The key to creating outstanding digital products is design systems. They act as the unseen force that keeps everything consistent, scalable, and easy to use. However, how do they appear when in use? Let's examine ten remarkable design systems examples from top companies to see how they have mastered the craft of producing unified, effective, and exquisite experiences.
What Makes a Great Design System?
Let's talk about what makes an excellent design system unique before we get into the design systems examples. A successful web design system is a live structure that changes with the brand, not just a set of parts. Here are a few essential components:
Components that can be reused between projects include buttons, forms, icons, and more.
Unambiguous Guidelines: Standards for interactions, colors, space, and typefaces.
Standards for accessibility: Make sure the product is usable to all.
Scalability: The ability to easily adjust to new platforms and features.
10 Inspiring Design Systems Examples
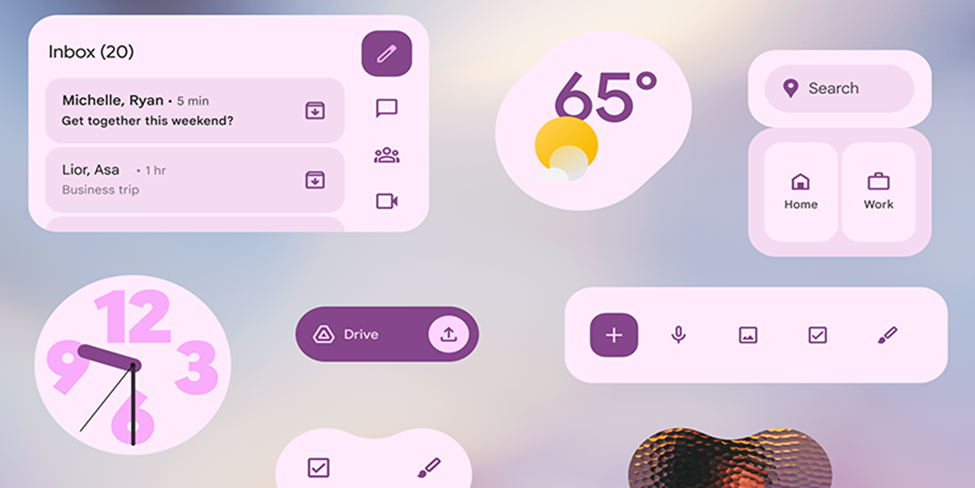
1. Google: Material Design
Material Design is one of the most well-known design systems worldwide. It is full of features, simple to use, and customizable. For designers looking to create simple, contemporary interfaces, Google's system is a go-to resource since it emphasizes tactile surfaces, vibrant colors, and meaningful motion.

2. Airbnb: Design Language System (DLS)
Airbnb's DLS effectively showcases the brand's essence. Centered on the idea of belonging, it showcases warm hues, approachable typography, and inclusive visuals, making certain that each interaction feels like home.
3. Shopify: Polaris
Polaris is Shopify's solution for establishing uniform and user-friendly e-commerce experiences. Filled with reusable elements and straightforward instructions, it streamlines the design workflow for designers and developers alike. Its emphasis on accessibility guarantees that all individuals can shop effortlessly.

4. IBM: Carbon Design System
IBM's Carbon Design System is a valuable resource for large-scale design. It's flexible, expandable, and specifically created for data-intensive applications. Carbon's meticulous attention to detail and strong documentation make it a preferred choice for designers working on intricate projects.
5. Atlassian: Atlassian Design System
Atlassian's Design System emphasizes teamwork. It improves collaboration by emphasizing clarity, effectiveness, and inclusiveness. This system illustrates how careful design can boost productivity and strengthen team dynamics.
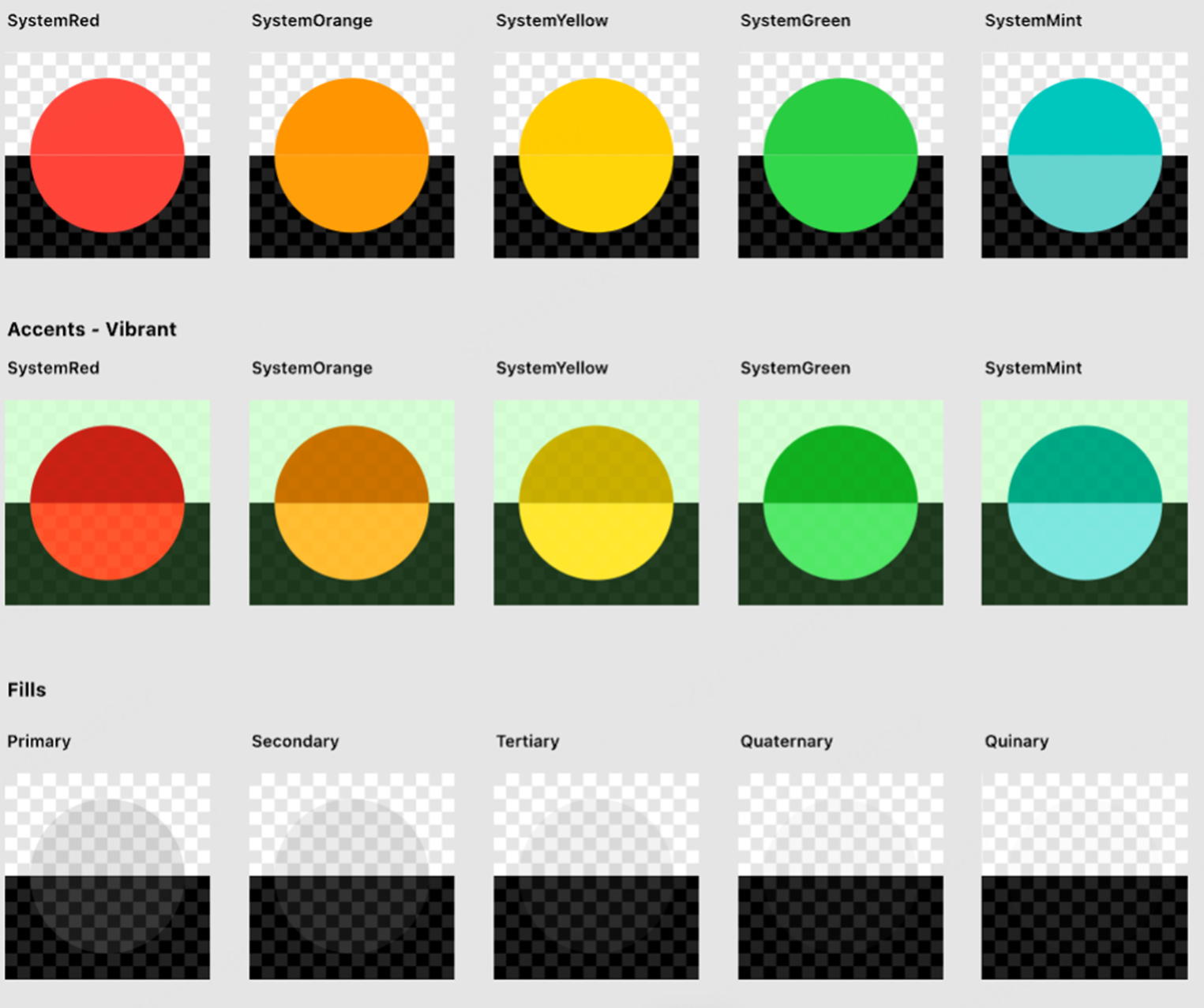
6. Apple: Human Interface Guidelines
Apple's design system is associated with both simplicity and elegance. Their Human Interface Guidelines prioritize clarity, deference, and depth. From beautiful typography to intuitive interactions, Apple's system is a masterclass in user-friendly design.

7. Salesforce: Lightning Design System
Salesforce's Lightning Design System is designed for enterprise software, effectively managing intricate workflows while ensuring a tidy, user-friendly interface. Focusing on scalability and accessibility, Lightning is an excellent option for companies of every size.
8. Uber: Base Web
Uber's Base Web is a versatile, component-driven design framework that adjusts to numerous applications. Lightweight and modular, it's perfect for dynamic, rapidly evolving settings. Base Web strikes an ideal equilibrium between adaptability and uniformity.
9. GitHub: Primer
GitHub's Primer is a streamlined, developer-oriented web design system. It encourages teamwork and open-source initiatives, highlighting ease of use and practicality. Primer demonstrates how design systems can enable communities and promote collaboration.
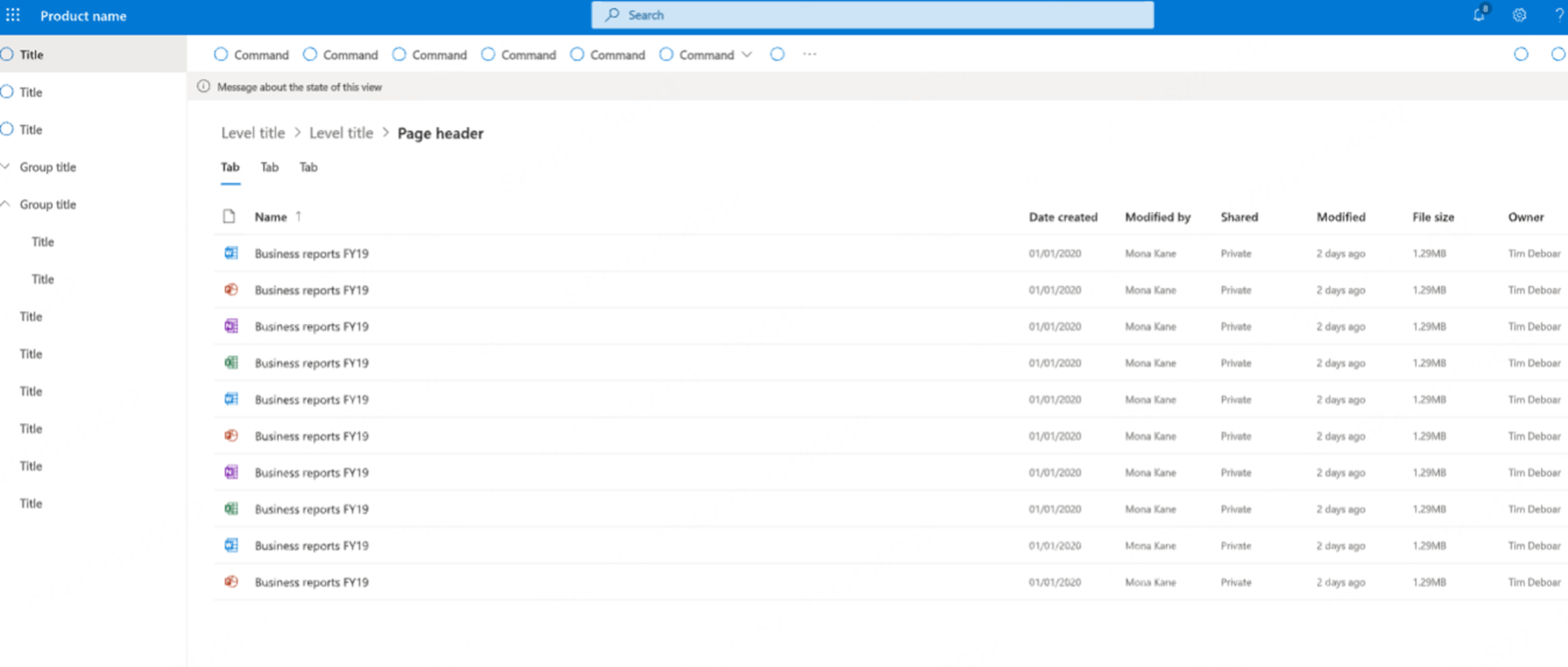
10. Microsoft: Fluent Design System
Microsoft's Fluent Design System is an effective tool for adaptation. It's built to operate smoothly on all devices, ranging from computers to VR headsets. Fluent's focus on light, depth, and movement generates a vibrant, engaging experience for digital products.

How to Build Your Own Design System
Motivated by these design systems examples? Are you prepared to make your own? To begin, follow these steps:
1. Examine Your Present Design
Examine your current design elements carefully. Find out what works and what doesn't. This assessment assists you in determining where to begin and what to focus on first.
2. Define Your Principles
What values drive your design? Is it simplicity, inclusiveness, or innovation? Your principles will guide every decision you make.
3. Create a Component Library
Begin creating reusable elements such as forms, buttons, and icons. Arrange them so that they are easily accessible and updated.
4. Document Everything
The secret to a successful design system is clear documentation. To make sure your staff is on the same page, provide standards, examples, and best practices.
5. Test and Iterate
Your web design system isn't a project that is finished in one go. Evaluate it with actual projects, collect input, and implement enhancements.
Why Pixso is the Perfect Tool for Your Design System

Building a design system is no small task, but with the right tools, it becomes much easier. The all-in-one design platform Pixso is ideal for developing and overseeing design systems.
Pixso allows you to: Create a Component Library: Make components that are reusable and align them with all of your projects.
Work Together in Real Time: Give your team access to your web design system so they can collaborate easily.
Remain Consistent: Make use of Pixso's design tokens and style guides to keep everything consistent on all screens.
Scale Without Effort: There are many design systems examples, regardless of the size of the product you're working on—from small apps to massive business products.
Pixso is a partner in your creative journey, not just a tool. It gives you the freedom to concentrate on what really counts—creating incredible user experiences.
Final Thoughts
Design systems are the backbone of great digital products. They bring consistency, efficiency, and scalability to your design process, making life easier for both designers and users.
These design systems examples, which range from GitHub's Primer to Google's Material Design, demonstrate how top companies have perfected the craft of producing unified, intuitive user experiences. Additionally, creating your own design system has never been simpler thanks to programs like Pixso.
So, what are you holding out for? Begin developing your web design system now and enhance your product to new heights. Prepared to transform your design workflow? Experience Pixso today and discover how it can revolutionize your workflow.






