Best Google Fonts can make a big difference in visual design, shaping the overall look and feel of a project. The right font doesn’t just enhance aesthetics—it helps convey the message clearly and sets the right tone. With so many font options available, Google Fonts has become a go-to resource for designers and content creators. This blog will highlight some top choices to help you create eye-catching and effective designs.
Understanding the Role of Fonts in Visual Design

1. The Psychology of Fonts
Font styles carry distinct meanings. Serif fonts suggest tradition, sans-serif ones are modern, script fonts add personality, and display fonts make statements.
2. Readability and Legibility
Fonts need to be readable and legible. Consider size, spacing, and contrast when choosing. A font's suitability also depends on the medium and audience.
3. Visual Hierarchy
Fonts create a visual hierarchy. Use different sizes, weights, and styles to highlight important info. Larger, bolder fonts for headings and smaller ones for body text work well.
Tailored Google Font Recommendations for Diverse Design Needs
Best Google Fonts for Headings
When it comes to headings, you want to choose a font that is bold, eye-catching, and easy to read. Some of the best Google Fonts for headings include:
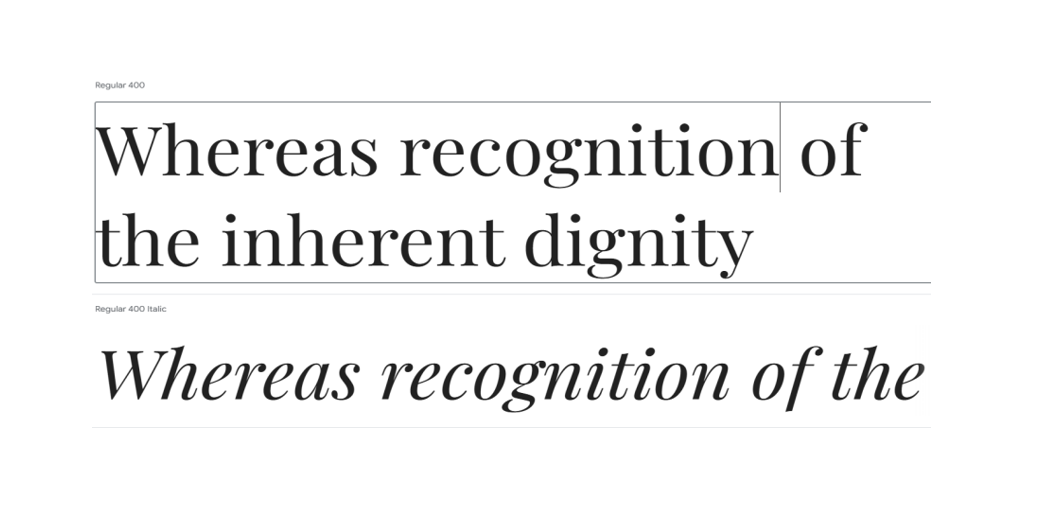
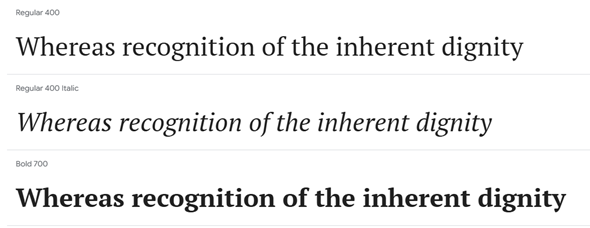
Playfair Display: This serif font is known for its elegant and sophisticated design, making it perfect for headings in formal or traditional designs.

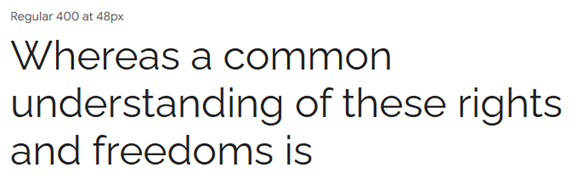
Roboto: This sans-serif font is a popular choice for headings in modern and minimalist designs. It is clean, simple, and easy to read, making it a versatile option for a variety of design projects.

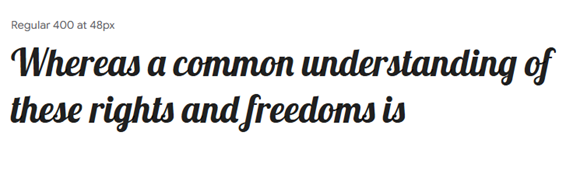
Pacifico: This script font is fun, playful, and full of personality, making it a great choice for headings in designs that require a touch of creativity and whimsy.

Best Google Fonts for Body Text
For body text, you want to choose a font that is easy to read and comfortable on the eyes. Some of the best Google Fonts for body text include:
PT Serif: This serif font is a great choice for body text in printed documents, such as books, magazines, and newspapers. It is elegant, readable, and has a classic look that is suitable for a variety of design projects.

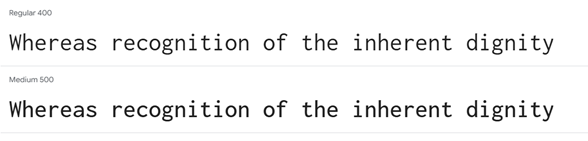
Inconsolata: This monospace font is a great choice for body text in designs that require a technical or coding look. It is easy to read and has a unique style that is suitable for a variety of design projects.

Best Google Fonts for Logo Design
When it comes to logo design, you want to choose a font that is unique, memorable, and reflects the personality of your brand. Some of the best Google Fonts for logo design include:
Raleway: This sans-serif font is a popular choice for logo design. It is clean, modern, and has a unique style that is suitable for a variety of design projects.

Lobster: This script font is fun, playful, and full of personality, making it a great choice for logo design in designs that require a touch of creativity and whimsy.

Permanent Marker: This display font is bold, eye-catching, and has a unique style that is suitable for logo design in designs that require a strong and memorable brand identity.

Best Google Fonts for Web Design
When it comes to web design, you want to choose a font that is responsive, performance-optimized, and accessible. Some of the best Google web fonts include:
Open Sans: This sans-serif font is one of the best Google web fonts for web design. It is responsive, performance-optimized, and accessible, making it a versatile option for a variety of web design projects.

Montserrat: This sans-serif font is a great choice for web design. It is bold, eye-catching, and has a unique style that is suitable for websites that require a strong and memorable brand identity.

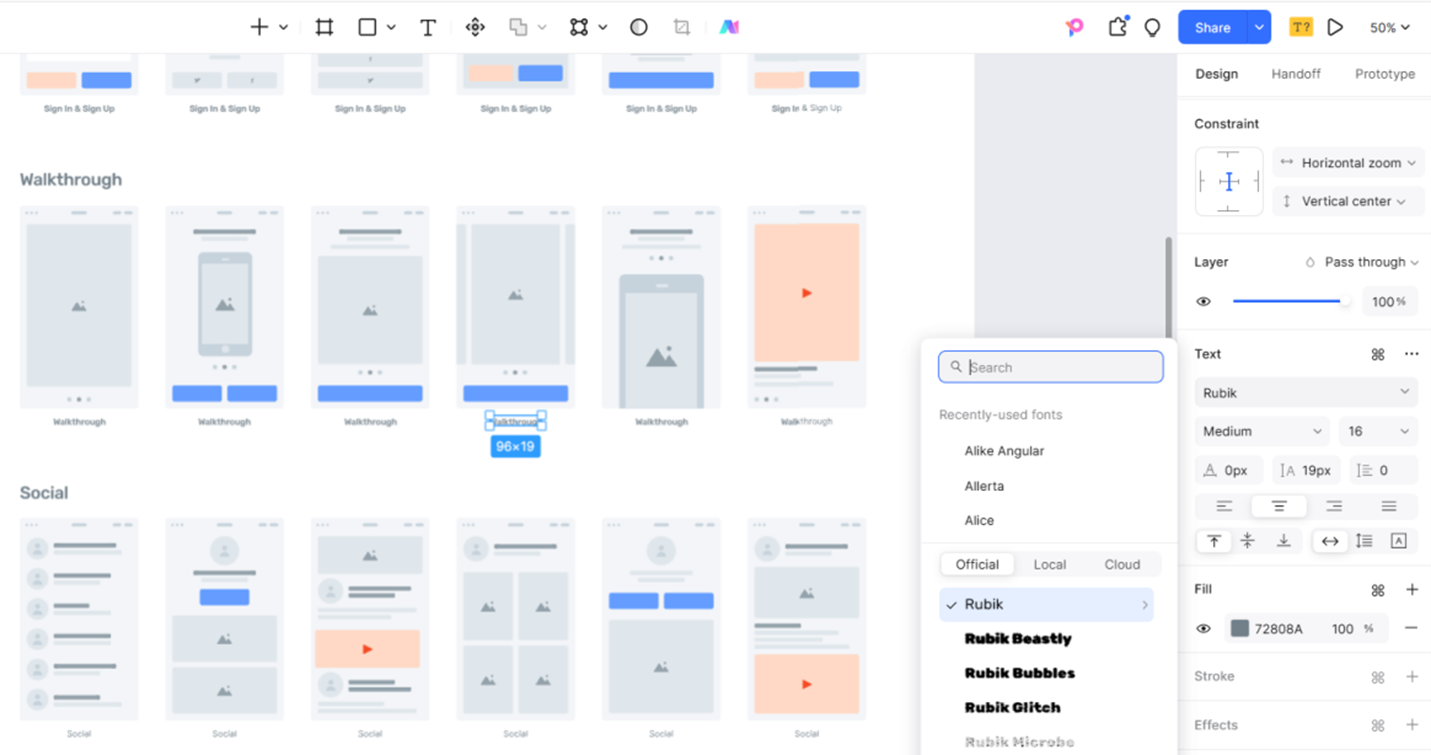
Dive into Font Variety with Pixso
For designers, the ability to access a wide range of fonts is crucial. Although many are open-source, having them all in one convenient interface can significantly enhance the design process. This is precisely where Pixso, a free-to-use collaborative design tool, shines. It offers comprehensive access to all Google font pairings, along with a rich collection of other aesthetically pleasing fonts. Designers can work with an unlimited number of draft files and leverage its advanced design features to actualize their ideal designs.

If you're on the hunt for even more free font options, Pixso is a must-explore. With its abundant free templates and an active design community for free resources, you can discover trendy and widely-used fonts. Whether it's for branding or designing a simple app, it enables seamless team collaboration, ensuring a smooth design journey.
5 Expert Tips for Designers Using Google Fonts with Pixso
Choosing the right typography is critica. Here’s how to leverage Google Fonts effectively while integrating Pixso, a powerful design tool, to enhance your workflow:
1. Prioritize Readability and Brand Alignment

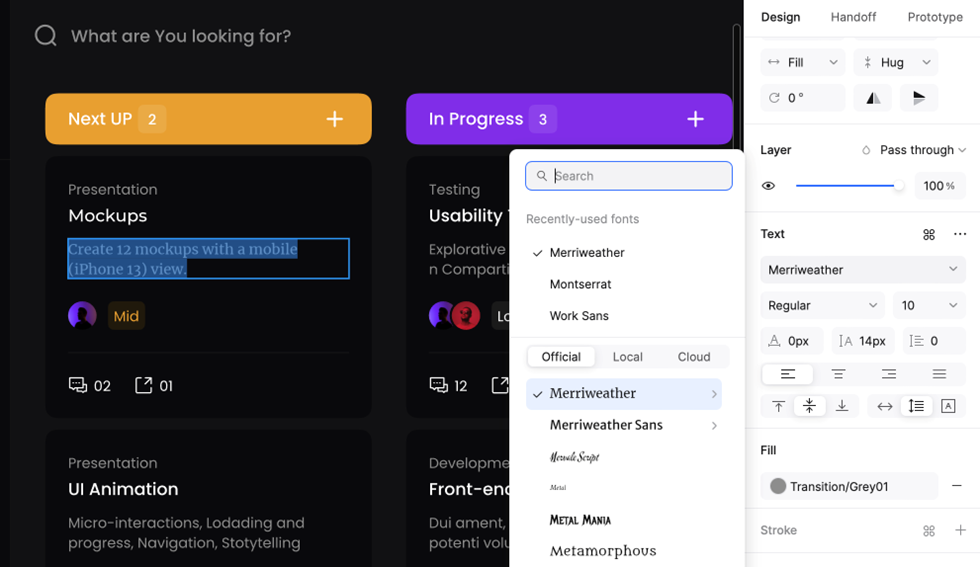
Select fonts that reflect your brand’s personality while ensuring readability. Popular Google Fonts like Roboto, Open Sans, and Lato are web-friendly due to their clean, web-optimized designs. Pixso’s built-in font library supports seamless integration of Google Fonts, allowing real-time previews and adjustments to align with your brand’s tone.
2. Optimize Loading Speed

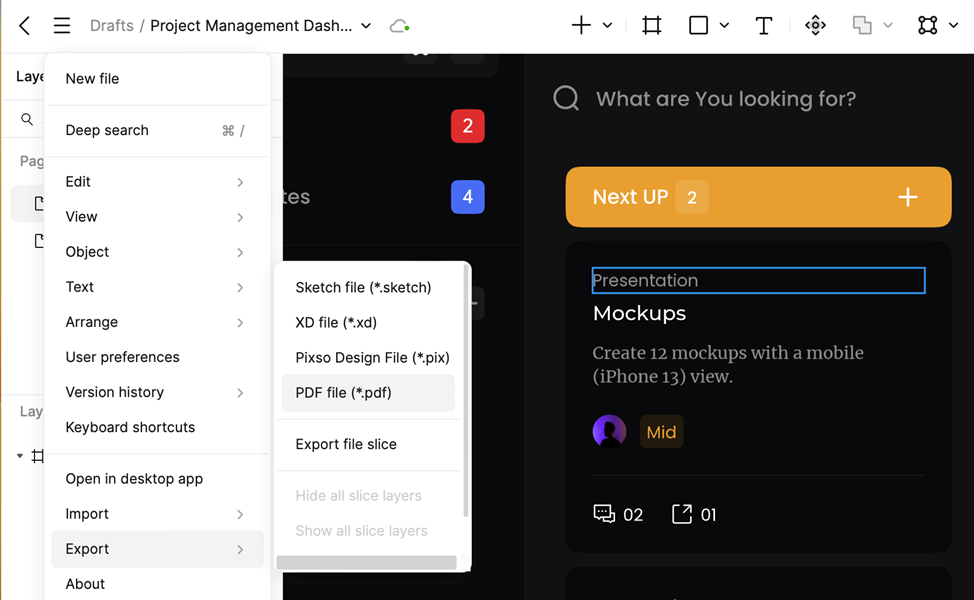
Excessive font styles or large file sizes can slow down your site. Use Google Fonts’ variable fonts (e.g., Work Sans) to reduce HTTP requests, and pair them with Pixso’s high-fidelity export features to ensure crisp, scalable text without compromising load times.
3. Leverage Font Pairing Tools

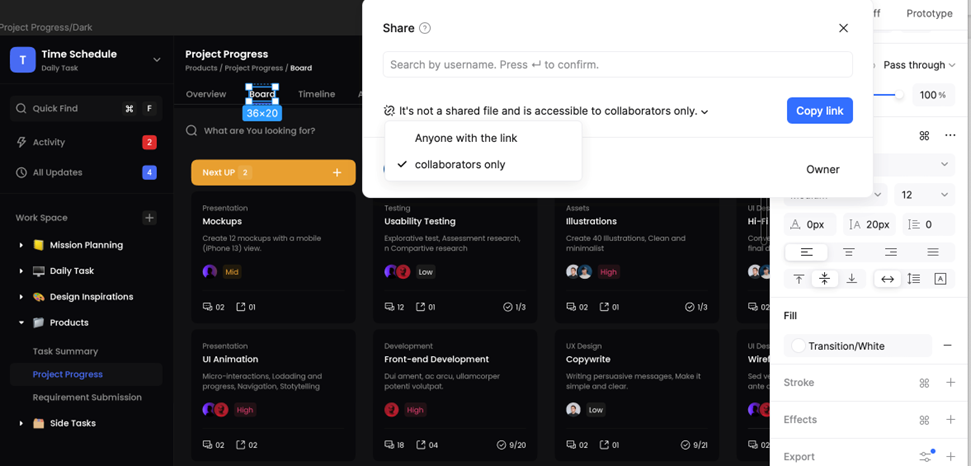
Google Fonts’ updated interface offers curated font combinations (e.g., Montserrat with Merriweather), which Pixso simplifies through collaborative design workflows. Test pairings in Pixso’s shared canvas to ensure visual harmony and consistency across devices.
4. Ensure Cross-Platform Compatibility

Google Fonts’ universal browser support guarantees consistent rendering, while Pixso’s cloud-based platform enables seamless collaboration. Export designs with embedded font codes directly from Pixso, ensuring your typography remains intact across all devices.
5. Localize for Global Audiences

For multilingual projects, combine Google Fonts’ Noto Sans (covering 100+ languages) with Pixso’s localized font management.
Conclusion
By merging Google Fonts’ versatility with Pixso’s collaborative tools, designers can create visually compelling websites that load quickly and engage users globally. Start exploring these strategies today to elevate your designs and search rankings with Pixso!





