Sketch has emerged as a key tool for UI/UX designers to create pixel-perfect interfaces. But what actually makes it possible? the appropriate plugins. Sketch plugins are force multipliers for creative productivity, whether you're automating tedious activities, simplifying collaboration, or preserving brand consistency. Let's examine the best plugins that design teams at big tech firms rely on and see how they might improve your workflow.
Why Plugins Are a Designer's Secret Weapon?
Plugins help close the gap between unadulterated inspiration and effective implementation. They promote smooth teamwork, enforce design system norms, and do away with tiresome manual labor. Plugins such as Sketch app plugins help international design teams keep in sync even when working in different time zones.

10 Must-Try Sketch Plugins for Designers
1. Roller by Toybox
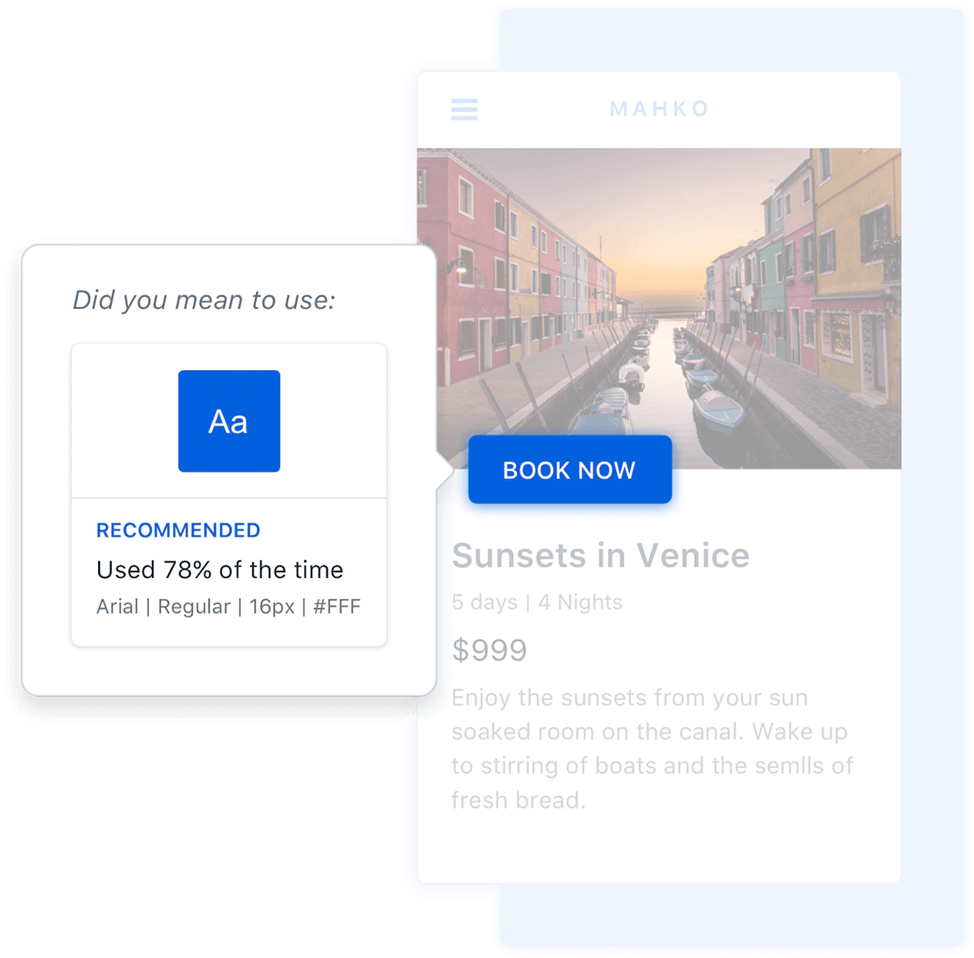
Maintaining design consistency across large projects is no small feat. Roller by Toybox acts as a real-time guardian, dynamically flagging inconsistencies in typography, colors, or icon usage. Preload your design system rules, or let the plugin learn your habits over time. It's like having a meticulous design ops partner embedded in your workflow.

2. Sketch Isometric
Transform flat artboards into striking isometric perspectives with Sketch Isometric. Perfect for showcasing app layouts, icons, or product concepts in presentations, this plugin adds depth without requiring 3D software expertise. Adjust angles and lighting on the fly—ideal for portfolios or client pitches.
3. Frontify
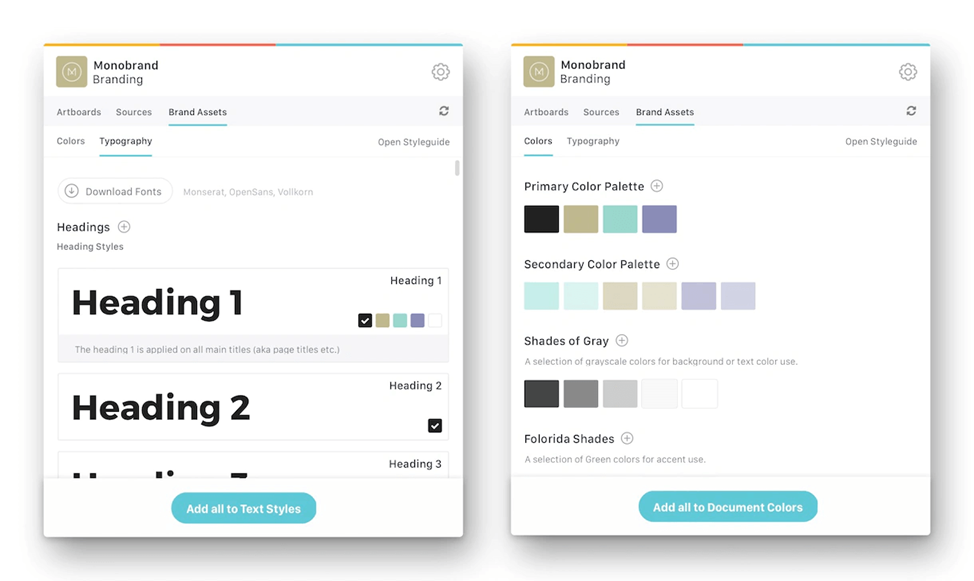
Frontify isn't just a Sketch plugin—it's a full brand ecosystem. Sync Sketch files to cloud-based style guides, manage UI patterns, and store brand assets in one place. Need to update a hex color? Changes in Frontify propagate to Sketch instantly, ensuring your team always uses the latest brand standards.

4. Jira Cloud
Stop switching tabs to track tasks. The Jira Cloud plugin integrates project management directly into Sketch. Attach designs to Jira issues, share updates with developers, and view assigned tickets without leaving your workspace. It's a must for Agile teams aiming to reduce context-switching.
5. Artboard Manager
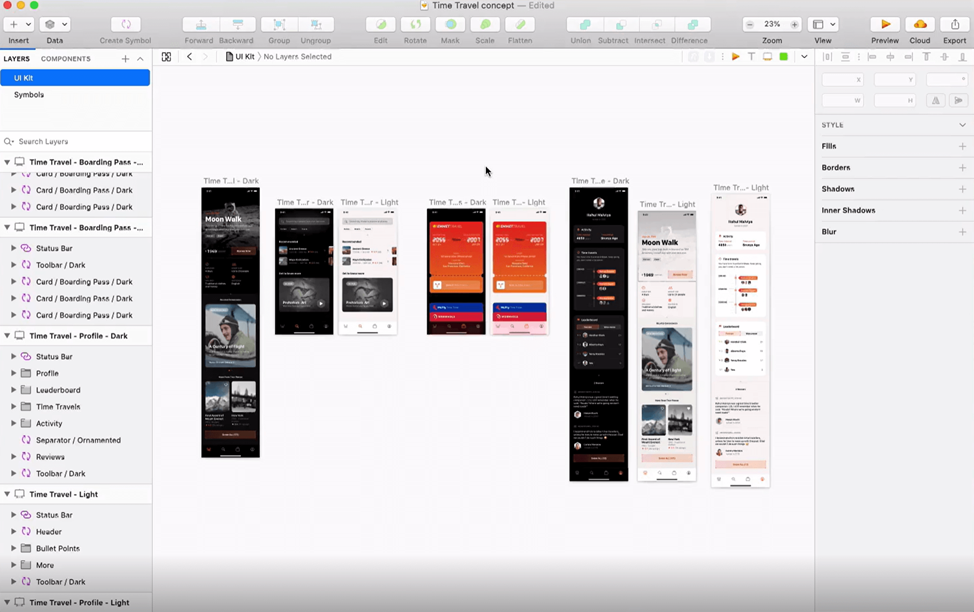
Taming chaotic artboards is effortless with Artboard Manager. Snap artboards to grids, auto-rename batches, and set custom spacing. Bonus: It auto-organizes symbols, making large libraries navigable.

6. Rotate Copies
A hidden gem for icon or pattern design, Rotate Copies lets you create radial or grid-based duplicates with precision. Adjust rotation angles and duplication counts in real time—ideal for crafting loading animations, circular menus, or decorative elements.
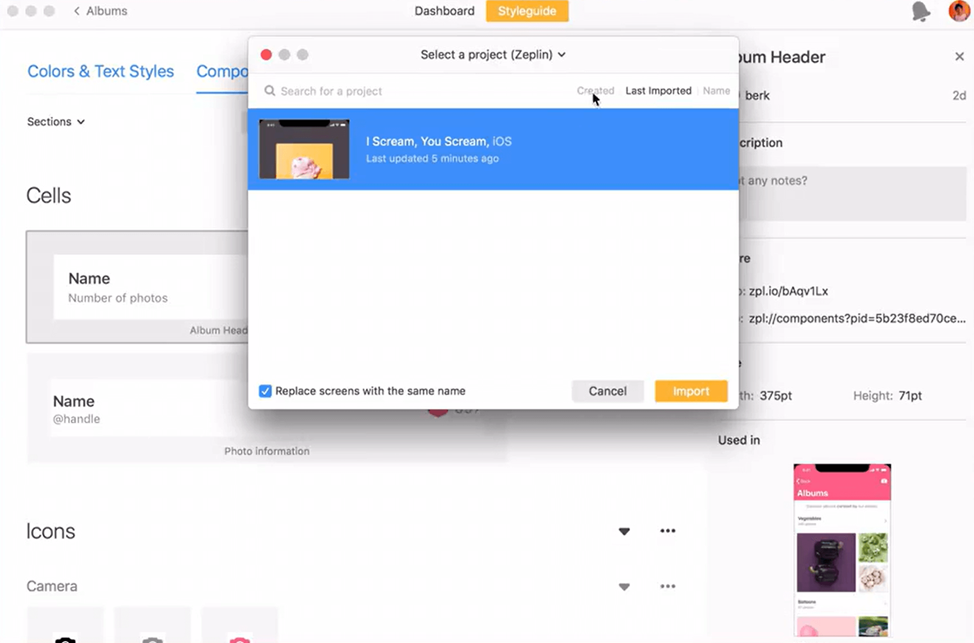
7. Zeplin 2.0
Zeplin 2.0 turns specs into a shared language. Generate style guides with exact spacing, fonts, and color codes, then invite developers to inspect elements or export assets. No more back-and-forth emails asking, "What's the margin here?"

8. Anima
Anima supercharges Sketch with advanced prototyping. Create responsive layouts, hover states, and scroll interactions that feel native—all without coding. Share clickable prototypes via a single link, and watch stakeholders engage with your vision.
9. Stark
Build inclusive products with Stark. This Sketch app plugin checks contrast ratios, simulates color blindness, and flags navigation issues. It's a proactive tool for meeting WCAG standards while designing.

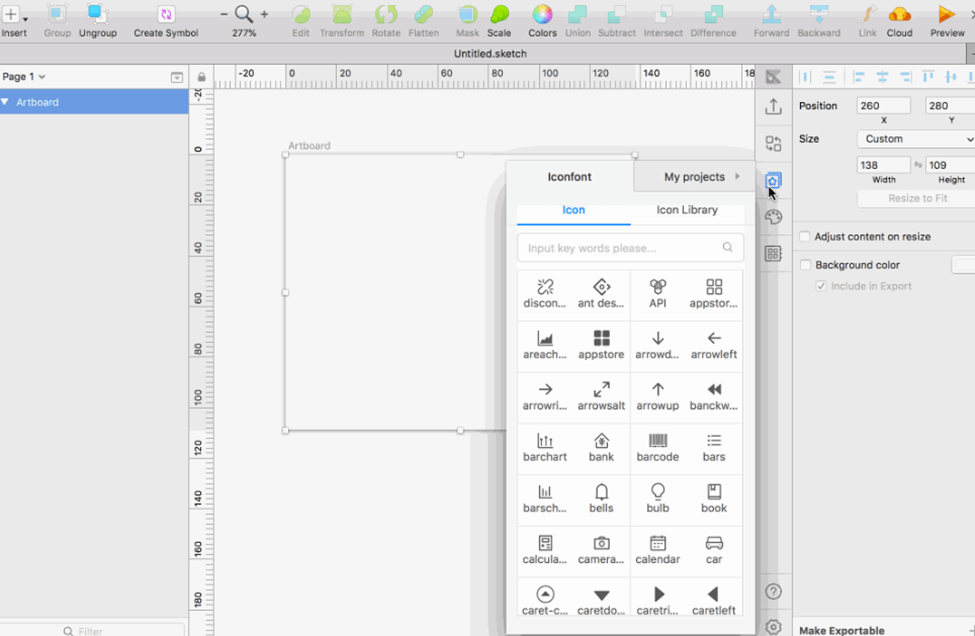
10. Kitchen
Developed by Ant Group, Kitchen turbocharges design systems. Drag-and-drop Ant Design components (tables, buttons, etc.), sync color palettes, and access Iconfont's massive icon library. Perfect for teams aligned with enterprise-grade UI frameworks.
Pixso: The Future-Proof Companion for Sketch Users
While Sketch plugins enhance efficiency, pairing them with modern tools like Pixso unlocks next-level collaboration.
Why Designers Love Pixso?
- Real-Time Co-Editing: Multiple designers can work on the same file simultaneously—no version conflicts.
- Cloud-Native Workflow: Access projects from any device; changes auto-save and sync.
- Figma-Sketch Harmony: Import Sketch files seamlessly, then leverage Pixso's advanced prototyping and developer tools.
Use Sketch app plugins to craft polished designs, then import them into Pixso for stakeholder reviews, user testing, or cross-team iterations. Pixso's cloud platform ensures everyone—designers, PMs, clients—stays in sync.

How to Integrate Pixso and Sketch Plugins?
While Sketch app plugins excel in design execution, Pixso amplifies collaboration. Here's how to integrate them seamlessly:

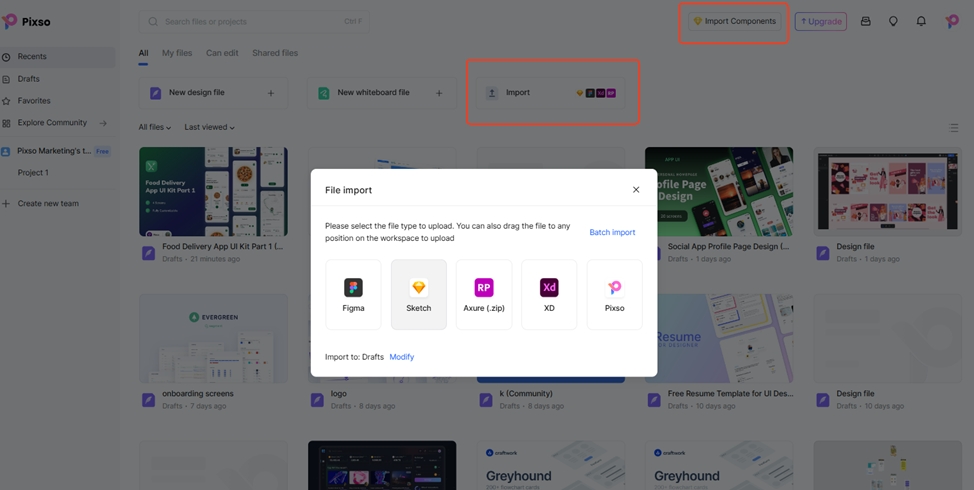
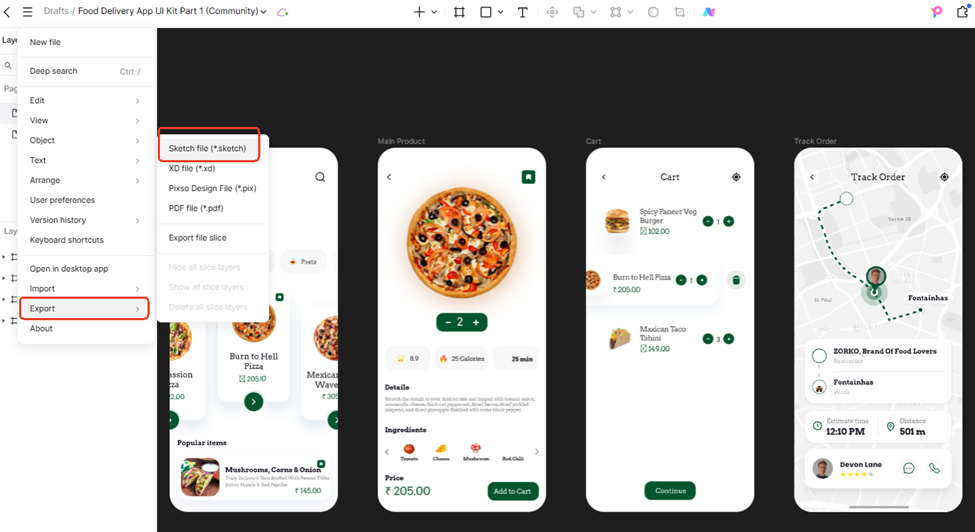
Step 1: Import Sketch Files into Pixso
- Drag-and-drop .sketch files into Pixso's canvas.
- Preserve layers, symbols, and plugin-generated assets (e.g., Anima prototypes, Kitchen components).

Step 2: Enhance with Pixso's Native Features
- Live co-editing: Invite teammates to refine designs side-by-side—no plugin conflicts.
- Auto-layout grids: Convert static Sketch plugins-generated artboards into responsive layouts.

Step 3: Export Back to Sketch (Optional)
- Download the updated design as a .sketch file.
- Reopen in Sketch to leverage plugins like Stark or Artboard Manager for final tweaks.
Final Thoughts
The right Sketch plugins don't just save time—they elevate your craft. From enforcing pixel-perfect consistency with Roller to bridging the design-dev gap with Zeplin, these tools help you focus on what matters: creating exceptional user experiences. And with collaborative platforms like Pixso gaining traction, the future of design is undoubtedly interconnected. Ready to experiment? Install 2-3 plugins from this list, integrate Pixso into your toolkit, and watch your productivity and creativity soar.






