Hello, fellow creators! Are you weary of the effort it takes to discover the ideal SVG editor for your projects? You know, those instruments that assist us in generating and modifying Scalable Vector Graphics, which are extremely vital in our design realm. You're in for a treat because today, we'll plunge straight into the ultimate SVG editor comparison! We'll evaluate several of the top options available, both free and paid, to determine which one truly stands out.
What Exactly is an SVG Editor?
First, let's talk about what exactly an SVG editor is. For those new to design, an SVG editor feels like a magical toolbox. It allows you to create, edit, and manage SVG files. These files are excellent because they are vector-based, enabling resizing without any quality loss. It's similar to having a picture that looks sharp, regardless of whether you view it on a tiny phone screen or a big billboard.
SVG editors come in a range of sizes and shapes, with a wide range of features and capabilities. While some tools are more complex and packed with features for seasoned designers, others are simple and easy to use, making them perfect for beginners. It can be difficult to decide which option best fits you when there are so many options available. However, do not fret, as we are here to assist!

One remarkable aspect of SVG editors is their flexibility. They can perform various roles, from designing intricate logos that need to maintain their sharpness at all dimensions, to crafting engaging illustrations for online platforms. An SVG editor, for instance, guarantees that a symbol created for a mobile application would seem crisp on all screens, from the smallest smartphones to the largest tablets.
The fact that SVG files are frequently smaller than raster images is another important advantage. As a result, websites load more quickly, which is important for both search engine optimization and user experience. Many export options are frequently provided by SVG editors. Your works can be saved in a variety of formats, making it simple to incorporate them into other projects. Regardless of whether you're focused on a web design, a print assignment, or a digital animation, an SVG editor can serve as your essential tool. By utilizing the appropriate SVG editor, you can unleash your creativity and effortlessly transform your design concepts into reality.
The Contenders in the SVG Editor Arena
Numerous SVG editors are available online and as software downloads. Let's compare the features of some of the most well-known ones with Pixso's special advantages and see what they have to offer.
This comparison will not only help designers understand the unique selling points of each tool but also enable them to make an informed decision based on their specific project requirements. Whether it's for creating intricate illustrations, user interfaces, or simple icons, knowing the strengths of different SVG editors can significantly impact the design process and the final outcome.

Adobe Illustrator
Ah, Illustrator from Adobe. It's similar to the monarch of the design software domain. This powerful instrument is widely used by designers around the world. It offers a diverse range of features for creating and editing SVG files. Among many other things, you can create intricate drawings, add text, and apply effects. It is similar to having a fully furnished art studio at your disposal.
Nevertheless, Adobe Illustrator is a high-end program that can be costly, particularly for beginners.
The cost can be a major barrier for many designers with constrained budgets. Moreover, it features a slight learning curve as well. It's similar to learning a foreign language; it requires time and effort to fully understand all its elements.
Inkscape
Inkscape is an excellent option for those seeking a free SVG editor. It's akin to a concealed treasure in the realm of design software. It shares numerous features with Adobe Illustrator, including the capability to design and alter vector graphics, but is much more affordable.
Inkscape is open-source as well, indicating that a group of developers is continually enhancing it. This implies that you can anticipate regular updates and additional features. However, certain users find the interface quite unwieldy when contrasted with more advanced tools like Adobe Illustrator. The arrangement and navigation can occasionally be somewhat troublesome, rendering the design process less seamless.

Sketch
Sketch is a widely used SVG editor, particularly favored by UI/UX designers. It appears to be a sophisticated and elegant sports car within the realm of design tools. It provides an easy-to-use interface and a wide range of options for designing stunning vector graphics.
Sketch is known for its simplicity and user-friendliness. For designers aiming to create outstanding designs without the limitations of intricate tools, it appears to be a refreshing change. Nonetheless, the limitation that it is exclusively accessible to Mac users is a significant disadvantage for individuals using Windows or different operating systems. Even though it is a high-quality program too, it is typically more affordable than Adobe Illustrator.
Figma
Figma, a web-based SVG editor, has grown in popularity in recent years. In terms of design software, it's comparable to a modern and inventive spacecraft. It allows you to collaborate with other designers in real time, which is quite useful, especially for teams working on projects.
Figma has a wide range of tools for designing and editing SVG files, as well as a variety of plugins that can extend its functionality. Nonetheless, some users believe it is sluggish when dealing with huge files, and it only provides a limited set of free capabilities. The free version might not be sufficient for more complex projects, forcing users to upgrade to a paid plan.

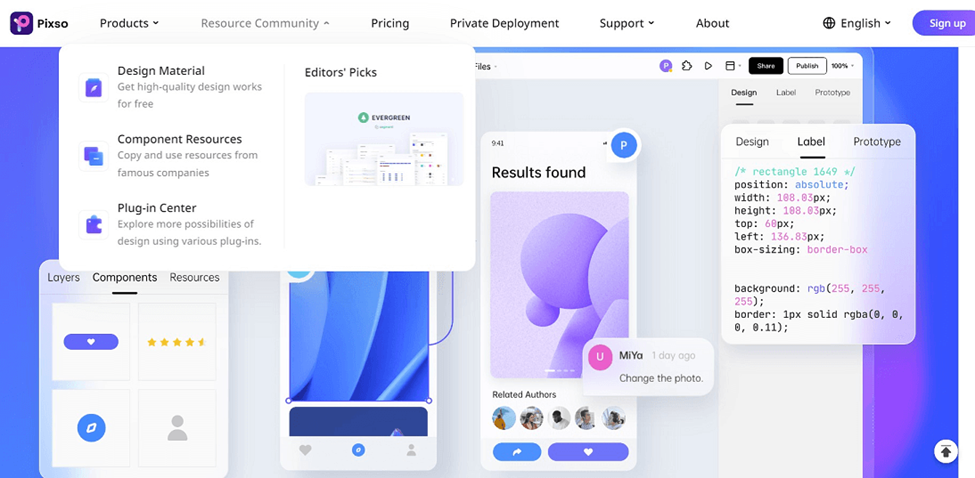
Pixso
Now, let's discuss Pixso in greater detail. This incredible tool is rapidly establishing its reputation in the realm of SVG editors. It's akin to an ascending star in the dark sky, gleaming more brilliantly with each day that goes by.
Pixso is a free online design tool that offers a number of tools for creating and editing SVG files. Because of its simple and intuitive interface, designers of all experience levels can use it with ease. Regardless of your level of experience, Pixso provides all the tools you need to create stunning vector graphics, regardless of your level of inexperience.
Pixso's collaboration tools are among its many fantastic features. It is perfect for cooperative projects since, like Figma, it allows real-time collaboration with other designers. In one place, you can work together on your designs, give each other input, and edit as a group. It's like having a digital design studio where everyone works together without any problems.

It offers a vast library of materials, including templates, icons, and design components. This means you can save time by using pre-made pieces in your designs. It's similar to having a chest full of design treasures at your disposal.And don't be concerned about compatibility.
If you're looking for a free, simple, and collaborative SVG editor with a wide range of features and capabilities, we strongly recommend Pixso. It's a great resource that stands out from the crowd, offering specific advantages that can help you better your design process.
Which SVG Editor is Right for You?
So, now that we've looked at some of the best SVG editors out there, including Pixso, which one is right for you? Well, that depends on your choices and demands.
Adobe Illustrator may be your best option if you're a talented designer on a tight budget looking for a feature-rich, expensive SVG editor. This powerful tool can handle even the most difficult design assignments.
If you need a feature-rich free SVG editor at a fair price, Inkscape is a fantastic option. Expect frequent updates and new features because it is open-source and continuously enhanced.

If you're using a Mac and want an easy-to-use SVG editor that works well for UI/UX design, Sketch might be your best bet. It is simple, easy to use, and provides a range of tools for creating beautiful vector graphics.
Pixso is without a doubt the greatest alternative if you require a collaborative SVG editor that allows for real-time collaboration with other designers and you would rather have a more accessible and reasonably priced option. It is perfect for designers of all skill levels and in a variety of settings since it offers a great balance of affordability, usability, and functionality. And don't be concerned about compatibility. Pixso supports a variety of file types, including SVG, allowing you to easily import and export your creations. It's similar to having a universal translator for your design docs.
Final Thoughts
To sum up, there are a ton of amazing alternatives in the wide and fascinating world of SVG editors. There is an SVG editor that will properly satisfy your needs, regardless of your level of experience as a designer.
So, what are you waiting out for? Feel free to try out these SVG editors and see which one works best for you. Also, keep in mind that choosing the right SVG editor can have a major impact on your creative efforts. Enjoy the process of designing!






