An app with great user design is important to both users and companies, as most apps are abandoned so quickly, wasting time for all. Great app design is more than aesthetics; it's about creating intuitive, inclusive, and emotionally resonant experiences. This blog will introduce principles of great app design, share strategies, and explore how tools like Pixso empower designers to turn vision into reality.
Core Pillars of an App with Great User Design

The difference between a good app and a great one lies in intentional design choices.
1. Simplicity and Intuitive Navigation
An app with great user design minimizes friction. For example:
- Progressive Disclosure: Show only essential options upfront (e.g., a "+" button for advanced actions).
- Predictable Patterns: Align with platform conventions (iOS tab bars vs. Android navigation drawers).
- Complexity is the enemy of app user experience—if users need a manual, the design has failed.
2. Consistency in Visual and Interaction Patterns
Uniformity builds trust. Key practices include:
- Design Systems: Reusable components for buttons, typography, and icons.
- Motion Consistency: Similar transitions for similar actions (e.g., swiping left always deletes an item).
3. Accessibility as a Non-Negotiable
An inclusive app with great user design accommodates everyone:
- Contrast Ratios: Text readable in sunlight or low light.
- VoiceOver/ TalkBack Support: Seamless navigation for visually impaired users.
4. Responsive Feedback and Micro-Interactions
Silent interfaces confuse users. Enhance app user experience with:
- Loading States: Skeleton screens instead of static spinners.
- Haptic Feedback: Subtle vibrations confirming actions like payments.
User-Centric Design: From Research to Iteration
Great design starts with understanding real people, not assumptions.
1. Empathy-Driven User Research
Map pain points through:
- Journey Mapping: Identify frustrations in sign-up, onboarding, or checkout flows.
- Usability Testing: Observe how users navigate prototypes.
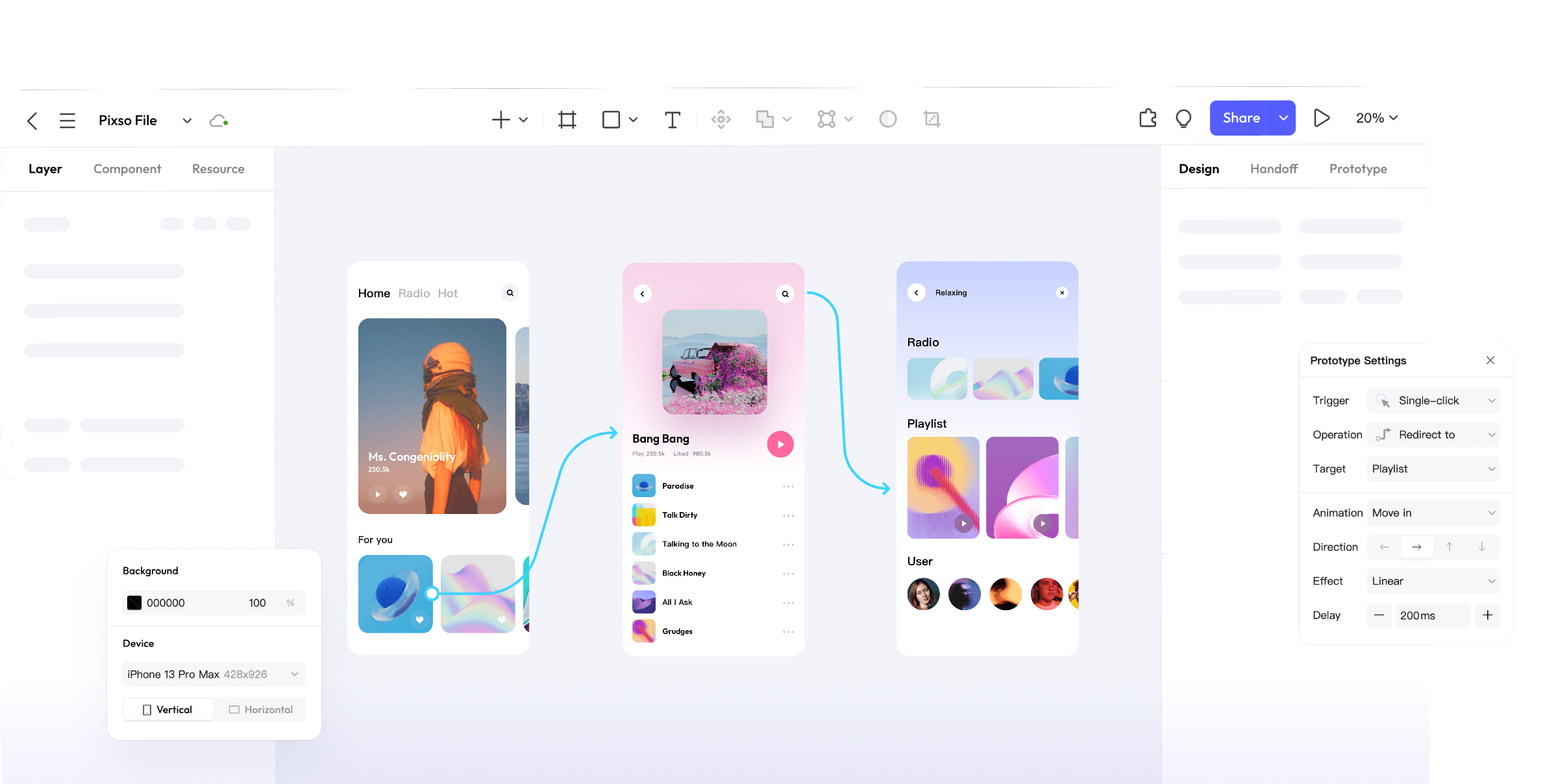
2. Prototyping and Testing with Tools Like Pixso

Pixso bridges the gap between ideas and execution:
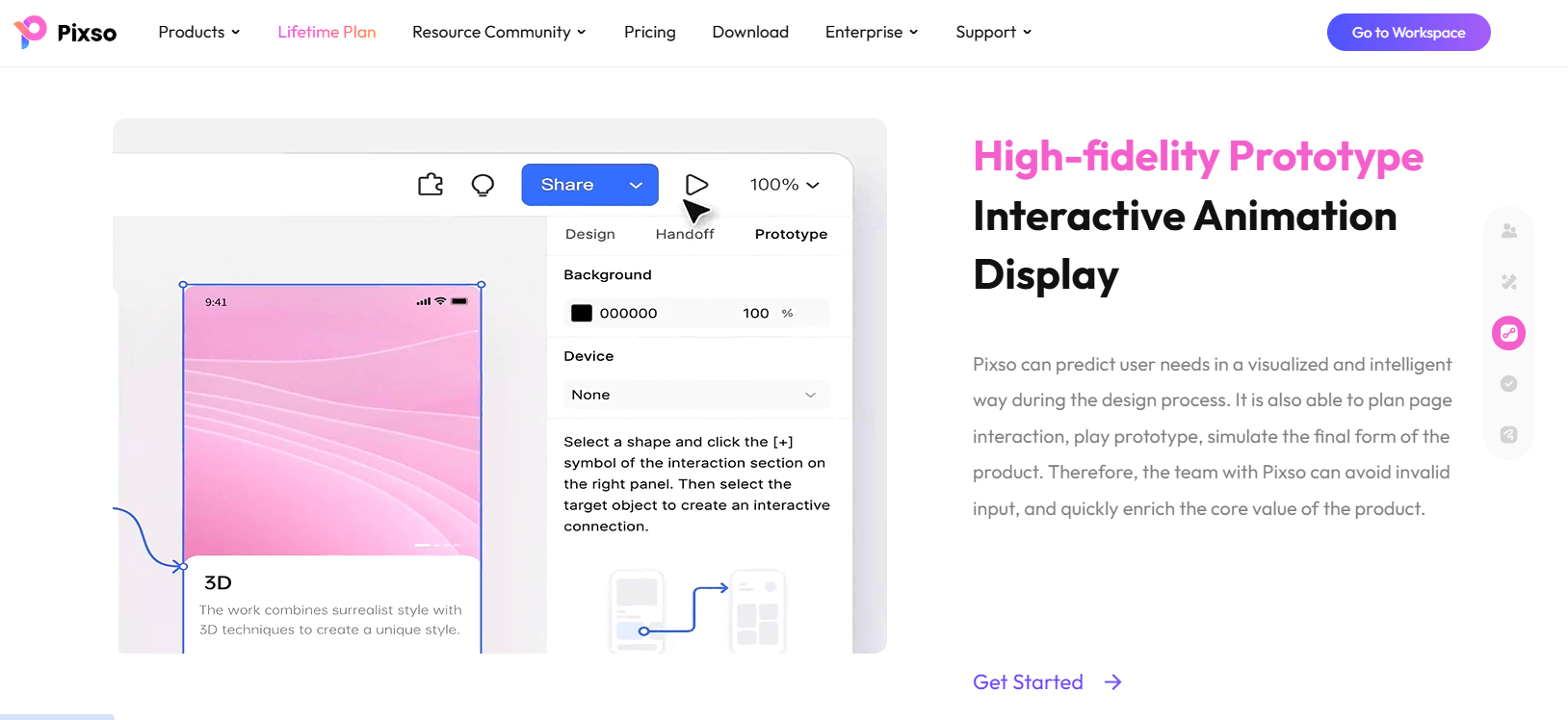
- Interactive Prototypes: Simulate flows like form submissions or menu transitions.
- Real-Time Collaboration: Developers and stakeholders annotate designs live.
- Design Handoff: Auto-generate specs for padding, fonts, and assets.
3. Continuous Improvement Based on Data
An app with great user design evolves with analytics:
- Track drop-off points in funnels.
- A/B test button colors or CTA placements.
Top Tool for Collaborative and Efficient UX Design
While user empathy and data-driven iteration are foundational, the right tools can amplify a team's ability to execute these principles efficiently. Platforms like Pixso have redefined how designers, developers, and stakeholders collaborate to build an app with great user design.

Unlike fragmented toolchains, Pixso offers:
- Cost Efficiency: No need for separate licenses for Figma, Miro, and Zeplin.
- Localization: Supports many languages, ideal for global teams.
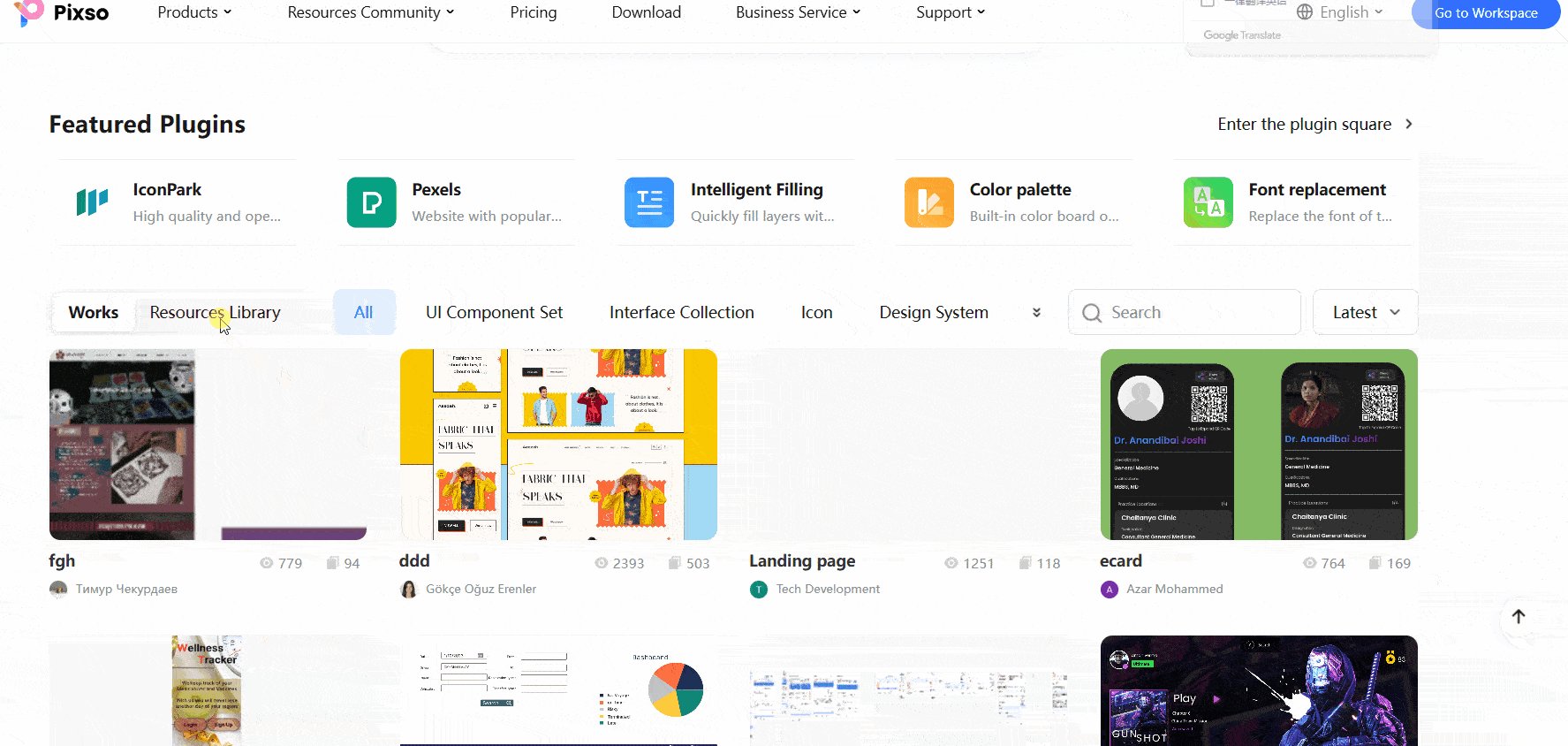
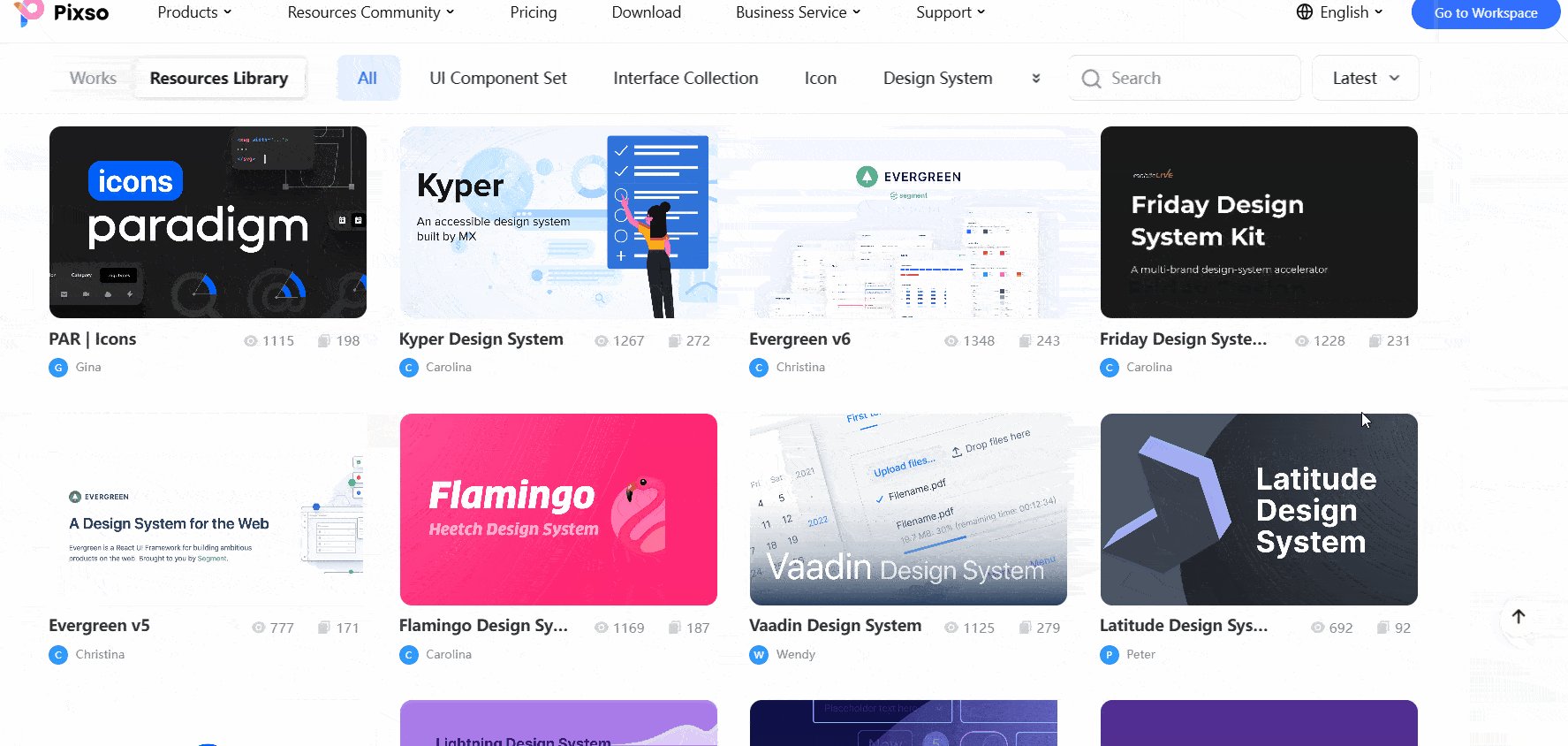
- Community Resources: Access 10,000+ templates (e.g., onboarding flows, dashboards) to jumpstart projects.
Below, we break down how Pixso empowers designers at every stage of the UX process.
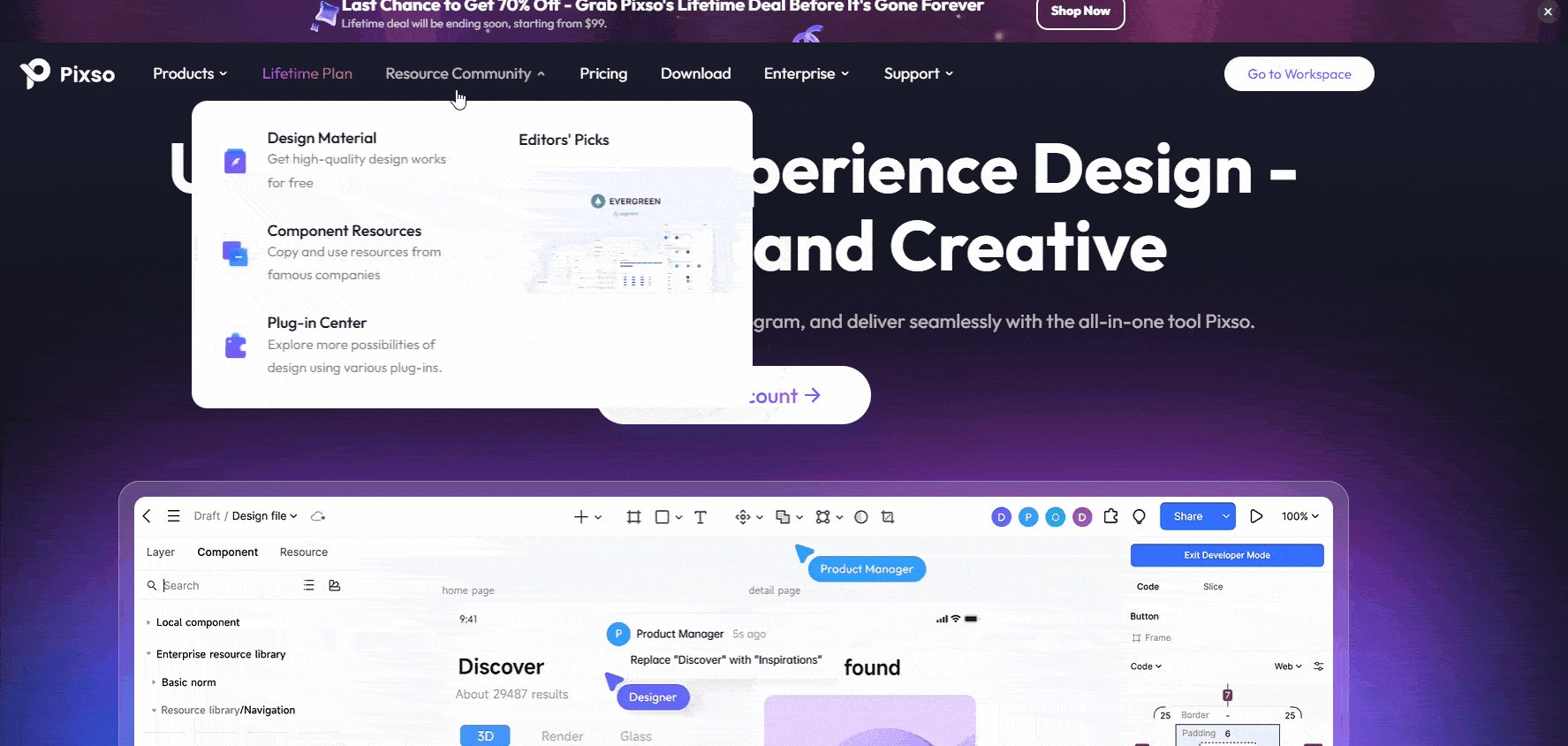
1. Unified Workspace for End-to-End Design
Pixso eliminates the need to juggle multiple tools by integrating wireframing, prototyping, and developer handoff into a single platform. This cohesion is vital for maintaining consistency in an app with great user design:

- Wireframing to High-Fidelity Design: Start with low-fidelity wireframes using drag-and-drop components, then refine them into pixel-perfect interfaces. Pixso's vector networks and auto-layout features ensure elements adapt seamlessly across screen sizes—a must for responsive app user experience.
- Interactive Prototypes: Simulate complex user flows, such as multi-step onboarding or gesture-based navigation. Pixso's hotspot linking and animation presets (e.g., smart transitions, overlay effects) let stakeholders "experience" the app before coding begins.
- Developer-Friendly Handoff: Auto-generate specs for spacing, fonts, and assets. Developers can inspect designs in code-friendly units (px, rem) and export SVGs without quality loss, reducing back-and-forth.
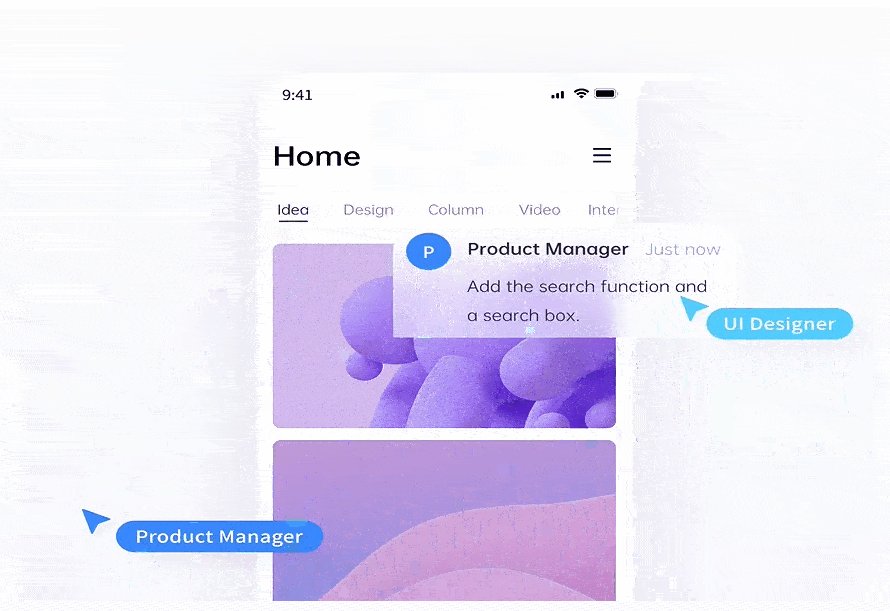
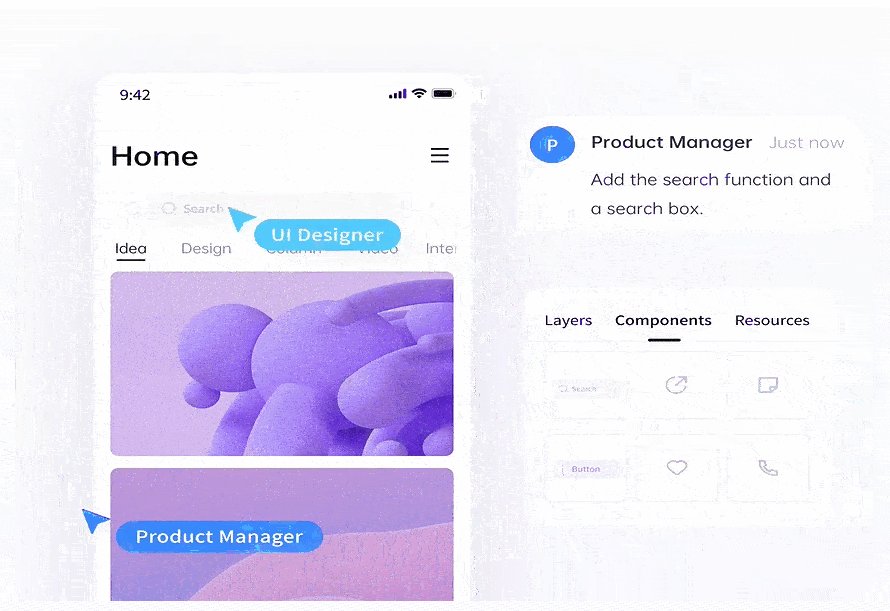
2. Real-Time Collaboration: Design with Context
Great app user experience requires alignment across teams. Pixso's cloud-based platform enables:

- Live Co-Editing: Product managers, developers, and designers can annotate designs simultaneously. For example, a copywriter might refine microcopy directly on a prototype while a UX designer adjusts button placements.
- Version Control and History: Track changes over time and revert to previous iterations effortlessly—crucial when refining an app with great user design based on user testing feedback.
- Stakeholder Feedback Loops: Share prototypes via links (no login required). Stakeholders can leave comments pinned to specific elements, ensuring clarity.
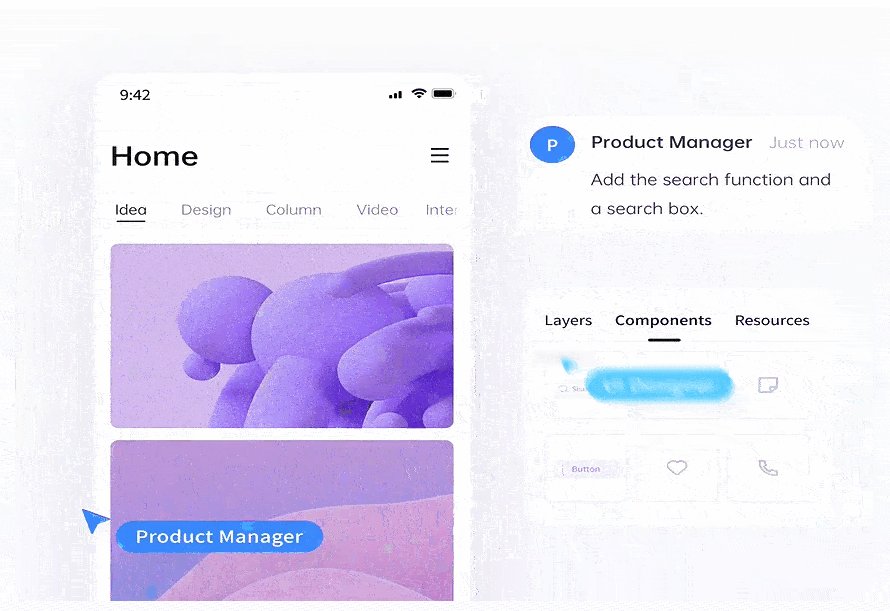
3. Design System Management for Consistency
Consistency is the backbone of an app with great user design, and Pixso simplifies design system governance:

- Shared Component Libraries: Create reusable buttons, icons, and form fields. When a component is updated (e.g., changing primary color), all instances across files sync automatically.
- Style Guides in Context: Attach usage guidelines (e.g., "Use this error state for form validations") directly to components, reducing onboarding time for new team members.
- Accessibility Integration: Use plugins to check contrast ratios or generate alt text recommendations, ensuring inclusivity in app user experience.
4. User Testing and Iteration Made Simple
Pixso bridges the gap between design and validation, helping teams refine app user experience through data:
- Prototype Testing: Share interactive prototypes with users via links. Track taps, swipes, and drop-off points to identify friction areas.
- A/B Testing Support: Create variant screens (e.g., two onboarding flows) and measure which performs better in usability tests.
- Integration with Analytics Tools: Connect Pixso prototypes to tools like Hotjar or Maze for heatmaps and session recordings.
Examples of Seamless App User Experience
1. Onboarding Flows That Educate Without Overwhelming

- Progressive Tutorials: Teach features contextually (e.g., tooltips during first use).
- Skippable Steps: Let users explore freely, offering help via a floating chatbot.
2. Contextual Help and Error Prevention

- Smart Defaults: Pre-fill forms with geolocation data.
- Plain-Language Errors: Avoid technical jargon ("Connection Lost" vs. "HTTP 504 Error").
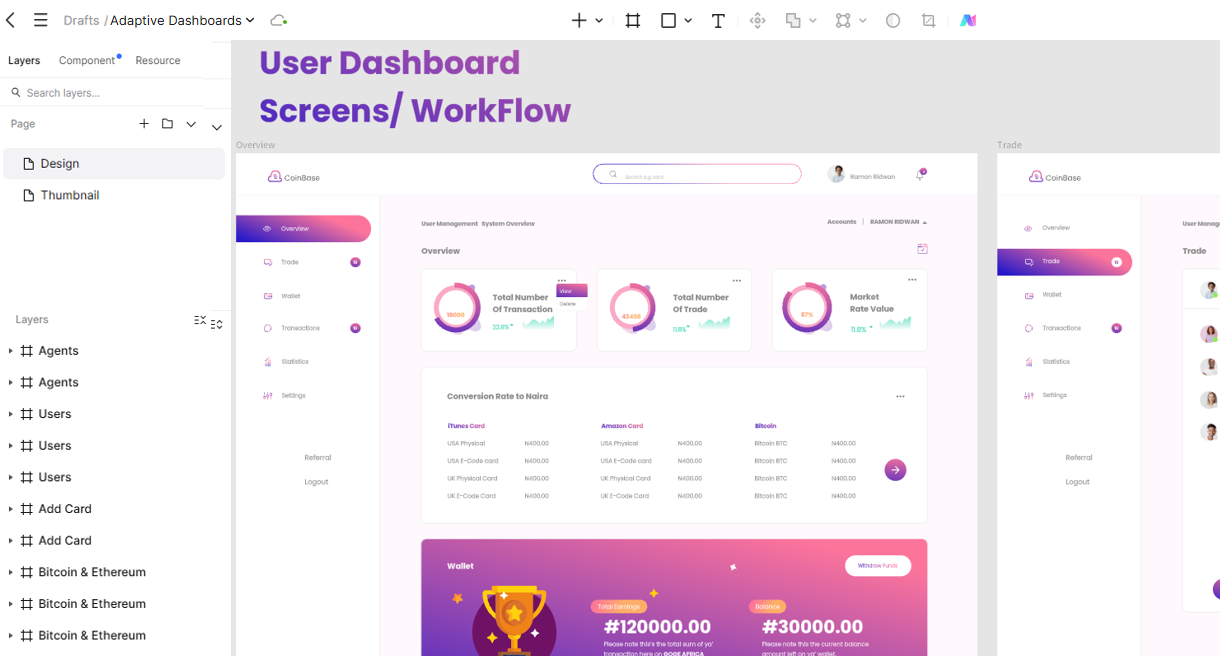
3. Personalization Without Complexity

- Adaptive Dashboards: Highlight frequently used tools for returning users.
- Privacy-First Customization: Let users opt into recommendations.
Future-Proofing Your App's Design
Stay ahead with trends like:
- AI-Powered Adaptivity: Interfaces that adjust to user habits.
- Voice-Accelerated UX: "Show me last week's stats" instead of manual filtering.
- Cross-Device Harmony: Sync states between mobile, desktop, and wearables.
Final Thoughts
To build an app with great user design, it is necessary to consider several factors including aesthetics, functionality and accessibility. Designers can create experiences that users not only tolerate but love through learning about user needs and using collaborative tools like Pixso. Remember: the best designs feel invisible—they work so seamlessly that users focus on their goals, not the interface.






