In design, an essential skill most graphic designers and UI/UX designers focus on is to ensure their message and important information are communicated efficiently to the users. They do this by arranging design components and text in a way that forms a structure and is visually pleasing.
This phenomenon is known as layout design and it is crucial for any designer to learn the basic principles and make the perfect layout for their websites, apps, and other graphic designing projects.
This blog will take you through the importance of layout design and also provide some tips to improve your design of layout.

Part 1. Importance of Layout Design to Designers
Layouts are simply crucial to support a designer’s creative flow and ensure there is a structure to their work. Moreover, it is the backbone for delivering the brand value and image of one’s message to the target audience. Hence, understanding its benefits is crucial for any type of designer. Layout design provides:
- Beautiful flow of the content which makes all the information more comprehensible and digestible, without breaking the segment.
- An aesthetic-pleasing view that engages users to keep reading and gain information.
- Harmony to the design with the practical arrangement of elements, texts, colors, and white space.
- Organize the message being communicated to the users and simply provide them with a better experience when interacting with your website or app.
Part 2. 6 Principles of a Layout Design
When working on any design project, it is crucial to know the fundamental principles behind a layout design. Let’s go through the six principles you need to know:
1. Elements
The first thing you need to know about is what elements make up a typical design of layout. A layout design compromises of:
- Text - All your typography that consists of your headlines, headers, subheaders, body text, etc.
- Images - All your graphical illustrations that include photographs, infographics, and other illustrations.
- Lines - Usage of horizontal, vertical, and diagonal lines of different lengths, thicknesses, and colors to divide each section in your layout.
- Shapes - The inclusion of organic, geometric, and abstract shapes that help to make certain parts of your layout stand out and support the message being communicated.
- White space - All your blank space available between the elements can be utilized to make certain elements stand out and grab the user’s attention.
Now, that you have learned about the basic elements that make up a layout, let’s explore other principles that support making a great design.
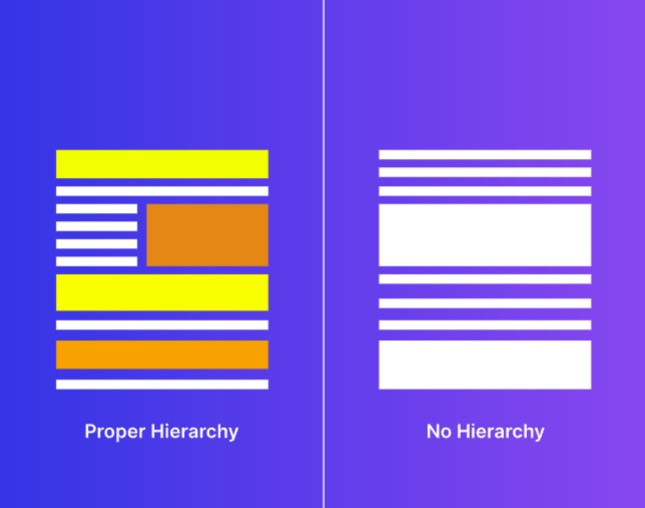
2. Visual Hierarchy

A beautiful layout usually consists of an arrangement of information and elements in such a way that it forms a pleasing visual hierarchy. Hierarchy simply refers to the positioning of certain elements within the layout that makes it stand out and help the user digest the information in a well-organized manner.
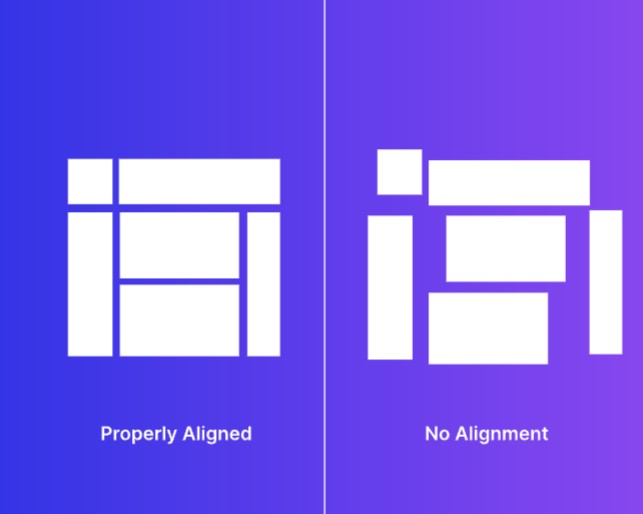
3. Alignment

Alignment is important when it comes to arranging different design elements in relation to each other. Optimizing the alignment of text, images, and other elements by utilizing left, right, or centered alignment can help your users to focus on important information.
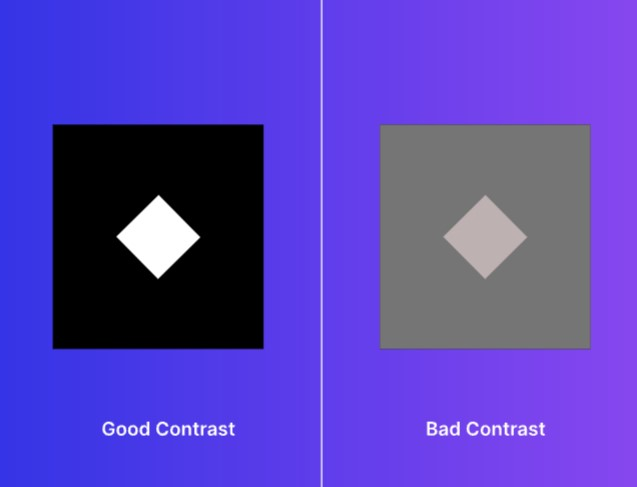
4. Contrast

Contrast helps to make certain elements in the layout more attractive to the user’s eyes. The usage of different colors and typography fused against the background elements and color help to make your design more distinctive and visible.
5. Balance

Balance usually refers to the way your visual elements balance each other out to make a visually-pleasing look. You can utilize symmetrical or asymmetrical visual arrangements depending on the core message you are delivering in your design.
6. Proximity

Last but not least, managing the proximity in your layout design is crucial too. It typically refers to the distance between each element in your layout. You can adjust how close or far you want your elements to be which caters to your goal and the message being communicated.
Part 3. Tips for Making a Good Layout Design
Despite learning about the six principles, it is also important to utilize your skill in making the perfect design of layout. Here are a few tips:
Prep yourself with planning and inspiration
Planning your layout design goal is crucial hence making use of mood boards to create a collage of inspirational designs can help. Brainstorm and put your ideal color palettes, design elements, images, fonts, etc., and plan in advance how you can arrange all the information. This will make your workflow go smoother when you start designing the layout.
Ensure the design theme relates to the content
Another important tip is to ensure you design a layout that caters to your target readers and also matches the message you are communicating. If it is a formal message, make use of a formal design theme with cool color palettes and professional images. If it is an informal message, utilize warm color palettes and make your message cheerful and stand out with energy.
Focus on contrast for clarity
Making your most important pieces of information visible to your readers is crucial. Hence, ensure to create strong visual contrast by playing around with your colors, fonts, images, and other elements.
Leverage the white space
Moreover, your white space or negative space also helps in a way to draw users’ attention to important information. Therefore, look to give more room for your white space so your layout is not too crowded and have your white space draw the user’s eyes onto other important elements.
Don’t forget your fonts matter too
Your typography also aids in making your layout very appealing. You can utilize specific font pairings that match the content you are delivering and the target audience. Feel free to test different typefaces and find the right font combination for you.
Make use of templates
For gaining more inspiration, it is good to refer to templates available online to base a good design layout. This can help you to plan out layouts with grids and make beautiful layouts.
Part 4. Make Your Layout Design Scalable with Auto Layout
Despite making a beautiful design, you will need to ensure its content and design parameters fit perfectly across different screen sizes. Otherwise, it may cause havoc to your visual design if it is transferred from a tab screen onto a mobile screen. Therefore, having a design tool with an auto layout feature helps to make your designs scalable and all your contents fit perfectly across different screen sizes without compromising the quality of your design.
Pixso is a collaborative design tool that provides this feature and it can help you take your layout design work to another level.
The main features of Pixso include:
- Advanced design tool options that help designers to create professional-looking layouts with ease.
- A built-in auto layout feature allows designers to make their layouts responsive and automates their process without needing to create the same layout from scratch again.
- Collaborative tools that allow designers to collaborate with their colleagues and make edits in real-time.
- A design community that gives designers inspiration and shares design ideas with other creative designers.
Design Your Beautiful Layout Today…
A good layout design ensures that the majority of your design project will look amazing because you have mastered the design backbone and structure that helps users to comprehend your message better.
Make use of Pixso’s auto layout feature to create one beautiful layout and utilize the same design across different screen sizes without compromising its quality and taking much of your time.





