In the digital age, choosing the right website design is crucial for effectively communicating your brand's message. Each option has unique advantages and limitations, making it essential to understand their differences to select the best fit for your needs. This blog will explore the key features, benefits, and limitations of both one page and multipage websites.
What Is a One Page Website?

1. Definition of One Page Website
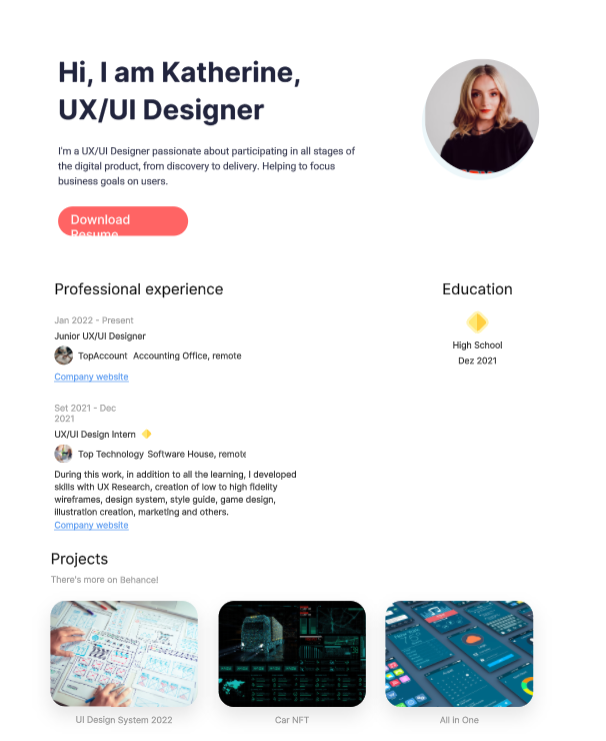
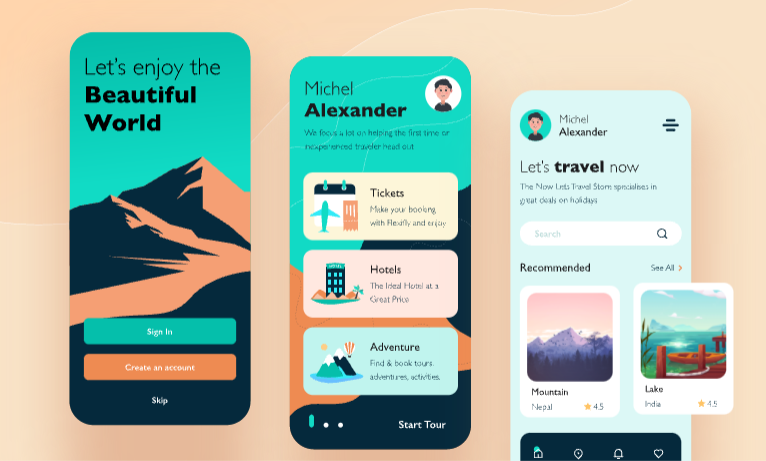
A one page website is a single, scrollable web page that contains all the information about a business or project within that single screen. Users navigate through different sections without the need for multiple page loads, often using anchor links that scroll smoothly to the relevant content. This setup is particularly popular for portfolios, personal sites, and landing pages where concise information is key.
2. Benefits of One Page Applications
Simplicity and Clarity: One page websites offer a straightforward user experience, allowing visitors to find information quickly. By presenting all content in one place, users can easily scroll through and absorb the information without the distraction of navigating through multiple pages. This simplicity can be particularly advantageous for users who may have limited attention spans or those browsing on mobile devices.
Mobile-Friendly: In today's mobile-centric world, one page designs often provide a more responsive and user-friendly experience. With a layout that adapts seamlessly to different screen sizes, these websites tend to perform better on smartphones and tablets, where users expect quick access to information.
Faster Load Times: With fewer resources required, one-page sites typically load faster, which can significantly improve user experience. Faster loading times not only keep users engaged but also contribute positively to SEO rankings, as search engines prioritize sites that load quickly.
3. Limitations of One Page Applications
SEO Challenges: While one-page sites can rank well for specific keywords, their limited content can hinder broader SEO efforts. With only one page to optimize, it can be difficult to target a wide range of keywords, which may affect overall visibility in search engine results.
Scalability Issues: As more information is added, the layout can become cluttered. If a one-page site begins to include too much content, it may overwhelm users and detract from the site's overall effectiveness. Additionally, frequent updates may require a complete redesign to maintain a clean and organized appearance.
Limited Analytics: Tracking user behavior can be more challenging due to the lack of distinct pages. While tools exist to analyze scrolling behavior, they may not provide the same depth of insight as traditional multi-page analytics, making it harder to understand user engagement and preferences.
4. Excellent One Page Website Examples
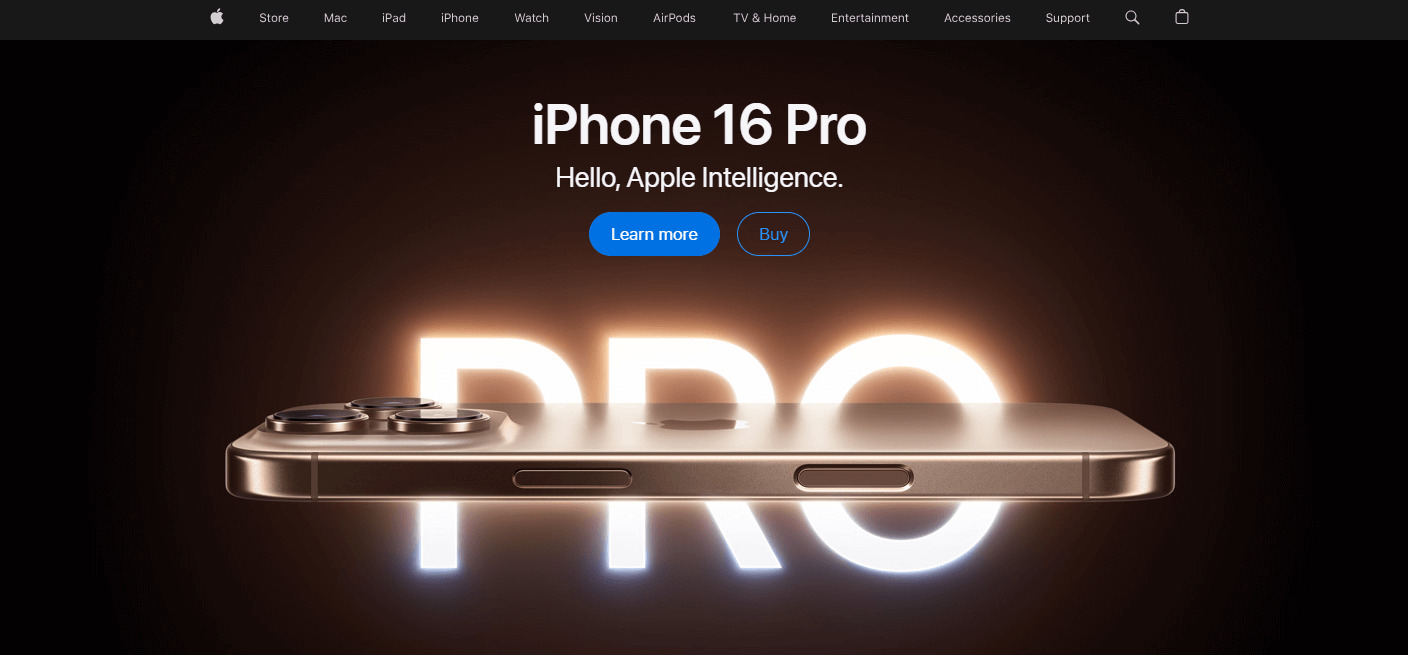
Apple: The Apple homepage is a prime example of a one-page website that effectively showcases its products. The sleek design, combined with captivating visuals and concise copy, draws users in and encourages exploration without feeling cluttered.

Strikingly: This website builder offers a range of templates that highlight features in a single, cohesive design. Their one-page templates are easy to navigate and visually appealing, making them perfect for startups and personal projects.
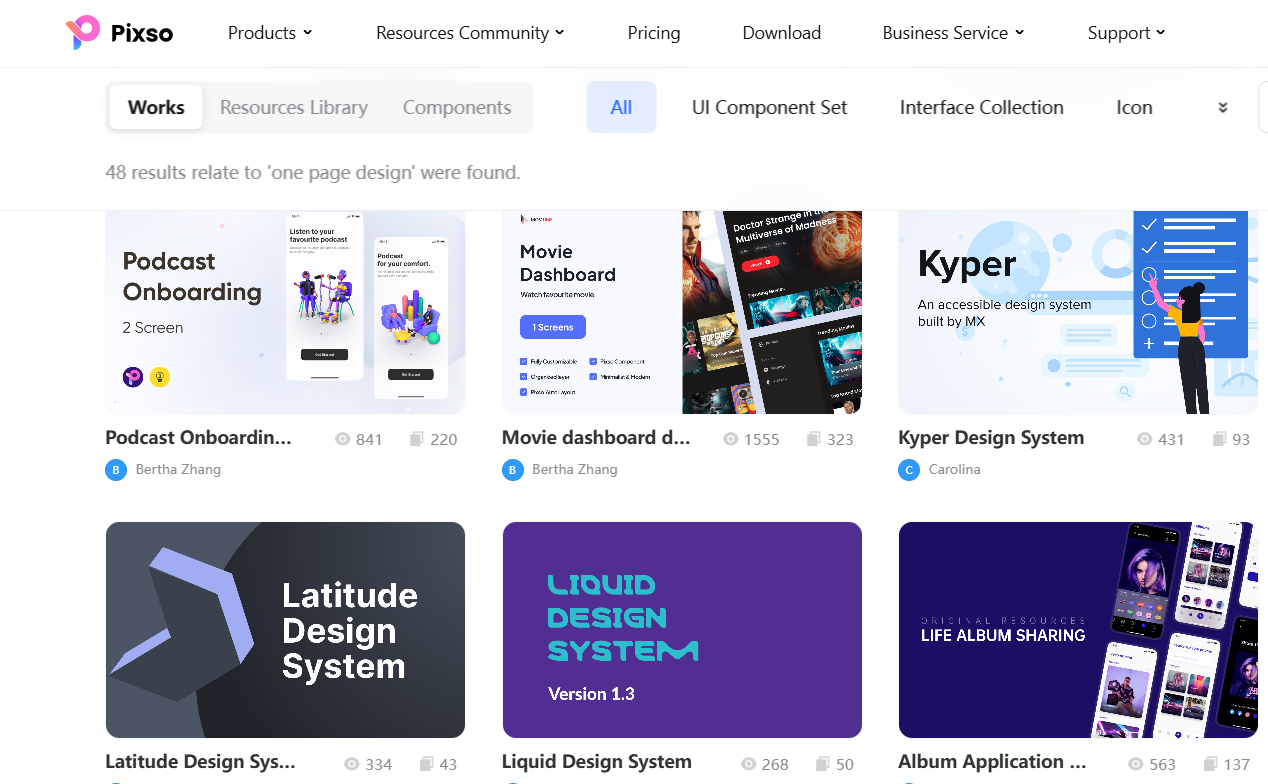
Also, it is a good choice to find excellent one page examples in some design websites, like pixso, which provide a variety of templates for reference.

What Is a Multipage Website?

1. Definition of Multipage Website
A multi-page website consists of multiple pages, each dedicated to different content. Users navigate between these pages through menus or links, allowing for a more extensive presentation of information. This structure is commonly used by businesses, e-commerce sites, and organizations that require detailed content.
2. Benefits of Multipage Applications
Enhanced SEO Opportunities: Multi-page websites allow for greater flexibility in SEO strategies. Each page can be optimized for specific keywords, leading to improved visibility in search engines. This structure enables businesses to target a wider audience and capture more organic traffic.
Scalability: As your business grows, a multi-page website can easily accommodate new content and features. Whether adding new product pages, blog posts, or service descriptions, the multi-page format can expand without compromising the user experience.
Better User Navigation: With a well-structured menu, users can easily find the information they need without scrolling through lengthy content. This intuitive navigation can enhance user satisfaction and encourage visitors to explore more of your site.
3. Limitations of Multipage Applications
Longer Load Times: More resources can lead to slower loading speeds, especially if the site is not optimized properly. Users may abandon a multi-page site if pages take too long to load, impacting overall traffic and conversions.
Maintenance Challenges: Keeping content updated across multiple pages requires more effort. Regularly checking and maintaining hyperlinks, updating information, and ensuring consistency in design can be time-consuming.
Higher Development Costs: Developing a multi-page site can be more expensive than a one-page site due to the increased complexity and additional content. This can pose a challenge for small businesses or startups that have tight budgets.
4. Excellent Multipage Website Examples
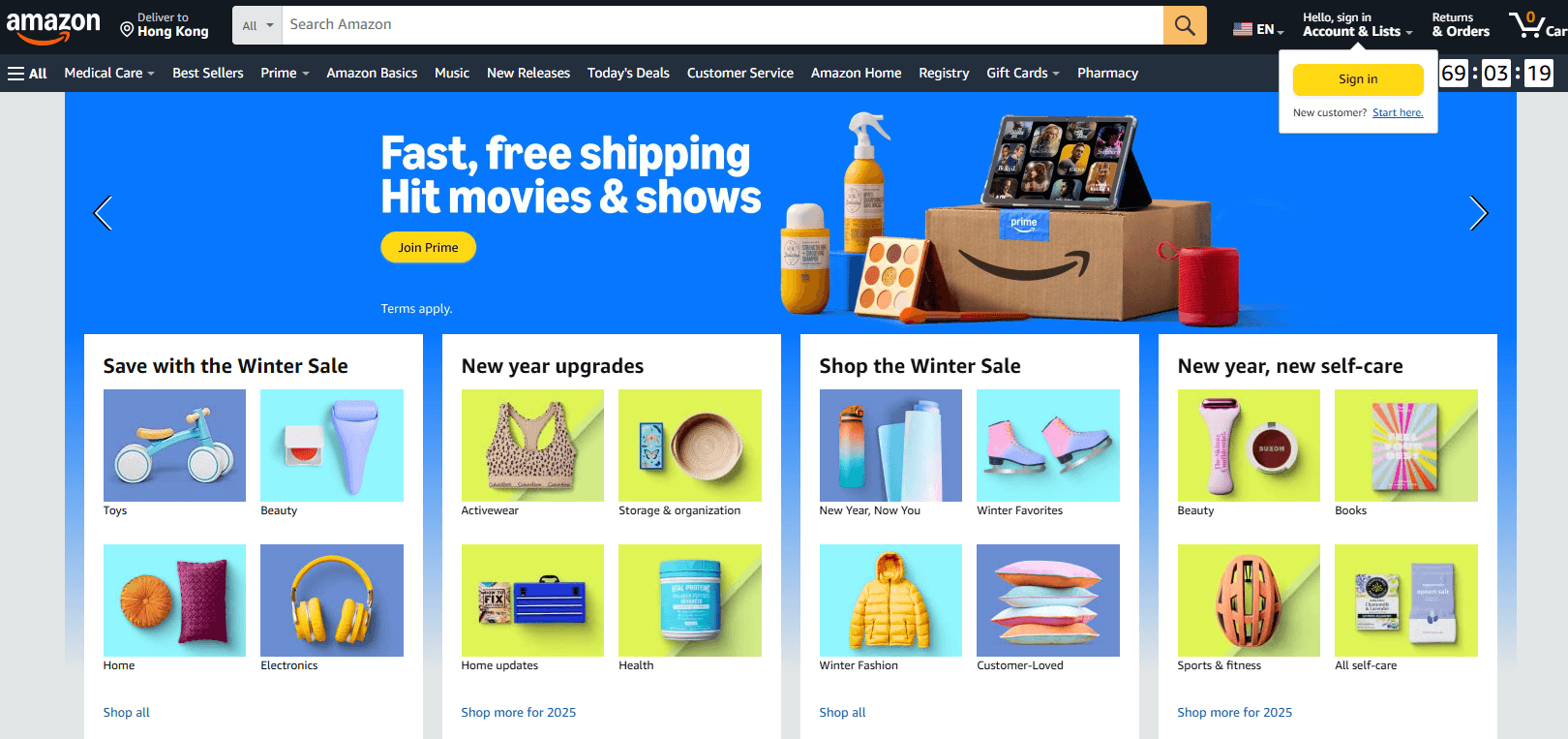
Amazon: This e-commerce giant effectively organizes vast amounts of products across multiple pages. Each product category is clearly defined, allowing users to navigate seamlessly through an extensive inventory.

BBC News: The BBC's website provides a structured layout for diverse news topics, enhancing user experience. With clearly labeled sections and easy access to various articles, users can quickly find the information that interests them.
Pixso Excellent Examples: The official website offers "resource community" for users to find different kinds of design elements and examples. These resources cover a wide range of design fields, from graphic design to UI/UX design, providing valuable inspiration and practical references for designers at all levels.
One Page vs. Multipage Website Design
When deciding between a one page and a multi-page website, consider your goals and content needs. One-page sites excel in simplicity and speed, making them ideal for portfolios or small businesses that want to convey essential information quickly. They are particularly effective for landing pages aimed at specific campaigns or events.
In contrast, multi-page sites offer scalability and depth, making them suitable for larger organizations or those with extensive content. They are better suited for businesses that require detailed product descriptions, blogs, or service offerings that demand more than a single page can provide.
Ultimately, the choice between one-page and multi-page designs should align with your business objectives, target audience, and the nature of the content you wish to present.
Final Thoughts
Both one page and multipage websites have their place in the digital landscape. Your choice should align with your business objectives and user experience goals. Each option presents unique advantages that can enhance the way you connect with your audience.
Whether you choose a one-page design to highlight a specific product or a multipage format to share a wealth of information, Pixso provides user-friendly tools and templates that make the design process accessible and efficient. With Pixso, you can take advantage of its drag-and-drop feature, which allows for instant placement of elements, and its real-time collaboration function, enabling seamless teamwork to quickly complete web design projects. Explore the platform to find the perfect layout for your needs. Start your journey to a stunning website today!