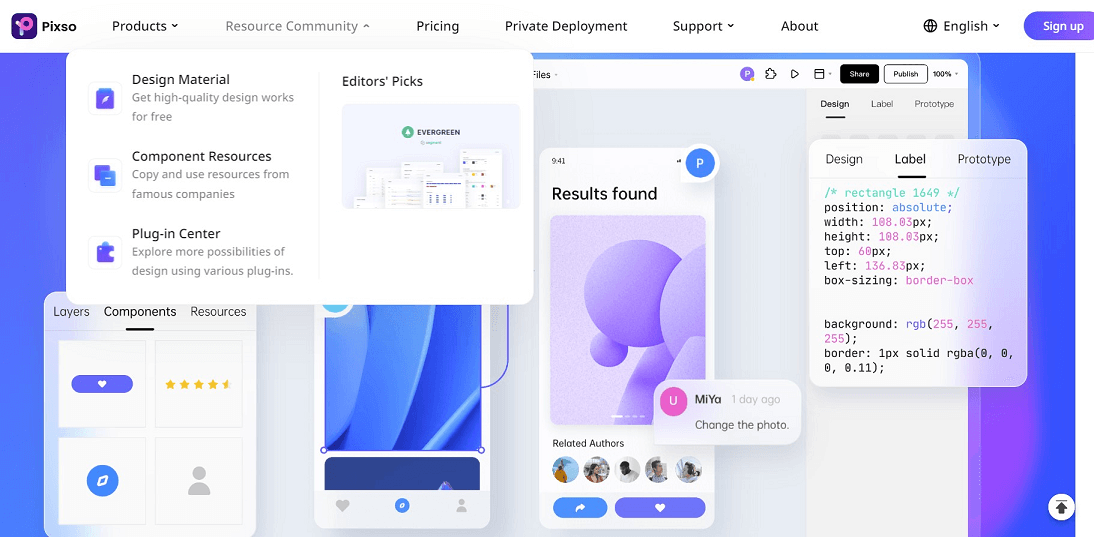
Part 4. Design Navigation Bars Using Pixso
Do you want to know a tool that can help you in assisting with your projects and make those effective navigation design? Then, use Pixso as your collaborative design tool. Pixso helps in supporting various design files from Figma to Sketch.
Furthermore, Pixso offers free unlimited files and templates for teams to work on design projects together. You can save time and use plugins to effectively craft navbar designs with ease.

Conclusion: Help Users Navigate through Your Interface…
Addressing any navigational issues is important as this can easily affect your product’s credibility and user retention rate. Having an effective navigation design strategy helps in delivering constant user satisfaction and giving users the “freedom” and “control” to roam around your user interface with ease.





