In the realm of design, user scenarios play a pivotal role, especially when it comes to enhancing user experience (UX). Understanding how users interact with products in various situations is the key to creating intuitive, user-friendly designs. In this article, we'll explore scenarios definition, why they matter in UX design, and most importantly, how to master them, with the help of some useful features from Pixso.
What are User Scenarios in Design

1. Scenarios Definition
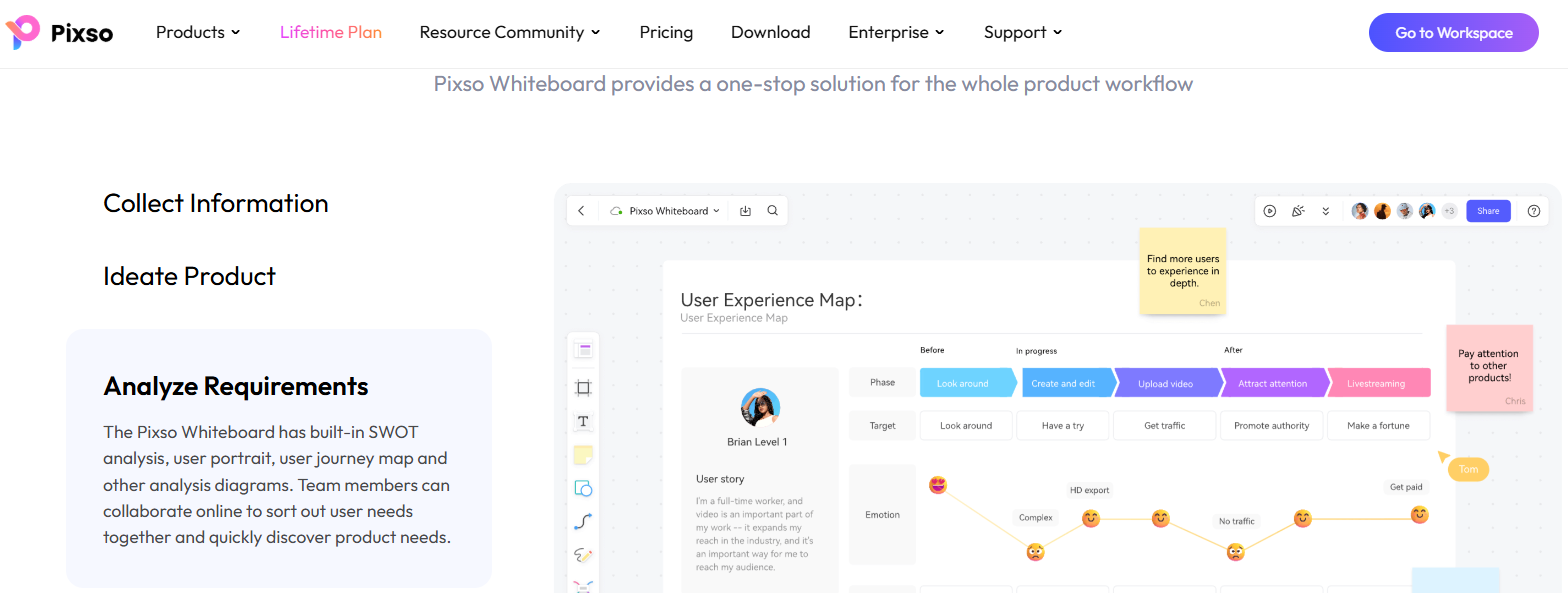
User scenarios, in the context of design, are detailed narratives that describe how users interact with a product or service. They paint a vivid picture of the user's actions, goals, and the context in which they are using the product. For example, consider a scenario where a freelance graphic designer is using a design tool to create a logo for a client. The designer's goal is to produce a unique and professional-looking logo within a tight deadline. This simple example encapsulates the essence of a user scenario, which is about understanding the user's journey with the product.
In addition, when exploring different examples, we can find that they vary widely across different industries. In the healthcare sector, a patient using a telemedicine app might have the goal of quickly consulting a doctor and getting a prescription while being in a remote location. Another scenarios definition could be a scenario where a student is using an e-learning platform to study for an upcoming exam. The student wants to access relevant study materials, take practice quizzes, and get instant feedback.
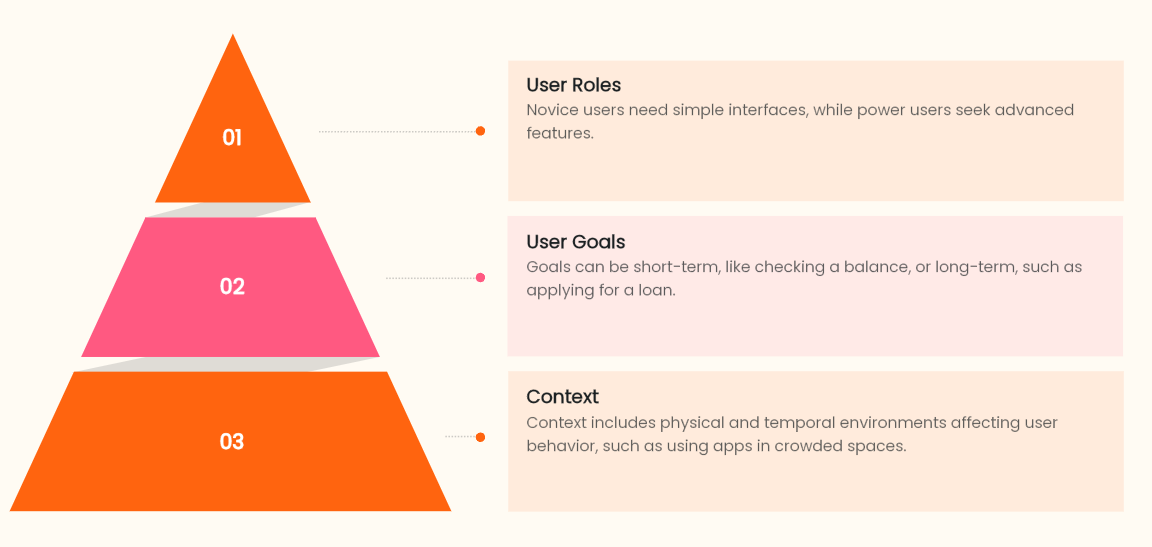
2. Key Elements

User roles
There are different types of user roles. Novice users, for instance, are new to the product and may need more guidance and simple-to-understand interfaces. Power users, on the other hand, are more experienced and might look for advanced features and shortcuts. In the case of a design tool, a novice designer might be intimidated by complex design functions, while a power user could be eager to explore advanced vector editing capabilities.
Goals
Goals can be short-term, such as quickly finding a specific tool in a software, or long-term, like creating a complete project. For a mobile banking app, a short-term goal could be checking the account balance, and a long-term goal might be applying for a loan.
Context
Context includes the physical environment (e.g., using a mobile app on a crowded subway) and temporal context (e.g., using a productivity tool during work hours). For example, a user using a fitness tracking app while jogging in the park needs quick-glance data display due to the physical activity and the outdoor environment.
Why User Scenarios Matter in Design
The user scenario holds a crucial position in the design process as it brings multiple benefits. It acts as a bridge between designers and users, enabling designers to deeply understand the user's perspective. By visualizing how users interact with products, it offers valuable insights that drive the design in the right direction.
1. Understanding User Needs
User scenarios are instrumental in uncovering unmet user needs. For example, in the design of a fitness app, by creating scenarios like "A busy professional wants to fit in a workout during lunch breaks but has limited time and space", designers can identify the need for short, high-intensity workout routines and the option to use minimal equipment. This understanding helps in empathizing with users and creating products that truly serve them.
2. Guiding Design Decisions
User scenarios can significantly influence feature prioritization. If a scenario shows that many users of a document-editing app struggle to find the "formatting" options, it indicates that these features need to be more prominent. In the case of Pixso, its intuitive layer management feature can be prioritized based on scenarios where designers need to organize complex design elements efficiently. This feature allows designers to group, name, and easily access different layers, streamlining the design process.
3. Facilitating Communication
User scenarios serve as a common language among designers, developers, and stakeholders. When presenting a new product idea, a well-crafted scenario like "A small business owner is using an e-commerce platform to manage inventory and process orders" can make it easier for non-technical stakeholders to understand the product's functionality. It also helps in gathering feedback from all parties involved in the design process.
How to Master User Scenarios in Design Practice
Mastering the user scenario in design practice requires a series of steps. From researching users to creating personas and visualizing scenarios, each stage is crucial. Pixso proves to be a valuable tool with its features like prototyping, facilitating designers in better understanding user interactions and optimizing designs based on the scenario.

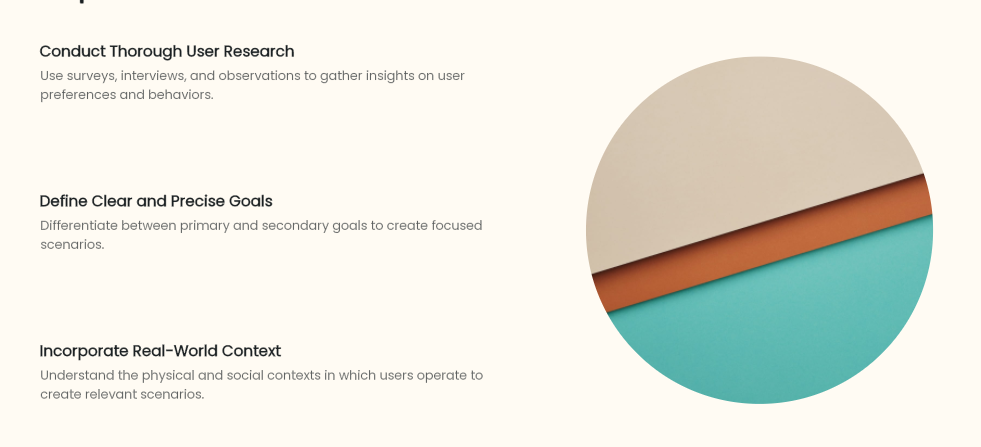
1. Conduct Thorough User Research
Use a combination of surveys, interviews, and observations to gather data from a wide range of users. Surveys can provide broad insights into user preferences, interviews allow for in-depth exploration of user experiences, and observations reveal real-world usage patterns. For example, when researching a design tool, surveys can ask about desired features, interviews can dig into pain points, and observations can show how users actually interact with existing tools in their work environment.
2. Define Clear and Precise Goals
Differentiate between primary and secondary goals for users. For a photo-editing app, the primary goal might be to edit and enhance photos, while a secondary goal could be sharing the edited photos on social media. Provide well-defined goals examples, such as "A family wants to book a vacation package that includes flights, accommodation, and local tours within their budget." Then, create a goal-driven scenario, like "A solo traveler is looking for a budget-friendly accommodation in a foreign city and wants to book it quickly with easy payment options."
3. Incorporate Real-World Context
Take into account the physical, social, and technological context in a user scenario. When designing a navigation app, consider the physical context of a driver in heavy traffic, where clear and concise instructions are crucial. In a social media app, understand the social context of users sharing content with friends and family, which leads to features like privacy settings and group sharing options. For a mobile app, account for the technological context of different devices and network speeds, such as a video-streaming app adapting to slow network connections without sacrificing too much on video quality.
4. Create Diverse User Personas
Develop user personas based on research data. For a financial app, personas could include a young investor just starting out, a middle-aged person planning for retirement, and a high-net-worth individual managing complex portfolios. Once personas are created, tailor your scenario to them. For instance, when creating scenarios examples for a shopping app, we can consider personas like a fashion-conscious teenager looking for trendy clothes and a budget-minded parent shopping for family essentials. These scenarios examples help us understand the different needs and behaviors of various user personas when interacting with the app.
5. Use Visualization Techniques

Leverage storyboards and flowcharts to visualize user scenarios. Storyboards can show the step-by-step process of a user from opening an app to completing a task, like in the design of a new software interface. Flowcharts can map out the flow of actions in a user scenario, such as in an e-commerce checkout process from adding items to the cart to making the payment. Pixso offers a range of features for creating visualizations. Its prototyping feature allows designers to create interactive prototypes based on user scenarios. Designers can create a click-through prototype of a mobile app's user interface, simulating how a user would navigate through different screens, which helps in better understanding the user journey and identifying potential usability issues.
6. Validate and Refine the Scenario
Conduct user testing to validate the scenario. By observing users perform tasks based on the scenario, designers can see if the assumptions made in it are correct. During the validation process of scenarios examples, we often find that users may have unexpected actions or difficulties. For example, in a travel booking scenarios examples, users might struggle with understanding the complex search filters. By observing and analyzing such situations, we can refine the scenario to make it more user-friendly. Analyze user feedback to refine the scenario. If users find a particular step in the scenario too complicated, the scenario can be adjusted accordingly. The process of validating and refining the scenario is iterative. As new feedback is received, the scenario can be continuously improved.
7. Continuously Update the Scenario
Be aware of changing user behaviors, technological advancements, and market trends. With the rise of remote work, the way people use productivity tools has changed, so the scenario needs to be updated. New technologies like 5G can impact the scenario. For example, a video-streaming app might need to update its scenario for higher-quality streaming. Market trends, such as the growing demand for sustainable products, can also influence the scenario. A beauty product brand might need to create a scenario where users are more concerned about the environmental impact of the products they use.
Final Thoughts
In conclusion, mastering the user scenario is an essential skill for any designer aiming to create outstanding user experiences. By understanding the definition, importance, and how to create and manage the user scenario, and with the help of powerful tools like Pixso, designers can create products that truly meet the needs of their users. Whether it's through in-depth user research, clear goal-setting, or effective visualization, each step in mastering the user scenario brings us closer to creating user-centric designs. Moreover, continuously reflecting on and enriching our scenarios examples can further enhance our design capabilities. So, embrace the power of the user scenario and take your UX design to the next level.





