UI design prototyping is a design strategy that focuses on developing a sample mockup of a user interface before building a more sophisticated product. This helps designers to test concepts and interactions more rapidly and to make adjustments depending on feedback.
The fundamental meaning of "prototype" is "A sample version of a finished product, which is utilized for testing before launch." The primary goal of a prototype is to test products. A prototype might be basic or sophisticated, but it should be developed before a team decides to produce a digital product.
In this post, you’ll learn almost everything about the UI design prototyping. Stay tuned.

Types of UI Design Prototyping

The types of UI prototyping can be categorized as low-fidelity and high-fidelity prototyping, based on the resources available to you and the purpose for prototyping.
Low-Fidelity Prototypes

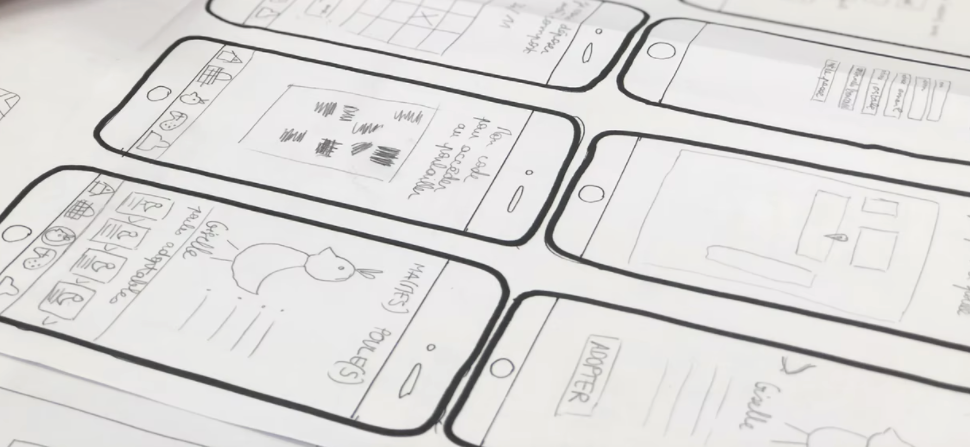
Low-fidelity prototypes represent a basic and fragmented version of the final product. Not all visual aspects and content components are represented in a low-fidelity prototype. While it takes little time or effort to transform a broad idea into a low-fidelity prototype, it may be utilized to obtain user feedback at the early stage.
Low-fidelity prototypes might be in the form of wireframes, narrative boards, diagrams or even animations.
- Wireframes: Wireframes describe the fundamental structure of a website/ web page/ app. It acts as a blueprint, outlining the arrangement of major items on a page and their functionality. With a right design tool like Pixso, you can build interactive wireframes by adding links to the wireframe pieces, enabling you to navigate from one interface to the other.
- Storyboards: Storyboards are another low-fidelity prototyping tool that helps picture the user's experience using your product or how the user would interact with your product.
- Diagrams: Various diagrams help you visualize different parts of a product, which could help you improve your prototype, e.g. mind maps, customer journey maps, flow charts and so on.
- Animation: You may use animation to illustrate how your product works. For example, if it is a mobile app, you can illustrate how a user would navigate from one screen to the other. This will let the stakeholders or users get an understanding of the functioning of the product.
High-Fidelity Prototypes

Compared to low-fidelity prototypes, high-fidelity ones are more interactive and more functional. They depict something closer to the genuine product with most of the design features completed. High-fidelity prototypes are usually in the form of UI mockups.
A UI mockup is a more laid-out version of the wireframe. It reflects the colour schemes, fonts and other aesthetic aspects you selected for the final project.
Using Pixso, you can build navigable UI mockups by attaching the different design components. It enables your users/ stakeholders to navigate the connected sites and receive a closer-to-real user experience.
Basic Principles of UI Design Prototyping
To unlock the power of prototyping, resist the temptation of spending time and energy refining towards one direction only. Rather, use the principles described below to explore multiple directions with the same amount of time and energy.

- Interactivity. For example, a UI design prototype may be completely functioning, functional, or view-only. Good prototypes should also be able to carry out the functions of the product itself.
- Precision. A good prototype should have a precise form, size, or material amount. Precision is expressed as either low-fidelity (process simulations) or high-fidelity (realistic, functioning simulations) (realistic, working simulations).
- Representation. The prototype should also be a good representation of the design, not just in terms of look but also in how the product performs.
- Evolution (improvisation). This covers the complete lifespan of the prototype. Some are built and tested before being rejected and replaced with a better version. Other prototypes may be built and improved over time to become the finished products. The greatest prototypes are improvised with the least amount of effort.
About UI Prototyping Tools
How to Select Among UI Prototyping Tools
When choosing the UI prototyping tool to use for your project, there are a few questions you should answer and use in picking the most suitable tool for you.

Is the Tool Compatible with My Preferred Workflow and Team?
If you work alone, you may not want any software at all. Similarly, a dry-erase whiteboard may suffice if you have only one or two colleagues. If you are creating a basic website and everyone on your team is an HTML+JS whiz, you should utilize a heavy coding tool.
Prototyping software should also make the process easier, especially if you're expected to iterate under tight timelines.
Is the Tool Actively Being Worked on?
New tools constantly emerge and then go away after a few years. Therefore, it is important to check if the software is constantly updated. An easy approach is to check the company behind the tool. You can visit their blog, Twitter, or any other platform to confirm that the product is still being updated, supported, and developed.
What Level of Interaction Do You Require?
You can include the different interactions your consumer may have on your interface. Some interactions, such as hyperlinks and slide-ins, are supported by mockup prototypers, but you may require a UI editor if you want an interactive prototype.
Will You Be Working on the Prototype in Collaboration with Users?
Design is a collaborative process. You may receive feedback from internal stakeholders and clients for a project and can frequently collaborate on designs with others. As a result, assessing the collaborative features offered by a product is essential. Many programs allow users to provide feedback, often in the form of annotations and comments. This can be a lifesaver, making gathering and correlating feedback much easier.
How Much Time and Effort Are You Willing to Put in to Learn a New Tool?
More complex UI prototyping tools with many really strong capabilities may take more time and effort to learn and master. Therefore, consider how much time and effort you and your team will put into a tool.
How Much Are You Willing to Pay?
You will have to pay quite a lot for high-fidelity prototypes as they are a computer-based interactive depiction of the product that is as near to the final design as possible. And thus the price might be high based on different functions the tool provides. Your budget is a major factor for whichever tool you decide to use.
One of the Best UI Prototyping Tools - Pixso
Pixso has evolved into one of the finest UI prototyping tools accessible. Because of its broad features, this tool can assist you in creating visually attractive wireframes, mockups, and so on. Pixso also offers a straightforward user interface. As a result, you could spend less time learning how to utilize it.

This software enables you to build and connect with your teams from a single platform. This makes it easy to share ideas and contribute to the overall success of the UI/UX design process. With Pixso, you can seamlessly switch between design and prototype presentations without constantly synchronizing design drawings to third-party systems. You may also use the prototype function to create interactive logic leaps before viewing the outcome. You can study the final prototype in real time by switching to demo mode and clicking the play sign.
Providing both macro and micro viewpoints will allow you to properly portray the overall picture of the product as well as the details of how it interacts with the outside environment. The best thing about Pixso is that it eliminates the need for a separate tool. Pixso allows you to generate a wide range of prototypes! Just try it out now!






