In the design world, icons are vital. They enhance UIs, brand identities, and idea communication. But with numerous icon libraries out there, choosing the right ones can be tough. This blog will introduce you to the top 10 icon library resources every designer should know, helping you make better choices and boost your designs.
The Indispensable Role of Icons in Design

1. Icons as Visual Communicators
Icons play a fundamental role in design by simplifying complex ideas into easily recognizable symbols. They can convey messages instantaneously, transcending language barriers. In user interfaces, for example, a home icon immediately directs users to the main page. This ability to communicate quickly makes them an essential element in creating intuitive designs.
2. Icons and Branding
A well-designed icon can become an integral part of a brand's identity. Brands like Apple's iconic apple logo or Twitter's bird symbol are instantly recognizable worldwide. Designers need to select or create icons that align with the brand's personality and values. The right icon can enhance brand recall and establish an emotional connection with the audience.
3. Icons in User Experience
In the context of user experience, icons improve navigation and interaction. They guide users through an application or website, making it easier for them to find what they need. In mobile apps, icons for settings, search, and share functions are commonly used. A good icon library provides designers with a wide range of options to optimize the user experience.
Premier Icon Library Resources
1. Pixso

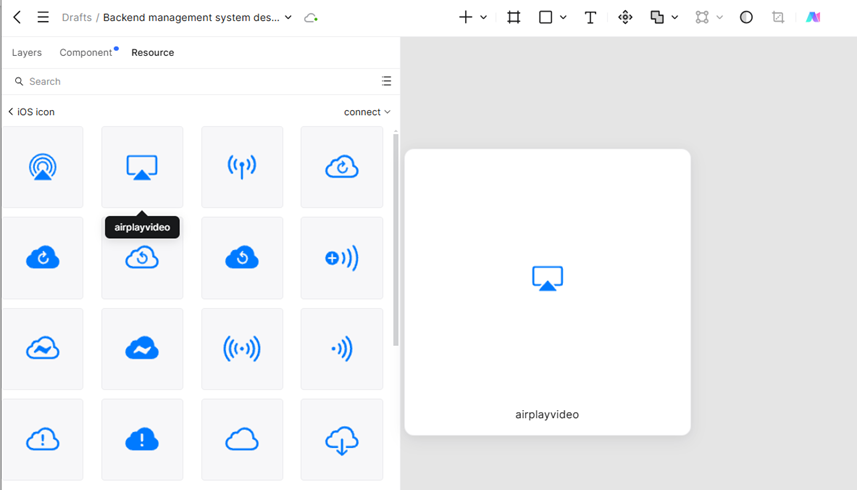
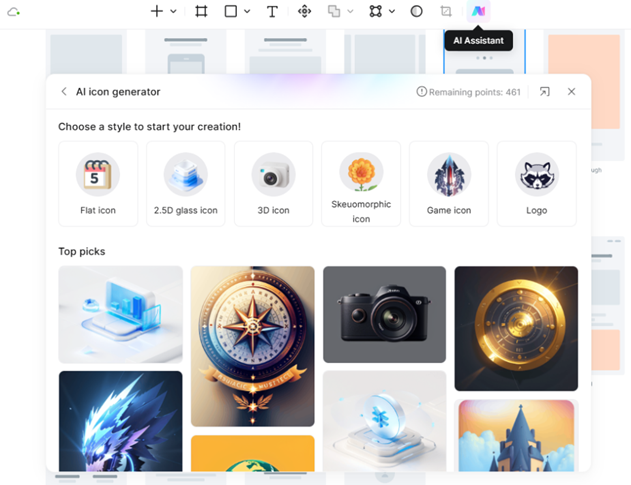
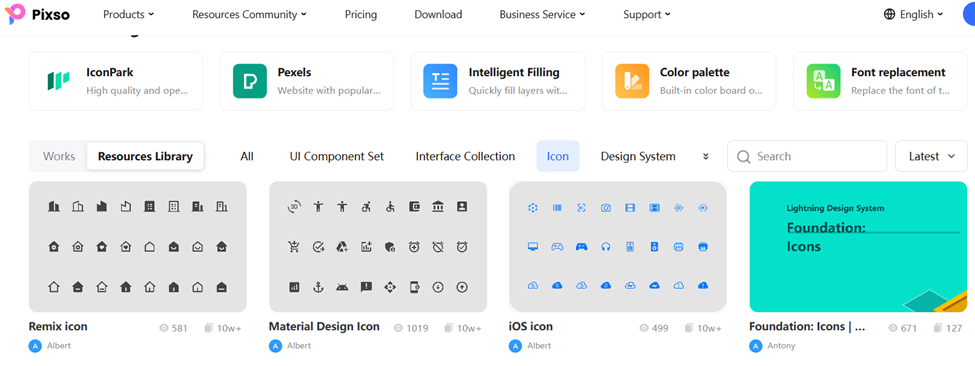
Pixso is an excellent platform for designers, offering rich functions and resources for icon design. Its powerful vector tools like shape, path, and text editing enable easy creation of various icons. Multiple drawing modes make the process flexible. The built-in Pixso AI provides 20 daily points for text-based icon generation, covering styles from flat to 3D and more, meeting different aesthetics.

Moreover, Pixso has a large icon library and plugins. Designers can quickly find and use what they need, speeding up the workflow. It's a top choice for a one-stop icon design solution.
2. Flaticon
Flaticon offers an extensive collection of icons in various styles, from flat to detailed illustrations. It allows designers to search for icons based on keywords, categories, or even colors. With its large database, it's easy to find the perfect icon for any project. The ability to download icons in different formats makes it a popular choice among designers.
3. Font Awesome
Font Awesome is widely known for its comprehensive set of icons that can be easily integrated into web projects. It provides a seamless experience when it comes to customizing the size, color, and style of icons. Its popularity stems from its reliability and the fact that it's constantly updated with new icons. It is also regarded as one of the best mobile icon library options due to its good performance on mobile devices.
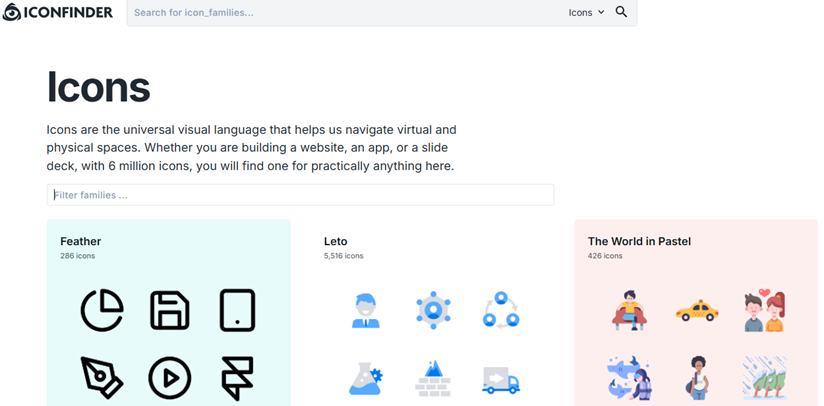
4. Iconfinder

Iconfinder stands out for its high-quality icons created by professional designers. It offers a curated selection of icons, ensuring that each one meets a certain standard of design. The library has a wide range of categories, covering everything from business and technology to nature and food. Designers can also purchase individual icons or subscribe for unlimited access.
5. Noun Project
The Noun Project focuses on simplicity and clarity in its icons. It has a strong community of designers who contribute to the library. This community-driven approach results in a diverse range of icons that are both modern and timeless. The licensing options are straightforward, making it easy for designers to use the icons legally in their projects.
6. Material Icons
Material Icons are closely associated with Google's Material Design principles. They offer a consistent and cohesive look across different platforms. These icons are designed with usability in mind, making them highly recognizable and easy to understand. They are widely used in Android applications and websites following the Material Design guidelines. It is a great choice when looking for the best mobile icon library for Android-based projects.
7. SimpleIcons

SimpleIcons specializes in brand and logo icons. It's a great resource for designers who need to quickly access icons related to popular brands. The library is regularly updated to include new brands and logos. It's a convenient tool for creating designs that require references to well-known companies or products.
8. Icons8
Icons8 has a rich and diverse collection of icons, along with useful editor tools. Designers can customize the icons directly on the platform, adjusting details like colors and shapes. The subscription model offers additional benefits such as access to premium icons and the ability to download icons in high resolution.
9. Freepik
Freepik combines icons with other design assets, providing a one-stop-shop for designers. It has a strict quality control process, ensuring that the icons are of high quality. The download options are flexible, allowing designers to choose the format and size that best suits their needs. However, it's important to check the licensing requirements carefully.
10. GraphicRiver

GraphicRiver offers high-quality and professional icons. The user reviews and ratings system helps designers assess the quality of each icon set before purchasing. It provides a wide variety of styles and themes, catering to different design needs. While some icon sets may come at a cost, they often offer unique and exclusive designs.
Tips for Choosing the Right Icon Library
1. Considering Project Requirements
When choosing an icon library, it's crucial to consider the specific needs of your project. For instance, if you are working on a mobile application, you should focus on the best mobile icon library that offers icons optimized for mobile interfaces.
Additionally, some projects may require a particular style of icons, such as minimalistic or highly detailed ones. Pixso, for example, has its own rich icons library that provides a variety of styles suitable for different design scenarios. It's worth exploring Pixso's library alongside the other options to see if it can fulfill your project's requirements.

2. Checking Licensing Compatibility
It's crucial to ensure that the icons from the chosen library can be used legally in the project. Some libraries offer free icons under specific licenses, while others require payment for commercial use. Designers must read and understand the licensing terms to avoid any legal issues.
3. Assessing Quality and Variety
Look for an icons library that offers a wide range of styles and themes. A good library should have icons that are well-designed, with clear details and consistent aesthetics. The ability to preview the icons in different contexts and sizes before downloading is also an important factor.
Final Thoughts
In conclusion, having access to the right icon library is essential for every designer. The top 10 icon libraries mentioned above offer a wealth of options for creating impactful designs. By understanding the role of icons in design, carefully selecting the appropriate library based on project needs, and considering factors like licensing and quality, designers can enhance their work and create more engaging visual experiences. Whether it's for a website, mobile app, or print design, the right icons can make a significant difference. So, make sure to explore all the available options, including Pixso's icon library, to find the perfect icons for your next project.





