As a UI/UX designer, time and consistency are two valuable aspects that should be managed at any cost. Designers must work their time efficiently to complete design projects on time and ensure all designs are consistent throughout the project. If they fail to keep up with these two conditions, then this can cause frustration for the designer. What’s more frustrating is that implementing these designs routinely in a project is a lot of work, and time keeps ticking away slowly.
Having said that, what if there was a way to efficiently manage that time and keep implementing consistent designs across the interface? For that, a design system is crucial. And this blog will introduce one—Ant Design. We will discuss the significance of Ant Design for Figma and how you can successfully incorporate its stunning features into your design projects.

Part 1. What is Ant Design for Figma?
Ant Design System for Figma is a UI design kit developed by Matt Wierzbicki and it contains handpicked UI components that are widely used for websites and apps. These include your typical UI elements such as buttons, checkboxes, tables, and a variety of icons.
To summarize, it provides:
- Over 2,100 components—an extensive library that contains many pre-designed elements. You can easily choose and include them in your design project.
- A customization option—making it easy for you to import any component or template and customize it according to your design project requirements.
- Additional features—Ant Design also provides an auto-layout feature that helps you to expand and shrink contents to cater to your designs. This helps in making your job way easier when designing responsive sites.
Part 2. Importance of having Ant Design
Why use Ant Design though? Because it will provide the following benefits:
It saves time
As Ant Design for Figma provides an extensive library with over thousands of components to choose from, you do not need to create designs from scratch and incorporate them immediately into your projects.
It creates consistency
With thousands of pre-made components and templates at your disposal, this allows you to create and maintain consistent design patterns and templates in your projects. Thus, making your user interface top-notch.
It gives inspiration
If you are lacking ideas, accessing the Ant Design system helps in getting inspiration for a wide variety of color palettes, typography scales, and many UI elements. As a result, this helps you to get inspiration and use components as a template base to craft your designs.
It makes life for stakeholders just more convenient
For UI/UX designers, developers, product managers, CEOs, clients, etc., having a design system like Ant Design will simply make sure that designers execute high-quality UI design within the project constraints and this contributes to organizational success.
Part 3. How to Use Ant Design In Figma?
Now that you have understood what Ant Design is all about and its importance, let us go deep into knowing how to use it in Figma.
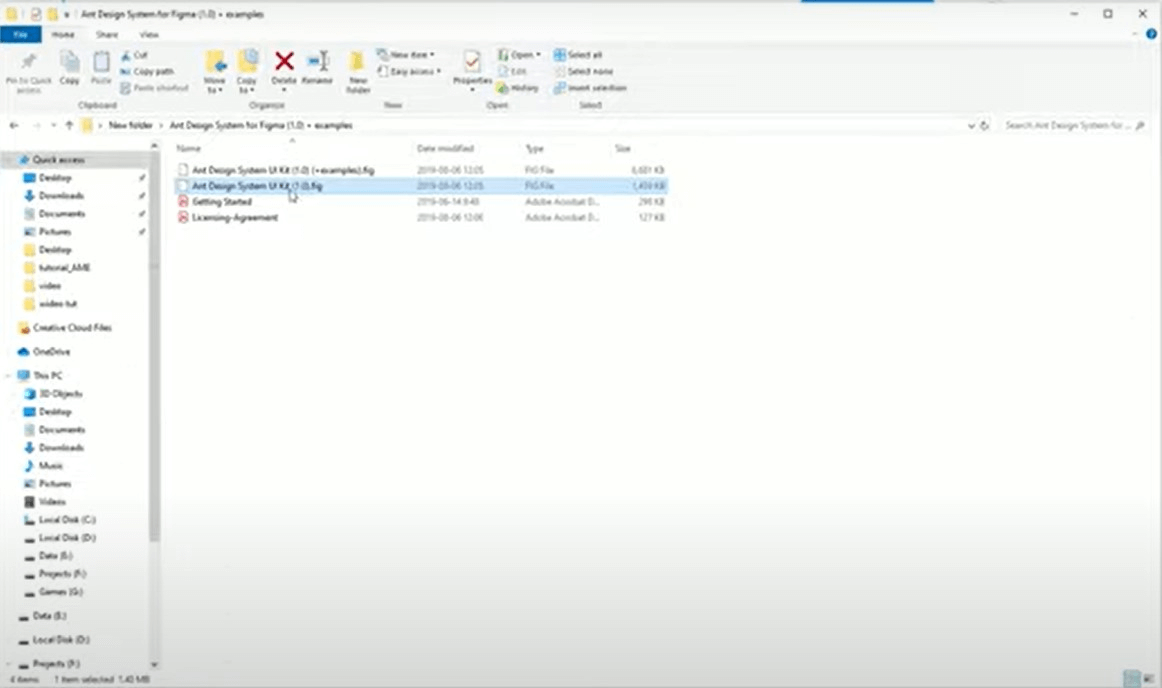
Step 1 - Install Ant Design for Figma
First and foremost, get the Ant Design System. You can find it on the Figma website. Head to Figma Resources and to Assets and find Ant Design System for Figma. After downloading the file, unzip and drop the Ant Design component onto your Figma dashboard.

Source: Mateusz Wierzbicki
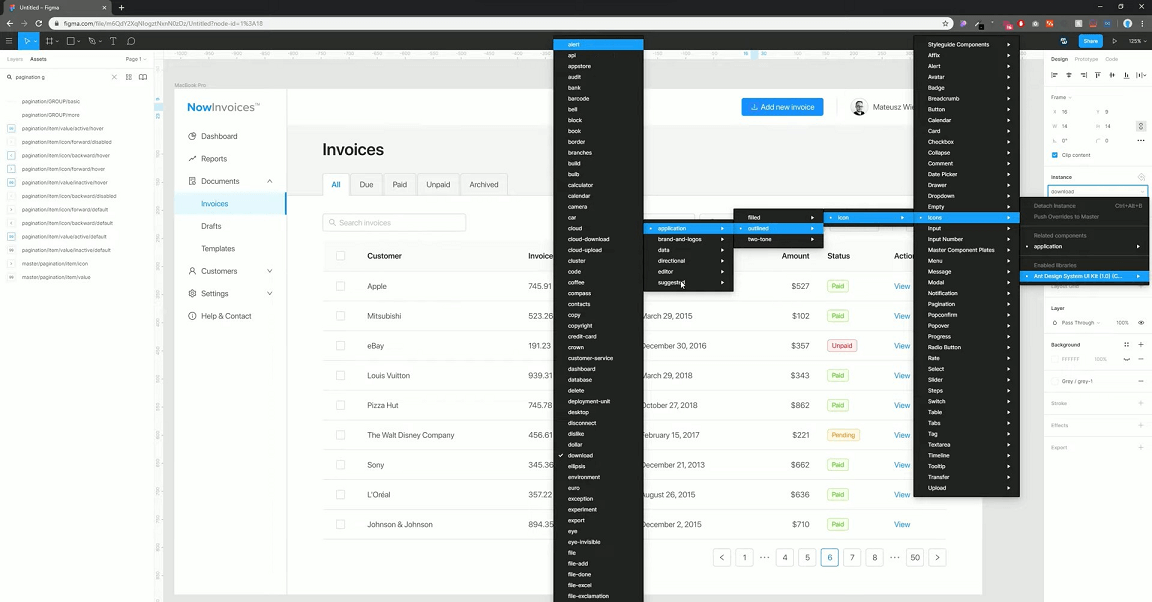
Step 2 - Use Ant Design components in your Figma file
After you have successfully included Ant Design System in your Figma, you can create a new file. Under your resources panel on the left-hand side of the screen, you can find all the available Ant Design components and styles. To use them, simply drag and drop the components into your Figma canvas.

Source: Mateusz Wierzbicki
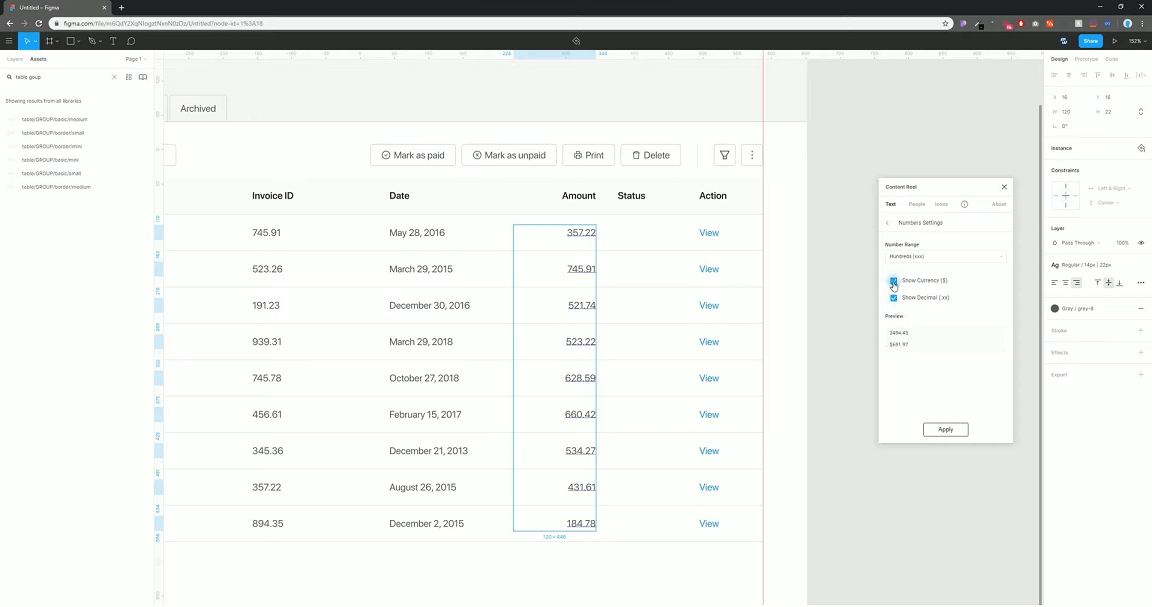
Step 3 - Finally preview your work!
You can import even an entire Ant Design template onto your dashboard. This helps you to customize the designs according to your needs and include more designs later on. After working on your designs, you can use Figma’s slideshow to preview your work. You can also use the Figma Mirror app to preview the prototype in various formats.

Source: Mateusz Wierzbicki
Part 4. Use Pixso and Use Ant Design System
Do you want to know an alternate tool to Figma that also supports the Ant Design System? Then, look no further than using Pixso as your collaborative design tool. Pixso helps teams successfully collaborate on the same file and utilize the valuable features of Ant Design. Pixso offers free unlimited files and templates for teams to work on design projects together. Furthermore, you can import various design files from Figma to Sketch and also don’t need a separate app to preview prototypes. Yes! All can be done with ease using only the web-based version.

You can simply find Ant Design in the Pixso community and include them in your design projects with ease. Save your time, create consistent high-fidelity designs, and allow all your team members to work together efficiently using Pixso’s collaborative design tool.
Conclusion: Use Ant Design to Your Advantage…
In these current times, it is important for UI/UX designers to manage their time and other constraints efficiently to show their value to the product team and also to keep delivering high-quality designs for the ultimate user experience.
Using design systems like Ant Design for Figma can help you deliver consistent results in your day-to-day design projects and remove all those worries away.





