Are you prepared to improve your knowledge of UI design? Motion design is becoming a crucial component of contemporary user interface design, giving our digital works of art an additional degree of interaction and engagement. We'll introduce what is motion design, explore some of the top motion design software choices available in this blog, as well as the key principles of motion design in user interface design.
What is Motion Design in UI?
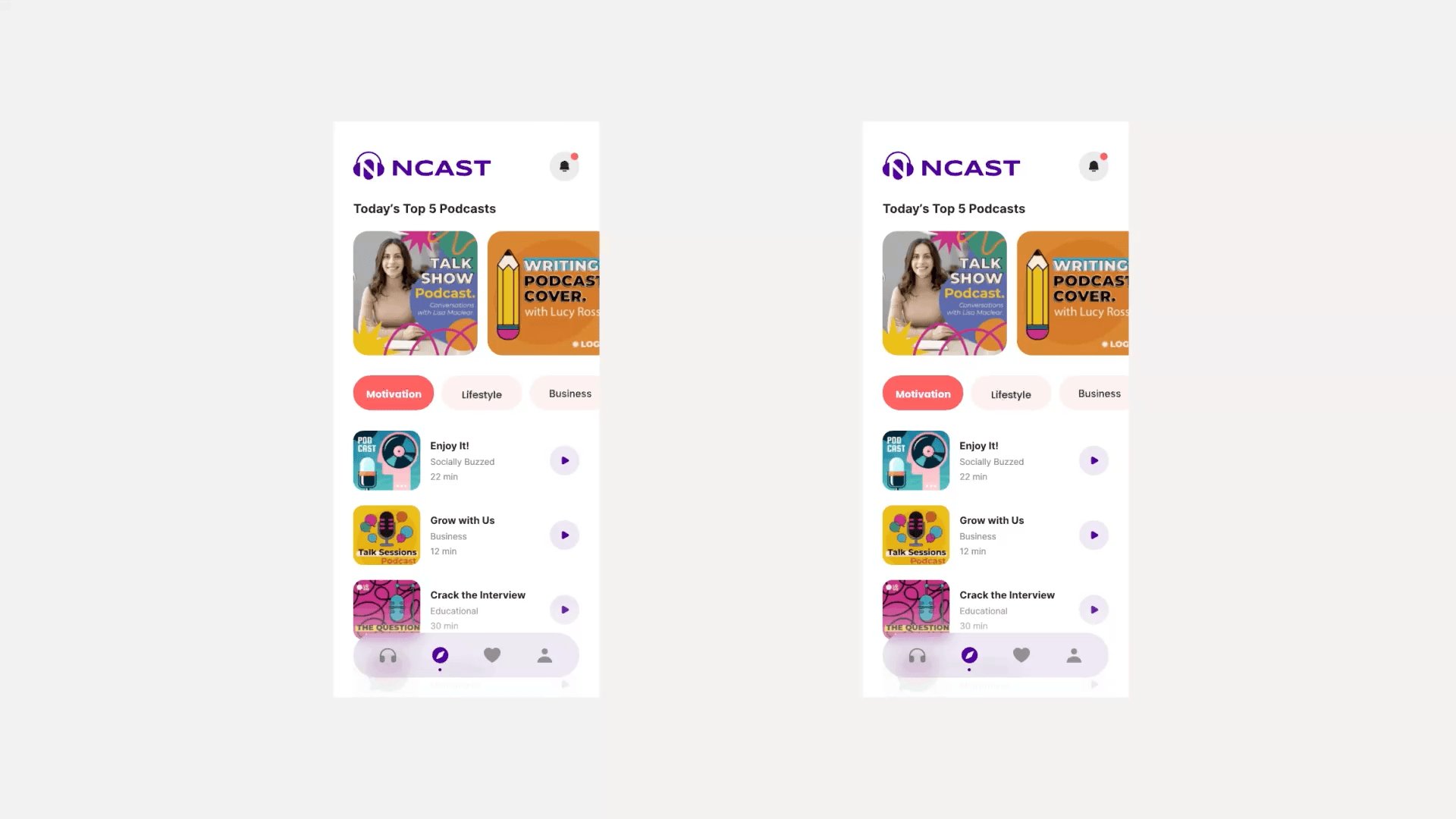
Motion design in user interfaces incorporates animation and movement to enhance the user experience. It's similar to incorporating a touch of magic into your UI design. Instead of relying on static elements, motion design brings your interfaces to life, guiding users through the app or site while making interactions more intuitive and enjoyable.
Think of it this way: when you press a button and it smoothly animates to indicate it has been triggered, or when a menu glides open seamlessly with an enjoyable transition, that's motion design at work. It helps users understand the flow of the interface, provides feedback on their actions, and adds to a sleek and professional appearance in the design.

Key Principles of Motion Design
Now that we know what is motion design in UI, let's talk about some of the key principles.
1. Consistency is Key
In motion design, consistency is crucial. The motion elements in your interface ought to maintain uniform timing, speed, and style, similar to other UI design features. This leads to a dependable and uniform user experience. Use the same or a similar animation for other interactive components, like dropdowns or toggles, if you utilize a specific type for button clicks. It's like possessing a reliable visual language for clients.
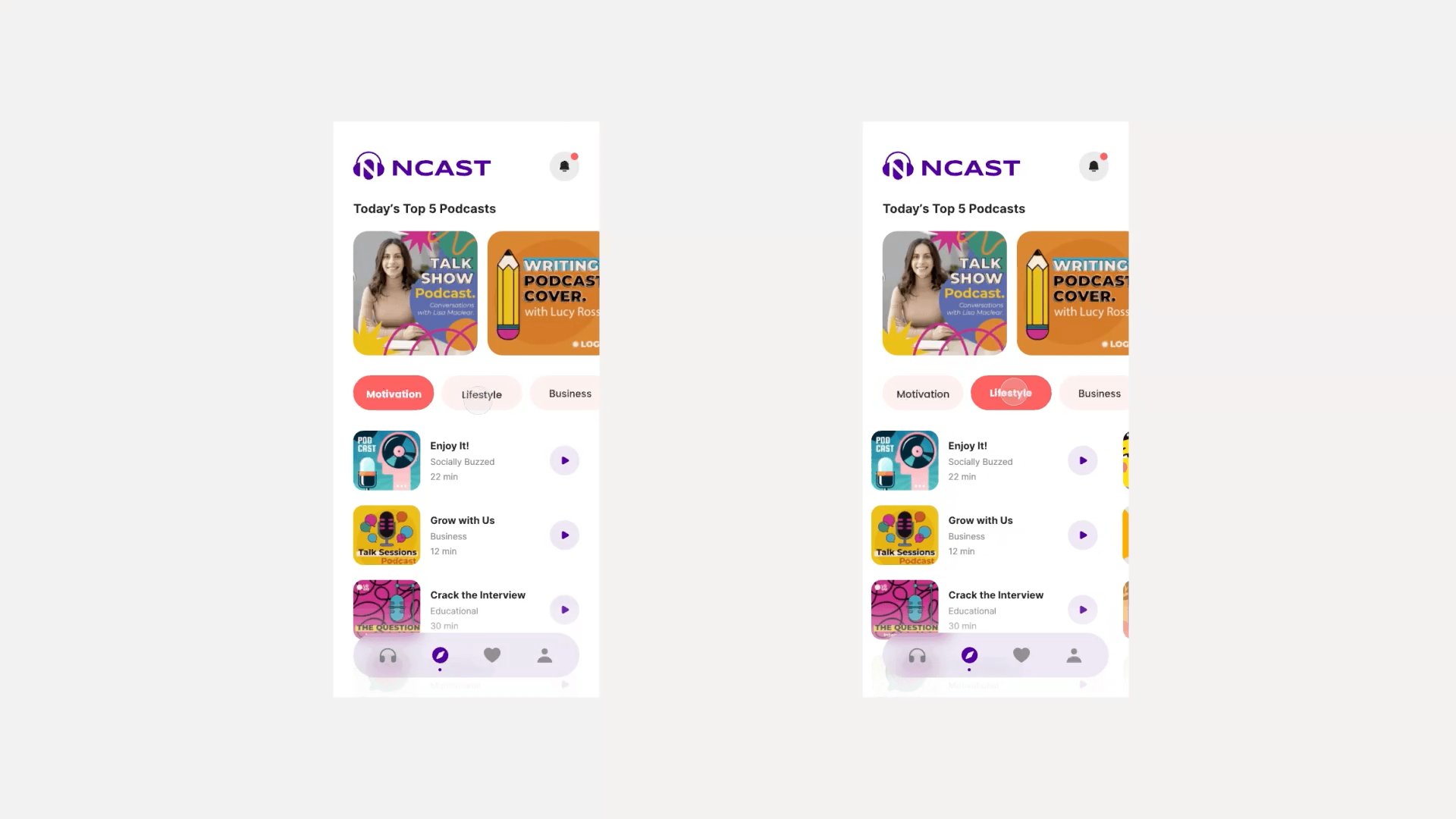
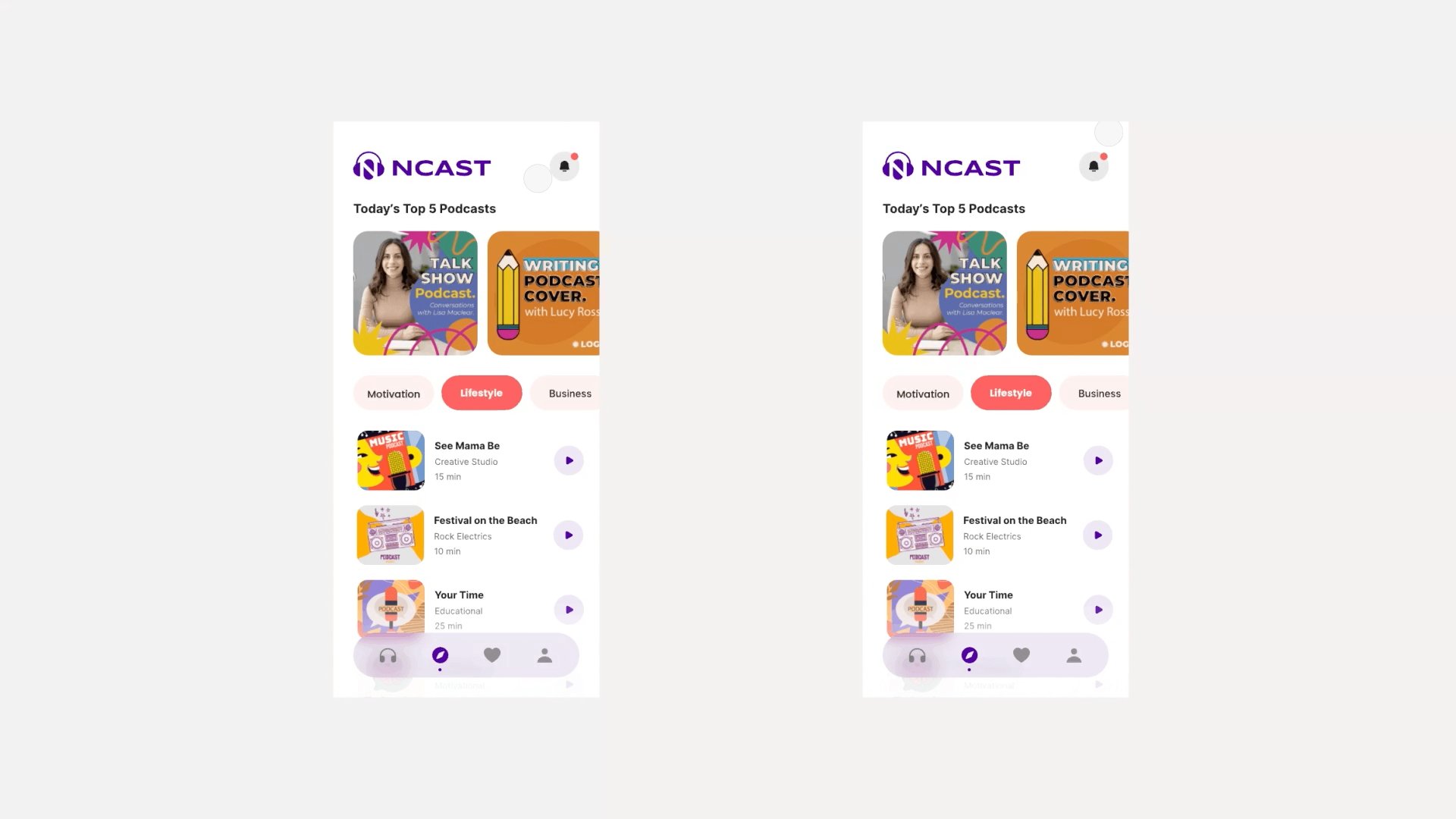
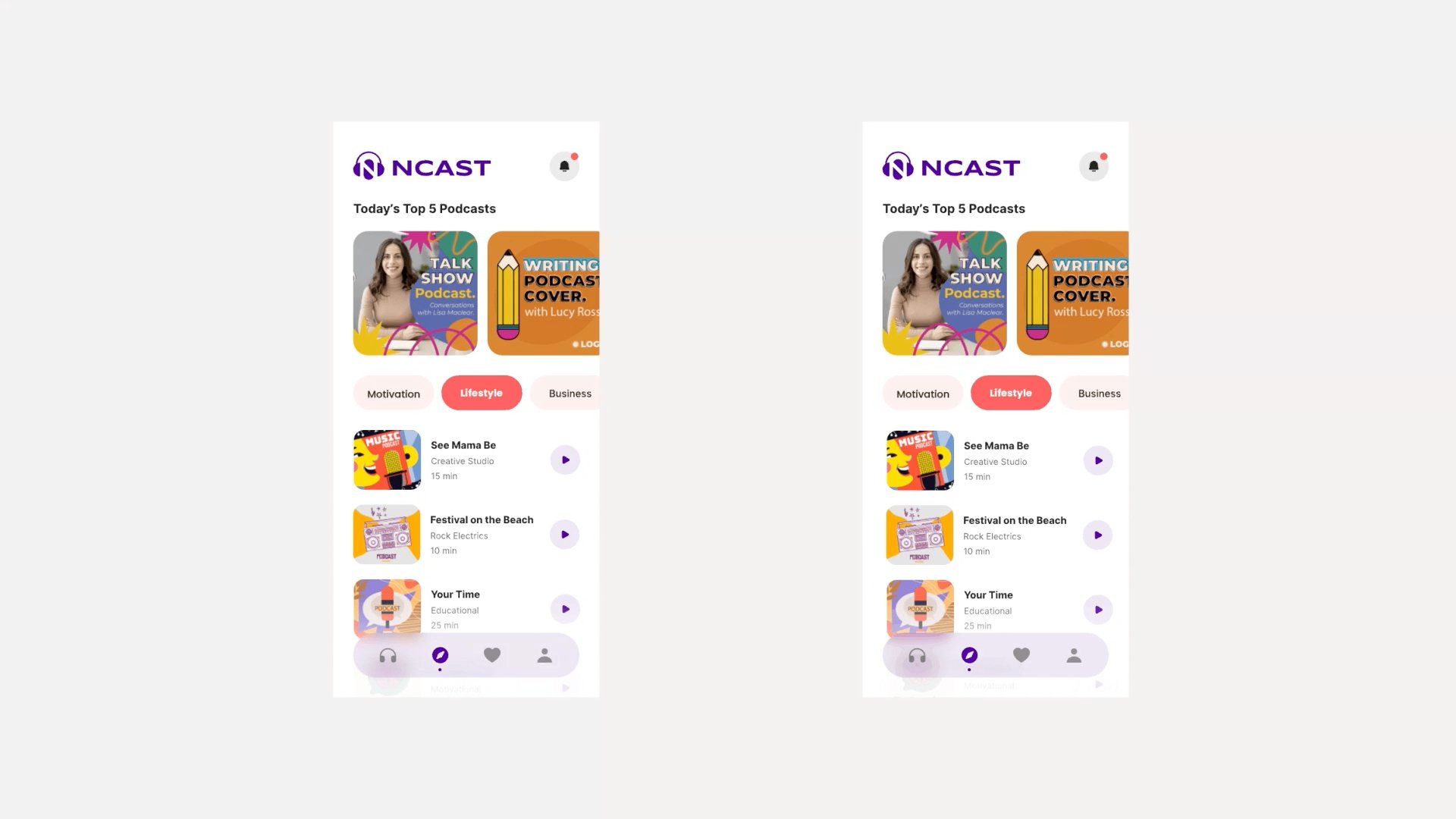
2. Use Motion to Guide the User
When used correctly, motion can assist users in navigating your user interface. Animations can be used to emphasize crucial components, demonstrate the relationships between various interface elements, and depict how the user journey progresses. For example, you might use a seamless transition to show the user where they are in the program and what to expect next when a new screen loads. It acts as a helping hand for the user as they navigate the digital world.

3. Keep it Subtle and Purposeful
While motion design can bring significant value to your UI, it is critical not to go overboard. Keep your animations minimal and purposeful. Avoid employing excessively flashy or distracting animations, which may overload the user. Every animation should serve a specific function, such as guiding the user, giving feedback, or improving the interface's aesthetic appeal. It's similar to flavoring food with the ideal amount—neither too much nor too little.
4. Consider the User's Context
When designing motion in UI, it's essential to consider the user's context. Think about the user's objectives, the device they want to use, and how they will interact with the interface. For instance, you should make sure that your animations are tailored for touch interactions and smaller screens if you're developing an app for mobile devices. If the user is in a rush, you may want to keep your animations brief and efficient. It's all about putting yourself in the shoes of the user and developing motion to fit their demands.

Motion Design Software Picks
Now that we've covered the key principles of motion design in UI, let's take a look at some of the best motion design software options for designers.
1. Pixso
With a wealth of tools for UI motion design, Pixso is a potent online collaborative design tool. Pixso makes it easy to create beautiful motion designs for your UI projects with its user-friendly interface and basic animation tools. You can develop interactive prototypes featuring seamless transitions, animations, and interactions, all on a single platform.

One of the amazing aspects of Pixso is its teamwork functionalities. You can collaborate with your teammates instantly, sharing your motion designs and receiving feedback. Improve your motion designs by using its extensive library of materials, which includes templates, icons, and design elements. Pixso is an excellent option for UI motion design, regardless of your level of experience as a designer.
2. Adobe After Effects
Adobe After Effects is a popular motion design software used by many designers around the world. It provides an extensive array of sophisticated tools for crafting intricate animations, visual effects, and motion graphics. Using After Effects, you can design anything from basic button animations to intricate video intros and animations.
After Effects presents a challenging learning curve, but once you become proficient, the opportunities are limitless. It works seamlessly with other Adobe applications such as Photoshop and Illustrator, allowing you to animate your static designs effortlessly. If you seek a high-quality motion design program with substantial capability and versatility, Adobe After Effects is certainly worth your consideration.

3. Principle
Principle is an easy-to-use motion design program made especially for making UI/UX animations and interactive prototypes. Without knowing any coding, designers can easily create fluid and captivating animations thanks to its user-friendly interface.
With Principle, you can easily build animations by creating keyframes and dragging and dropping components. Furthermore, you can see and alter your animations instantly. It's a great resource for quickly developing motion ideas and collecting feedback from colleagues or clients. Principle is an excellent option if you're looking for a fast and easy way to create motion graphics for your UI projects.
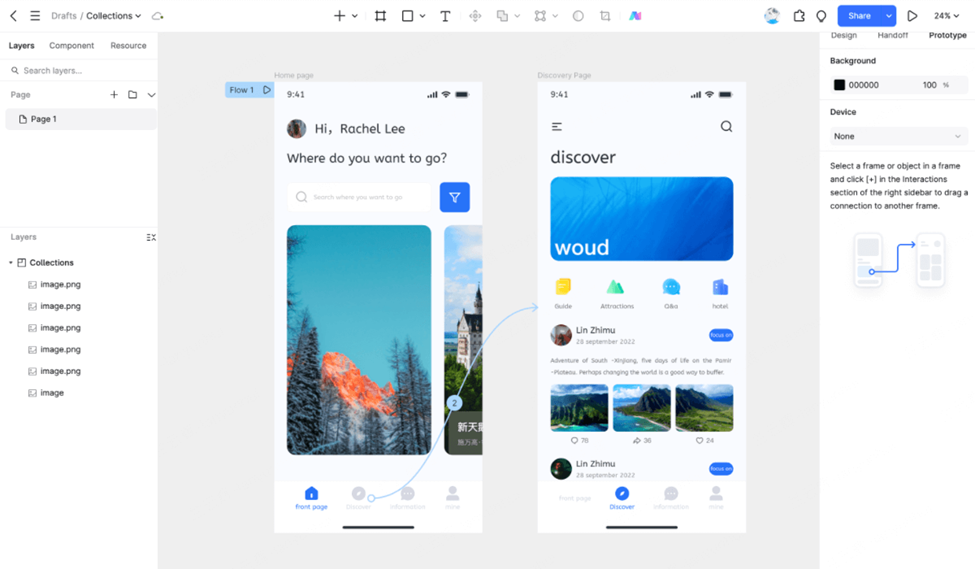
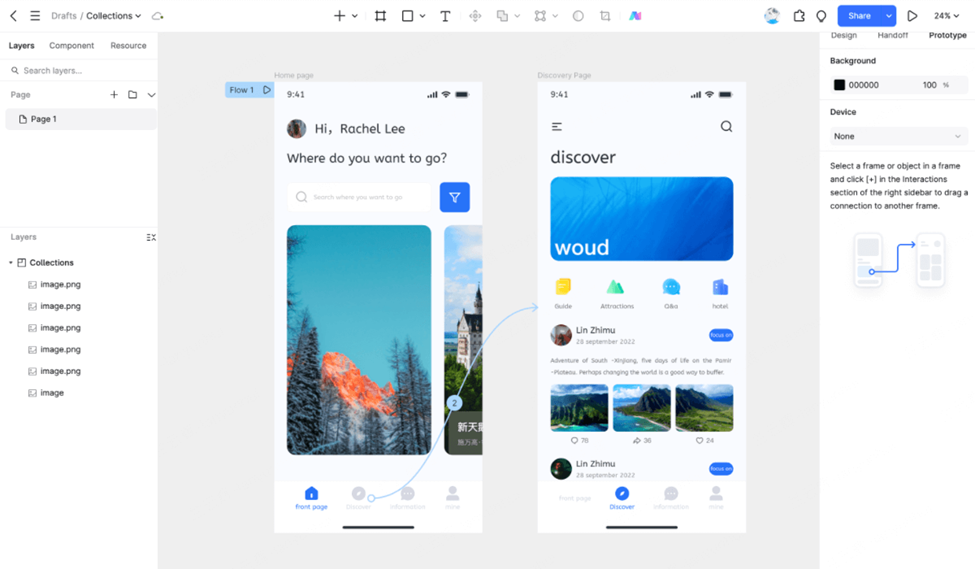
4. Figma
Figma is a popular design tool that offers great capabilities for motion design in user interfaces. By employing its prototyping capabilities, you can create interactive animations and transitions for your interface designs. Figma boasts a community of designers who share their motion design resources and templates, acting as a fantastic source of inspiration.
A benefit of Figma is its cloud-based design, enabling effortless collaboration with your team members. You can showcase your motion design prototypes and get instant feedback. While Figma's motion design capabilities might not compete with those found in specialized motion design software, it remains an excellent choice for designers looking to incorporate animation into their UI designs within an intuitive design setting.

Final Thoughts
Excelling in motion design within UI is an exhilarating and fulfilling path for designers. By grasping the essential concepts of motion design and selecting suitable motion design software, you can produce impressive and captivating UI designs that distinguish themselves from others. Whether you opt for Pixso due to its collaborative tools and user-friendliness, Adobe After Effects for its powerful features, Principle for its straightforwardness, or Figma for its ease of use, a suitable motion design software awaits you.
So, what are you anticipating? Begin your journey into motion design in UI today and elevate your design abilities to new levels. With some practice and imagination, you'll be crafting stunning motion designs that improve user experience and make your UI designs really stand out. Wishing you joy in your design work!






