Are you looking for an alternative to Figma Developer Mode? Look no further than Pixso, the ultimate UI online design tool that can take your design workflow to the next level. In this article, we will explore how Pixso can enhance your design workflow and provide you with advanced settings and functionalities.

What is Pixso?
Pixso is a powerful online design tool designed to streamline your design workflow. It provides a range of functionalities such as real-time collaboration and prototyping, making it an excellent alternative to other design platforms like Figma. Pixso aims to enhance your design capabilities and drive your creative projects towards success. Its intuitive interface and robust features make it an ideal choice for designers seeking efficiency, flexibility, and collaboration in their design process.

What is Dev Mode and what can you do with it?
Dev Mode is a feature available in both Figma and Pixso online design tools. It allows developers to have more control and visibility over the development process. Dev Mode is a valuable tool for developers as it provides a streamlined workflow and facilitates collaboration between designers and developers.
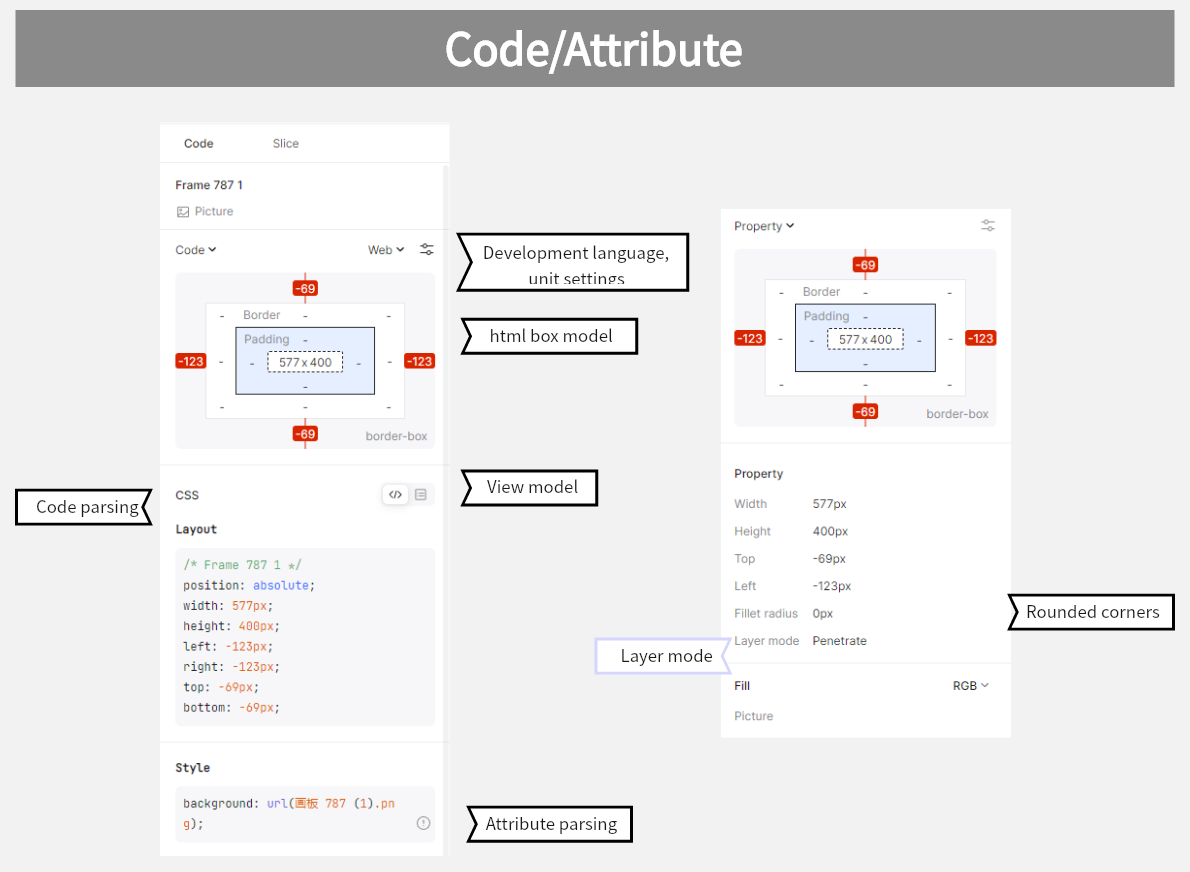
Dev Mode Function 1: Code/Attribute
Pixso Dve Mode is divided into two modes: attribute mode and code mode. The code mode supports the R&D front-end language, unit settings, and different view modes. The attribute mode supports a direct view of layer rounding, penetration mode, and other attributes.

1. HTML box model
Through the HTML box model, you can see the layer information (width, height, stroke, rounded corners, etc.) and the positional relationship with other layers.
Figma:✅
Pixso: ✅
2. Selection of R&D front-end language
- Web(CSS)
- iOS: UIKit、SwiftUI
- Android: XML、Compose
Figma:✅
Pixso: ✅
3. Unit conversion setting
- px
- rem
- Unit settings: Meet more personalized needs
Figma:✅
Pixso: ✅
4. Code mode/table mode switching & copy
Code parsing supports switching between two view modes: code mode/table mode, and copying.
- Code mode: code is divided into different sections according to the development language, and emphasizes layer information for viewing conveniently.
- Table mode: summarize code snippets and copy them directly to simplify operation.
Figma:❌
Pixso: ✅
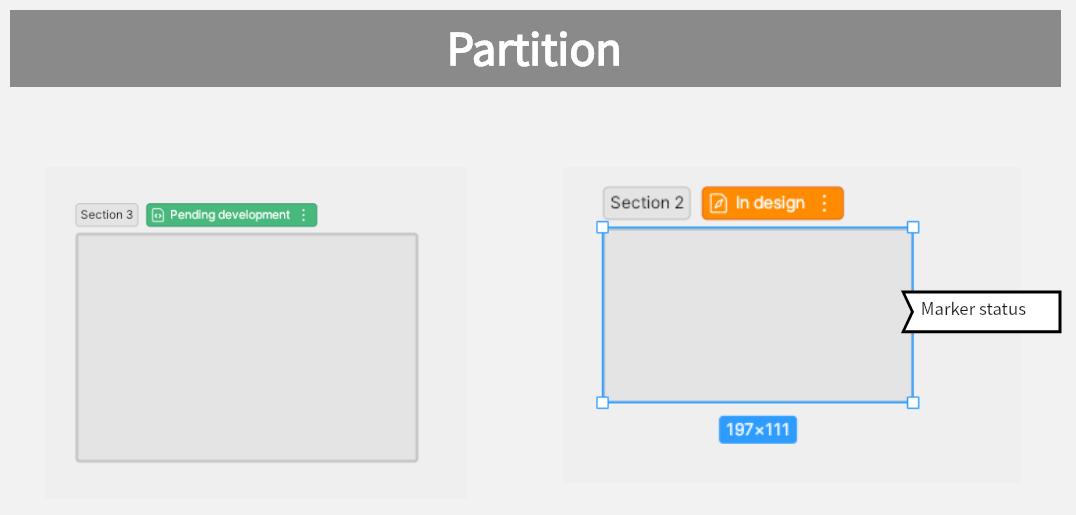
Dev Mode Function 2: Partition
1. Pending development partitioning
Pixso Dev Mode partitioning supports marking the status of pending development and design. When the pending development status is successfully marked, the section will be automatically added to the pending development partition in the Layers panel.
Figma:✅
Pixso: ✅
2. Partition thumbnails and export
Partition thumbnails are displayed in the slice area of the right side panel, and the slice properties of the partition can be set for export.
Figma:✅
Pixso: ✅
3. Partition Status: In design
Pixso adds a partition status: In design. It supports switching partition status quickly in the top bar of the Pixso Dev Mode to simplify your delivery process.
Figma:❌
Pixso: ✅
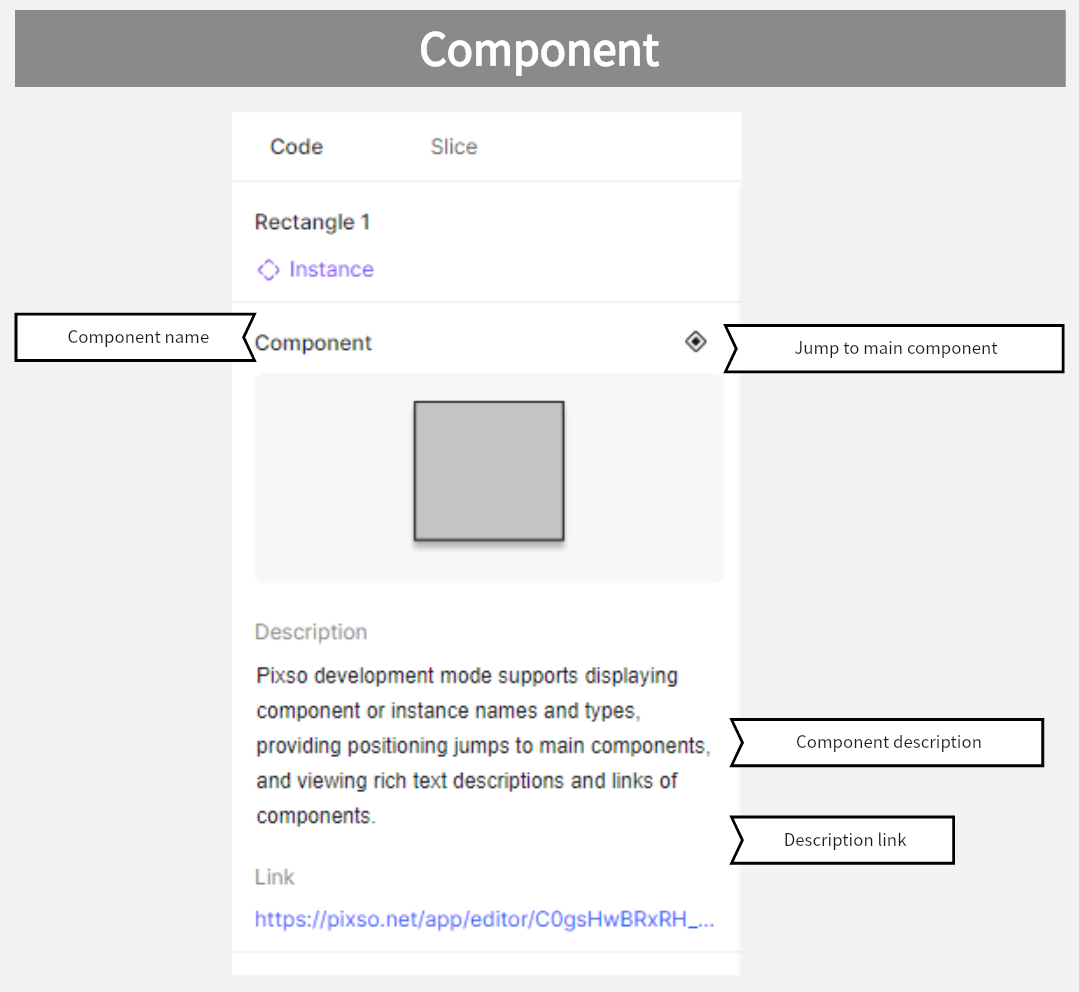
Dev Mode Function 3:Component
The Pixso Dev Mode supports displaying component or instance names and types, providing positioning to jump to the main component, and viewing the rich text descriptions of the components and links.

1. Jump to main component
Pixso Dev Mode supports component jumping to the main component for viewing.
Figma:✅
Pixso: ✅
2. View component thumbnails, descriptions and links
Pixso supports rich text descriptions of components and links to them, as well as displaying component thumbnails, descriptions, and links in R&D mode for developers to view.
Figma:✅
Pixso: ✅
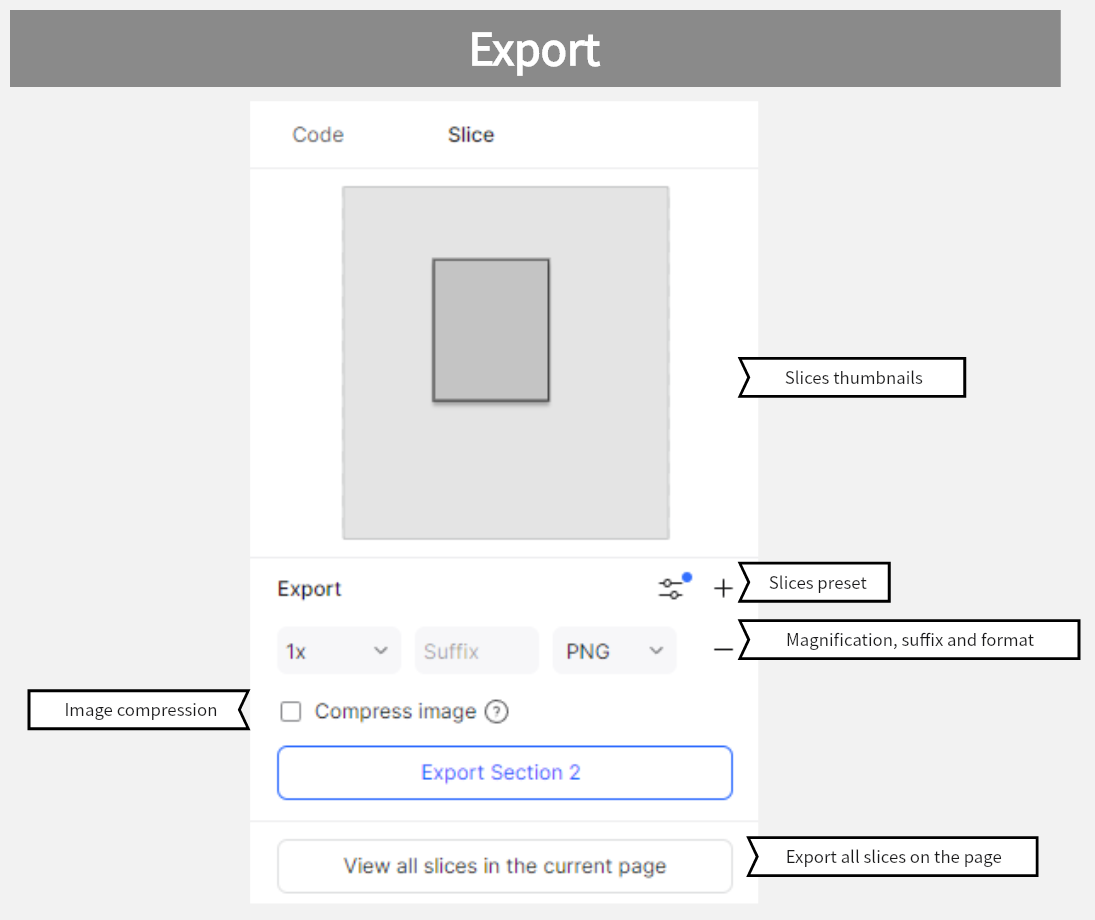
Dev Mode Function 4: Export
Pixso Dev Mode supports viewing slice thumbnails and setting slice presets, etc. for slice image export. At the same time, it also supports viewing all the slices on the current page and exporting them with one click, which is very easy and convenient.

1. Slice presets
- iOS presets
- Android presets
- Web presets
- Custom presets: Meet more personalized needs
Figma:✅
Pixso: ✅
2. Compress image quality
- High quality
- Medium quality
- Low quality
Figma:❌
Pixso: ✅
3. View and export all the slices of the current page
It supports viewing all the thumbnails of the current page setting the view mode, and then selecting them all to export with one click.
Figma:❌
Pixso: ✅
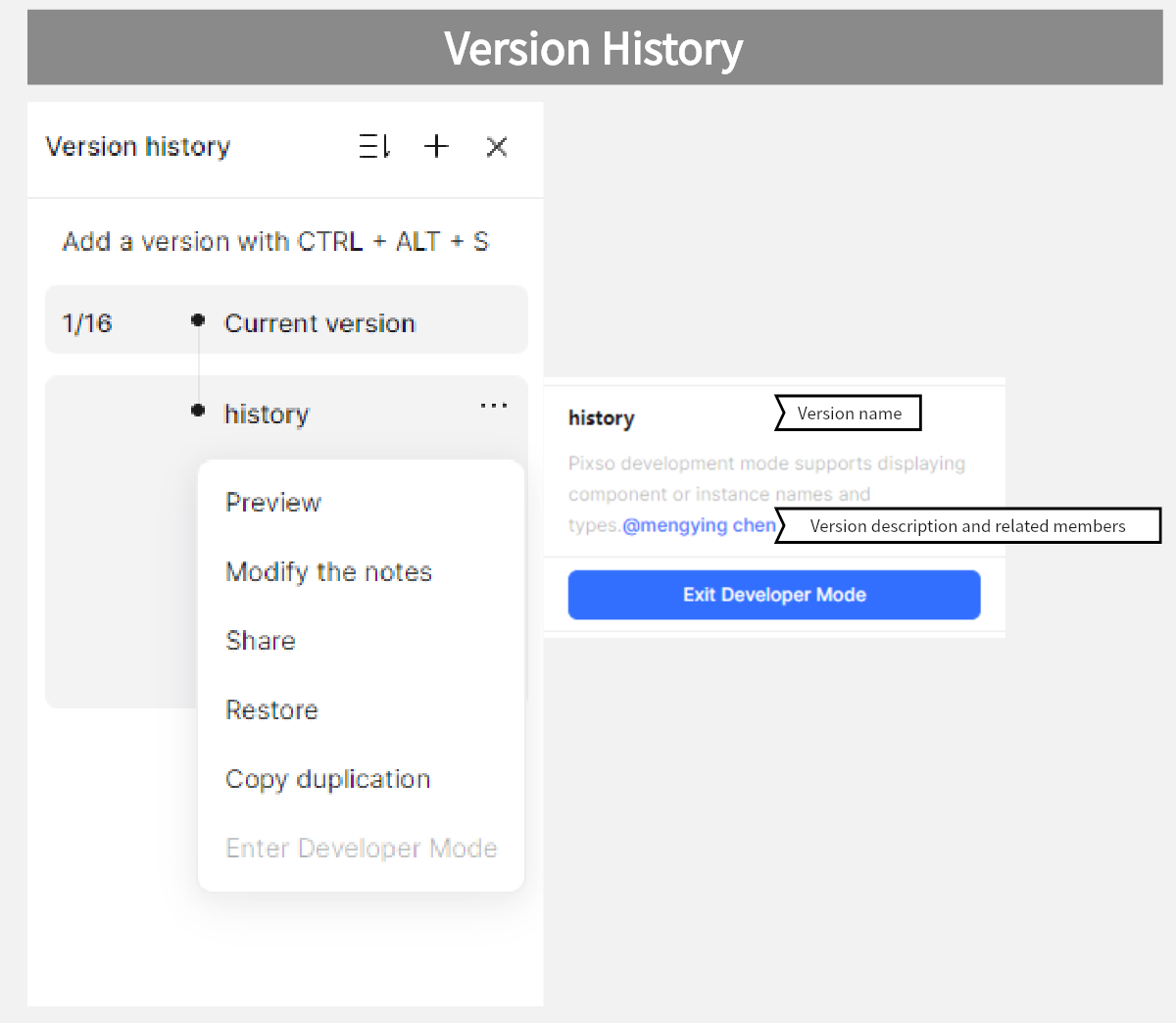
Dev Mode Function 5: Version History
Pixso Dev Mode supports entering from the history version and locating different history versions to enter dev mode to view the content of the version and related information for development.

1. View history version name and description
Pixso supports adding a version description and @relevant members when manually saving a history version. Therefore, after entering the Pixso dev mode from the target history version, you can view the version description and related members in the upper right corner.
Figma:✅
Pixso: ✅
2. @Related members
When entering Pixso Dev Mode from the target version, you can also view the related members of the version in the upper right corner.
Tips: The @members will be synchronized to receive messages for design or development.
Figma:❌
Pixso: ✅
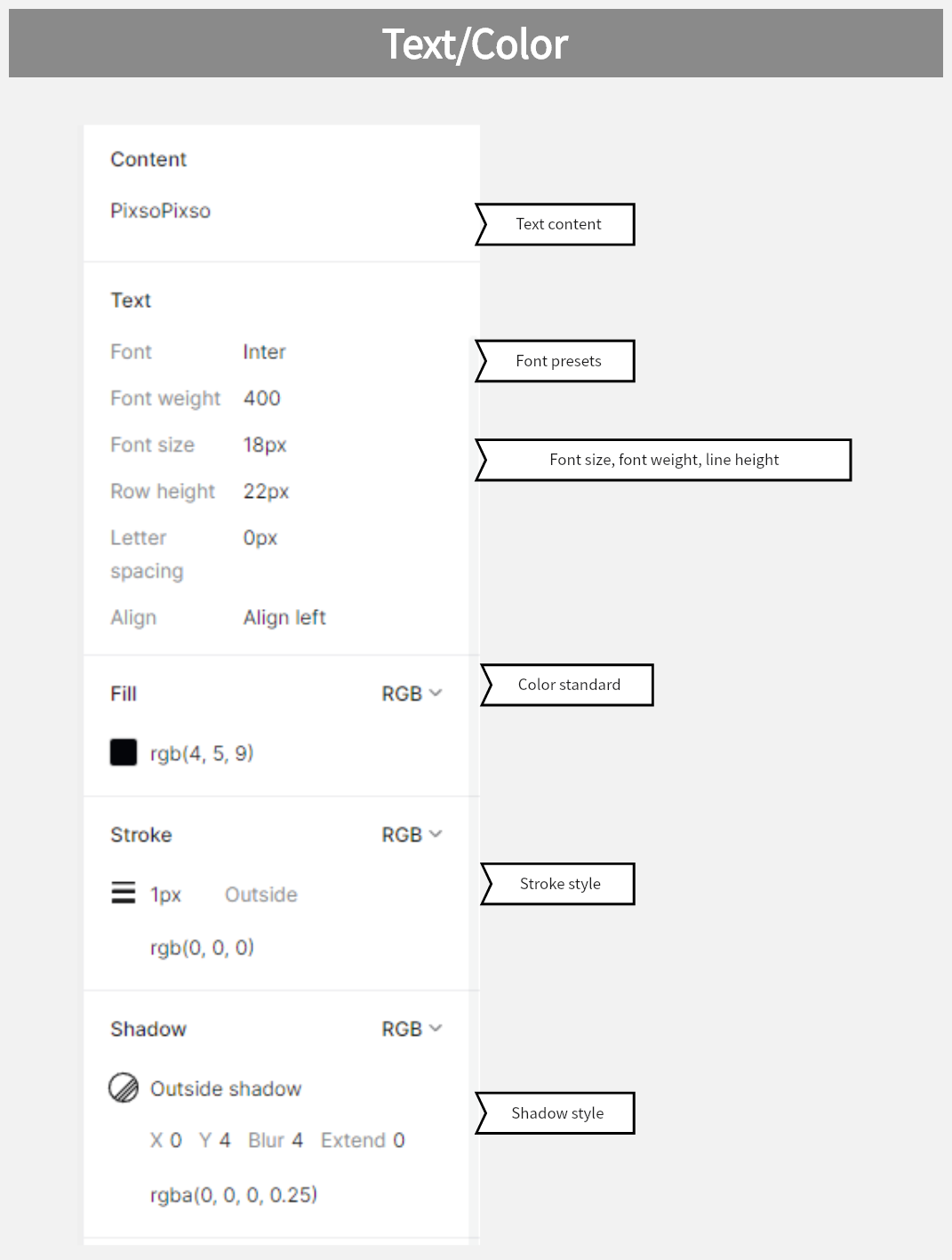
Dev Mode Function 6: Color/Text
Pixso R&D mode supports viewing text contents and styles, as well as setting color standards. At the same time, it supports displaying multi-style text previews for easy viewing.

1. Color standard setting
- Hex
- RGB
- CSS
- HSL
- HSB
Figma:✅
Pixso: ✅
2. Multiple-style text
When a text exists in multiple styles, the content panel will be changed to multiple-style text. The text box will show the text preview, click on each text inside, the text panel will be labeled with the selected text style.
Figma:❌
Pixso: ✅
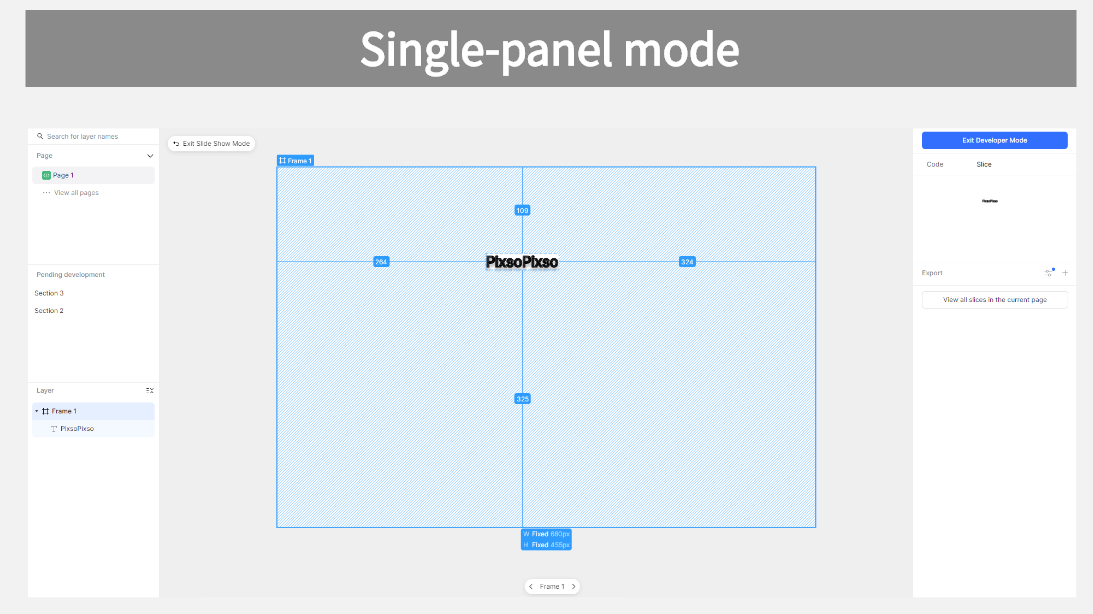
Dev Mode Function 7: Single-panel mode
Pixso dev mode supports double-clicking or clicking the positioning button to enter single-panel mode, which will be automatically displayed in the center of the window, while you can click below to switch panels for immersive development.
Figma:❌
Pixso: ✅

Figma vs Pixso: Features Comparison Table
When comparing design tools like Figma and Pixso, it's crucial to consider the features they offer. Here is a detailed comparison table showcasing the features of both tools.
|
Features |
Figma |
Pixso |
|
Design whiteboard tool |
✅ |
✅ |
|
Code/attribute mode switching |
✅ |
✅ |
|
Code snippet generation in multiple R&D languages |
✅ |
✅ |
|
Multiple unit conversion settings |
✅ |
✅ |
|
HTML box model |
✅ |
✅ |
|
Fill, stroke, effect styles viewing and copying |
✅ |
✅ |
|
Canvas display design margin function |
✅ |
✅ |
|
Partition support for marking change states |
✅ |
✅ |
|
Dev mode for displaying pending development partitions |
✅ |
✅ |
|
History version in Dev mode |
✅ |
✅ |
|
History version display @Related member |
❌ |
✅ |
|
Component display/text details |
✅ |
✅ |
|
Multiple color standard settings |
✅ |
✅ |
|
Multi-style text preview |
❌ |
✅ |
|
View and export all slices of the current page |
❌ |
✅ |
|
Slice image compression |
❌ |
✅ |
|
Single-panel mode for immersive development |
❌ |
✅ |
As you can see, both Figma and Pixso have a range of features that cater to designers and developers. They both offer a design whiteboard tool, code/attribute mode switching, code snippet generation in multiple R&D languages, and multiple unit conversion settings.
In terms of design functionality, both tools support the HTML box model, allow viewing and copying of fill, stroke, and effect styles, and offer a canvas display design margin function.
When it comes to collaboration and development, both Figma and Pixso provide partition support for marking change states, dev mode for displaying pending development partitions, and history version tracking. However, Pixso offers the additional feature of displaying history versions @Related members.
Additionally, both tools allow users to view component display/text details and customize multiple color standards. Pixso goes a step further with the ability to preview multi-style text and view/export all slices of the current page. It also offers slice image compression and a single-panel mode for immersive development.
FAQ
Can I design my Figma files in Pixso?
Yes, Pixso supports importing Figam files. Check the user guide in the Help Center if necessary.
Is Pixso fully compatible with Figma dev mode?
Yes, Pixso dev mode is fully compatible with Figma dev mode and it is the best Figma dev mode alternative tool. In addition, there are more unique features waiting for you to explore.
Are both Pixso and Pixso Dev Mode free to use without limitations?
Pixso provides a totally FREE version for individuals and small teams. Unlike the so-called free trial of Figma that only allows you to create 3 files for free, you can create unlimited collaborative files on Pixso. The Pixso dev mode is free in the short term, with charges that may follow in the future.