There are billions of websites on the internet today and the count is just growing up with every passing day. It is no longer an easy job to develop a website and stand out from your competitors even if you use the latest web UI design trends. Many websites look identical, so there is no excitement or trigger for users when they visit those websites. However, a captivating design is a crucial element that not just reflects the brand identity but also differentiates it from others. But designing is not just about graphics, it's the connection and effortless interaction that users experience when exploring the website. Therefore, this article lists the 10 best practices of web UI/UX design to help you develop the perfect website for your brand.

Part 1. How to Check if the Website UI/UX Design is Perfect?
In the present competitive business environment, a seamless user experience is what your website visitors expect from your website. When a customer visits your website and finds it struggling to use the web UI design, he/she can immediately close your site and open your competitor's website. So, it's just a game of 10-20 seconds in which you have to show an appealing UI/UX design that forces the customer to explore more.
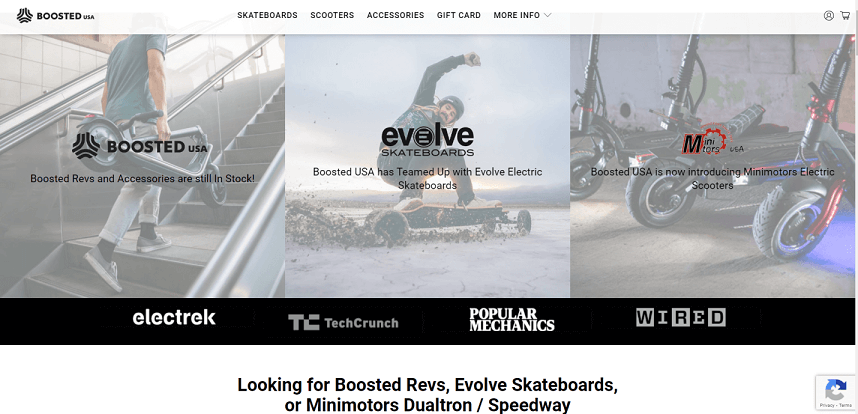
To help you better understand it, open the website of Boosted USA. Once you open the website, look at what you see. You see direct exposure to their products with appealing design and stunning graphics. The customer will most likely spend some time exploring the website and their product because every section of the website provides a graphical presentation of their products. That's how you engage customers from the very first glimpse of the website.

Other than appealing graphics, some of the other key points to check if your website UI/UX design is perfect are as follows:
- Is the customer able to navigate and complete the task with no to minimal difficulty?
- Is the web UI design making the customer enjoy the interaction with the design?
- Is the customer able to complete all the necessary tasks in a timely fashion?
- How likely is the customer going to remember how to use the website on the next visit?
Other than the above points, you can also hear direct feedback on user experience from customers to learn how they feel about navigating through your website.
Part 2. 5 Great Examples of Impressive Website UI Design
Now that we know the significant importance website UI design holds today, let's explore the 5 best examples of impressive web UI design and see what unique aspects they have to offer.
1. Airbnb

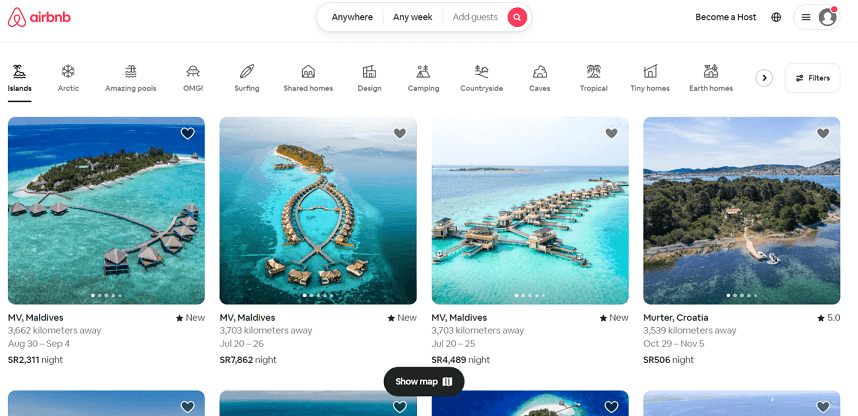
Airbnb is an online marketplace that lets property owners rent out their properties to travelers. When you open the Airbnb website, you get to see a list of graphically appealing islands and a horizontal filter bar to change the search to shared homes, camping, countryside, caves, etc. The graphics and font of the website give a simple black and white touch to keep the visitors focused on their property searches. Moreover, you get an easy-to-use search bar from which you can easily search for properties in specific locations.
One thing you will notice from Airbnb's web UI design is that everything is click-based. From searching a property to reserving it, everything is just a few clicks away. In addition, you also get a world map view that further elevates the user experience.
2. Emirates

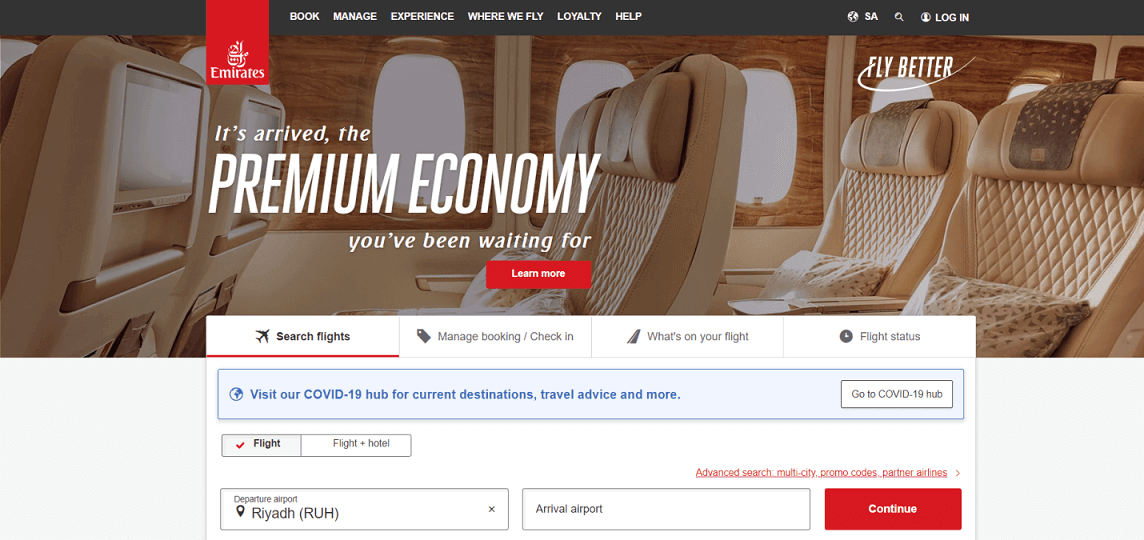
Emirates is one of the world's leading and highly reputed airlines, but it does not compromise on its web UI design. When you explore the Emirates website, you immediately see its "Premium Economy" seats that reflect the premium traveling experience it promises to offer. Beneath it, you instantly get a search field to search flights. You can also easily change it to manage an existing booking, check flight status, and other details.
Since Emirates aims to make the visitors eventually purchase a flight or holiday plan, you can also see its other holiday-focused offerings with appealing graphics that are also meant to encourage visitors to plan a holiday.
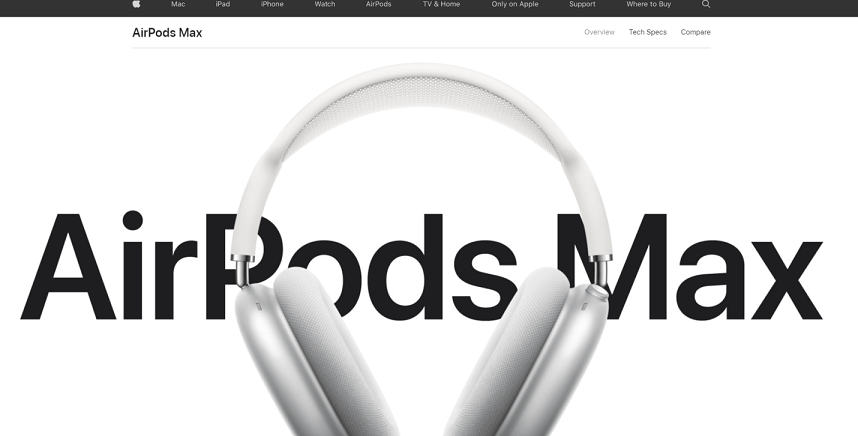
3. AirPods Max

AirPods Max is a Bluetooth headphone designed by Apple. We know that Apple is a guru when it comes to marketing its products and that's what you experience with its marketing of AirPods Max. Just open the AirPods Max webpage and scroll down slowly. What you will notice is an exceptional high-resolution graphical explanation of the product with premium word choice that makes you feel that it's a product you must have.
As you scroll through the AirPods Max webpage, you get to learn about the product's features through astonishing graphics. Moreover, the video-based graphics even let you ignore the text and enjoy the video. At the end of the scrolling, Apple successfully manipulates your mind that this is the product you should buy no matter the price tag.
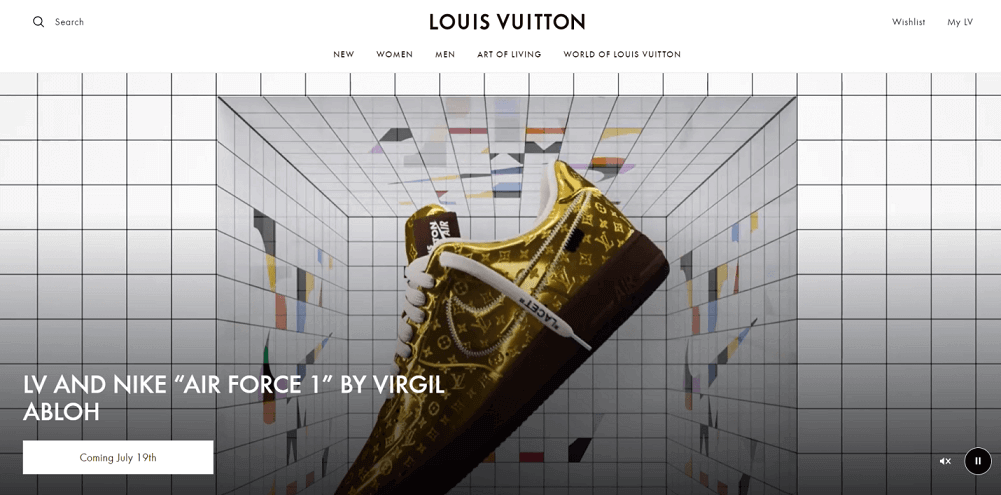
4. Louis Vuitton

Louis Vuitton is a well-known fashion house that sells luxury bags, watches, shoes, ready-to-wear, jewelry, sunglasses, and other products. Considering the products of the brand, it is expected that its website will start showing the list of products with the price tag. But that's not what Louis Vuitton's website UI shows.
The home page of Louis Vuitton is all about video-based graphics that show how its premium products look in use. There is no single attempt to sell the product on the home page. All it focuses on is giving visitors a look at the product in action. Once visitors are all set to explore more, they can quickly go to the relevant product page with one click.
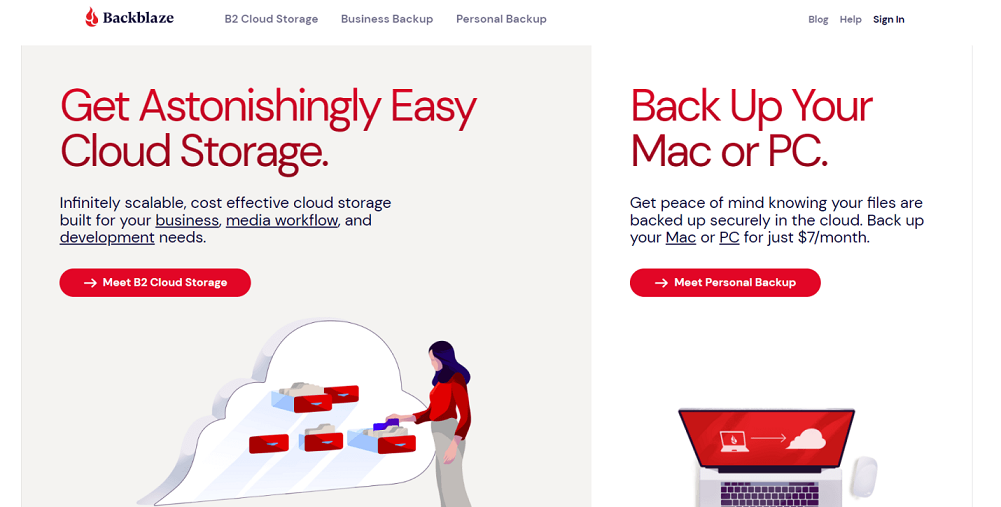
5. Backblaze

Backblaze is a cloud backup service provider. The goal of its website is to make individuals and businesses subscribe to its cloud storage plans. So, the website of Backblaze does not show moving or shiny graphics like we saw in the above web UI designs. It focuses on the red and black theme and quickly tries to separate individuals and businesses with separate services. However, if visitors tend to know more about the company, Backblaze showcases its key highlighting aspects, such as total data stored, key features, integrations, and other details.
When individuals or businesses open their specific service webpage, they get a quick overview of all the key features and offerings they will get with Backblaze subscriptions. Moreover, it also smartly markets its free trial plans to convince visitors to at least give it a try.
Part 3. 5 Examples of Great Website UX Design
A website UX is all about the feel visitor experience while interacting with the website. Here's a look at 5 examples of great web UX design:
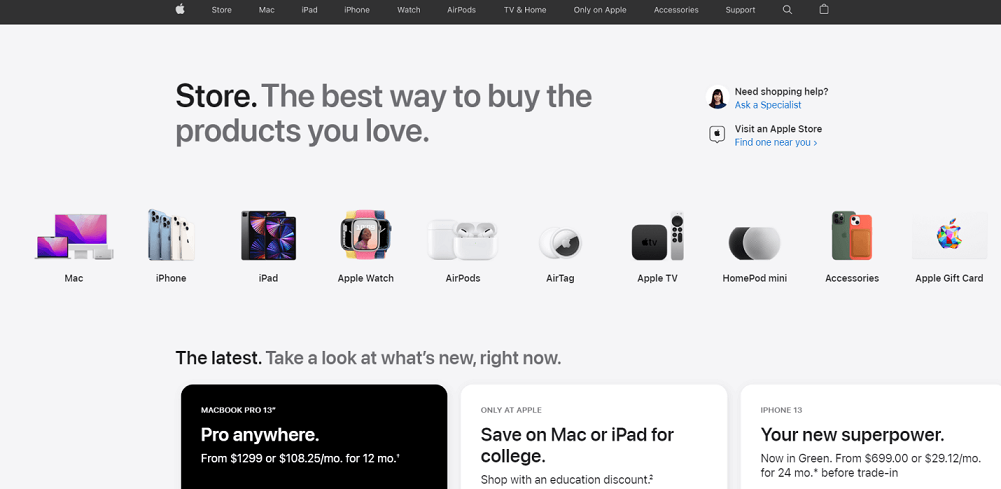
1. Apple Web Store

Apple web store is an excellent glimpse of how to turn a website into an engaging, attractive, and personalized user experience. If you visit the Apple web store to buy an iPad, you will definitely be attracted to look for its other products just because the website design makes you do so.
Despite the theme of the web store is a simple grey and white, the high-resolution graphics of Apple products uplift the experience. Moreover, if you click on "AirPods", it will take you to its dedicated product page that force you to explore the whole page just because your eyes cannot resist the graphics. Moreover, each product page comes with text and graphics-based product descriptions that give a sense of premium product quality. In short, the Apple web store is a perfect example of how to turn a simple web design into a premium user experience.
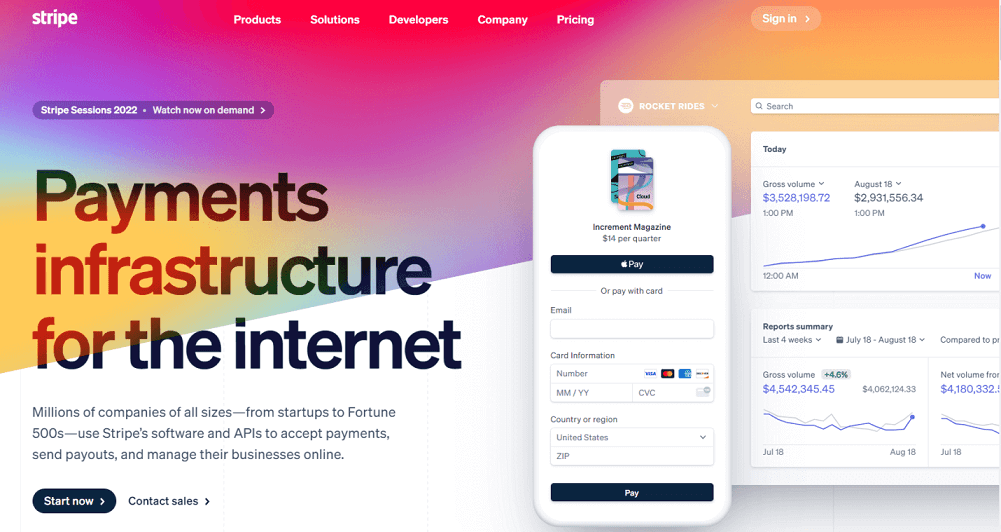
2. Stripe

Stripe is a SaaS-based financial service company that is facilitating millions of businesses in sending and receiving payments. When you visit the Stripe website, you are immediately attracted to its unique choice of colors and font. As you scroll down, you see its key achievements in a spacious interface with different appealing graphics.
Stripe web UX design drives eyes towards specific content. For example, when you move the mouse through the main navigation, you get sub-options beneath each tab with different dimensions. Similarly, when you bring the mouse close to any button, it changes its color. In short, Stripe UX design is meant to simplify the experience but still provide all the information the visitor needs.
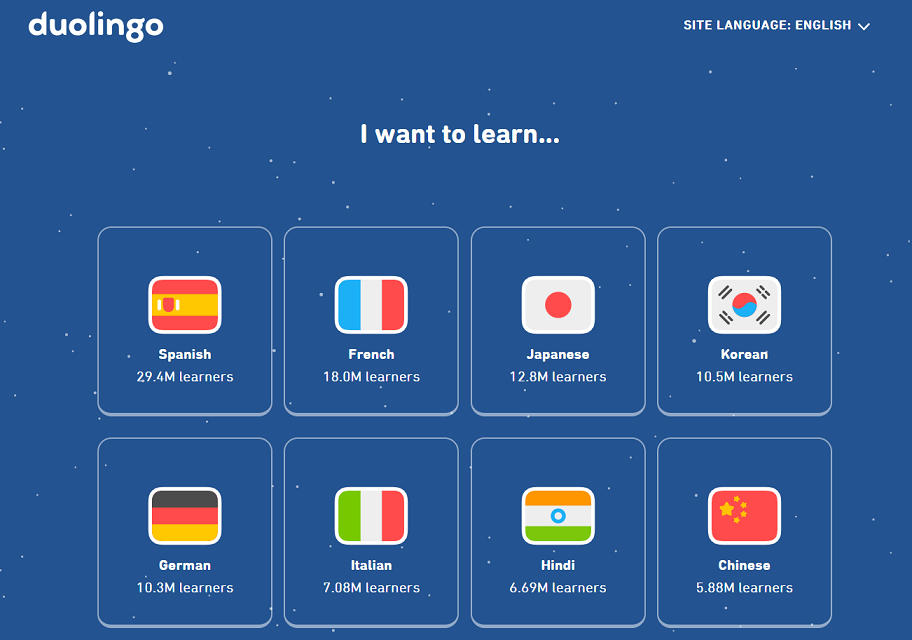
3. Duolingo

Duolingo provides an online place for learning languages through its click-based and intuitive learning model. Its web UX design is meant to make language learning a fun activity. When a visitor visits the Duolingo website, he/she is given an instant option to start learning. Moreover, the website also lists the unique offerings and service quality of Duolingo to gain visitors' trust.
With Duolingo, users just have to answer 3 simple questions and then they are all set to learn the language they want. It starts the learning experience with small words surrounded by appealing graphics that encourage users to keep interacting with the webpage. In short, Duolingo provides an effective, motivated, and personalized language learning experience.
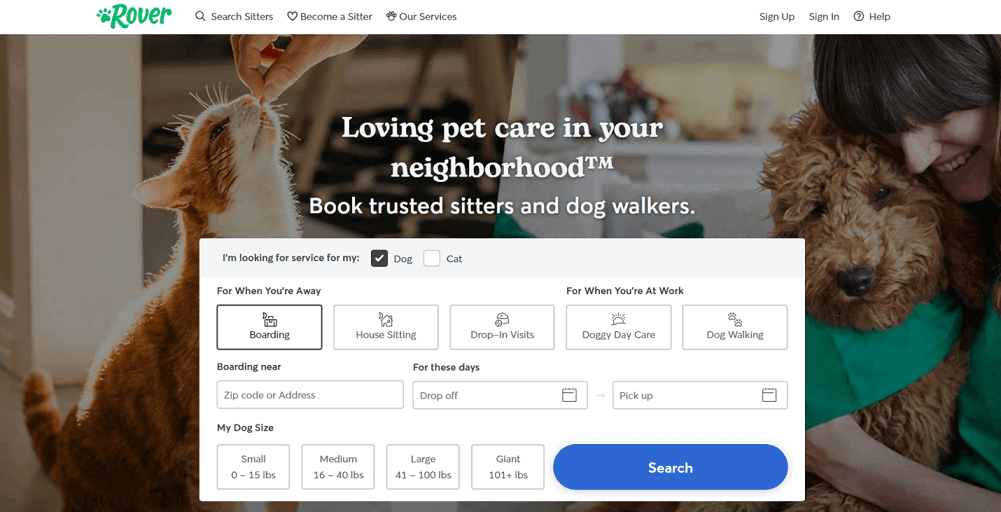
4. Rover

Rover is an online marketplace for pet care that allows people to buy and sell pet care-related services, such as boarding, house sitting, dog walking, etc. Rover web UX design provides an instant place for people to quickly pick their needs and search for the right sitter in no time.
Rover acknowledges that people need fast services, so the user experience is set to run as smoothly and fast as possible. For new visitors, Rover also provides a brief explanation of its services and quick reviews to gain their trust. Overall, it provides the simplest, smooth, and efficient platform to search and book sitters in no time.
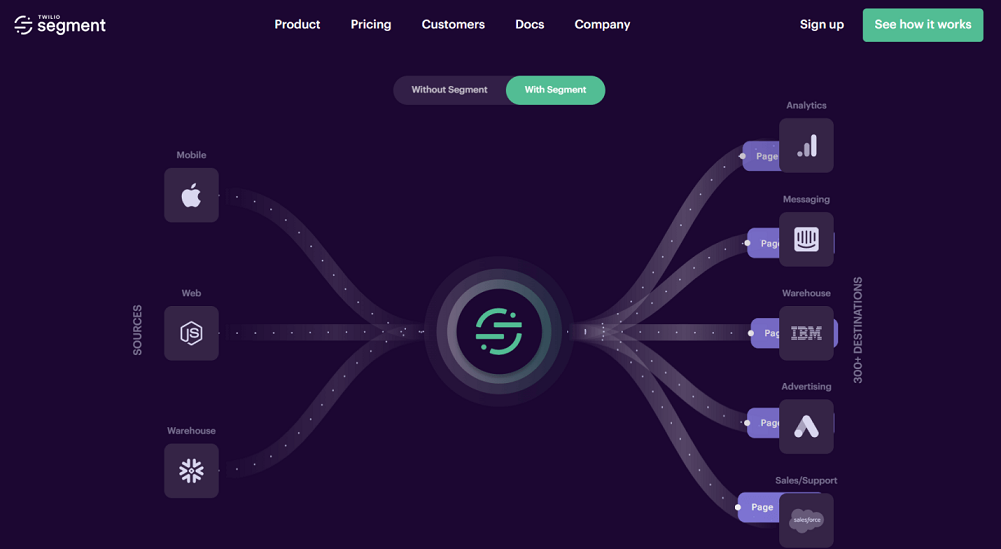
5. Segment

Segment provides software and APIs to help businesses manage customer data. The main challenge for such companies is to develop a website that is not too technical and still conveys the message. Segment has done it exceptionally well by smartly using the graphic elements. All the graphics of the website are oriented to give a clear glimpse of how the platform works without going into many complex details.
Segment even offers interactive graphics which even engage with visitors' inputs. Moreover, the black and white theme is further elevating the user experience. Overall, Segment provides an excellent explanation of its key offerings through the smart use of interactive graphics while still remaining spacious.
Part 4. FAQS About Web UI/UX Design
Q1. Is web design UI or UX?
The web design incorporates both UI and UX. User Interface (UI) involves both the appearance and interactivity of the website, such as the website theme, buttons, interactive graphics, etc. User Experience (UX) is about user feelings and behavior when navigating through the website.
Q2. What is a UI web designer?
The UI web designer designs the visual elements of the website. It takes the skeleton structure developed by the UX designer and fills it with visual elements and controls that users need to interact with the website. It designs the layout of every webpage, design buttons, scrollbars, sliders, and other elements, all while ensuring responsive design.
Bonus. Get Web UI Design Templates in Pixso Community
Pixso is a perfect one-stop UI/UX design tool that provides lots of free templates to design appealing UI in minimal time. It provides a simple drag-and-drop toolkit to customize the UI easily. Moreover, you can invite your teammates to collaborate in real-time and sync color, border, font size, and other details altogether. Besides that, it also supports automatic layout and prototype playback. In short, it is an all-in-one feature-rich UI design platform that is free to use for individuals.

Conclusion
It does not matter what a website tends to offer, the goal of the web UI/UX design is to provide visitors with a highly functional, appealing, and intuitive interface with a top-notch user experience. It will take time and effort to develop the best web UI design, but the outcomes of those efforts are massive. With outclass web UX design and effortless interface, the traffic flow, and customer retention all experience aggressive and exponential growth. So, follow the best practices mentioned in this article and uplift your website UI/UX experience from today.





