The Fintech and Banking industry keeps booming. As a result, this has led to many tech companies developing quality and game-changing UI/UX designs for digital banking apps to ensure secure payments and other financial services.
For many UI/UX designers, designing a banking app is one of their design objectives. Hence, in this blog, we will go through some banking app design case studies and also talk about how you can design a banking app from scratch.

Part 1. Top 5 Trendy Banking App Design Case Studies
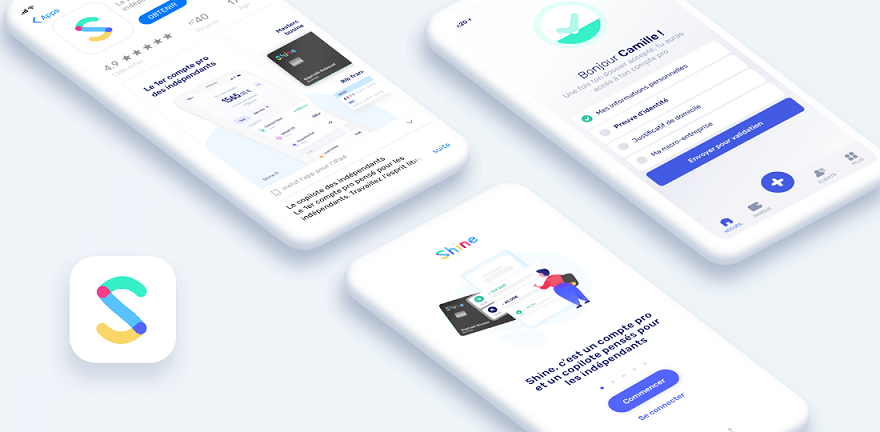
1. Shine Banking App
Ever wondered how freelancers will manage their finances? Shine has provided an innovative banking app dedicated to freelancers and small businesses. This means the target users can be anywhere from 18 years of age to senior citizens. In this case study, Shine focuses on simple, yet effective onboarding UI design - with an astonishing 80% conversion rate. They focus on minimalistic and simplistic design and didn’t go too deep into thinking outside of the box.

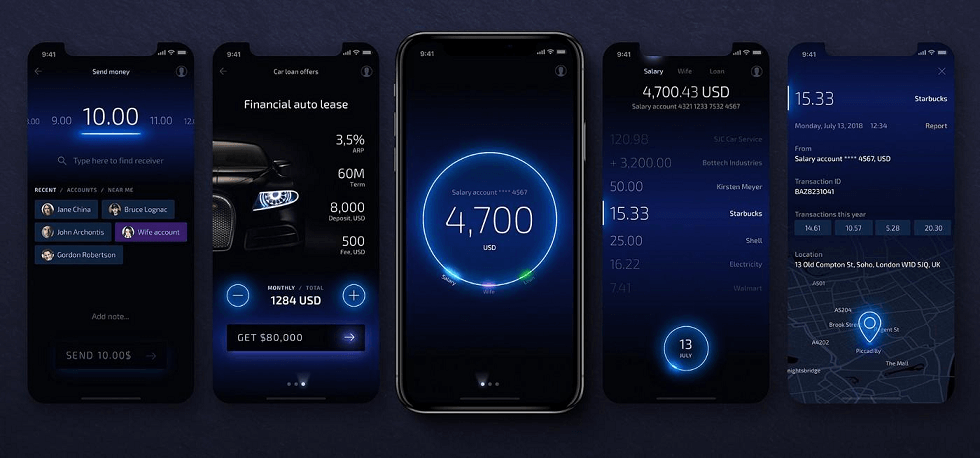
2. Light Banking App
The Light Bank project was done by the UXDA team. Inspired by the concept of how Apple entices users in relishing and owning the user experience, UXDA wanted to bring the same feel to financial services too so people wouldn’t see it as a boring chore to do frequently. Hence, the Light Bank app provides an optimized financial UI design by providing all financial needs plus making it look out of this world.

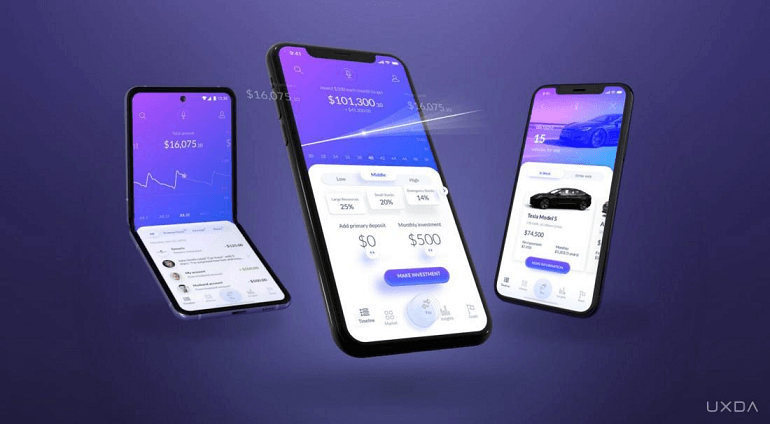
3. Mobile Banking Super App
Another banking app project was designed by the UXDA team. The main goal was to provide an app with hundreds of features in one mobile solution hence introducing a well-personalized banking experience. The idea super app came because it offers an integrated and efficient user experience and this has urged many financial giants to take action to develop their own banking super apps.

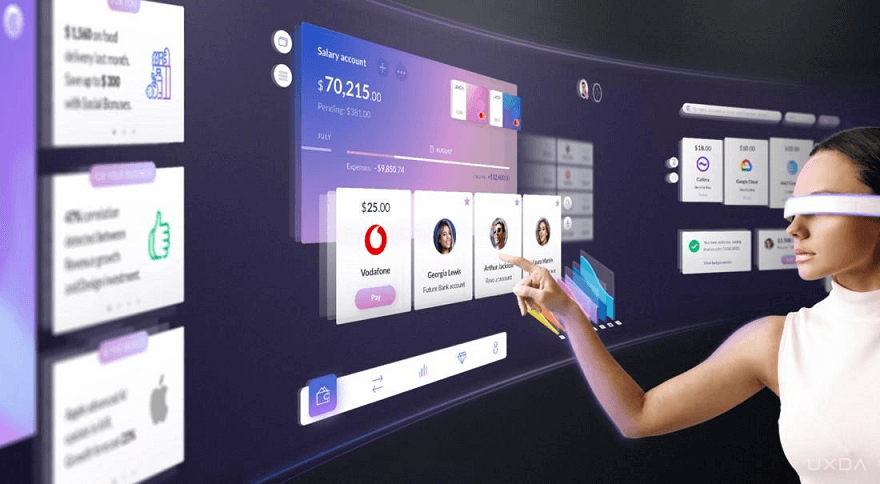
4. VR/AR Banking App
Looks like the UXDA team is dominating the trending list with yet another innovative banking app design case study. Presenting the first mixed reality design and this provides a gamified experience into the world of banking and managing finances. As a result, this provides a revolutionary change towards testing the waters with the combination of VR and AR digital realms and ensuring users achieve banking goals when using the apps.

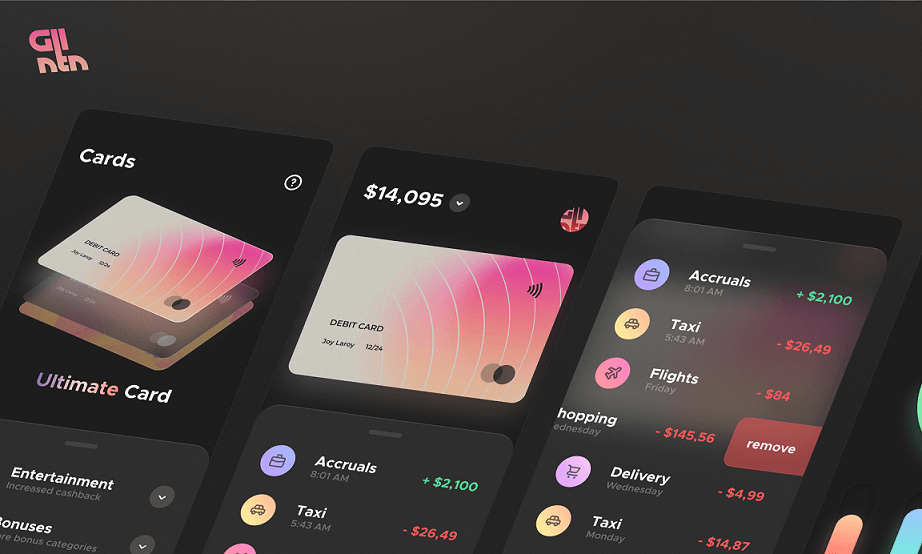
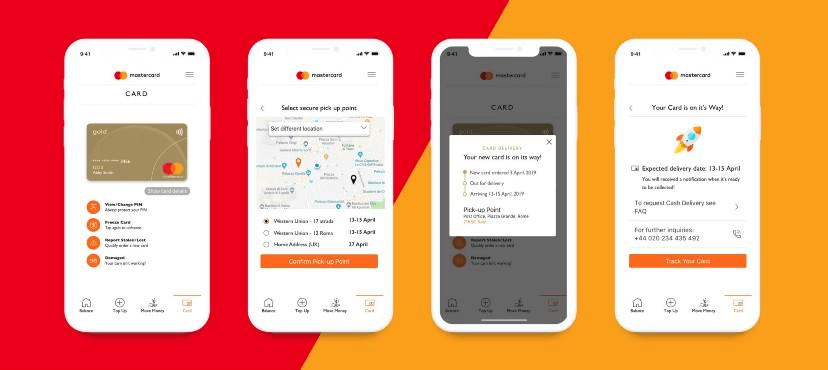
5. MasterCard
In this case study, MasterCard wants their user's card problems solved instantly through the app. Hence, they want a simple user flow where users can securely manage their debit and credit cards. Thus, Pre-Paid Card Management was introduced which allowed users to safely manage their cards and get their problems solved in the app.

Part 2. Easily Design a Banking App using Pixso
Pixso is a free collaborative design tool that you can use to design banking app UI - thanks to the availability of free resources. Pixso’s main features include:
A tool of great versatility:
- Like other design tools you come across online, Pixso also offers a range of design tools that allow UI/UX designers to manage their design projects with ease. After going through the above banking app case studies and the sophisticated designs, you too can do the same with Pixso by exploring gradient options, drop shadow features, blur, and other intricate design tools that help you build that banking wireframe.
- It makes importing so easy: Pixso also allows importing various design files from popular design tools such as Figma, Sketch, etc. As a result, it brings more viable options for UI/UX designers and brings efficiency to their design workflow. Furthermore, when it comes to previewing prototypes, you do not require an external app to view them at all. You can view everything in Pixso itself. Thus, making your job much easier.
- It brings people together: Since banking apps can be a complicated project at times, you will require your team to support you in real-time. Hence, Pixso is a highly collaborative tool that brings teams together and helps everyone solve design complications and achieve success together.
For designing a simple banking app on Pixso, take note of the following steps to create your simple banking ui design:
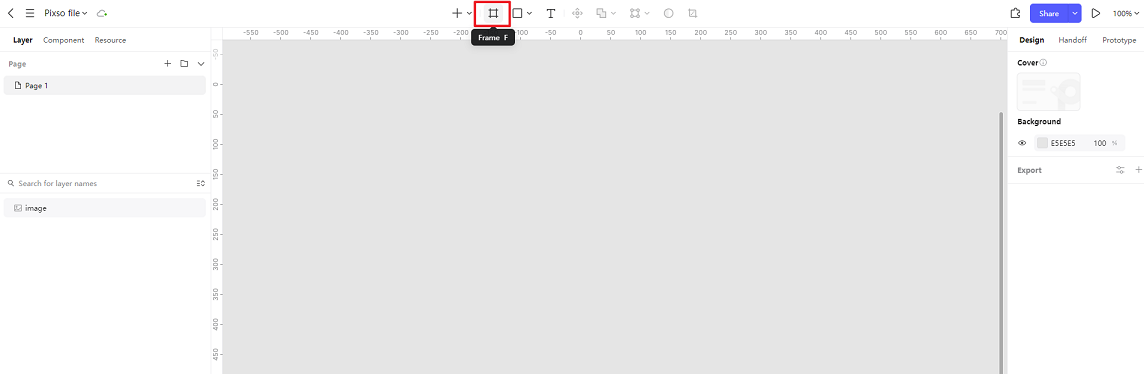
Step 1: Create a frame
Click on the frame icon on top of your Pixso screen or press the Shift + F key. Then, select the respective mobile screen size to create your frame.

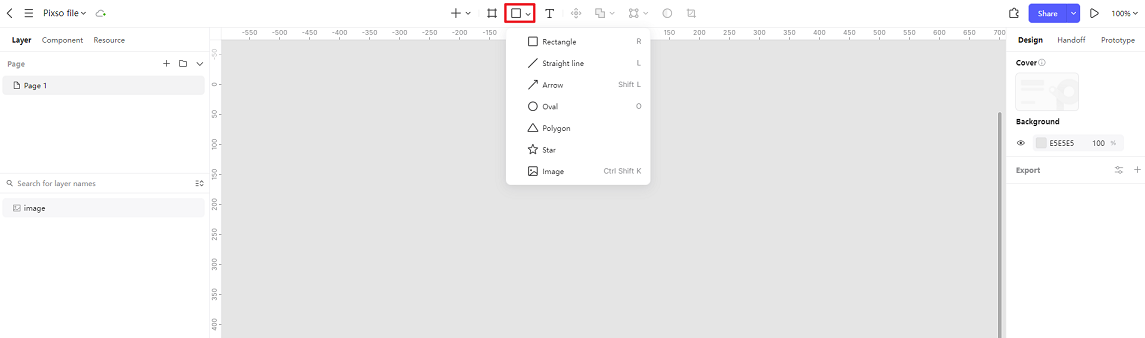
Step 2: Explore the shapes
Check out the options for adding different shapes to your frame. You can utilize rectangles or squares to create layers for your banking app interface.

Step 3: Create intricate UI design elements
Next, you can use ovals and other shapes to create buttons and other design patterns. You can explore free resources in Pixso community and import detailed icons, emojis, and design patterns to your Pixso canvas with ease. As a result, you can polish your banking app and make it look like the app many people use.
Step 4: Apply colors
Then, put your color strategy into your design file and apply them in respective areas. Make your call-to-action buttons grab attention and other important design elements stand out in your banking app interface. Using Pixso, you can make your designs colorful and bring your banking app to life.
Part 3. FAQs About Banking App Design
Q1. What makes a good banking app design?
When it comes to designing banking apps, it is best to keep in mind to make the user interface easy to use and easily-digestible. Users are managing their hard-earned money and they would want to experience an app where they can understand the design easily and be able to do primary functions without any issues.
Q2. What are the challenges in designing a banking app?
As users primarily look for a secure platform and gateway of financial services, it is crucial to design an interface that protects users’ data and complies with other regulatory standards. Furthermore, making the design simplistic and helping users solve their primary objectives with the banking app helps.
Q3. Is designing a banking app hard?
It is a simple process once you know all about the banking process. Before designing the app, it is best to list your user flow process and study the customer journey. Do prior research in understanding the user’s financial-related pain points and then you will find it easier to design a banking app interface.
Design a Revolutionary Banking App Experience…
The banking sector will not fade away and with many users wanting the best virtual banking experience, there is huge potential for designers to make good use of this opportunity and work on a lot of banking app design projects. Use Pixso and design banking apps with ease using its wide array of tools and collaboration features.





