UI animation is increasingly becoming part and parcel of product design in the digital world. The use of animation is applauded as it enhances and boosts interactivity in product design. Animation provides a much easier experience for users and is visually appealing and interactive. Devising UI animation can be integrated in several ways, most popularly through navigations, loading and progress bars, and micro-interactions give designs an edge.
The secret to harnessing the benefits of UI animation in design is through the use of the best UI animation tools, which offer various functions to achieve the set goal. If you are wondering which are the best UI animation tools out there, your answers are present in this article as we highlight six of the best UI animation tools for you.

6 Best UI Animation Tools
1. Pixso

Pixso is a unique UI animation tool that provides designers with an unlimited list of resources to conduct their UI animation without any need for coding. Aside from the operational functionalities, it also offers additional beneficial features such as team collaboration which help teams collaborate over a design seamlessly. It gives extensive access to design resources to create the most intelligent and responsive designs.
Highlights of Pixso for UI Animation
-
Helps designers to create a complete workflow from prototype design to delivery.
-
Delivers a component library with over 3,000 built-in components to help for better interactive animations and easier prototyping.
-
Provides extensive and customizable transition forms with features such as pop-up, slide, and switch.
-
Optimizes design by enabling the preview and playback of high-fidelity prototype animations.
-
Advanced prototyping features include an optional canvas, intelligent selection, and version history management.
Pixso has a starter pack for free which offers designers all core functions for UI animation. The ease of prototyping and collaboration alongside the multiple beneficial features make it ideal for all aspects of UI design.
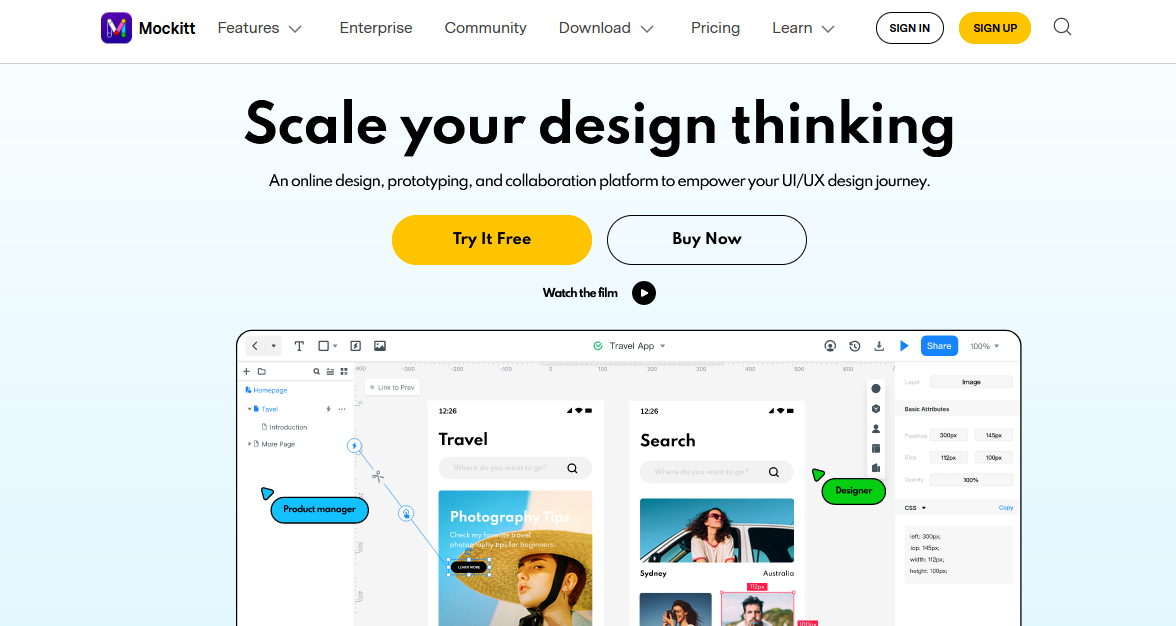
2. Wondershare Mockitt

This tool is one of the best and most commonly used for UI animations in the design world. Often, many designers use this for interface design mockups and stunning UI animation. This software allows designers to make easy UI animations within a short time and without so many hassles. It is a codeless platform that provides an expansive library of several elements and ready-made templates. Designers have access to a free trial, and it costs about $19 per month for a monthly plan, a quarterly plan of $29 per month, and an annual plan of $99 per year.
Pros
-
A highly simplified user interface that makes navigating and creating designs hassle-free.
-
A built-in and ready-to-use widget library without requiring widget importation or external plugin.
-
Cloudbase prototyping allows for great collaboration and no worries about storage and memory concerns.
Cons
-
Limited access to certain color-related functionalities is a common complaint of the users.
-
One can only access the dropper tool 4 colors on the desktop version.
-
It is difficult to get custom animations to enhance micro-interaction.
-
Users are often stuck with predefined animations and unable to inject flexibility into the design.
3. Adobe After Effects

Adobe After Effects is a splendid tool that can be used for UI animation, motion design, interaction, and all other related aspects of UI animation. Adobe After Effects is revered for being a standard tool and performing well in animation. You get a chance at a free trial for 30 days, after which a subscription fee of $31 per month is required.
Pros
-
Suitable for animation and is flexible for design as it can be integrated with Adobe fonts, Adobe spark, and other Adobe tools.
-
Provides over 100 GB of cloud storage for designers.
-
Easily create 2D and 3D UI animations and transitions.
Cons
-
The animations and transitions can often be unrealistic and difficult to execute.
-
It isn't integrated with Sketch, and the tool may be complex to navigate for beginners.
4. Framer

Framer is a JavaScript-based UI animation tool that is adequate for crafting interaction details and animations. It is open-source software. Framer offers designers well-versed with coding the opportunity to create their designs freely. It offers the options of a monthly individual and team subscription plan at $15 per month and $99 per month, respectively.
Pros
-
Designers can freely make or customize their designs with their coding knowledge.
-
It provides many resources on the Framer X store for designers to complete interactive animations.
Cons
-
Only works with Mac PCs.
-
Animation with a Framer requires knowledge of coding.
-
It lacks efficient operation integrations with all other modern tools.
5. Lottie

This is another open-source animation tool that offers full-frame animated illustrations and is available for use on Android, iOS, and Windows. It is a designed tool that helps designers to create beautiful animations and seamlessly export them to be rendered across various platforms. This tool is free to use.
Pros
-
Free open-source code for designers to create animation effects.
-
It supports various animation effects, such as transitions and dynamic logo animations.
Cons
-
Some functions, like the layer effects, which include strokes and shadows, cannot be executed with Lottie.
-
As it is open-source software, the data safety can not be promised.
6. Mockplus Cloud

MockPlus Cloud is another popular UX design tool that can help with the integration of UI animation into web and application design. Mockplus Cloud allows designers to create animation using interactive prototype assets and code snippets. It has numerous pre-installed UI animation effects and can allow a full workflow. Mockplus has a regular team subscription of $39 per month and free trials for five team members.
Pros
-
Library resource for UI animation effect with drag and drop functionality.
-
Supports seamless integration with Adobe XD, Sketch and Photoshop.
-
Availability of the complete workflow within the same platform.
Cons
-
The Pro version is quite costly.
-
It can be a little difficult to use.
-
Responsiveness is not yet at its peak.
Conclusion
Undoubtedly, UI is becoming part of our everyday life, and designers interested in harnessing the benefits of UI animation are already searching for tools that can make their job seamless. There are so many tools in the market currently, but only one stands out: Pixso. Pixso is an award-winning UX/UI design tool with exceptional features and functionalities; it provides you access to so many resources to create great designs. Just give it a nice try!





