Interaction design has emerged as an essential element of the software development process within the ever-evolving domain of design. It's the hidden factor that ensures software operates seamlessly and influences user interactions. I'm thrilled to introduce to you today what is interaction design and six tools for interface design that are revolutionizing the design industry. These tools will certainly become your essential allies, no matter your design experience or where you stand in your creative journey.
What Is Interaction Design and the Need for Right Tools
The design industry is in a constant state of flux. We have witnessed significant progress in design methods and technologies, emphasizing user-centered design. Everything we create is focused on satisfying the needs of our users and enhancing their overall experience. Interaction design, specifically, has become an essential aspect of software development, affecting user engagement with software and its overall effectiveness.
This is exactly why possessing the appropriate interaction design tools is essential. They streamline the design process and enable us to craft outstanding user experiences. Now, let's delve into the details of these six exceptional interaction design tools.

Top 6 Interaction Design Tools and the Applications
1. Pixso
1.1 Introduction
Pixso is a web-based interface design gem that has rapidly gained traction among designers since its debut. It provides a smooth, comprehensive design journey, allowing designers to manage all aspects from early sketches to finished prototypes on one platform. No more balancing various tools and wasting valuable time.
A notable feature of Pixso is its ability to facilitate real-time collaboration. Designers can work together on the same canvas, sharing ideas and receiving prompt feedback. It resembles a digital creative studio where imagination flourishes without limits. With its cloud storage, you can access your projects from anywhere in the world and stay in sync with your team. Check the official Pixso website for more details.

-Immediate Collaboration: This functionality distinguishes Pixso from its rivals. It enables designers to work together in real-time, creating a vibrant atmosphere for sharing ideas and receiving prompt feedback on design ideas.
-Intuitive Design: Pixso features a simple and user-friendly layout. All of its features and tools are well-organized, allowing beginners to quickly familiarize themselves.
-Extensive Design Toolkit: Ranging from vector editing to grid layouts and prototyping, Pixso provides all the resources necessary to turn your initial concepts into refined prototypes.
-Cloud Storage: Your documents and projects are securely kept in the cloud. No matter if you're in the office, telecommuting, or traveling, you can easily reach your work.
- Robust Plugin Support: Pixso provides an extensive collection of plugins. You can choose the ones that meet your needs and enhance the tool's features.
-Cross-Platform Functionality: As a web-based tool, Pixso operates flawlessly on Mac, Windows, and Linux.
1.2 Use Cases
-Team Collaboration: In large-scale UI design projects, the entire design team can collaborate on the same file. Everyone can monitor each other's progress, and exchange ideas, which not only boosts efficiency but also minimizes communication gaps.
-Product Prototype Creation: Pixso, equipped with its integrated prototyping features, allows designers to develop prototypes of different fidelity levels. You can subsequently share these prototypes with developers and product managers, collect feedback, and enhance your designs.

-Design System Creation: Pixso streamlines the creation and upkeep of a design system. You can develop a component library available to all team members, guaranteeing design uniformity throughout projects.
2. Adobe XD
2.1 Introduction
Adobe XD is tailor-made for interaction and user experience designers. It comes with a robust set of tools and features that empower designers to craft high-quality interaction designs and prototypes.
-Visual Design Tools: Adobe XD provides an easy-to-use interface equipped with accessible tools. Designers can easily design and modify interface components such as buttons, text fields, and graphics through straightforward drag-and-drop and resizing actions.
-Interaction Design Features: You can incorporate interactive actions into interface components, like clicks, swipes, and drags. To simulate real-world user interactions, define desired states and trigger events to create interaction effects.
Prototyping: Prototyping is an area in which Adobe XD excels. By adding page connections, transition effects, and animations to improve the prototypes' realism, designers may swiftly turn their design drafts into interactive prototypes.
-Working Together and Sharing: It fosters teamwork. Designers can collaborate on a single project, exchange design drafts and prototype links, and obtain feedback instantly.

2.2 Use Cases
-Web Page Design: Adobe XD provides a plethora of tools for creating diverse web page interfaces. Utilize the artboard function to create various page states, including home pages, product detail pages, and login pages. The predefined grids and layout tools make page design easier, while the vector drawing tools assist in creating page components. Include interaction effects to highlight the interactive flow of the page.
- Mobile App Prototyping: This is a wonderful resource for developing mobile application prototypes. Designers can use the design tools to create app interfaces and interactions. You can use mobile app templates and functional components to create reusable features and quickly build app pages. Next, use the prototyping capability to add interactive elements, then export the prototype for distribution.
3. Sketch
3.1 Introduction
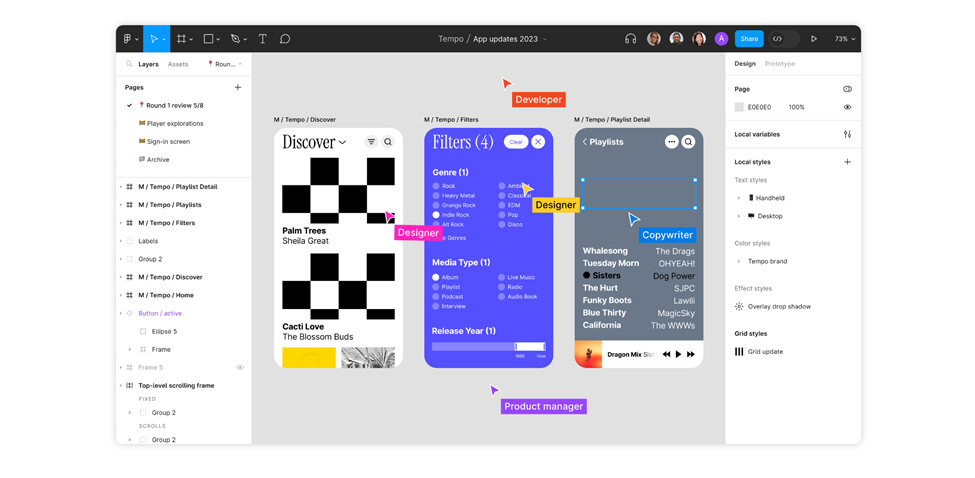
Sketch is a popular professional tool for interaction design, particularly in UI and UX design. It offers a wide range of features and tools for creating excellent interaction design prototypes.
-Vector Editing Expertise: Sketch offers unrivaled vector editing capabilities. Designers can create precise shapes and symbols by using various shape tools, path editors, and boolean operations.
-Component and Style Repositories: It enables designers to create reusable components and style collections. Save commonly used elements as components and apply them across different artboards. Manage colors, fonts, and styles in the style library to maintain design consistency.

-Real-Time Collaboration and Sharing: Sketch allows for real-time teamwork. Team members can work together on design files, sharing them effortlessly to improve communication and feedback.
-Plugin Ecosystem: The extensive plugin ecosystem in Sketch allows designers to expand the software's functionalities. Plugins can automate repetitive tasks and introduce new features.
3.2 Use Cases
-UI Design: Sketch's tools make it easy to create a wide range of interface elements. Leverage its vector editing capabilities to adjust and modify element styles and layouts. Create a mobile app's user interface, for instance, with all the required interactive components.
-Modeling: To evaluate UI interactions, make interactive prototypes in Sketch. Connect various parts and pages to mimic user actions. Show how to register and make a purchase on a shopping app, for example.
4. Figma
4.1 Introduction
Figma is a powerful online interaction design tool renowned for its capabilities in UI design and prototyping. Its intuitive interface and wide range of features enable designers to swiftly develop and distribute interactive designs. It allows for simultaneous collaboration, letting team members edit the same document concurrently while instantly viewing one another's changes. It also offers a large selection of plugins and design tools.
-Design Tools: With a wide variety of design tools, including canvases, layers, vector graphics, and text editing choices, Figma makes it easier to create intricate interaction designs.

- Prototyping: Figma makes it easy to create interactive prototypes. Add links and animations to your pages to improve your designs.
-Group Cooperation: The cooperative feature is groundbreaking. Motivate team members to edit the same document while observing changes in real-time.
-Distribution and Feedback: Share design files with others, allowing them to provide comments and feedback, which improves communication with the team and clients.
4.2 Use Cases
-Prototype Development: Utilize Figma's design features and component collection to create interactive prototypes. Design interface components with the canvas, shape, and text tools, and then incorporate animations and connected pages to enhance the interactivity of the prototype.
- Collaborative Design: Figma, being a cloud-based tool, enables multiple designers to work together on a single file. Share ideas, participate in discussions, and receive feedback in real-time to improve team cooperation.
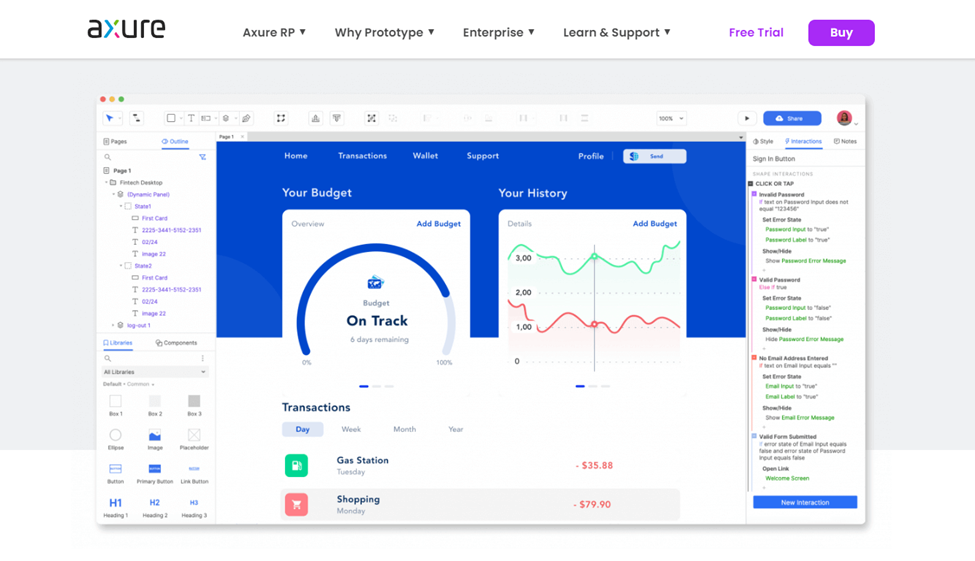
5. Axure RP
5.1 Introduction
Axure RP is a robust interaction design tool widely used in UI and UX design. It provides a wide array of tools and features for developing high-quality prototypes and interaction designs.
-Quick Prototyping: Thanks to its extensive array of preset elements and templates, Axure RP facilitates swift prototype development. Move components with drag and drop, establish interaction actions and states, and specify page transitions.

-Extensive Customization Options: Tailor component styles, interaction behaviors, and page designs to meet your unique requirements. Utilize the property and interaction panels for accurate modifications.
-Team Cooperation: It enables multiple individuals to collaborate through cloud sharing and version management. Team members can simultaneously edit and comment on designs.
5.2 Use Cases
-Online shopping Website Design: Axure RP can be used to generate page prototypes for e-commerce websites. Create a shopping cart page, for instance, with interactive tools for adding, removing, and changing product quantities.
6. InVision Studio
6.1 Introduction
It makes creating captivating interaction designs easier with its many features and tools. Designers can quickly create interactive prototypes, view them in real-time, and share them with ease because of its intuitive interface and powerful animation features.
Additionally, it offers a resource library to improve design quality, a rich plugin environment, and the ability for numerous users to collaborate.

6.2 Use Cases
-Product Prototype Creation: InVision Studio can transform design mockups into interactive prototypes for user testing. Use its tools to design interfaces, add interactive elements, and create animations. The real-time collaboration feature enables team members to work together efficiently.
Final Thoughts
As you have seen, every one of these interaction design tools has its charm and set of benefits. Take into account your project's needs, team size, financial constraints, and personal preferences while choosing an interface design tool. There is a tool on this list that is ideal for you, regardless of whether you need it for basic UI design or intricate prototyping. In order to improve your interaction design abilities, feel free to experiment with these tools!






