We're going to explore SVG in great detail today. The term "SVG" may be familiar to you, but what is it exactly? Let's find out, then. Scalable Vector Graphics, or SVG for short, is a revolutionary tool in the field of design. We'll go over what is SVG, its benefits, features, and some amazing SVG examples in this blog. We'll also look at how Pixso, a great design tool, may help you work with SVG.
What is SVG?
SVG, short for Scalable Vector Graphics, is an image file format. The W3C created it and it is based on XML (Extensible Markup Language). Consider it a unique language for creating visually striking, high-resolution web visuals. What's cool? Code can be used to describe visuals. Use any text editor to open an SVG file, update the code, and add interactivity to the graphic. After that, insert it into an HTML page and use a browser to view it.

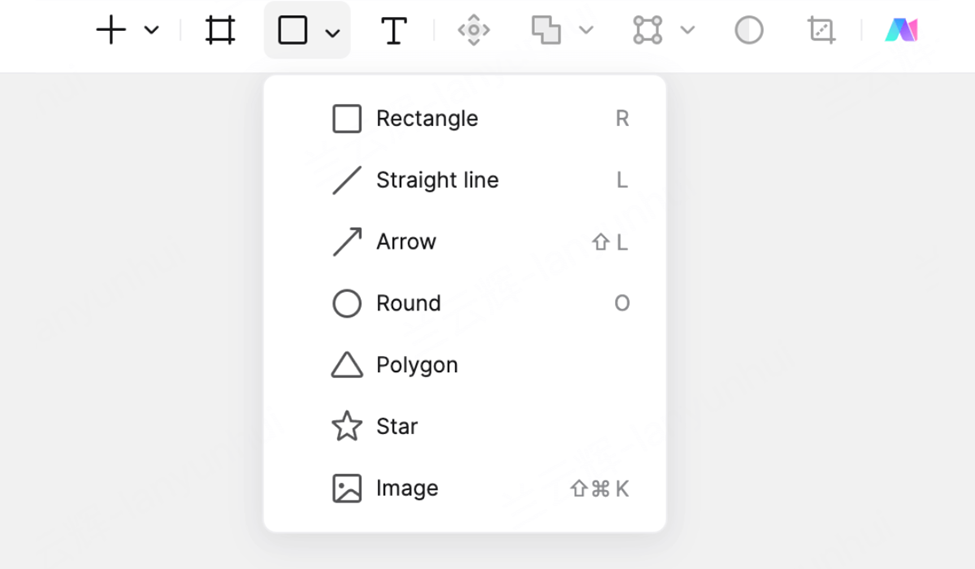
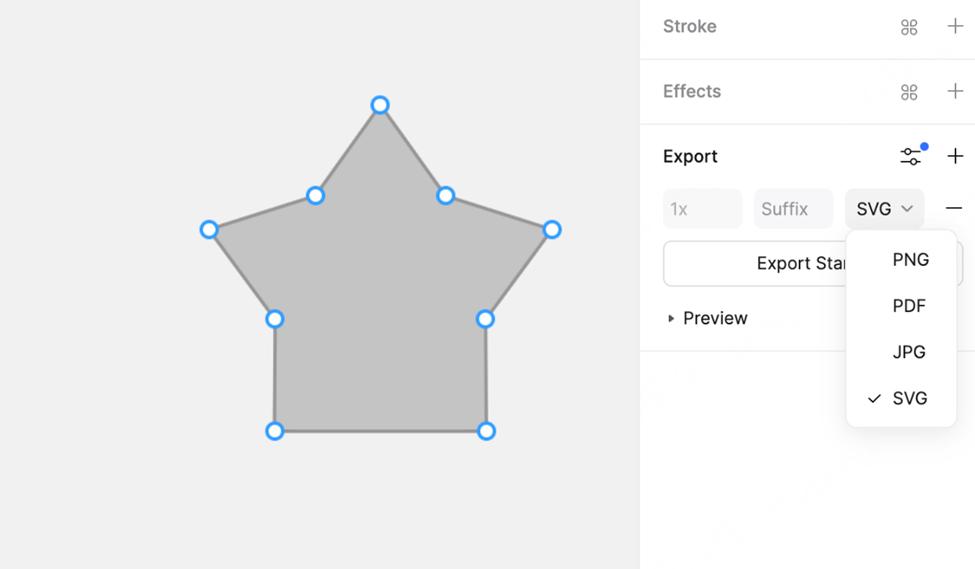
To give you a clearer picture, let's consider how we can use Pixso to create an SVG. In Pixso, drawing common shapes is a breeze. If we draw a rectangle in Pixso and export it as an SVG file, for instance, we can view the accompanying SVG code by opening the file. The `
This code-based way of describing graphics makes SVG super flexible. Unlike raster images like PNG, GIF, or JPG, SVG is readable, easy to understand, and modifiable. When you embed an inline SVG in an HTML document, you may use CSS or JavaScript to change its appearance, add animations, and make it interactive. So, if you've ever wondered what is SVG and why it's so special, here's one of the main reasons.
The Advantages of SVG
After discussing what is SVG, let's discuss why designers adore it so much. SVG is essential for each design job because of its many benefits.
Scalability and Responsiveness
SVG is a browser-based graphics format that uses coordinates, shapes, and numbers. This suggests that it is unaffected by resolution and that scaling indefinitely will result in no quality degradation. A multitude of visual effects can be created by mixing different forms, routes, and text elements, and they will look well at any size. In contrast, raster formats like GIF, JPG, and PNG have fixed dimensions and can become pixelated when scaled. This makes SVG perfect for designs that need to look great on various devices, from tiny mobile screens to large desktop monitors.

Customization and Engagement
From a basic button hover effect to a complex animation sequence, SVG lets you build it all. It's a great option for designers who like to incorporate additional interactivity into their work. SVG is highly programmable as well as being scalable. Using CSS and JavaScript, you can give inline SVG graphics a range of animations and interactions. This creates a realm of possibilities for crafting engaging and vibrant designs. SVG allows you to create everything from a simple button hover effect to an intricate animation sequence. For designers who enjoy adding extra interactivity to their projects, it's an excellent choice.
Accessibility
Because SVG files are text-based, accessibility is significantly improved. When integrated into a web page, they are easily searchable and indexed. This shows that search engines, screen readers, and other assistive technology can access the data included in the SVG. It's a crucial factor to take into account when creating user-centered and inclusive designs.

Performance
The performance of SVG is an extra advantage. The time it takes to load a web page can be significantly influenced by the dimensions of the files used on it. Overall, SVG images tend to be significantly smaller than bitmap formats. As a result, web pages will open faster, which is crucial for a good user experience. Therefore, SVG is unquestionably a format to take into consideration if you're working on a web design project and want to maximize performance.
SVG Examples in Design
Now that we know what is SVG and its advantages, let's look at some real-world SVG examples to see it in action.
Illustrations and Diagrams
Any traditional drawing you would create with a pen and pencil may be converted to SVG with ease. SVG is perfect for diagrams and illustrations because of its accuracy and scalability. You can create beautiful, detailed, and complex designs at any size. For example, SVG ensures smooth curves and sharp lines, making it easy to create complex infographics or illustrations by hand.
Logos and Icons
Logos and icons are another area where SVG shines. Since they need to look sharp and clear across different platforms and devices, SVG is the ideal format. For instance, the Pixso logo. Because it is in SVG format, it may be viewed on a desktop computer or a mobile device and will display clearly on the website. SVG icons are a popular option for UI design since they are also easier to position and more accessible.

Animations
SVG is an excellent format for making animations. You can utilize its impressive line-drawing effects to enhance your animations. SVG code can engage with CSS animations and JavaScript, in addition to its native SMIL animation capabilities. This implies that you can produce various captivating animations, ranging from basic transitions to intricate motion graphics.
Interactivity
SVG is perfect for creating interactive elements like maps, graphs, and charts. It allows you to display data and update it in real time in reaction to events or user actions. SVG, for example, may be used to create interactive data visualizations that allow users to explore the data in a more engaging way.

Visual Effects
You can make some really amazing special effects with SVG. Shapes that change or have different sticky effects can be created. For example, you can create an ellipse with an external shadow, similar to what is possible in Pixso. Your creations are more creative thanks to these distinctive effects.
Developing Interfaces and Applications
SVG is beneficial for creating complex web application interfaces. HTML5 can be combined with RIAs (Rich Internet Applications) to develop them. Buttons, sliders, and various UI elements can be created using SVG to provide your applications a unique and fashionable look.
Compatibility of SVG in Browsers
Most modern web browsers support the basic and essential features of SVG. As a result, you won't have to worry too much about compatibility issues while incorporating SVG into your apps. Whether your users use Chrome, Firefox, Safari, or another major browser, they should have a consistent experience with your SVG-based graphics.
Conclusion
To summarize, SVG is a robust and versatile format. Knowing what SVG is and how to use it will greatly improve your design skills, regardless of your level of experience. Furthermore, working with SVG has never been easier thanks to products like Pixso, which supports SVG import and export. So feel free to play with SVG in your design projects!






