In today's digital-first world, mobile app interface design plays a pivotal role in determining the success of applications. A seamless, intuitive, and visually appealing interface can elevate user engagement, while poor design choices can lead to frustration and app abandonment. This blog explores standout examples of mobile app UI design, core design principles, and actionable steps to create exceptional interfaces using tools like Pixso.
Why Mobile App Interface Design Matters?

The average user spends over 4 hours daily on mobile apps, making mobile app interface design a critical factor in retaining attention. A well-crafted interface:
- Enhances usability and accessibility.
- Builds brand trust through consistency.
- Reduces cognitive load with intuitive navigation.
- By prioritizing mobile app UI design, businesses can deliver experiences that resonate with users and drive long-term loyalty.
Core Principles of Mobile App Interface Design

Adhering to foundational principles ensures your mobile app interface design aligns with user expectations and industry standards.
1. Simplicity and Clarity
Avoid clutter by focusing on essential elements. For example, Headspace uses minimalist visuals and clear typography to guide users through meditation sessions. Overloading screens with buttons or text contradicts effective mobile app design.
2. Consistency Across Platforms
Maintain uniformity in colors, icons, and interactions. Instagram's mobile app interface design ensures its grid layout and navigation bar remain identical on iOS and Android, reducing the learning curve for cross-platform users.
3. Accessibility for All Users
Incorporate high-contrast colors, scalable fonts, and voice commands. Apps like Spotify use dynamic text sizing to accommodate users with visual impairments, a hallmark of inclusive mobile application UI design.
4. Feedback and Responsiveness
Provide real-time responses to user actions. When Airbnb guests submit a booking request, animations and status updates reassure them that the process is underway.
Outstanding Examples of Mobile Application UI Design
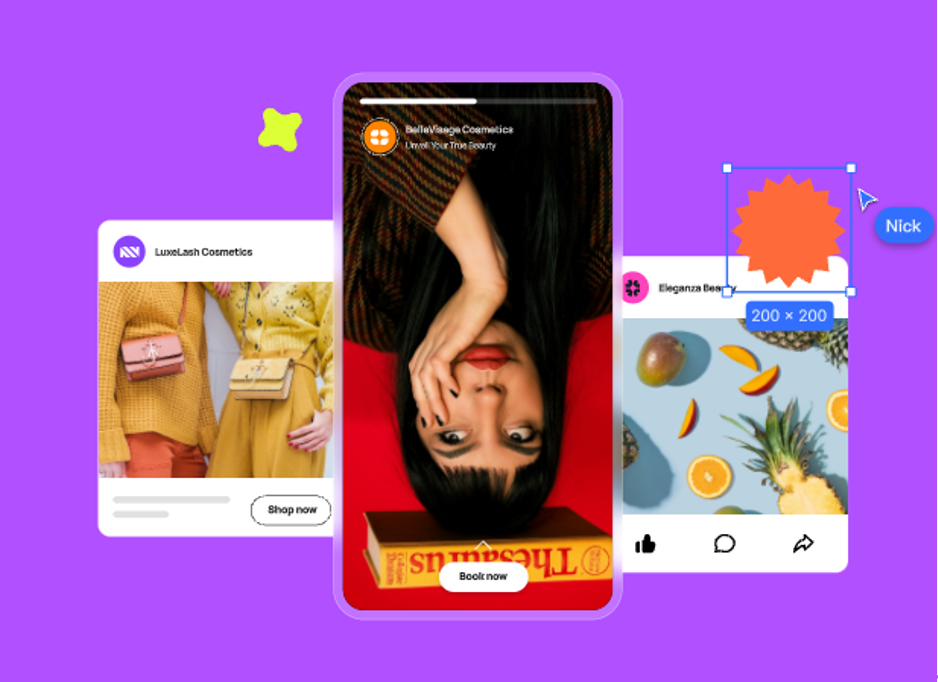
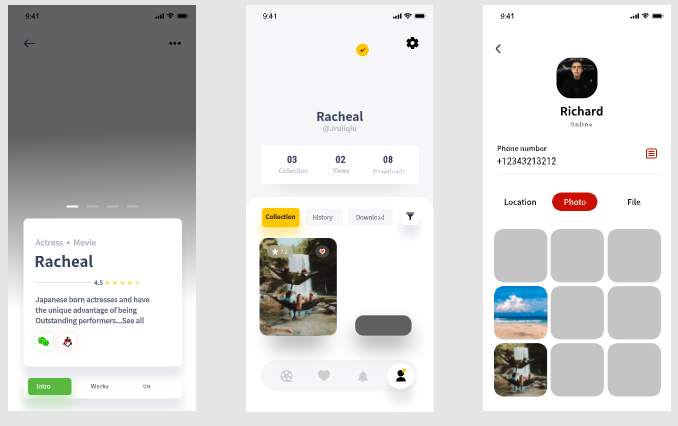
1. Social Apps: Encouraging Interaction and Content Sharing

Social apps thrive on seamless communication and visual engagement. Effective mobile app UI design for this category often includes:
Dynamic Feed Layouts
A grid or card-based structure prioritizes user-generated content (e.g., photos, videos, or status updates). Designers can use Pixso's pre-built feed templates to experiment with spacing, image ratios, and interactive elements like "like" buttons.
Floating Action Buttons (FABs)
A central FAB for primary actions (e.g., posting content or starting a chat) reduces clutter. Pixso's UI kits offer customizable FAB designs with animation presets to simulate tap effects.
Real-Time Notifications
Discreet badges or pop-up banners keep users informed without disrupting browsing. Designers can prototype notification flows using Pixso's interactive components.
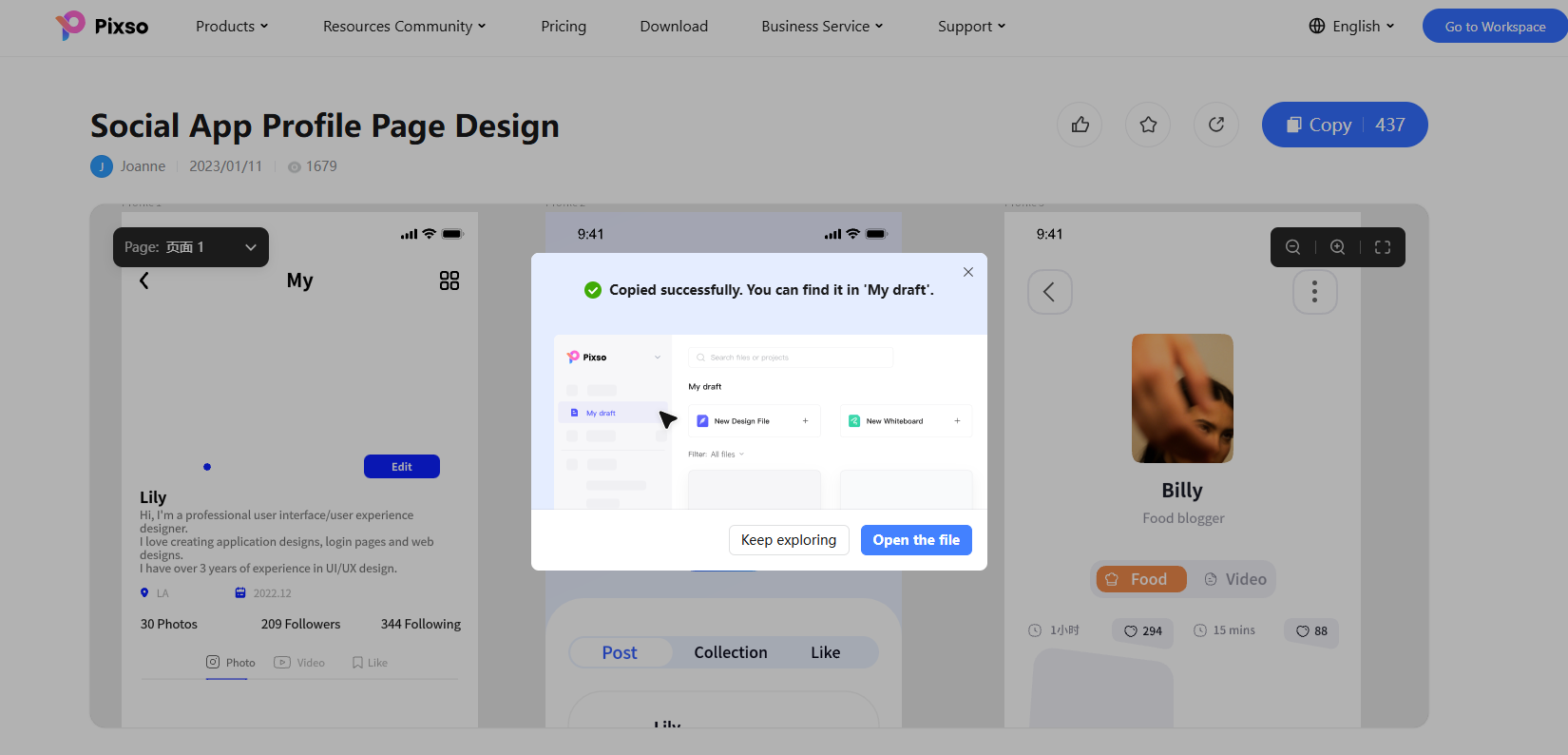
Pixso Community Tip: Search for "social app" in the Pixso resource library to find editable templates for comment sections and profile screens.

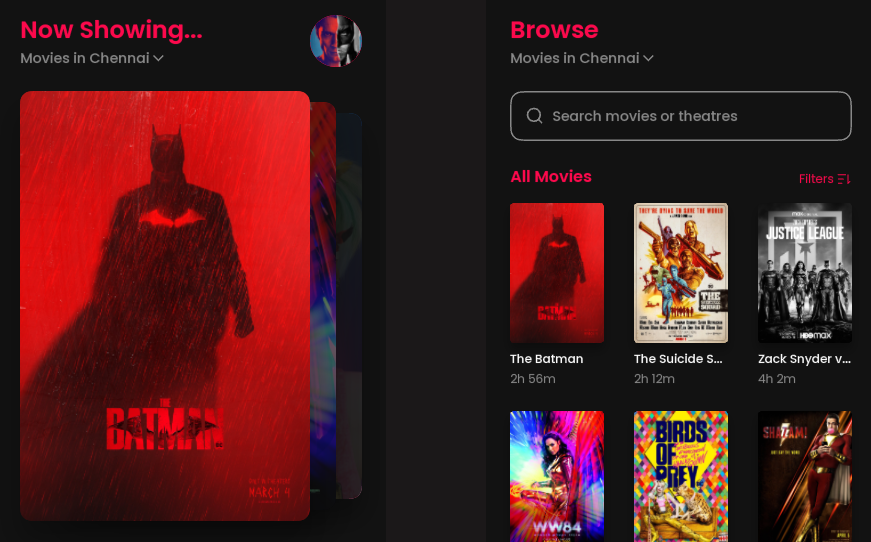
2. Movie Streaming Platforms: Immersive Content Discovery

Streaming services require mobile app interface design that balances visual appeal with effortless navigation. Key features include:
Hero Image Carousels
Full-screen previews of trending shows or movies grab attention. Use Pixso's auto-layout tools to design responsive carousels that adapt to screen sizes.
Minimalist Playback Controls
Hidden progress bars and gesture-based controls (e.g., swipe to adjust volume) maintain immersion. Pixso's prototyping features can simulate touch interactions like double-tap to pause.
Personalized Recommendation Rows
Algorithm-driven categories ("Because You Watched…") enhance discovery. Designers can replicate this with Pixso's data table components and placeholder text.
Pixso Community Tip: The "movie" includes ready-to-use video player interfaces and category filters.
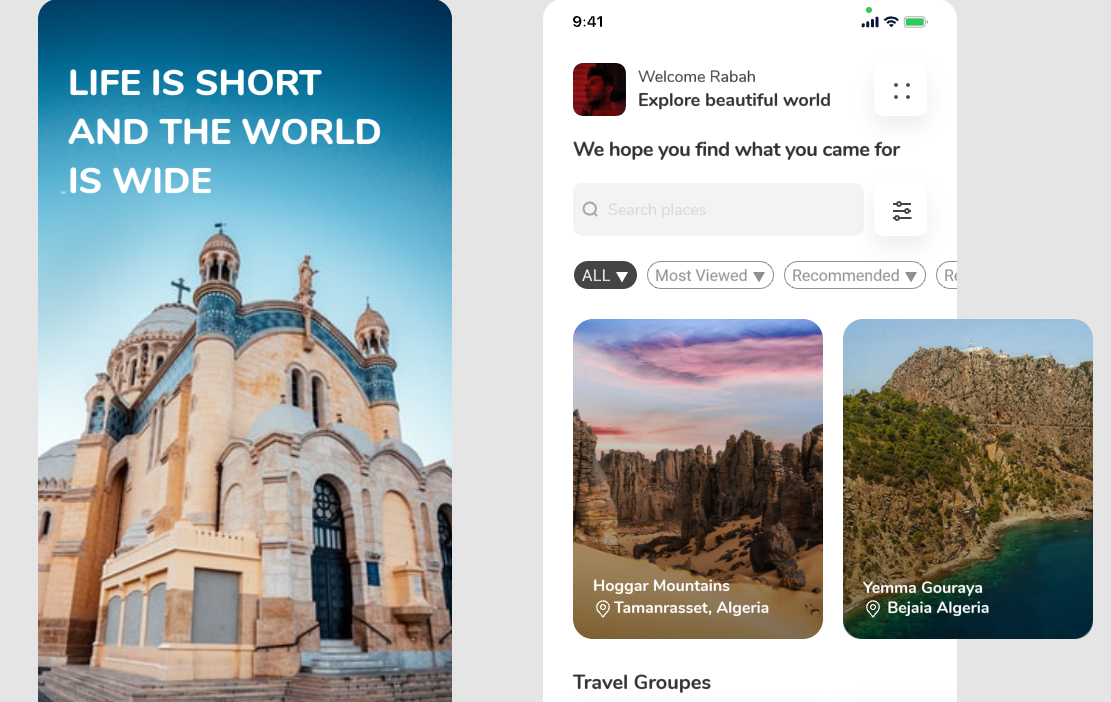
3. Travel Apps: Simplifying Complex Planning

Travel platforms demand mobile app UI design that organizes vast information into intuitive workflows. Focus areas include:
Map-Centric Search
Interactive maps with layered filters (price, ratings, amenities) allow users to explore destinations visually. Pixso's vector tools help design custom map markers and location pins.
Step-by-Step Booking Assistants
Progress indicators and collapsible forms break multi-step processes (e.g., flight selection, hotel booking) into manageable tasks. Use Pixso's flowchart templates to map user journeys.
Visual Itinerary Summaries
Timeline-based layouts consolidate reservations (flights, hotels, tours) into a single scrollable view. Pixso's timeline components can be customized with icons and color tags.
Pixso Community Tip: Search for "travel" to find editable itinerary templates and booking confirmation screens.
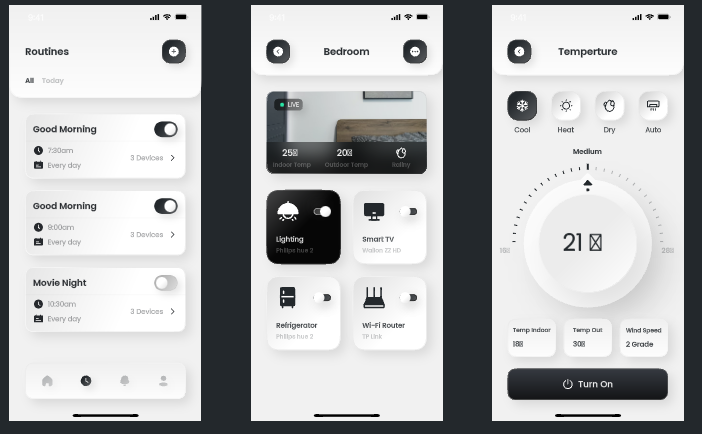
4. Smart Home Apps: Centralizing Device Control

Smart home interfaces require mobile app interface design that simplifies IoT management. Critical elements involve:
Status Dashboards
At-a-glance overviews of connected devices (lights, thermostats, cameras) using color-coded icons. Pixso's dashboard templates include real-time status indicators and battery level displays.
Voice + Touch Hybrid UI
Dual input modes (typing commands vs. voice prompts) cater to different scenarios. Designers can prototype voice interaction flows with Pixso's hotspot linking feature.
Automation Routines
Pre-configured scenes ("Good Night" or "Vacation Mode") let users control multiple devices with one tap. Use Pixso's conditional logic components to visualize trigger-action relationships.
Pixso Community Tip: The "smart home" provides thermostat controls, lighting sliders, and security panel designs.
5. Cross-Category Design Insights
While each category has unique requirements, successful mobile application UI design universally relies on:
- User-Centric Hierarchy: Prioritizing frequently used features.
- Adaptive Layouts: Ensuring consistency across devices.
- Feedback Loops: Confirming actions through animations or micro-interactions.
By leveraging Pixso's collaborative tools and community resources, designers can rapidly iterate interfaces tailored to these themes without relying on brand-specific examples.
How to Design Interfaces Using Pixso: A Step-by-Step Guide
Pixso is a collaborative design tool ideal for mobile app interface design. Follow these steps to streamline your workflow:
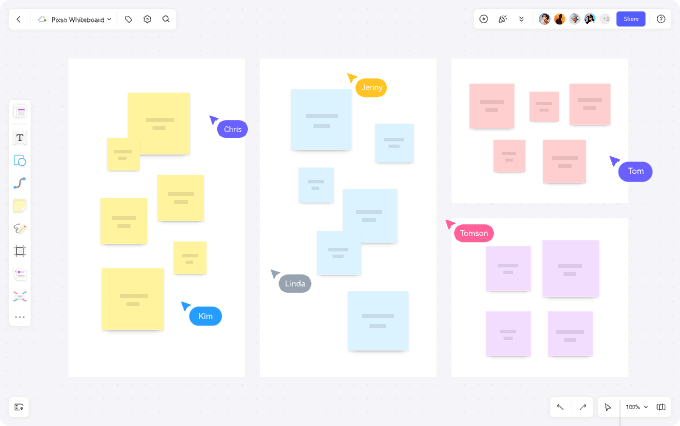
Step 1: Define Goals and User Flow
Outline your app's purpose and map user journeys. Pixso's whiteboard feature helps teams brainstorm and align on objectives before diving into mobile application design.

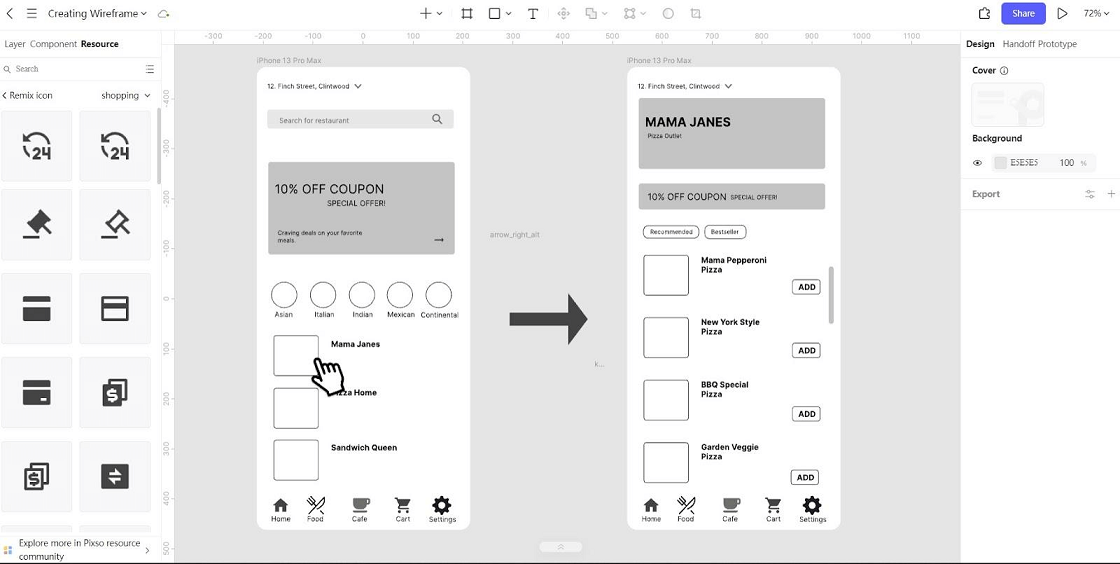
Step 2: Create Wireframes
Use Pixso's drag-and-drop components to build low-fidelity wireframes. Focus on layout structure and navigation flow—key pillars of effective interface design.

Step 3: Design High-Fidelity Screens
Leverage Pixso's vector tools and pre-built UI kits to craft pixel-perfect screens. Ensure consistency by saving color palettes and typography styles as shared libraries.

Step 4: Collaborate and Iterate
Share your prototype with stakeholders via Pixso's cloud platform. Collect feedback directly on designs and update screens in real time, fostering teamwork in mobile app design projects.

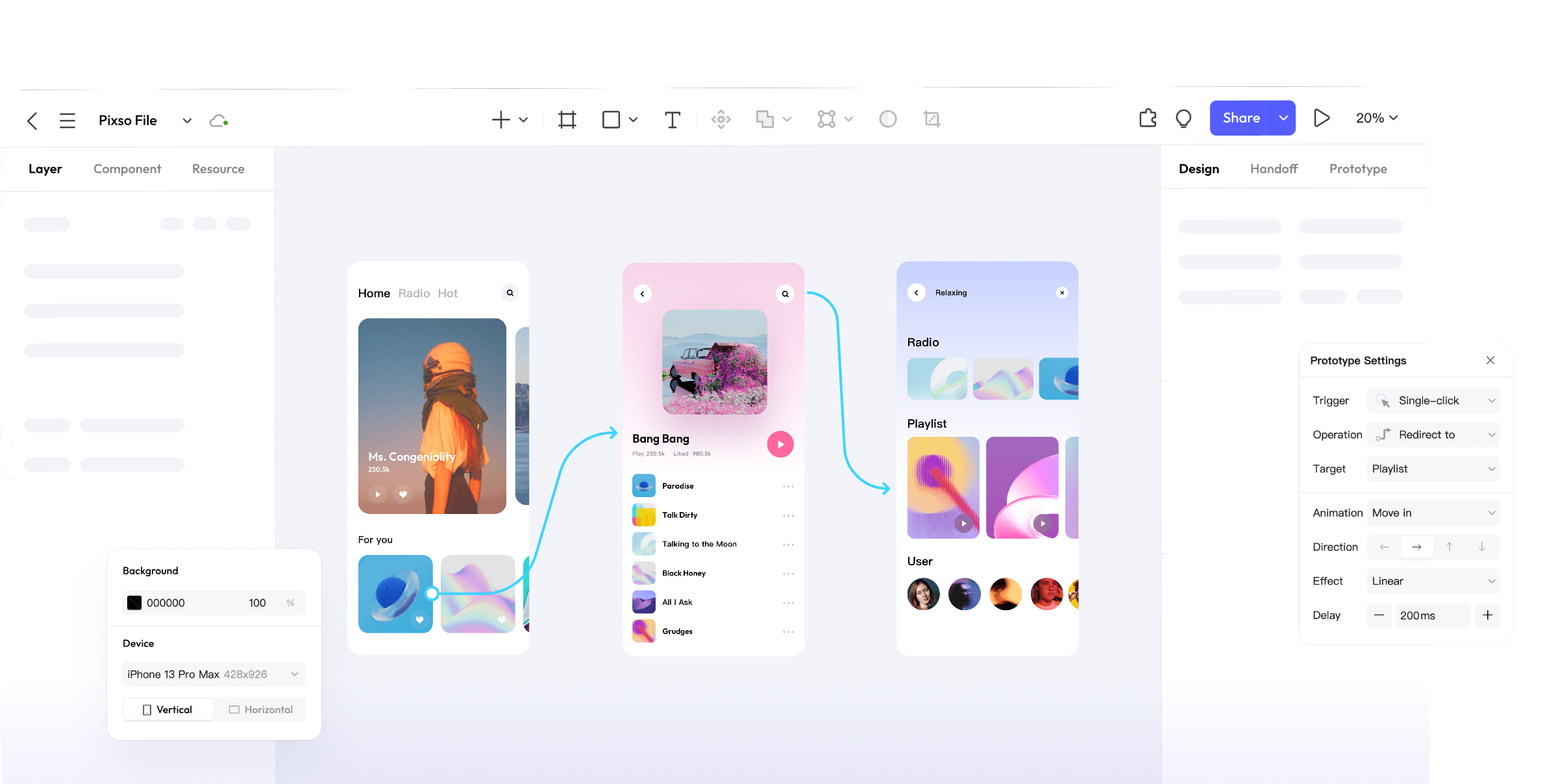
Step 5: Prototype and Test Interactions
Simulate transitions, button clicks, and scroll effects using Pixso's interactive prototyping features. Validate usability through A/B testing to refine your mobile application UI design.
Future Trends in Mobile App Interface Design
As technology evolves, mobile app interface design will increasingly prioritize:
- AI-Powered Personalization: Interfaces adapting to user habits.
- Voice-Activated Navigation: Reducing reliance on touch inputs.
- Augmented Reality Integration: Blending digital and physical worlds.
Staying ahead requires continuous learning and leveraging tools like Pixso to experiment with emerging trends in mobile app UI design.
Final Thoughts
Mastering mobile app interface design demands a blend of creativity, user empathy, and technical precision. By studying successful examples, adhering to core principles, and utilizing collaborative tools like Pixso, designers can create interfaces that captivate users and stand out in a crowded market. Whether you're refining an existing app or starting from scratch, remember: great mobile application UI design is invisible—it feels effortless because every detail has been thoughtfully crafted.






