When building a movie website, integrating a reliable movie database via APIs like TMDB (The Movie Database) API is key. It offers extensive movie data. But why are APIs so crucial? In this blog, we will explore the reason behind, how to integrate real-time data for an engaging user experience, understand the role of real data in website design, and look at the next steps for building your movie website.
Why APIs Matter for Movie Websites?

APIs act as bridges, allowing your website to pull real-time data directly from large movie databases. This eliminates the need to update content manually and ensures your users always have access to the latest movie information. For instance, using the TMDB API, developers can fetch trending movies, upcoming releases, and user reviews with just a few lines of code. This dynamic approach not only saves time but also enhances the user experience by providing fresh and engaging content.
Integrating Real-Time Data from Movie Database
A key feature of a successful movie website is its ability to provide real-time information. This is where APIs like TMDB API shine, enabling seamless integration of live data into your website's interface.
Setting Up Your API Keys and Plugins

The first step to integrating real-time data is configuring your API keys. Most movie APIs, including TMDB, require you to authenticate your requests with an API key. Once you've obtained it, you can use plugins or libraries to streamline the integration process. Frameworks like React or Vue.js offer tools to fetch data in real-time, making it easier to display dynamic content.
- Fetching Metadata and Search Results
With the API connected, you can begin fetching movie metadata. This includes details like titles, ratings, trailers, and release dates. For instance, adding a search bar powered by the TMDB API allows users to type in movie names and instantly receive relevant results. Similarly, you can implement filters for genres, release years, or popularity, giving users a personalized browsing experience. Integrating real-time data with a movie database not only keeps your content fresh but also ensures your website remains interactive and user-friendly.
The Role of Real Data in Movie Database Website Design
Real data plays a crucial role in shaping the design and functionality of a movie website. By incorporating dynamic content from APIs like TMDB, you can elevate the user experience and create visually appealing, engaging interfaces. Here's how to make the most of real data in your designs:
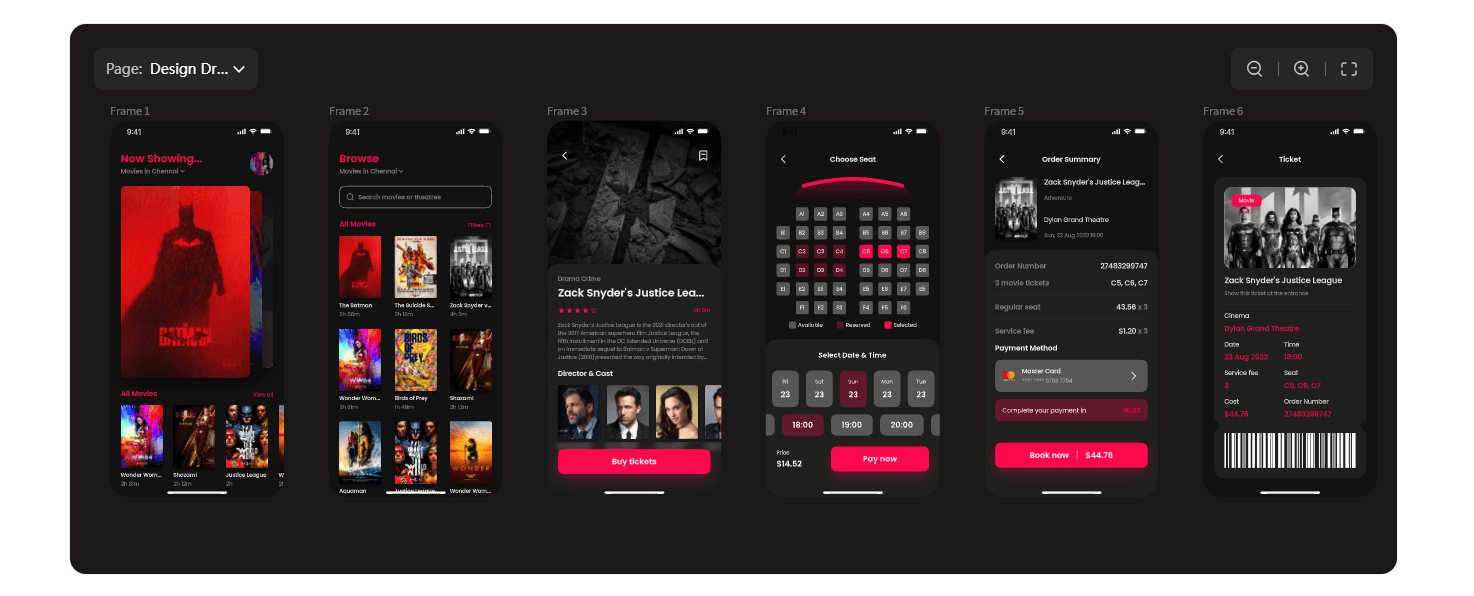
- Enhancing User Experience with Dynamic Content
Dynamic content, such as trending movies or personalized recommendations, keeps users engaged and encourages them to spend more time on your website. For example, movie cards that update in real-time with poster images, ratings, and descriptions can create a visually dynamic homepage. These elements, powered by APIs, make the website feel alive and relevant.
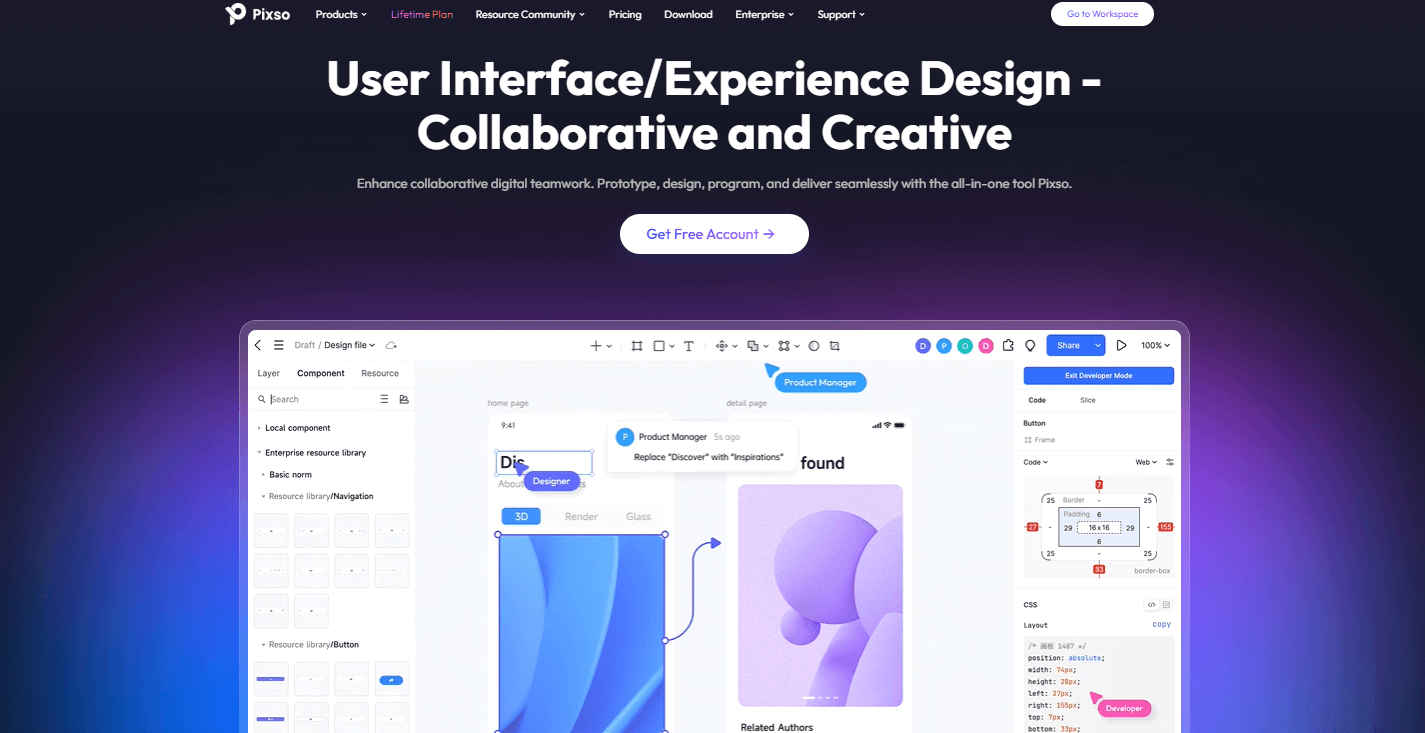
- Using Pixso for Data-Driven Design
Designing a movie website involves more than just fetching data—it requires crafting an intuitive and aesthetic interface. Tools like Pixso can simplify this process by enabling designers to create prototypes that incorporate real data. With the tool, you can simulate how movie metadata, such as titles, ratings, and posters, will appear on the final interface. By integrating such tool and leveraging real movie database content, you can design a website that is both functional and visually engaging, setting the stage for a standout user experience.

Next Steps: Building on Your Movie Website Design
Creating a movie website doesn't stop at basic functionality. As you grow your platform, exploring advanced features and opportunities for improvement can help you stand out in a competitive space.

- Expanding Functionalities with Advanced APIs
Once you've mastered the basics of API integration, consider exploring advanced features offered by movie APIs like TMDB. For instance, you can implement features like user-generated reviews, watchlists, or personalized recommendations based on viewing history. These advanced functionalities not only enhance user engagement but also provide deeper insights into user preferences.
- Opportunities for Future Improvements
Continuous improvement is key to staying relevant. Examine user feedback and website statistics to spot the aspects that call for improvement. For example, optimizing search algorithms or adding multilingual support can cater to a broader audience. Additionally, staying updated with API developments ensures you're leveraging the latest features and datasets. By focusing on innovation and user-centric design, your movie website can evolve into a comprehensive platform that caters to the diverse needs of movie enthusiasts.
Final Thoughts
Designing a movie website with a robust movie database at its core is an exciting yet challenging task. By leveraging APIs like TMDB, you can create a dynamic and engaging platform that delivers real-time data to users. Tools like Pixso further enhance the design process, ensuring your website is both functional and visually appealing. As you expand your platform, exploring advanced API features and continuously improving the user experience will keep your website ahead of the curve.
Whether you're building a simple movie listing site or a comprehensive movie discovery platform, the combination of powerful APIs and thoughtful design tools will set you up for success.





