It is challenging for Flutter developers to repeatedly code the UI designs of app displays. This gets tiresome. Fortunately, there are tools available to facilitate and speed up development in Flutter.
Because of the drag-and-drop functionality and less requirements of coding, these UI design tools are very efficient. So what are the tools that provide these exciting possibilities?
In our opinion, here is a list of the 5 finest Flutter UI design tools.

Pixso
Pixso tops the list of Flutter UI design tools because of its extensive capabilities. You should include Pixso, an all-in-one design tool, in your stack.

It is an excellent choice for Flutter app development due to its flexibility to customize every aspect of your Flutter app.
To start with, what makes Pixso the best Flutter UI design tool is its overall user-friendliness. It is one of the easiest UI design programs to use; thus, no prior knowledge is necessary. Pixso has a 0% learning curve, so you can use it to quickly create any type of design. It is notable for seamless group collaboration.
Most importantly, Pixso enables you to directly export your code for usage in Flutter! All these features are accessible for free now.
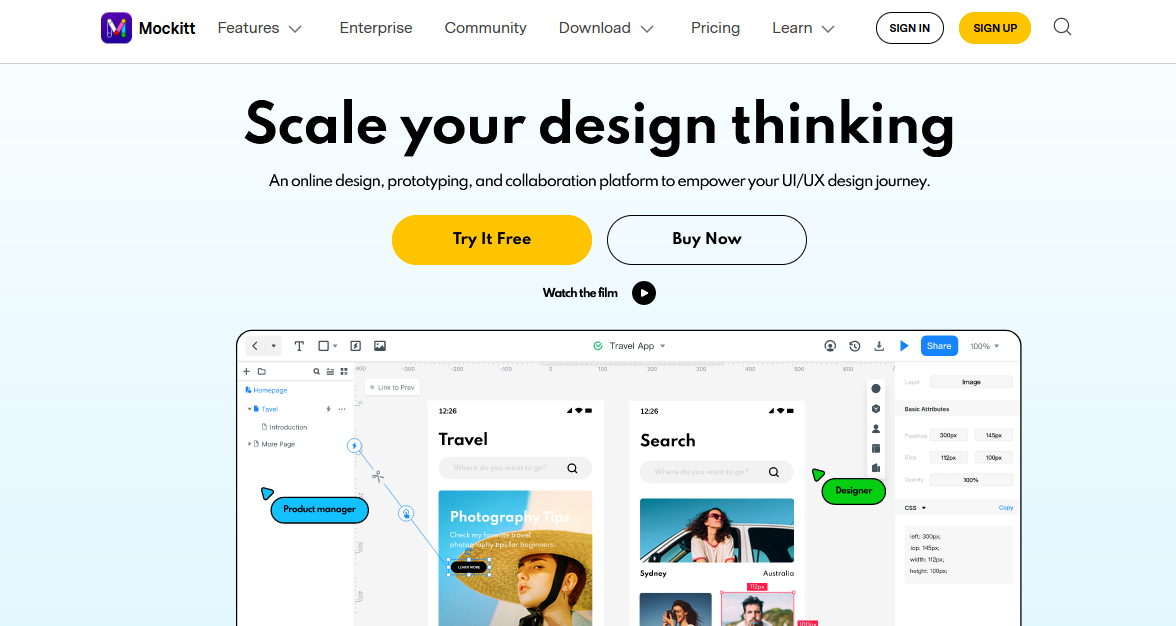
Wondershare Mockitt
Wondershare has consistently released software that has gained remarkable praise in various fields. In UI/UX design, it has developed Mockitt, one of the most adaptable tools available to UI/UX designers today. With thousands of customizable options and dynamic widgets to create in-page animations, Mockitt has a robust asset collection.

Mockitt is a fantastic UI design tool, although the free edition lacks many useful features. For instance, only paying users can access the "Handoff" option, which allows one to export the design code. And the basic version costs at least $13 per month.
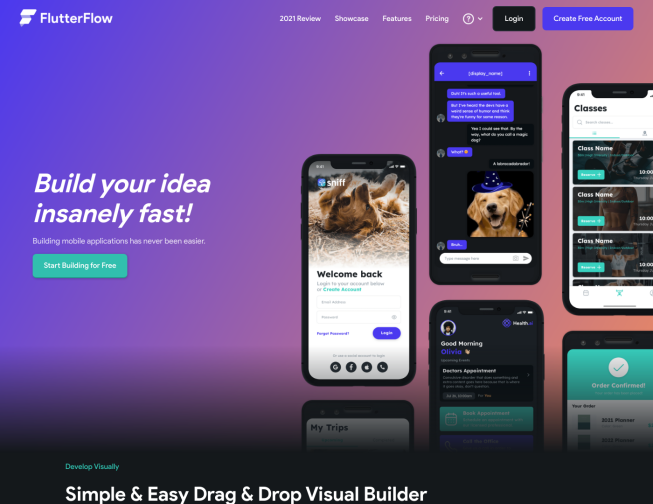
FlutterFlow
Built by two former Google developers, FlutterFlow is a third-party visual app builder for Flutter. It is a visual app creation tool that enables you to design and create an app without writing code. FlutterFlow is compatible with Firebase, Google's platform for creating mobile and desktop apps.

Flutterflow makes it simple to drag and drop your native app's user interface (UI). A low-code app builder is what Flutterflow is often referred to as. On Flutterflow, anything can be done, from design to development to launch.
It is simple to export clean flutter codes for usage. However, to receive the code, you must purchase Flutterflow's regular plan.
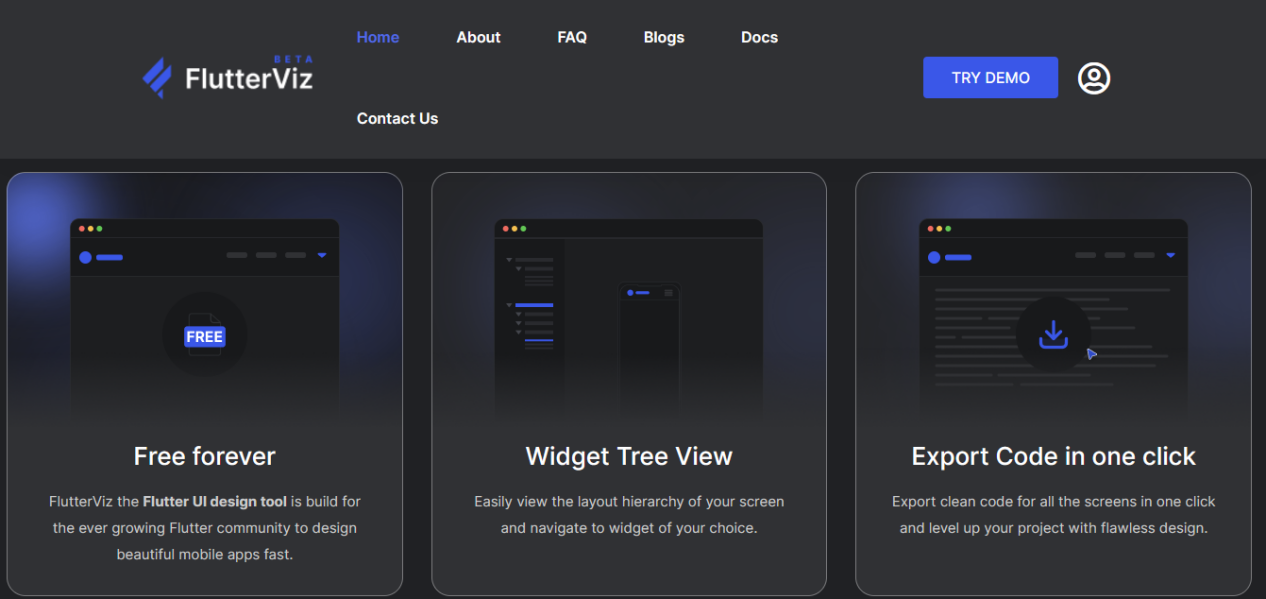
FlutterViz
Another tool you have to consider is FlutterViz.

Flutterviz is a wonderful tool for beginners and experienced Flutter developers. This Flutter UI builder is easy to use and saves hours of development time, getting your product to market quickly.
With FlutterViz, you can quickly create designs without any code whatsoever. Plus, you'll get access to over 50 various mobile widgets to utilize in application development.
FlutterViz is not a low/no-code program; instead, it is a simple visual builder to design Flutter app screens. That's all!
With FlutterViz, you can visually design your screens, export the code and easily utilize it in your Flutter project. FlutterViz is 100% free-to-use. However, the stability of this tool has been in question for a long time. Users always complain about the disconnection from FlutterViz and thus cause the data loss.
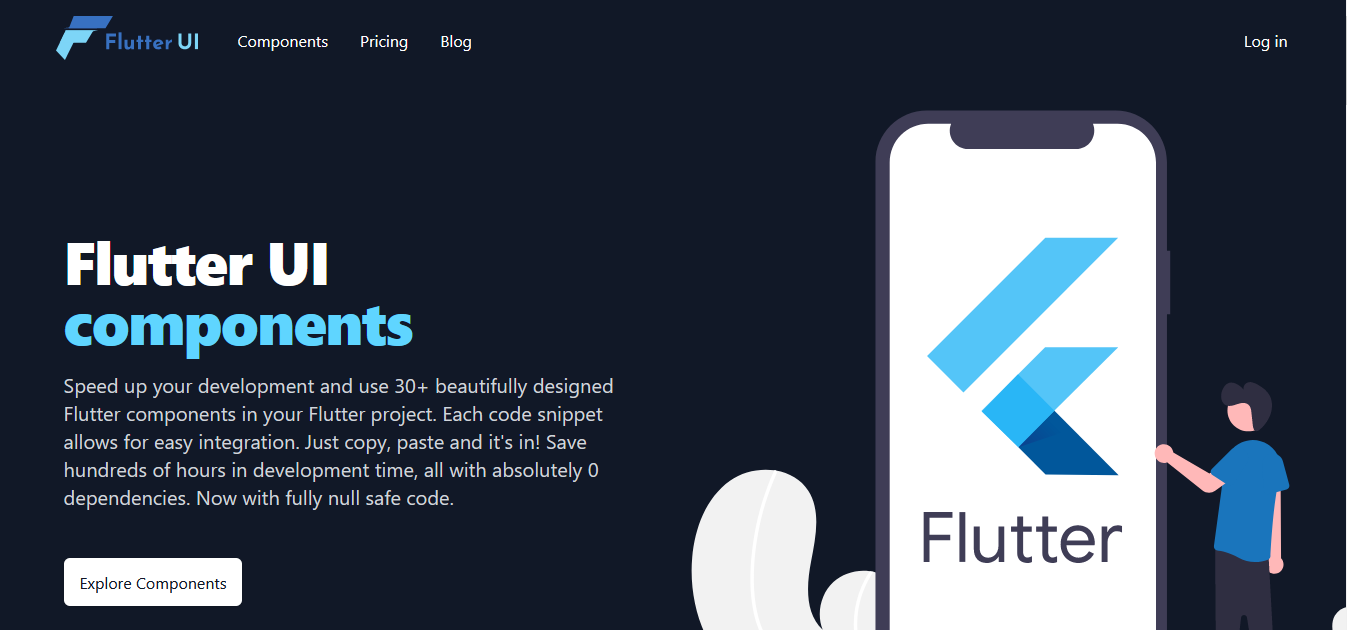
Flutter UI
Flutter UI is a library of elegantly designed Flutter widgets, screens, and apps ready to be thrown into any Flutter project.

Flutter UI lets you speed up your development process with a pre-built collection of the most used widgets, the fundamental ones like buttons, inputs, headings, dialogs, action sheets, etc.
You can copy the code snippets and put them in your Flutter code.
An advantage of Flutter UI is that you don't need to repeat style every time you build a new widget. Flutter UI also delivers a native appearance and feel to the widgets. This is handy when you want one widget that displays the right look and feel based on the platform.
However, Flutter UI requires advance payment to use all its resources. Besides, as it is more like a resource library instead of the design tool, the functions related to UI design are weaker than others.
How to Choose Between Flutter UI Design Tools
Choosing between any of the Flutter UI design tools mentioned above can be confusing.
Here's a quick guide to help you choose.
- If you need a tool to guide you through the whole process from UI design, UX, prototyping and development, then Pixso is the right pick as it is an all-in-one tool.
- If you need a free source for code, then you can choose between FlutterViz and Pixso.
- If you plan on designing large number of screens or the full application without code at a go, then FlutterFlow is the perfect pick.
- Flutter UI is great for you if you just need pre-built snippets for your Flutter app.
- Wondershare Mockitt is a good option if you are still a beginner.





