In the fast-paced world of design and development, the term "prototype" frequently comes up. Understanding the prototype meaning is essential for designers, developers, and stakeholders alike. Prototyping serves as a bridge between ideas and final products, allowing teams to visualize concepts, test functionality, and gather user feedback. This guide explores the prototype meaning in detail, examines the benefits of prototyping, outlines how to make a prototype, and highlights some of the leading digital prototyping tools available today.
Prototype Meaning in Design

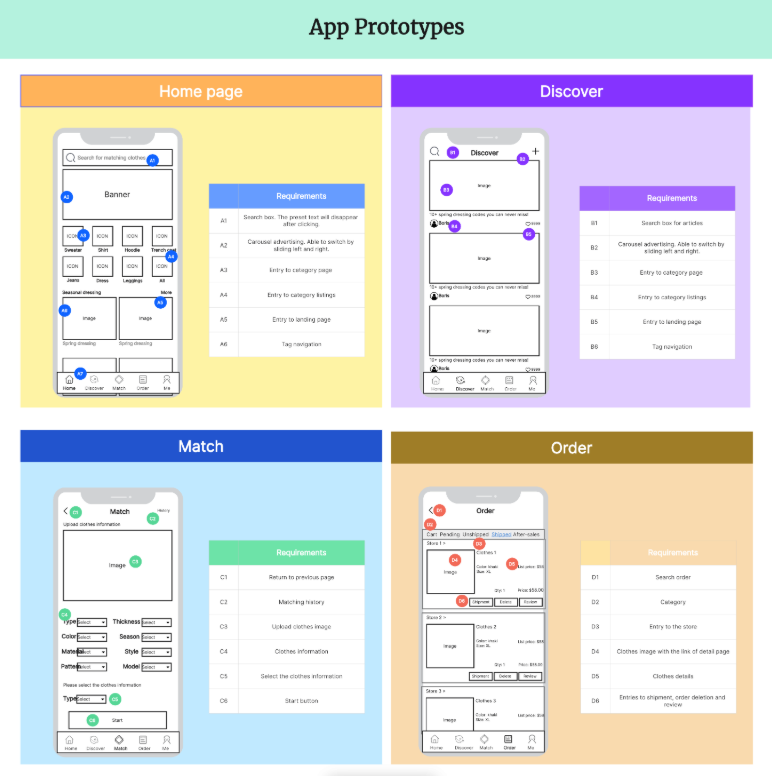
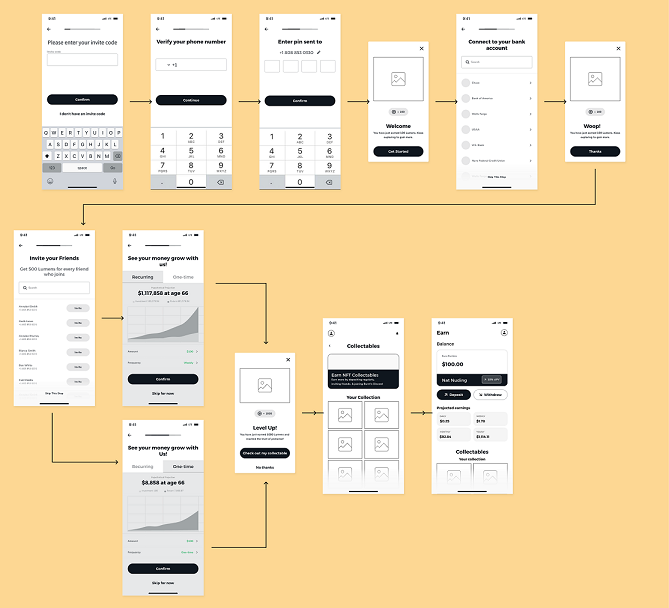
At its core, a prototype is a preliminary version of a product, used to demonstrate and test concepts before full-scale production. The prototype meaning extends beyond mere visual representation; it encompasses functionality, user interactions, and overall user experience. Prototypes can range widely in detail and sophistication, from simple low-fidelity sketches and wireframes to advanced high-fidelity interactive models that closely mimic the final product.
In design, a prototype serves several purposes:
- Visualization: Prototypes help designers and stakeholders visualize ideas that might be abstract or complex in text form.
- Validation: They provide an opportunity to validate concepts with real users, gathering feedback early in the design process.
- Iteration: Prototypes facilitate iterative design, allowing teams to refine concepts based on user interactions and feedback.
Understanding the prototype meaning is vital for anyone involved in the design process, as it emphasizes the importance of testing and validation before moving to production.
The Benefits of Prototyping

Prototyping offers numerous benefits that can significantly enhance the design and development process:
- User-Centric Design: Prototyping places users at the center of the design process. By involving users early, teams can ensure that the final product meets their needs and expectations.
- Cost-Effective: Identifying issues early through prototyping can save time and money. Addressing design flaws during the prototyping phase is often less expensive than making changes after development begins.
- Enhanced Collaboration: Prototypes foster collaboration among team members. Designers, developers, and stakeholders can review and discuss the prototype, leading to better alignment on objectives and features.
- Faster Feedback: Prototyping allows for quick feedback loops. Teams can present prototypes to users and stakeholders, gather insights, and make necessary adjustments in real time.
- Reduced Risk: By testing concepts before full development, teams can mitigate risks associated with product failure. Prototyping helps ensure that the final product is well-received in the market.
How to Make a Prototype

Creating a prototype involves several key steps:
- Define Objectives: Start by defining the objectives of your prototype. What do you want to test? Is it usability, functionality, or design aesthetics? Clear objectives will guide your prototyping process.
- Gather Requirements: Work with stakeholders to gather requirements and features that need to be included in the prototype. This will help ensure that your prototype aligns with user needs and business goals.
- Choose Fidelity Level: Decide on the level of fidelity for your prototype. Low-fidelity prototypes, such as sketches or wireframes, are quicker to create and ideal for early-stage testing. High-fidelity prototypes, which are more detailed and interactive, are better for later stages when seeking specific user feedback.
- Create the Prototype: Using design software or prototyping tools, begin creating the prototype based on your defined objectives and requirements. Focus on key features and user interactions.
- Test and Iterate: Once your prototype is ready, conduct usability testing with real users. Gather feedback, make necessary adjustments, and iterate on the design until it meets user expectations.
By following these steps, you will have a clear understanding of how to make a prototype that effectively meets your design goals.
Digital Prototyping Tools
Today, numerous digital prototyping tools can streamline the prototyping process. Here are some popular options:
- Figma: Figma is a cloud-based design tool that allows for real-time collaboration. It's great for creating both low-fidelity and high-fidelity prototypes and offers extensive design features.
- Sketch: A favorite among designers, Sketch is a vector-based design tool that excels in creating high-fidelity prototypes. Its plugins enhance functionality, making it a versatile choice for many design teams.
- Adobe XD: Adobe XD offers powerful prototyping features, allowing designers to create interactive prototypes with ease. Its integration with other Adobe products makes it a go-to for many professionals.
- InVision: InVision is a prototyping platform that focuses on collaboration and feedback. It allows designers to create interactive prototypes and share them with stakeholders for input.
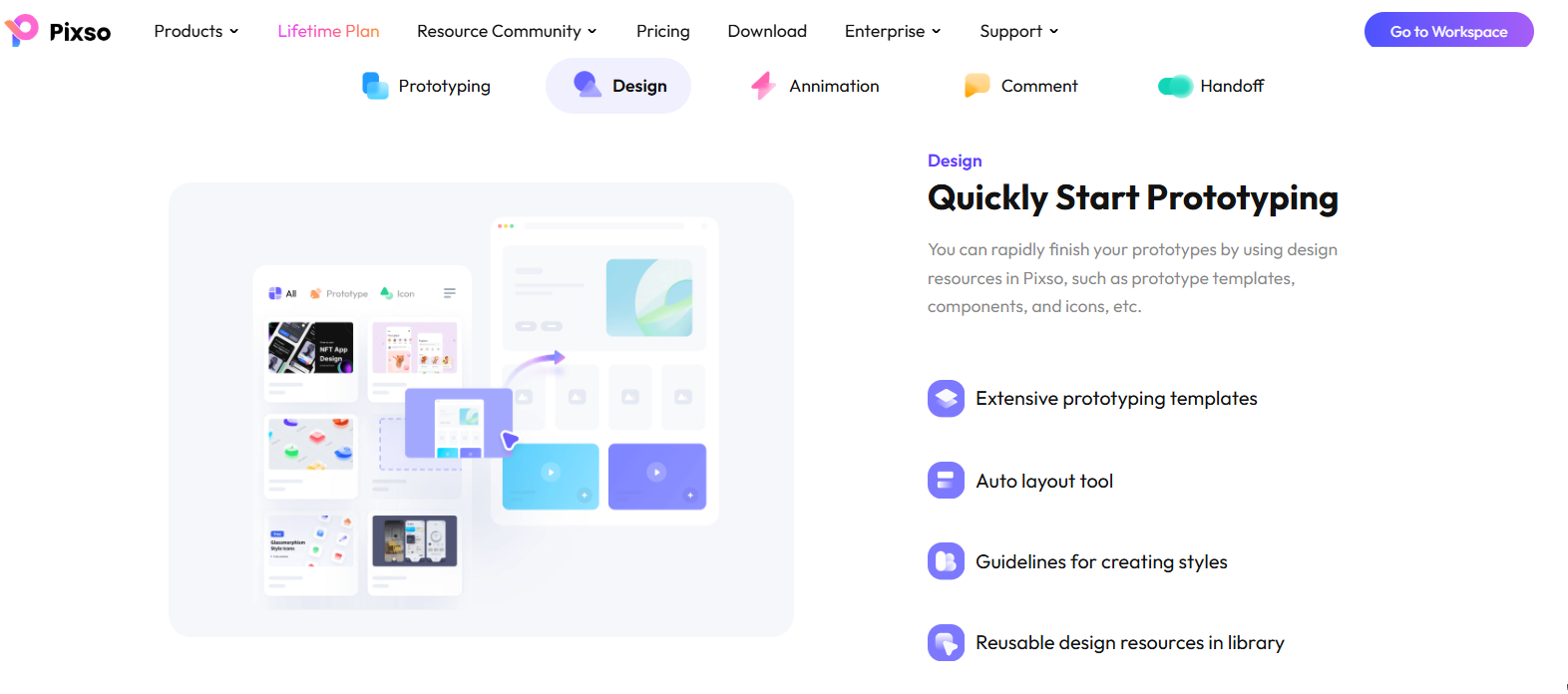
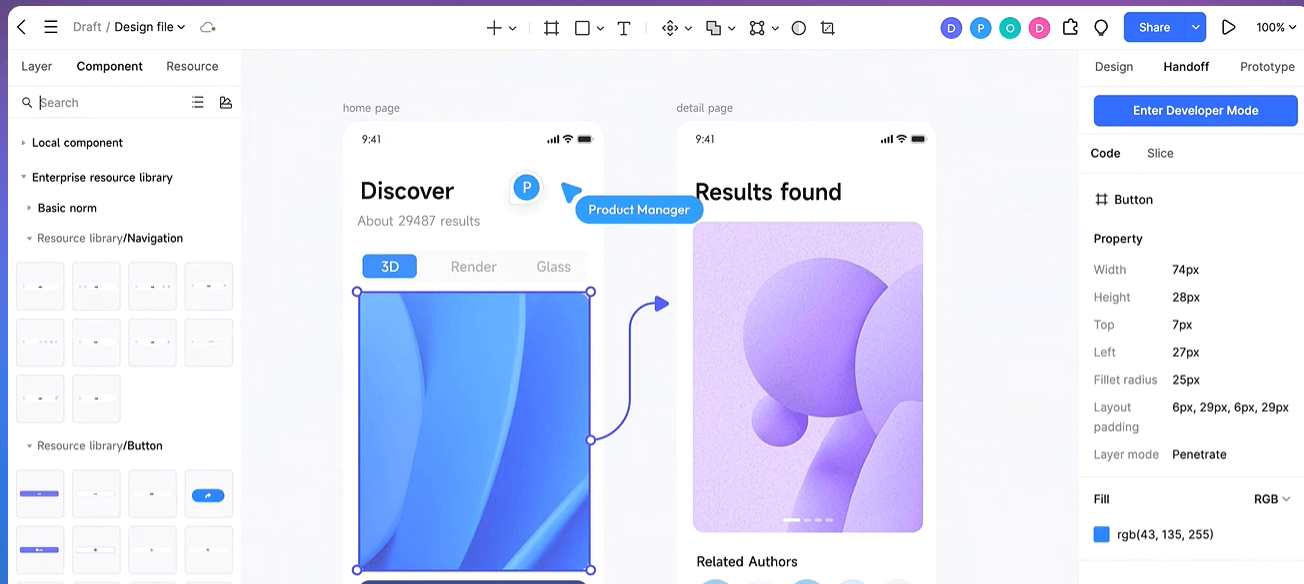
- Pixso: Pixso is an innovative design tool that stands out for its user-friendly interface and collaborative features. It enables teams to create interactive prototypes quickly, making it suitable for both beginners and experienced designers.
- Real-time Collaboration: Pixso allows multiple team members to work on a design simultaneously. This feature fosters enhanced collaboration, ensuring that feedback can be integrated instantly, leading to a more cohesive design process.
- Interactive Prototyping: With Pixso, designers can create high-fidelity prototypes that simulate user interactions. This capability is crucial for testing usability and gathering user feedback before moving to development.
- Template Library: Pixso offers a library of pre-designed templates and components, which can significantly speed up the prototyping process. Users can customize these templates to fit their specific needs without starting from scratch.
- User Testing Features: The tool includes features that facilitate user testing, allowing designers to share prototypes easily with users and gather insights on their experience, enhancing the user-centric design approach.
- Integration Capabilities: Pixso integrates with various design and project management tools, making it easier for teams to streamline their workflow and maintain organization throughout the design process.

Each of these tools offers unique features and capabilities, so the choice will depend on your specific needs and the fidelity level you aim to achieve.
Final Thoughts
Prototyping not only enhances the design process by fostering user-centric approaches but also reduces risks and costs associated with product development. By following a structured approach to prototyping and utilizing effective digital tools, design teams can create better products that truly resonate with users. Whether you're a seasoned designer or just starting, embracing the power of prototyping can lead to more successful outcomes and a smoother design journey.





