Are you seeking a detailed review of Ant Design vs Material UI so as to decide which one suits you?
Then you are at the right place. This article will show you what are they, the pros and cons of each, similarities and differences between Ant Design and Material UI. Besides, you can also find a useful tool to apply these 2 design systems well. Keep reading.

Part 1. Ant Design VS Material UI
1.1 What Are They
What Is Ant Design
Ant Financial invented and debuted Ant Design in 2016.

With a collection of top-notch React components, Ant Design can be regarded as a UI design language and React implementation. It is one of the best React UI frameworks available to businesses.
Also known as AntD, AntD distinguishes itself from other React component frameworks by featuring high-quality React components built in TypeScript, a wide range of supported browsers, server-side rendering, and electron environments.
AntD provides more than 50 features as the foundation for business applications. For components not covered by the Ant Design standard, they also advise utilizing alternative third-party React libraries.
Several well-known businesses employ Ant Design for their brand design. Alibaba, Tencent, and Baidu are just a few of them.
What Is Material UI
Designed by Google in 2014, Material UI is a customizable component framework for general purposes.

The Material UI component library provides a wide range of possibilities. For each sort of component, Google also offers usage guidelines, design concepts, dos and don'ts, and best practices. This makes it simple for developers to create attractive apps regardless of their design sense.
Both free and commercial themes are available to use with Material UI. Paid themes range in price from $59 for a regular license to $599 for an extended license. Material Design is beneficial for applying consistent design across your app and making global design changes with minimal effort.
Some notable companies like Netflix, Amazon, and NASA make use of Material UI.
1.2 Similarities Between Ant Design and Material UI
Although many designers have preferences and justifications for choosing one over the other, there is no doubt that both Ant Design and Material UI are excellent tools. They share various similarities as below.
- Great for Application Interfaces: Both technologies provide excellent building blocks for creating stunning application interfaces. They can be used to create any sort of interface.
- ReactJS-Based UI Frameworks: Both Ant Design and Material UI are based on React.js, an open-source JavaScript library used for building interfaces specifically for single-page applications.
- Easy to Read and User-friendly Documentation: You can use CodeSandbox to preview and alter the source code of any particular component you discover in their docs.
- Massive Community: Both Ant Design and Material UI are well-liked and have a strong ecosystem. On GitHub, Ant Design counts more than 58k ratings, and Material UI has roughly 56k. When you have specific project-related concerns, you may communicate with a number of people in this large community and be sure to quickly receive helpful replies.
- Open Source Libraries: Ant Design and Material UI are both open-source React UI Libraries.
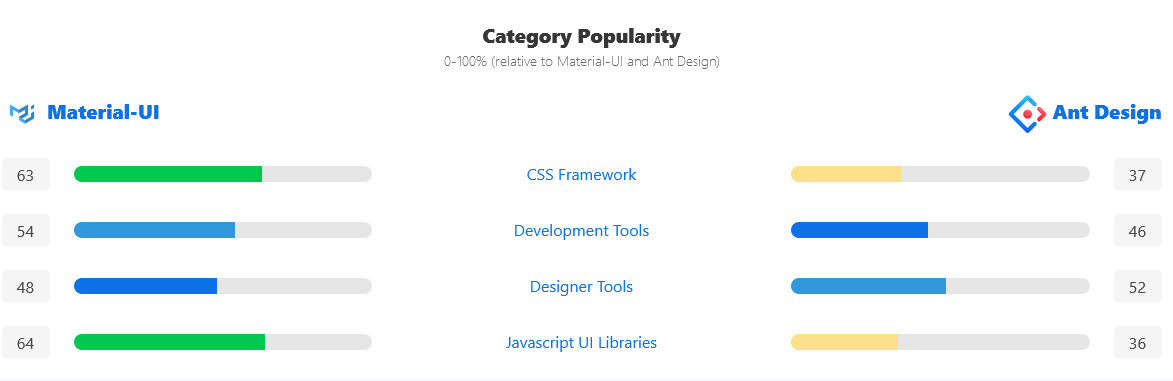
1.3 Differences Between Ant Design and Material UI
As a designer, there are specific features you seek when picking between Ant Design and Material UI. Ant Design and Material UI are quite similar. However, there are notable differences that need to be pointed out.

- Ant Design makes use of Less.js for styling components whereas Material UI makes use of an inbuilt ‘makeStyles()’ method for the same purpose.
- Ant Design supports and uses Typescript as the programming language while Material UI is based on Javascript.
- Material UI offers a large variety of built-in theme options whereas Ant Design doesn't offer as many of them.
- Material UI is only suitable for Android apps but Ant Design is compatible with iOS, Android, and the web.
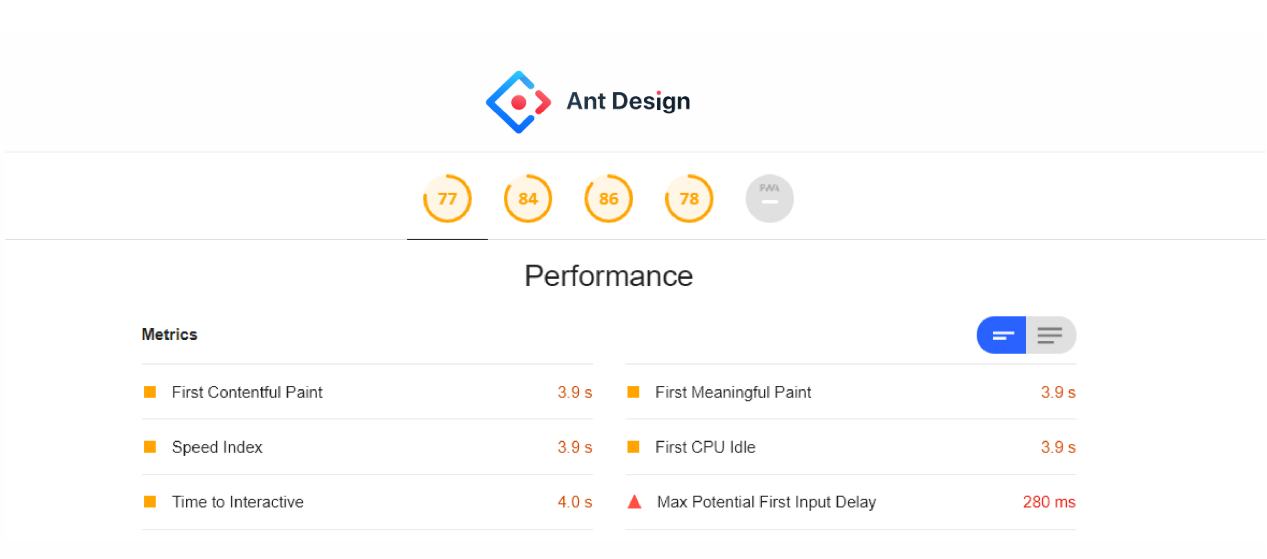
Part 2. Pros and Cons of Ant Design and Material UI
Ant Design

Material UI

Part 3. How to Choose Between Ant Design and Material UI
A UI framework for React is beneficial since it provides you with built-in components that are effective, responsive, and configurable. Each framework, though, has advantages and disadvantages. Although it's not the sole criterion to determine how effective a framework is, I advise assessing the quality of the documentation and the ratings on GitHub before picking one. Each framework is excellent in its way; however, you can take these as reference:
When to Choose Ant Design
- Ant Design should be your first pick if you have a limited budget or are seeking a less expensive framework solution.
- Ant Design is a superior option if you want to create an application for both iOS and Android.
- Ant Design is an excellent choice for beginners as it is incredibly simple to use.
- Ant Design is good to use if you require distinctive branding for your app since it provides more space for it.
When to Choose Material UI
- If the UI aesthetic value is what you emphasize for your application, use Material UI.
- Material UI is the ideal option if you require a lot of customizable widgets and components since it is highly flexible with a predetermined color palette.
- Material UI is the way to go if you want a one-stop framework that will minimize the hassle of switching between different tools.
Part 4. Bonus: An Excellent Design Tool to Apply Both Ant Design and Material UI
Have you decided on the most suitable tool to use after reading this post about Ant Design vs Material Design? Actually, they are both great to use and you just can choose one based on your priority.
After choosing a design system, you also need to find a handy design tool to work together for goal realization. That's what Pixso can do for you.
As a top-notch UI/UX design tool, Pixso provides real-time multiplayer collaboration, powerful design features, various design resources, preset plug-ins as well as high compatibility with file formats and languages.
With it, you and your colleagues can achieve the prototype-design-develop-delivery workflow all on one platform. Just give it a try right now!







