Testing is a critical component of every productive UX project. Designers can use wireframes, mockups, and prototypes to develop schematics and models for usability testing.
Utilizing wireframes, mockups, and/or prototypes during a design project is a great way to visually communicate a design concept for a mobile application or website, as well as speedily gather user feedback.
Wireframes, mockups, and prototyping are all distinct phases of the design process, yet many people mistakenly see them as one and the same.
Here, you'll learn about the distinctions between wireframes, prototypes, and mockups and how to use them effectively in the design process.

Part 1. Wireframe, Mockup, and Prototype: What Are They?
Wireframes, mockups, and prototypes are distinct from one other in the same way an architectural plan and an actual house are distinct. So how do they differ?
1. What are Wireframes?

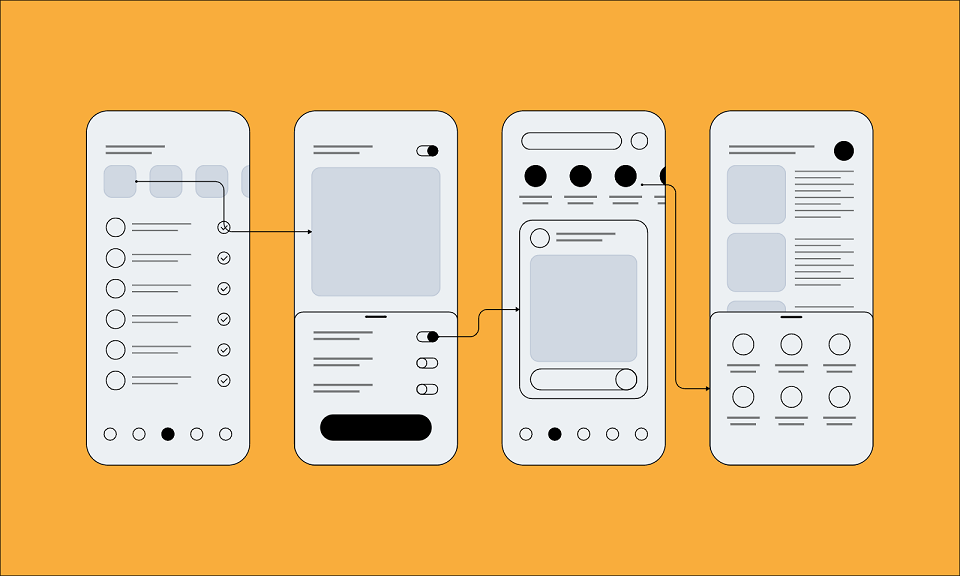
A wireframe visually represents the design in its simplest and most basic form. Wireframes don't need to be very detailed, but they must convey design concepts and must not exclude any crucial elements. A wireframe is like a conduit via which team members can better comprehend their work.
A design's wireframes serve as the basis upon which everything else is created. They are black-and-white illustrations that depend primarily on grey boxes and text to portray how a product will appear. The design may be accomplished with paper and pencil, a whiteboard, or a product management platform, and a UX designer is not required.
2. What are Mockups?

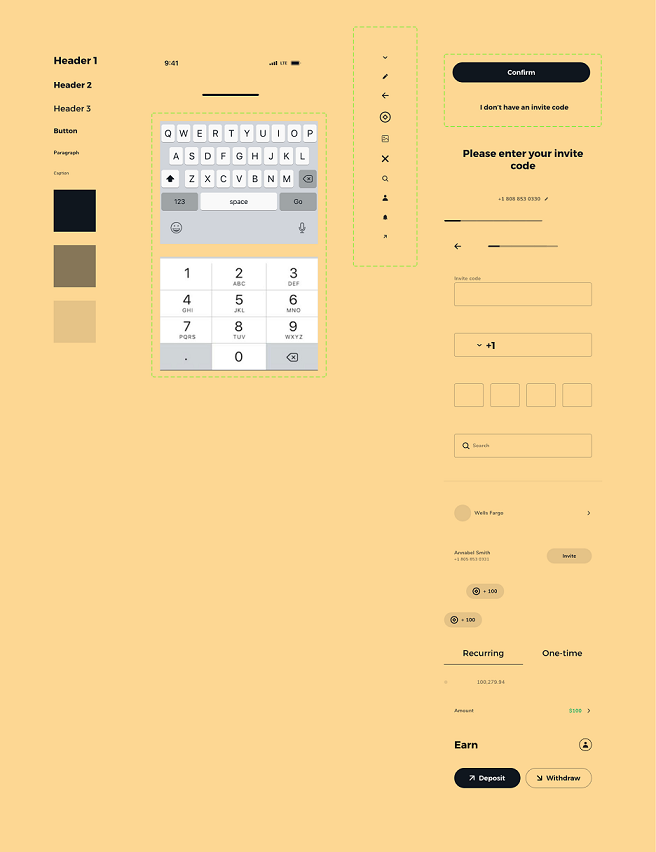
Color schemes, fonts, icons, and navigation elements are added to wireframes in mockups to make them more appealing. A number of mockups are often produced, giving decision-makers a variety of possibilities to consider. Renderings that feature actual content are more likely to depict the final result accurately. Mockups need a lot of time and work, as well as a lot of expertise. The options will be created and presented digitally by a UX designer.
3. What are Prototypes?

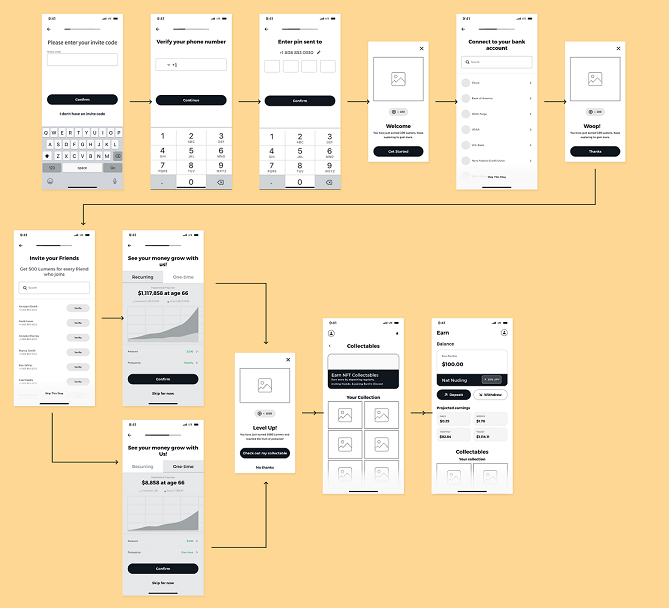
Seeing how an actual user uses a product or feature gives the entire design team valuable information. And that’s exactly what prototypes are for. Prototypes are sent to the development team for implementation when the necessary testing cycles have been completed.
It is crucial to design prototypes in order to conduct usability testing and gather feedback from end users. Many UX tools can be used to create the prototype rather than writing actual code. As a result, the prototype won't be entirely operational, but the interactive features will be sufficient to confirm the basic principles.
Part 2. When to Use a Wireframe/Mockup/Prototype
It's critical to stress that the sequence in which you use these design components is completely up to you. Everything is dependent on the project and the people working on it.
However, the following are the standard procedures for most websites and design projects.
1. When to use a wireframe?
Design teams commonly use wireframes in the initial phases of the design process. For the most part, there's no need to revert to a wireframe after it has been transformed into a mockup. The ability to swiftly modify your design concept is facilitated by using a simple structural design framework. Since it's so early in the design process, it's ideal for brainstorming and other early stages.
It's also a great way to show people what you're thinking of designing in the future. As a bonus, this lets you communicate your ideas early, without having to worry about more complicated design elements such as colors, shading, or sophisticated menus.
The following are scenarios in which wireframes may be beneficial:
- Communicating design framework: Wireframes serve primarily as a means of disseminating important information about a product's design.
- Product idea: Wireframes are used by designers and stakeholders to uncover business needs, determine product scope, and much more.
- Fostering togetherness: It's critical that everyone on your team is on the same page before you begin writing code or allocating significant resources to a project. With a wireframe, it's easier for everyone to see what you're aiming to achieve.
2. When to use a mockup?
To prepare for hi-fi prototyping, UX designers will generate mockups from wireframes. UX Teams also use mockups to show designs to stakeholders and clients.
Below are other scenarios that may call for the use of mockups.
- Product discovery: If you're just getting started, mockups can be a great way to try out different ideas for your proposed product.
- Unite stakeholders: There are many individuals involved in designing and developing a product, and it is important to keep them all on the same page. A mockup may assist ensure that everyone is on the same page when it comes to the final product or even wow investors.
- The last design phase: Creating a mockup is an essential aspect of the product development cycle that normally occurs during the design phase.
3. When to use a prototype?
Prototypes are used at every stage of the design process, from the initial ideation through the final delivery. Usability testing would be impossible without prototypes. As the project progresses, UX teams construct low- and high-fidelity prototypes to gather data, test assumptions, optimize, and optimize again.
Below are stages in the design process that calls for prototyping:
- Usability testing: The design process relies heavily on prototypes. A prototype may be used to evaluate your product's usability before it is shipped, enabling you to see if it works as intended in the hands of real customers.
- Concept validation: A prototype design can be used to validate a concept as early in the design process as desired. You and your team will be able to better define your goals with the aid of prototyping.
- Collective designs: You can and ought to engage as many stakeholders as possible in the development of prototypes to assist with test concepts. UX writers, developers, and product managers can all assist in validating the user experience by conducting tests on the navigation and performance.
- Convincing investors: A prototype may be necessary to persuade potential investors and stakeholders that a business concept is worth pursuing further.
Part 3. The Most Commonly Used Tools for Creating Wireframe/Mockup/Prototype
A wireframe, mockup, or prototype must be created before a website can be built. For your convenience, we'll look at the best three tools for creating wireframes, mockups, and prototypes.
1. Pixso

Designing with wireframes, mockups, and prototypes are made easier using Pixso. Pixso is able to foresee user needs during the design stages in a visible and intelligent manner. Planning page interaction, testing prototypes, and simulating the ultimate product design are all possible with it. Pixso helps prevent entering incorrect input and rapidly enhances the product's fundamental value. The most important is, Pixso offers free templates for designers and product managers in the community.
2. UXPin

UXPin is an online prototyping solution for mobile and web applications. It offers a consistent interface and hundreds of libraries containing numerous design elements, making it simple and quick to generate prototypes and designs. It may be used to build static wireframes as well as interactive prototypes.
3. Mockplus

Mockplus is among the most effective tools for developing wireframes, mockups, and prototypes, if not the most effective. Mockplus enables you to preview your project so that other people can provide input.
Part 4. FAQs
1. Is wireframing a part of prototyping?
Prototypes are not always wireframes; however, wireframes are a form of a prototype. Wireframes are simple, low-fidelity prototypes devoid of any visual design or color.
2. What is a wireframe in agile?
Wireframing in agile is a technique designers use to sketch the overall structure and flow of interactive products. User and business requirements are reflected in these schematics.
Conclusion
There's no doubt in my mind that you now know the difference among wireframe, mockup, and prototype. In fact, all three approaches complement one another, making it wise to use them all in the design process rather than focusing on one, in particular, be it wireframe, prototype, or mockup.
According to UX design's basic principles, getting input from users as soon as possible will enable you to get the most out of your investment of time and money. Win-win!





