Figma has changed the design world. Its collaborative interface and strong features are key. The real power comes from Figma plugins. These plugins help streamline workflows, automate tasks, and spark creativity. Whether you are a UI/UX designer, illustrator, or expert in prototyping, the right plugins can save you hours of work. In this article, we will look at 10 essential plugins. We will also discuss how tools like Pixso can work alongside these plugins for better efficiency across platforms.
Why Figma Plugins Matter?
Figma plugins are important tools that revolutiofigma pluginsnize design productivity; they are not only add-ons. They are essential for the following reasons:

Get Rid of Duplicate Tasks: By automating time-consuming tasks, plugins like Batch Styler and Auto Layout Master let designers to concentrate on their ideas rather from making manual edits.
Boost Accuracy and Reliability: Tools like Tokens Studio keep design systems unified. A11y – Color Contrast Checker helps ensure designs are accessible.
Gaps in Bridge Design and Development: Plugins like Iconify and Image Tracer make it easier to hand off assets. This way, developers get pixel-perfect and scalable resources.
Unlock Flexibility Across Platforms: Designers may collaborate across ecosystems and retain workflow continuity using solutions like Pixso that support numerous Figma plugins.
10 Must-Have Figma Plugins
Figma plugins can significantly enhance the design process. Here are five essential plugins for designers.

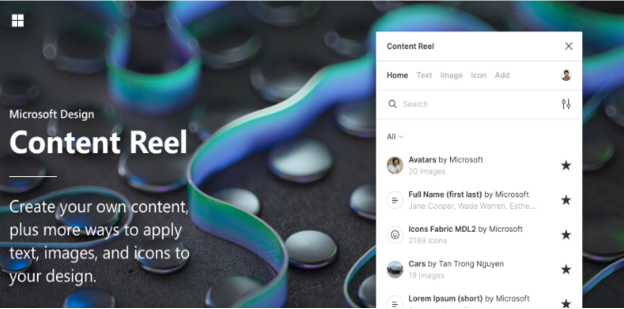
1. The Content Reel
This plugin is useful for photos or placeholder text. Names and dates are among the realistic stuff that stuff Reel selects for mockups. Instead of replicating lorem ipsum, designers can create context-aware content in a matter of seconds. It guarantees uniformity in design iterations for teams that use Pixso.
2. Master Auto Layout
Although it requires practice to become proficient, Auto Layout aids in the creation of responsive designs. The process is made simpler with Auto Layout Master. It only takes one click to create intricate arrangements. Card systems, grids, and dynamic buttons can all benefit from this plugin. For cross-tool uniformity, it complements Pixso's clever layout features nicely.
3. The Tokens Studio
In design systems, consistency is essential. Color, font, and space management are automated with Tokens Studio.
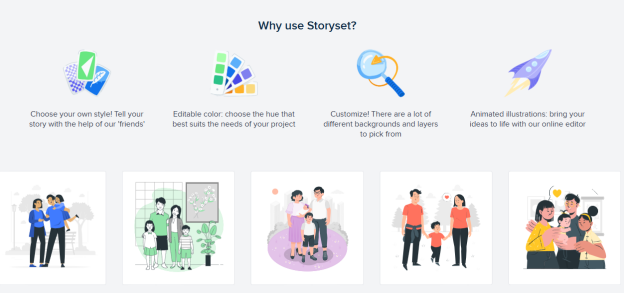
4. Storyset Illustrations
Storyset Illustrations enhances visual storytelling. This plugin provides customizable vector illustrations that fit various themes. It's ideal for landing pages or app onboarding screens. Users can export assets directly to Pixso for further refinement.

5. Blush
Illustration libraries are extended by Blush. Designers may mix and combine characters, poses, and styles thanks to it. This plugin works best with workflows that include collaboration. These drawings can be used by teams for user journey maps or presentations.
6. Styler for Batches
Changing text or layer styles across several frames is possible using Batch Styler. It speeds up global modifications by automating bulk edits. When working on big projects, this plugin is crucial. It guarantees design consistency when combined with Pixso's version management.
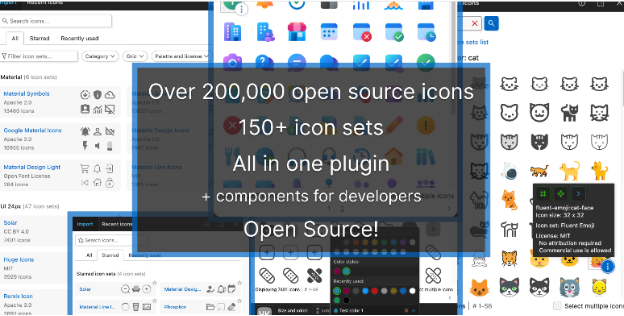
7. Iconify
Iconify offers over 100,000 icons for Figma users. It changes how designers integrate icons. You can search by category, style, or library and drag and drop them into your canvas. Exported icons in Pixso retain their vector properties, which is perfect for high-fidelity prototypes.

8. A11y – Color Contrast Checker
The accessibility of color contrast ratios is evaluated by this Figma plugin. It guarantees that designs adhere to WCAG guidelines. The plugin saves time on revisions by detecting readability problems early. Additionally, Pixso users can verify accessibility using the integrated collaborative feedback feature.
9. The SmoothShadow
SmoothShadow uses drop shadows to improve designs. With programmable parameters, it creates layered, realistic shadows. When creating interfaces that need depth, this Figma plugin is fantastic. To keep shared projects visually consistent, styles can be exported to Pixso.
10. Image Tracer
Raster pictures can be transformed into scalable vectors using Image Tracer. For creating editable routes from sketches or logos, this Figma plugin is ideal. It helps designers who use both Figma and Pixso maintain the sharpness of their assets at various resolutions.

How Pixso Improves the Workflow of Your Figma Plugin
If you're a fan of Figma, you'll be thrilled to know that Pixso is an equally amazing tool. Just like Figma, Pixso offers a wide range of plugins that can supercharge your design process. What's more, Pixso has the added advantage of supporting the import of Figma files, making it incredibly convenient for those already using Figma.

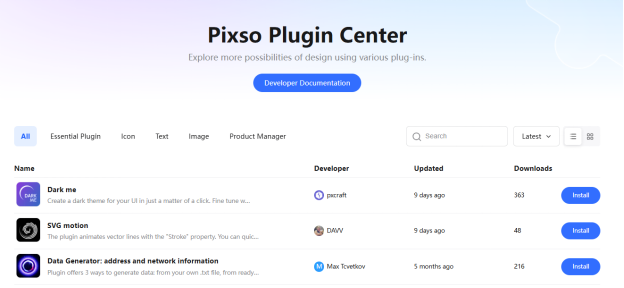
The Pixso Plugin Center is a real game-changer. It serves as a centralized ecosystem for plugins, solving the common "plugin overload" problem. Here, you can find essential tools like IconPark for icon libraries, Pexels for stock photos, and Intelligent Fill for automatic color enhancements, all integrated into the workbench for one-click access. For specialized tasks such as NFT or isometric design, plugins like Isometric and Content Buddy are available, which work in tandem with Figma plugin processes, allowing seamless transfer of assets to Pixso for further enhancement. Moreover, plugins like Font Replacement and Big Factory Color Palette automate style changes, ensuring consistency across projects. When combined with Figma plugins like Tokens Studio, teams can easily synchronize design systems across platforms. Additionally, Pixso's cloud-based architecture enables real-time collaborative editing even when using resource-intensive Figma plugins like Rotate and Copy or Multicolor Vector Grid, ensuring that designers and stakeholders can work together without version issues.
Final Thoughts
Figma plugins play a crucial role in modern design workflows. They help automate tasks and improve efficiency. For example, Auto Layout Master simplifies layout design. A11y ensures that designs meet accessibility standards. These tools allow designers to concentrate on creativity.
Pixso enhances the use of Figma plugins. Its compatibility means teams can work across different environments without losing data. Whether refining prototypes or integrating design systems with Tokens Studio, the interaction between Figma and Pixso is seamless. This integration makes it easier to export assets for developer handoff.
By combining Figma plugins with Pixso, you can speed up design processes and improve communication. This leads to standout work. Try these tools to highlight your ideas and eliminate unnecessary busywork.






