In the dynamic world of app development, wireframing plays a pivotal role. It acts as the blueprint that guides the entire process, ensuring the final product meets user expectations. Now, let's delve into the details.
What Is a Wireframe?
A wireframe is a low-fidelity visual representation of an application or website. It resembles a skeletal structure, focusing on the layout, information architecture, and functionality elements. Instead of flaunting flashy colors or expensive designs, it presents a bare-bones view.

In wireframing app dev, it's the key start. It sets the layout basis for later stages like module implementation and database design, guiding the process to meet user and product needs. For instance, in an e-commerce app wireframe, you'd see the placement of product images, prices, add-to-cart buttons, and navigation menus. It's like mapping out the rooms in a house before decorating them, providing a clear understanding of how everything will fit together.
Why Is Wireframe Important?
1. A Powerful Communication Tool
When developers, designers, and clients sit around the table, a wireframe allows everyone to speak the same language. It eliminates misunderstandings about where a certain feature should be or how the user will interact with the app. Without a clear wireframe, different people might have different visions of the final product, leading to confusion and wasted effort.
2. Facilitates Rapid Iteration
During the initial design phases, changes are inevitable. With a wireframe, it's easy to tweak the layout of an app wireframe, add or remove elements without having to redo complex visual designs. This saves both time and resources. You can quickly test out new ideas and make adjustments based on feedback, ensuring that the design evolves in the right direction.
3. Cost and Time Efficiency
By providing a clear plan upfront, wireframing helps prevent costly mistakes during development. Without it, developers may code blindly. If layout's wrong, refactoring is needed, increasing cost and time. With it, the team can plan well and avoid such issues for efficient wireframing app dev. If a problem with the layout or functionality is caught early through the wireframe, it can be fixed before significant resources have been invested. This ultimately leads to a more efficient development process and a faster time to market.
How to Create a Wireframe?
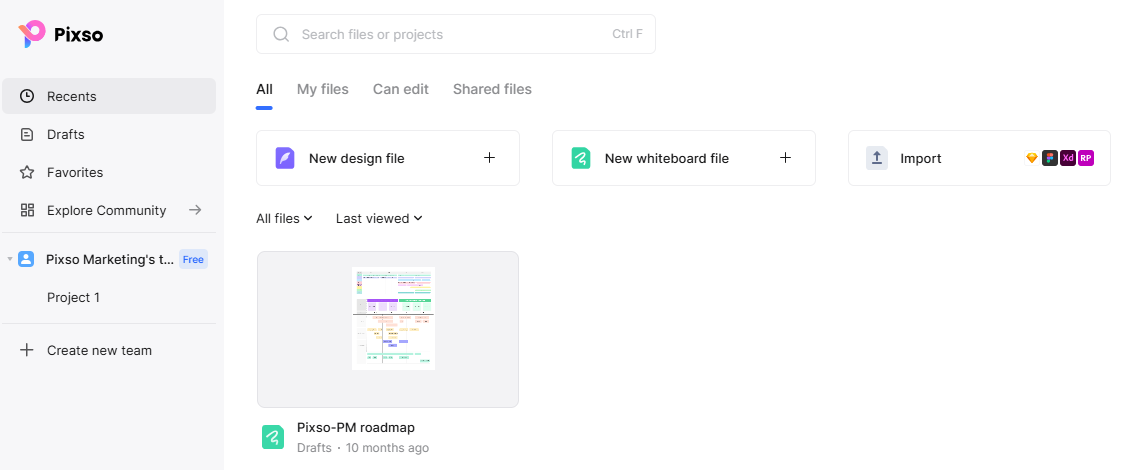
For beginners in wireframing, there are plenty of great tools. Adobe XD, Sketch, and Figma are commonly used for making wireframes. If you want to try an easy and user-friendly one, Pixso is a better choice. Its resource community has many free templates, making it easy to design wireframes.

Now, let's learn how to make a mobile app wireframe step by step:
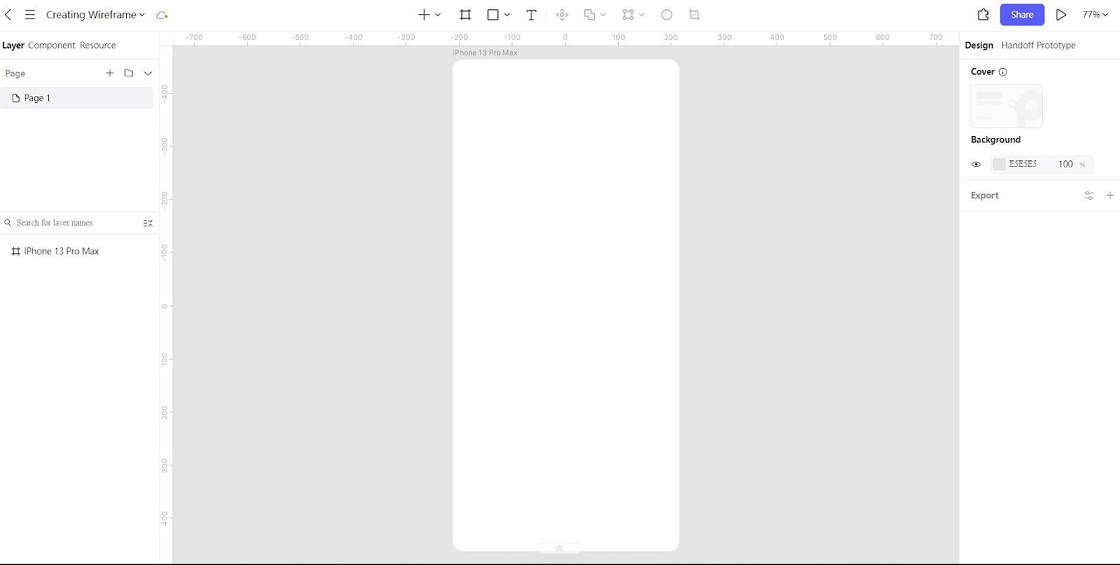
Step 1: Get Started with the Mobile Frame

To start wireframing, first create a frame matching your target mobile device's screen. It's like a blank canvas for your ideas. You can use a simple drawing tool or paper and pencil at first. Consider if it's for a common smartphone like an iPhone or a tablet. For an iPhone, ensure the frame's size is right. This sets the base for what comes next.
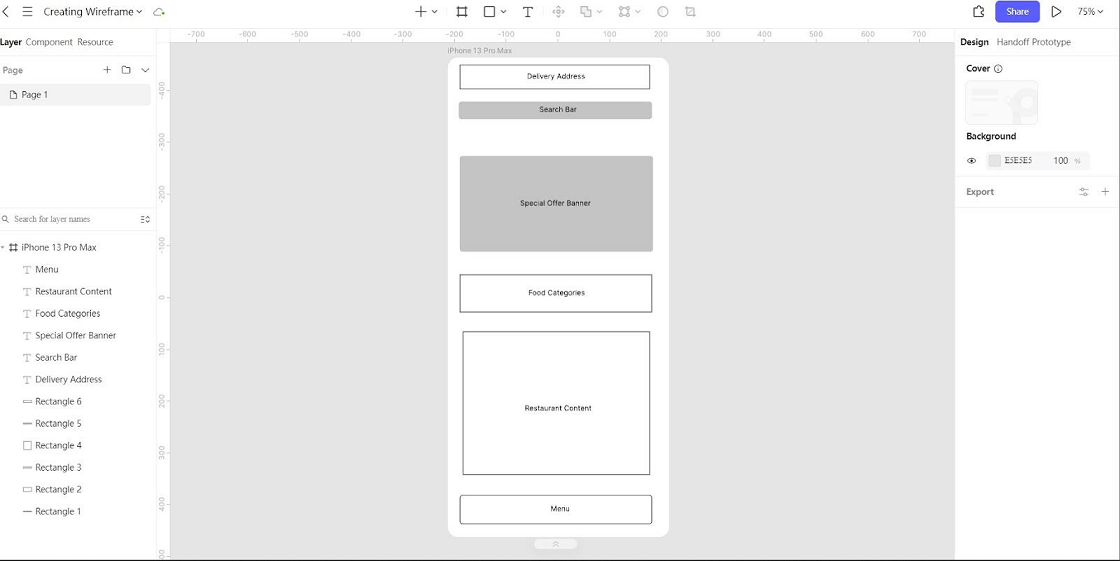
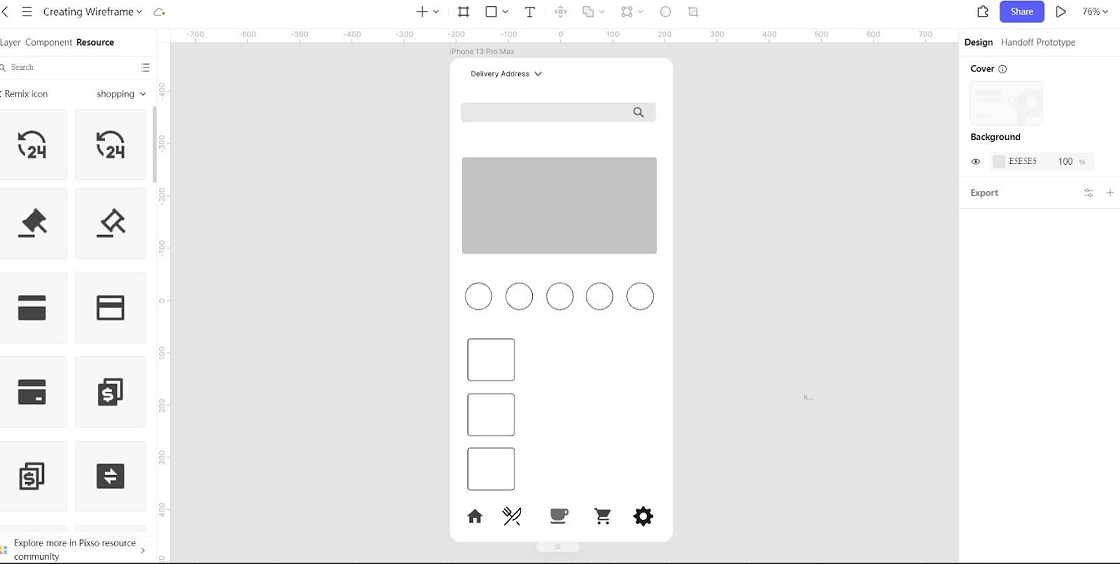
Step 2: Build the Layout

Once you've got your frame sorted, it's time to start constructing the layout within it. Utilize basic geometric shapes such as rectangles and squares to demarcate different areas. For instance, one rectangle could serve as the space for the main content, perhaps where a captivating image or a block of engaging text will be placed. Another might be reserved for a navigational menu or a cluster of buttons. You can also incorporate lines to neatly divide sections, making it crystal clear where one part of the app stops and another begins. This layout-building stage helps you organize how users will perceive and interact with the information presented on the screen.
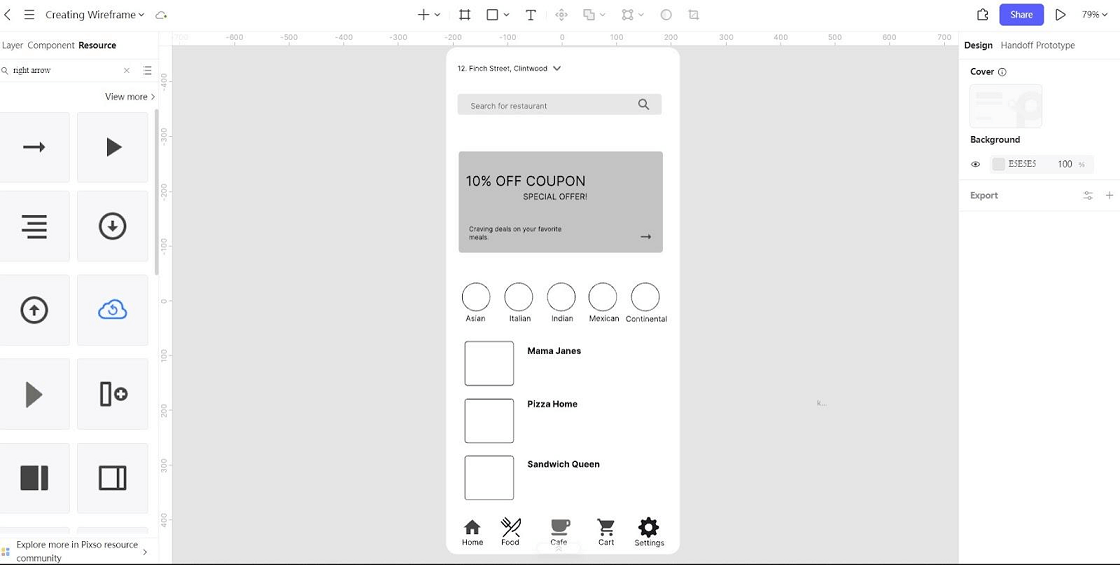
Step 3: Put in UI Design

Now comes the exciting part – adding UI design elements to make your wireframe resemble a professional, real-world app. Begin with icons – those tiny yet powerful visual cues that instantly communicate actions or features. For instance, a magnifying glass icon is almost universally recognized as a symbol for search. Don't forget to include buttons too, and ensure they're sized appropriately for easy tapping on a mobile screen. You can introduce some color to highlight key areas, but remember to keep it restrained and simple at this early stage.
Step 4: Add Your Texts

Texts are the lifeblood of your wireframe, breathing life into it and guiding the user on what to do. Start with the buttons – each one should bear a clear, concise label. For example, if it's a button that triggers the submission of a form, a simple "Submit" will do the trick. If you're uncertain about the final text, you can use placeholder text like "Lorem Ipsum" for the time being. But always keep in mind that the ultimate aim is to replace these placeholders with real, meaningful text that leads the user through the app's functionality.
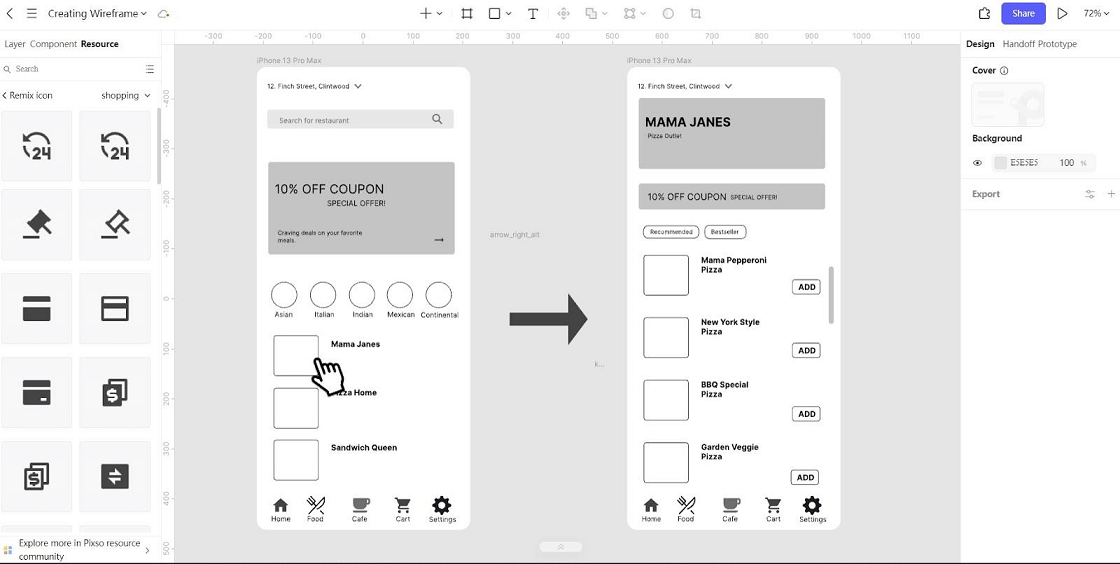
Step 5: Connect Different Wireframes

If you've made multiple wireframes, you must connect them. It's like building bridges. When a user finishes on one screen, they should move easily to the next. Use arrows or lines to show the flow. For example, if a button leads to another screen, draw an arrow. This step is vital for a seamless user experience and seeing the app's structure.
Final Thoughts
Wireframing is an indispensable part of app dev. It streamlines the design process, reduces errors, and ensures a better user experience. And when it comes to choosing a wireframing tool, don't forget to consider Pixso. Its features and ease of use can significantly enhance your wireframing journey, helping you create effective app wireframes that will set the stage for a successful application. So, the next time you embark on an app development project, follow these 5 essential steps and watch your ideas come to life.





