Despite the recent years of advancement in design and technology, there is still a void to be filled between the design phase and the development phase.
No matter how intricate the UI designer makes their design, any code-related constraints on the developer’s end can alter the designer’s initial progress.
This blog will focus on if designers need to learn to code and also explore some designing with code practices that are worth designers knowing about in their skill set.

Part 1. Do Designers Need to Learn to Code?
The first question that would pop into mind is whether designers should learn to code.
Frankly speaking, designers don’t need to learn coding to get started in this field and also have a successful career as a UI/UX designer. However, a designer with coding knowledge can be seen as a valuable addition if your team requires it.
If a designer has also the optimum coding knowledge, they can take into all those coding constraints we mentioned earlier and make their coding workflow smoother.
Hence, designers nowadays make use of design systems such as Material Design or Fluent to optimize their designs and ensure everything complies with coding constraints.
Part 2. Coding Practices Designers Can Benefit From
As a UI/UX designer, all you need is to have a fresh understanding of coding and how it relates to design. Once you do, you will find your design skill amplified with your coding knowledge to produce innovative designs. Let’s go through a few practices that you should know about that can benefit you:
2.1 HTML & CSS
When it comes to basic designing and prototyping, it is essential to know the basics such as HTML and CSS in particular. This is the basics of web development and having a good core knowledge of these two languages can be beneficial.

Source: Medium
2.2 Emmet
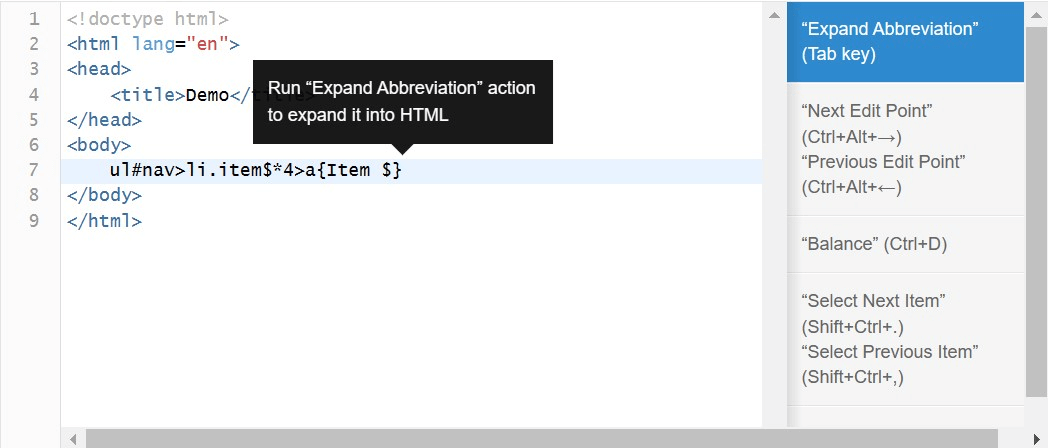
Just like a text editor, Emmet allows you to store and re-use code snippets to make your workflow smoother while incorporating basic HTML and CSS knowledge. By utilizing Emmet, you can develop an HTML structure initially and keep altering values based on the more design content and elements you add.

Source: Emmet
2.3 AngularJS
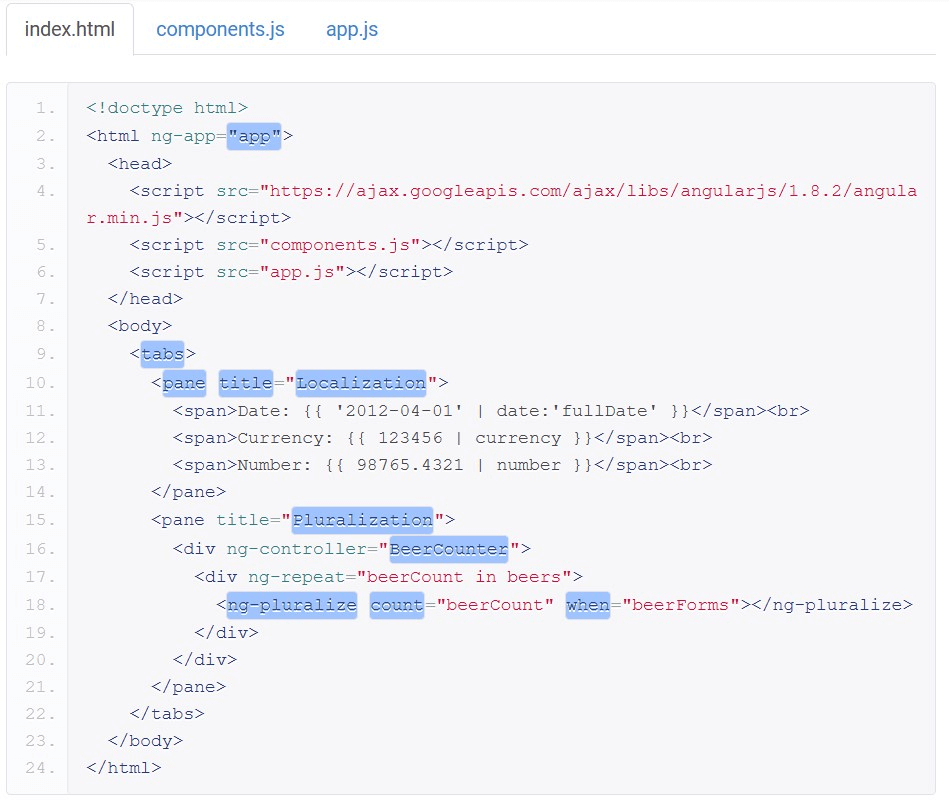
Not only you should have good HTML and CSS knowledge, but also a decent understanding of JavaScript. AngularJK is a fine JavaScript library for web apps, and quite useful when it comes to prototyping.

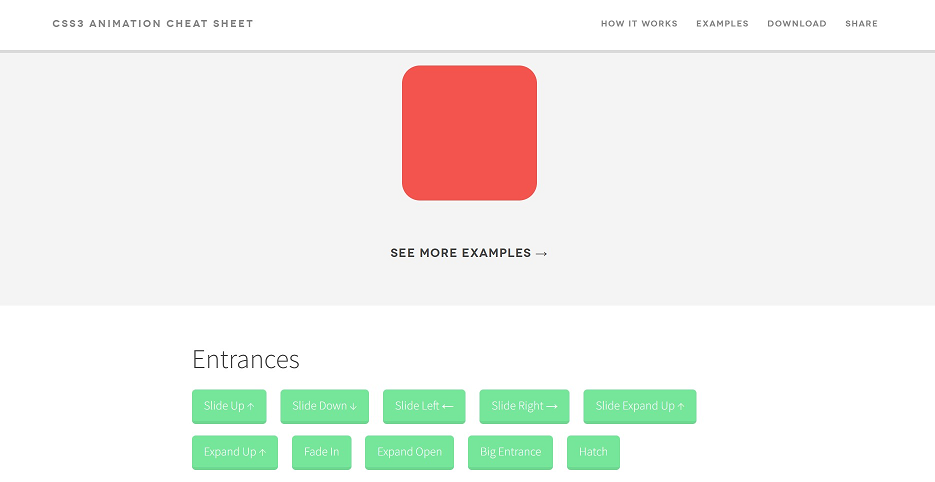
2.4 CSS3 Animation Cheat Sheet
This is basically your set of preset animations that you can use for your web projects. Animations are something that should also be taken seriously apart from the basic design of user interfaces. Hence, the CSS3 Animation Cheat Sheet provides premade code for a wide range of animated elements.

Source: Angularjs
Part 3. Design Seamlessly with Pixso
Understanding a few of the above coding practices and toolkits can help you to be a designer equipped with code to tackle most of your projects. However, in most cases, all the challenges and issues vanish into thin air depending on the quality of the design tool you use. If there is less coding dependence needed in the design interface, then designers don’t need to worry about it much as you expected.
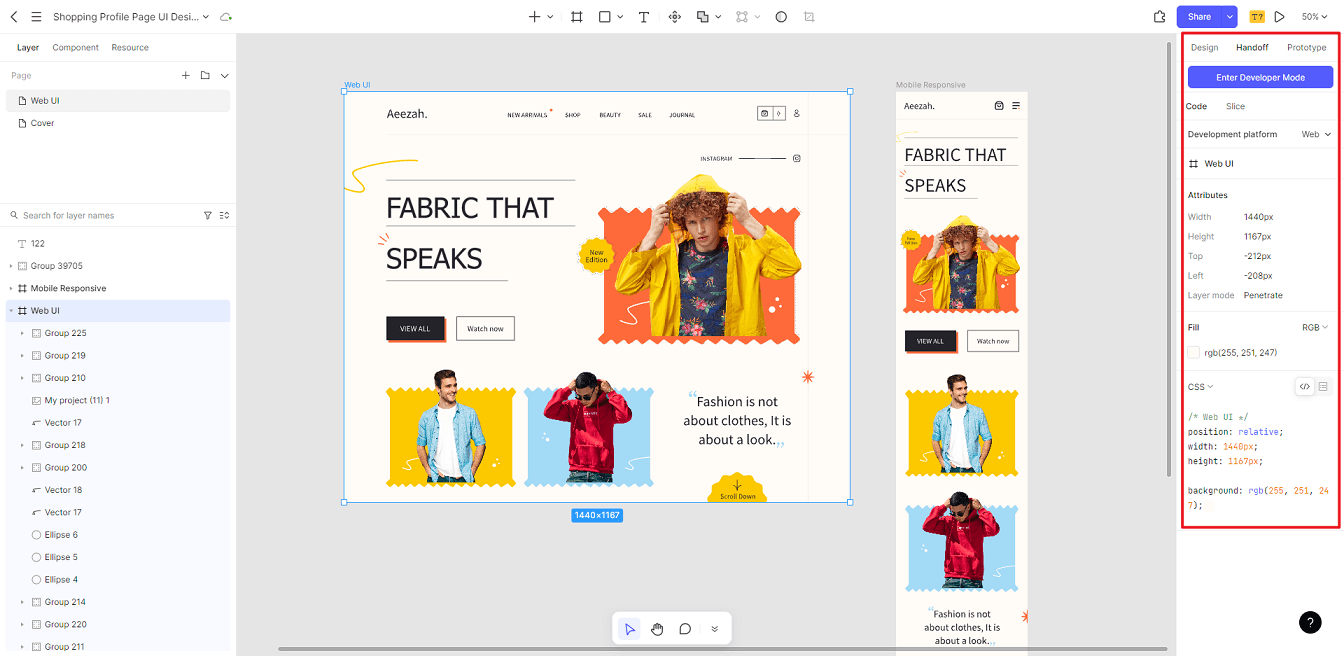
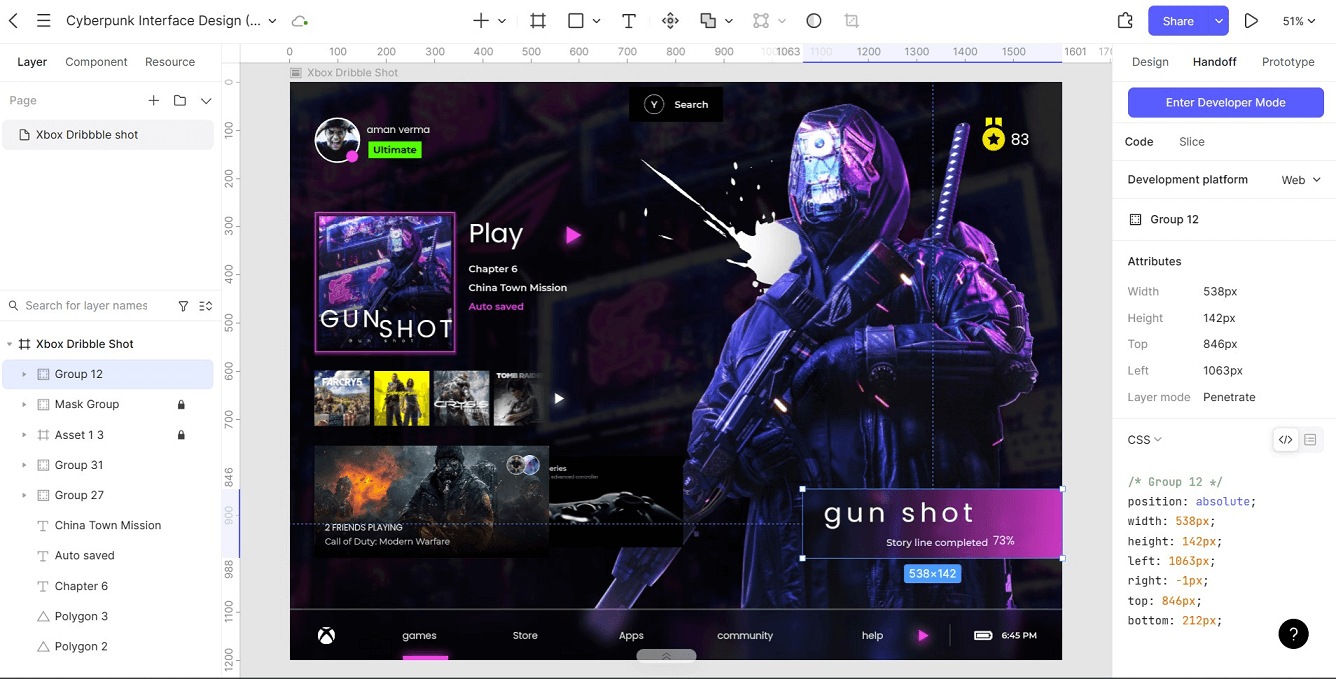
Pixso is a collaborative design tool that understands the designer’s goal and can help users amplify their creative process by producing innovative designs. It's wireframing and prototyping capabilities place this tool on top of the designer’s most reliable tools there is. It can reveal coding information to designers regarding the design parameters and designers can always adjust the constraints to tweak designs anytime and comfortably.

Pixso has a built-in auto layout feature that understands whenever scaling of content is necessary so designers can implement quality UI design across several screen sizes without running through lines of codes and tweaking them. Moreover, Pixso’s advanced design tools allow designers to accurately design UI while taking into coding constraints in hand and assisting creatives to create a successful interface.
Pixso has an exclusive library of design components and a design community where many creatives share numerous design ideas and templates for everyone to share among themselves. Eventually, you won’t run out of room to think and express your ideas. You will always have a place to keep designing and keep working on your design projects efficiently using auto layout features, components, and different design libraries.

Combine Design and Code with Pixso
Designing with code is part of the future but designers shouldn’t feel intimidated and rushed into learning coding. After all, you can still have a successful career in UI/UX design without learning to code.
However, it is useful to know basic coding knowledge so that you can be one of those designers who can solve any implications later on. Moreover, design tools are slowly becoming better and more integrated with code to make designers’ life even more seamless.
Use Pixso today and make your design workflow smoother.





