When it comes to designing, typography is one of the most important pieces to making the user experience memorable. Designers can often easily overlook the typography selection and end up designing a user interface that users may find not-so-pleasing to their point of view.
However, as designers, we can take font selection too seriously on Figma and end up overthinking and implementing bizarre fonts in our UI design projects.
There is a huge collection of fonts available on Figma but narrowing it down to the most effective fonts can be overwhelming. Therefore, in this blog, we will go through the top 10 Figma fonts that you can utilize in your ongoing or upcoming UI/UX design projects.

Part 1. Why Choosing the Right Font is Important?
Before we dive deep into the Figma fonts, let us understand first why choosing the right type of font is important.
Your font speaks for your user interface
Without a shadow of a doubt, the font you select will reflect the type of user interface you are designing. If you are designing a banking app, then you would require a more formal and professional-looking typeface. Whereas, if you are designing an app for social hangouts, then a more friendly and funky-looking typeface would be ideal. The detailing is important hence it is crucial to select the right font that sets the mood.
It represents the brand
For providing brand value and uniqueness to things, fonts serve that purpose. Coco-Cola has a unique font customers can associate them with, whereas Amazon has a different font as their brand logo. Your font selection should reflect and meet with the brand and ensure it pictures in the user’s minds.
Your process gets much easier
When you filter your overwhelming list of font selections and narrow it down to a few most commonly used and trendy ones, your job gets much easier. When you select the right font for the appropriate design projects, it gets easy—especially when using fonts for writing your headings, sub-headings, and body text. Thus, shaping that visual hierarchy when your users scroll through your website or app.
Part 2. 10 Best Figma Fonts to Use for UI/UX Design
Without further ado, here are the 10 best Figma fonts that you can use for your UI/UX design projects:
1. Lato
Lata is one of the most widely recommended san-serif fonts in the Figma app. It consists of more than 10 font styles, numerals, and punctuations. This font supports writing in 178 languages and goes well with other fonts - especially when writing in paragraphs.

2. Great Sailor
Great Sailor is one of the best Figma fonts that you can use for app design because of its modern look and robust feature. It is also recommended when it comes to branding purposes and other creative design work.

3. Woodman
Woodman may not be a widely usable typeface that you can use for most of your designs but is a rare and unique font. It is widely seen as a niche typeface more than anything and this serif font provides a combinational aura of vintage and modernistic design in one look.

4. Avalon
A san serif font that is commonly known for its legibility. If you want a font that makes reading so easy in your user interface, then Avalon is one of them. Its design is simple and provides an elegant look at the same time. Thus, meeting all your design project needs.

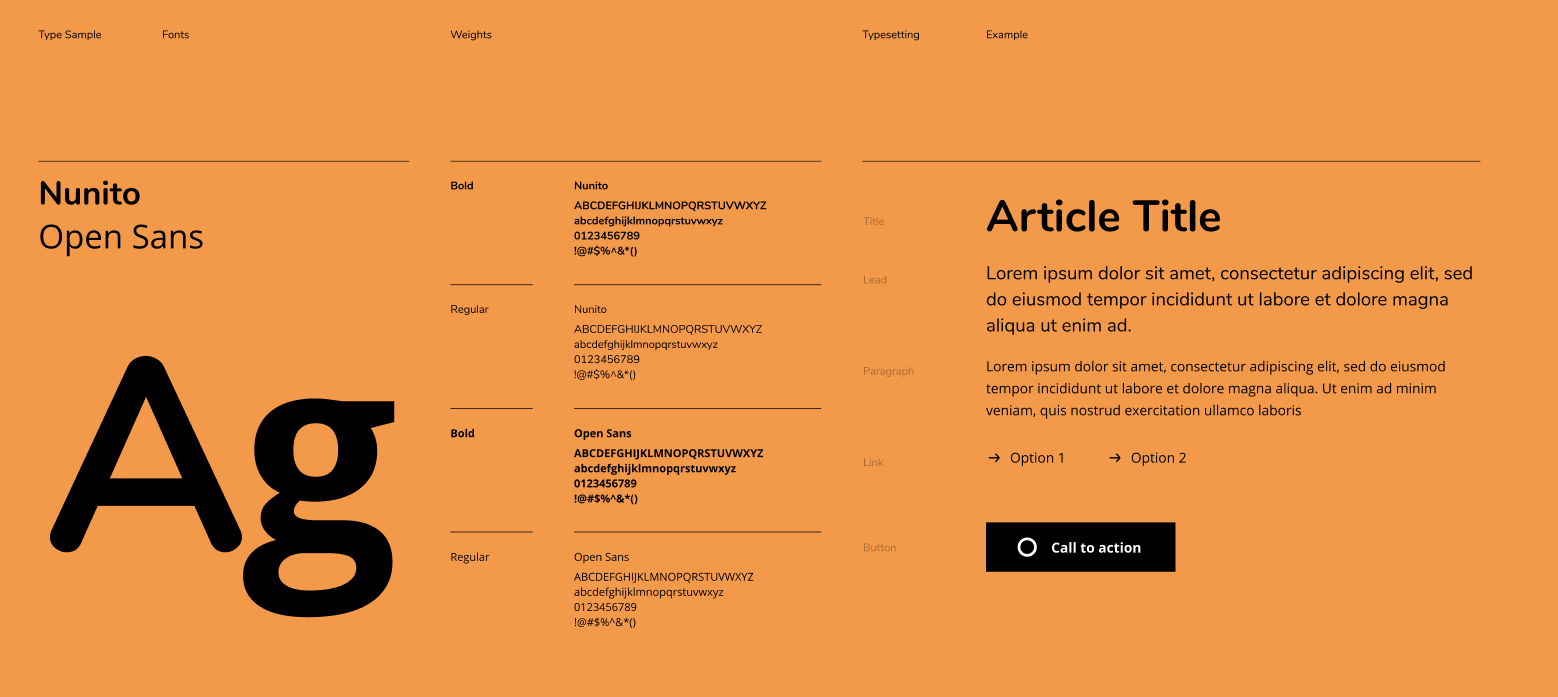
5. Nunito
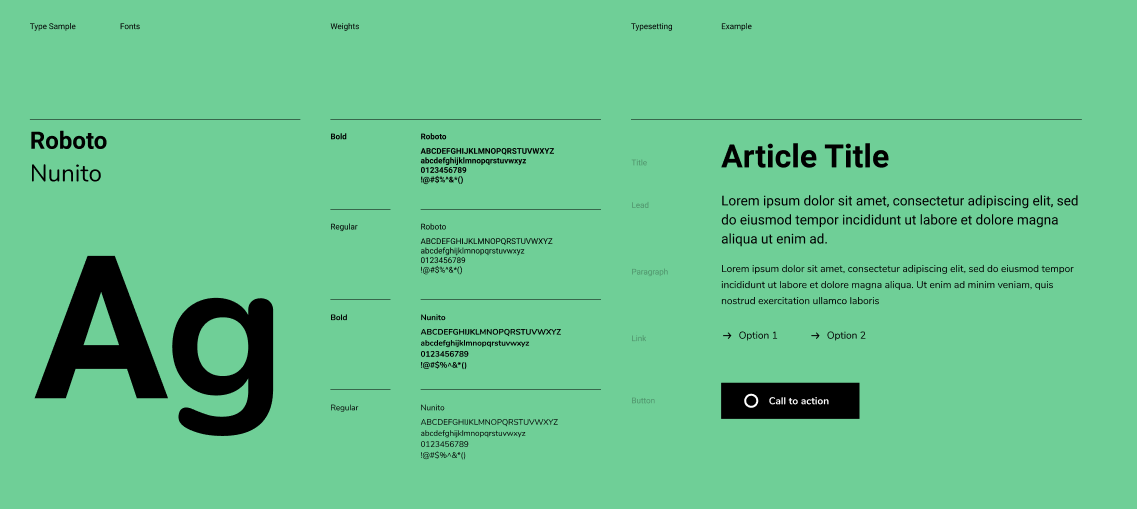
Nunito is another sans-serif font that looks pretty simple to the eye but provides a great range of flexibility for your design projects. Recently, it includes up to 6 weights and making it a popular choice when it comes to typing your headings and paragraphs.

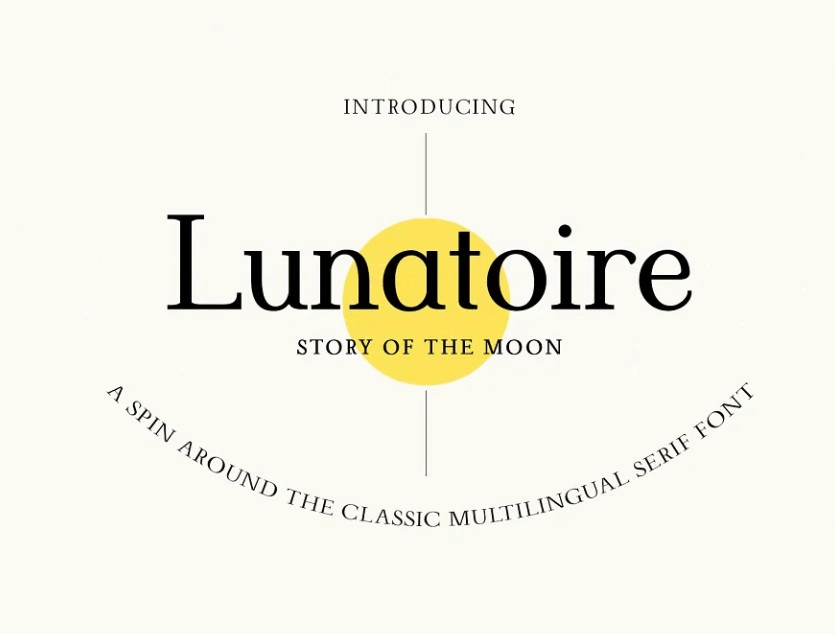
6. Lunatoire
Lunatoire is a classic serif font that provides a modern vibe and soothing look at first glance. It goes well with many design aspects. However, it is best utilized for branding purposes and editorial design projects.

7. Roboto
We have heard of this one before and for a good reason too. Roboto is a free Google Font and it is arguably one of the most versatile design fonts one can use. It can be widely used for UI design and most importantly be paired with different fonts like Nunito and still give an authentic look.

8. Montagu Slab
Montagu Slab is also another popular choice among Figma users. This serif font is an open-base display font that provides a retro look and also goes well with modern designs.

9. Laro
This modern sans-serif typeface provides a bold look and makes your designs stand out. It is widely used for making logos, labels, banners, posters, and other branding descriptions stand out and grab that user’s attention.

10. Resist Sans
Resist Sans look almost like the optimized version of Helvetica. Nevertheless, this sans-serif typeface goes well in writing your headings and as well as your paragraph texts. It's simple and makes your text easy to read.

Part 3. Have More Font Options with Pixso
If you are looking for more free font options, then Pixso is the design tool that you must explore. Pixso is a free collaborative design tool that supports importing Figma files and provides almost the same functionalities to cater to all your UI/UX design project needs.
With unlimited free templates and an active design community to get free resources, you will have access to trending and widely used fonts using Pixso. Whether it is for branding or for designing a simple app, you can collaborate with your team with ease and ensure everything is smoothly done with Pixso.
Start Using the Best Fonts in Your Design…
Choosing the right font at first is simple but using it consistently in the right design projects and for particular UI/UX design elements is another challenge.
But after learning the 10 best Figma fonts you can use, you can use the same font selection in other design tools, such as the free Figma alternative, and look to optimize your designs to the next level.





