Users engage well with an app or website when they are able to personalize their identity and reveal important information about themselves. Designing a user interface that has a user profile page will massively impact the user’s experience.
After all, they want others in the community to know more about them and share valuable details that provide credibility and connect them with others.
But what do you need to design in a typical profile page that makes it stand out?
Well, in this blog, you will understand the main components present in a profile page and also go through a few profile page designs to get some inspiration for your next project. Let’s get started.

Part 1. Definition of a Profile Page
First, let’s define what a profile page is. It is basically a page that reveals necessary information on a user’s identity. Whether it is on a website or app, a user’s profile page will show all about them, their personal photo, data, achievements, etc.
Moreover, it also gives them the freedom to keep some sections of the information private to them and only expose relevant and important information about themselves to the public.
Furthermore, you will find profile pages nowadays personalized like never before to give users the ability to optimize their profile and make a great impression.
Part 2. What Are the Main Components of a Profile Page?
Now, let us go through the major components that make a credible user profile page:
1. Profile picture
The first thing that will stand out is the user’s profile photo. It is the first component of the profile page that creates a good impression. Hence, having a high-quality picture that is relevant to the user’s core values should be present on the profile page.
2. User name
The user’s name is also another important component that should be present and stand out on a profile page. It should be usually placed near the profile image so the two compliments each other. The user name could be their full real name or nickname.
3. Cover photo
In some profile pages, you may find a cover photo that is a large picture displayed on top of the user’s profile page. The cover photo is a second picture after the profile picture that adds more personality to the user’s identity.
4. Summarized personal information
There should be a summarized section like an “About Me” that presents a brief overview of the user’s personal information in a couple of sentences. This would provide visitors with valuable information about the user’s identity and their goals, visions, etc.
5. Interests
Some profile pages include a brief section of the user’s interests and hobbies they like. This can provide more personalization to the users and make them stand out in the social community by meeting others who got something in common with them.
6. Achievements
Some profile pages also include a small section of the user’s accomplishments. This piece of information makes their profile page more unique and displays memorable and distinctive qualities that can make them stand out in the community and achieve their goals.
Part 3. Design Perfect Profile Pages with Pixso
To create profile page designs from scratch, you will need a reliable design tool that helps you to create a template once and use them multiple times. Pixso is a collaborative design tool that can help you to design beautiful and professional-looking user profile pages.
Take advantage of Pixso by:
Take advantage of Pixso by:
- Utilizing its auto layout feature to scale your designs and ensure all the elements in your profile page are responsive across different screen sizes.
- Make use of its canvas with no boundaries and store unlimited draft files till you find your perfect profile page template.
- Using a wide range of advanced design tools that will help you optimize your profile page and include beautiful intricate designs.
- Collaborating with your team on the platform by using its built-in sharing tool and design in real time.
- Exploring the Pixso community to find profile page design templates to get inspiration from and import them into your workspace.
Part 4. Profile Page Design Examples
Now, let us explore some profile page design examples made with Pixso by the community:
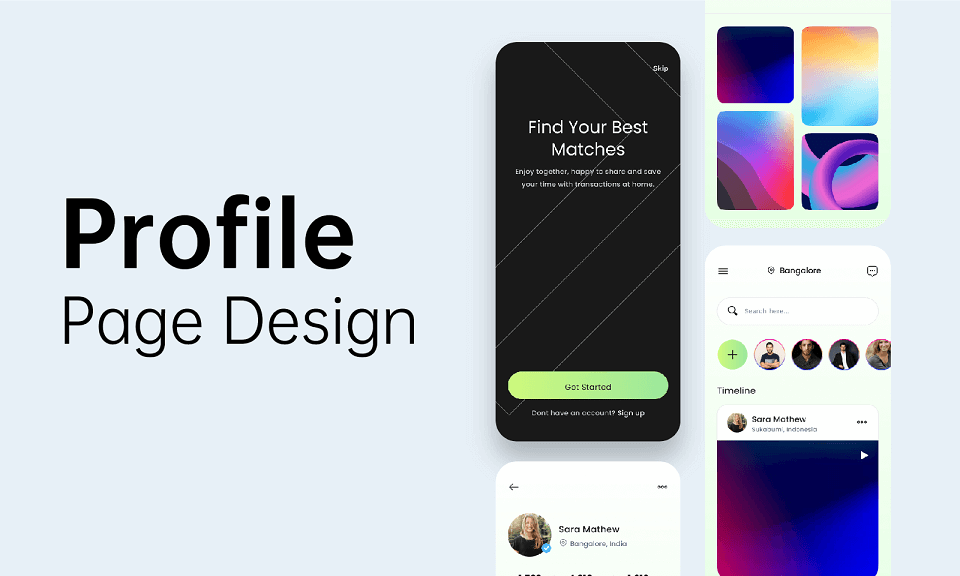
#1 Profile Design Example

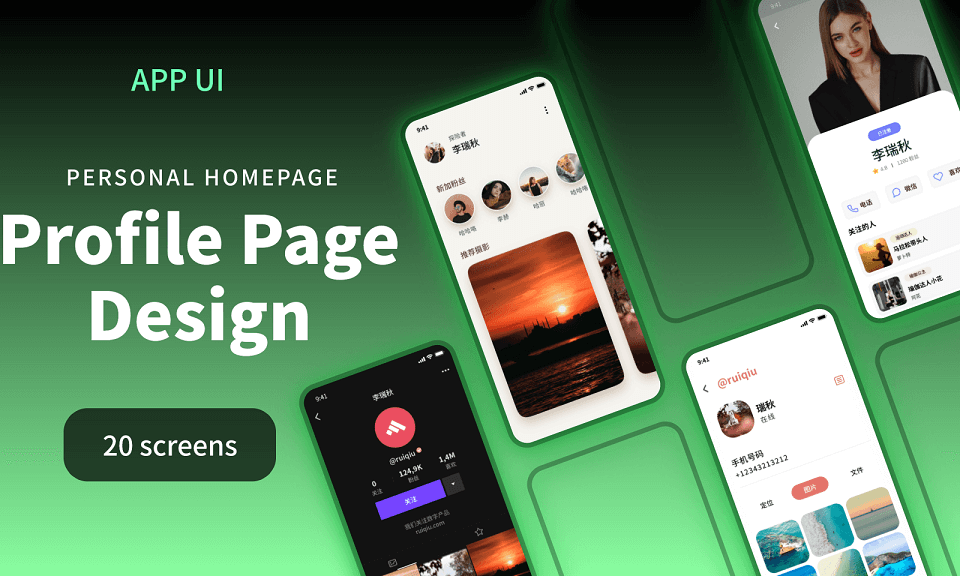
#2 Profile Design Example

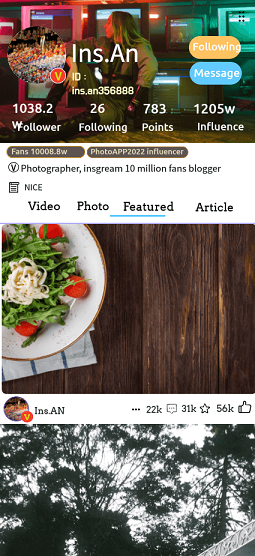
#3 Profile Design Example

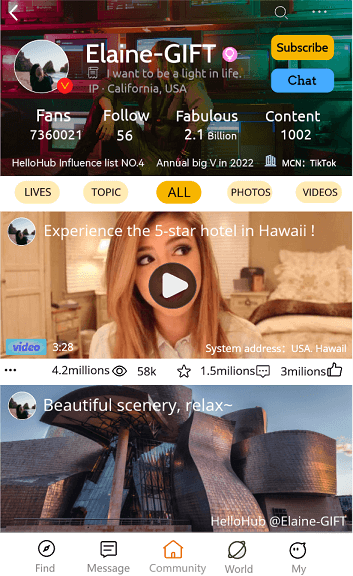
#4 Profile Design Example

Design Your Personalized Profile Page…
The above profile page design examples will give you inspiration and motivation to make your unique profile page. If you are looking for a reliable design tool that will help you take your design skills to the next level, use Pixso today and explore the community for even more inspiration regarding many other design projects you may have.





