Figma is a go-to collaborative tool for all designers. With a simplistic interface and sophisticated features, it helps design prototypes with ease. Nonetheless, when designing complicated layouts, there are situations where you add minor tweaks to the frame, and you need to end up adjusting other elements or contents present in them.
It can be tedious work, and that is where Figma auto layout comes to our rescue and ensures we can scale our designs beyond expectations. In this Figma auto layout tutorial, you will learn more about the auto layout feature and explore different ways you can use it to elevate your design game up a notch.

Part 1. What is Auto Layout in Figma?
First and foremost, let us define what an auto layout is in Figma. Auto layout is a property that allows you to create design frames that adapt their contents to shrink or grow when resizing the frame.
In other words, this is what you call responsive design you see on most websites when you minimize or maximize your browser. The auto layout feature is fantastic for adapting longer texts, graphics, layers, and other pieces of content to adapt within the frame.
Hence, it broadly:
- Adds scalability — making your designs flexible to accommodate all its contents.
- Make it responsive — which can be universally used across different UI platforms.
- Enhances efficiency — undoubtedly, it removes all that redundant work you need to do and speeds up your work process.
Part 2. 15 Auto-Layout Tips in Figma
Now, let us explore some fundamental tips and tricks you can use in this auto layout feature.
1. Save time by using keyboard shortcuts
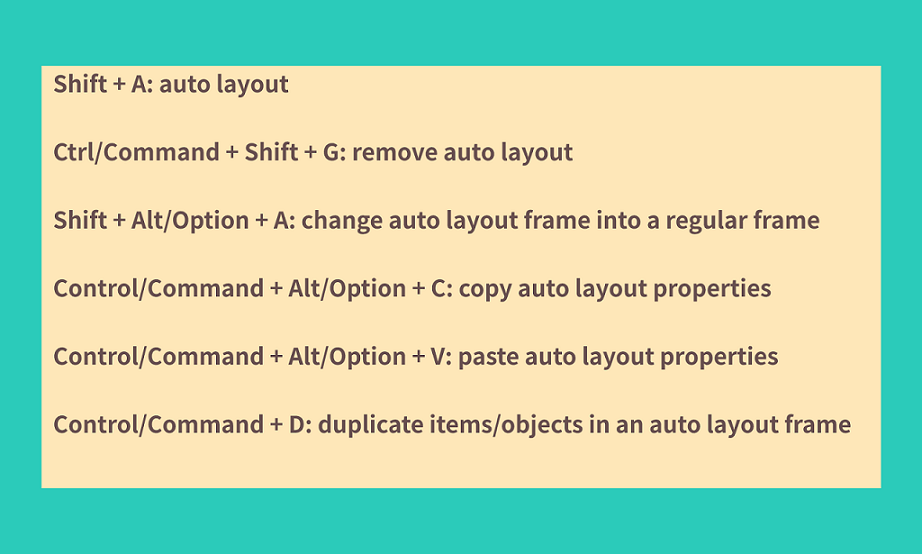
Firstly, knowing keyboard shortcuts will be helpful to increase your efficiency. Here are some of the basic auto-layout shortcuts that you will need to use often:
- Add auto layout = Shift + A
- Remove auto layout = Control/Command + Shift + G
- Change auto layout frame into a regular frame = Shift + Alt/Option + A
- Copy auto layout properties = Control/Command + Alt/Option + C
- Paste auto layout properties = Control/Command + Alt/Option + V
- Duplicate items/objects in an auto layout frame = Control/Command + D

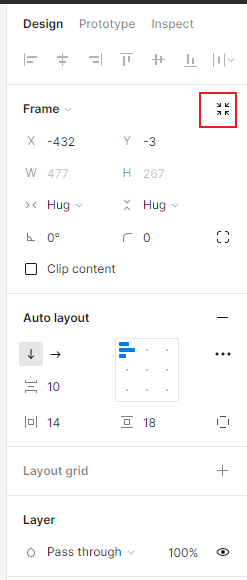
2. Setting directions
Whether designing menus or newsfeed dashboards, the auto layout allows you to arrange content horizontally and vertically. Simply click on the auto layout frame and choose any of the two arrows shown in the right sidebar under Auto Layout.
The horizontal arrow adds and rearranges content along with its x-axis. On the other hand, the vertical arrow adjusts content along with its y-axis.
3. Adjusting padding
Padding is the white space between the auto layout border and its inside contents. Adjusting the padding is crucial when designing forms and buttons. You can modify independent padding by entering values in the right sidebar or dragging the handles.
Hold Shift while dragging the handles to change the size using large nudge values, hold Option/Alt while dragging to alter padding for opposite sides, and my favorite, hold Shift + Option/Alt while dragging to change all padding sides uniformly.
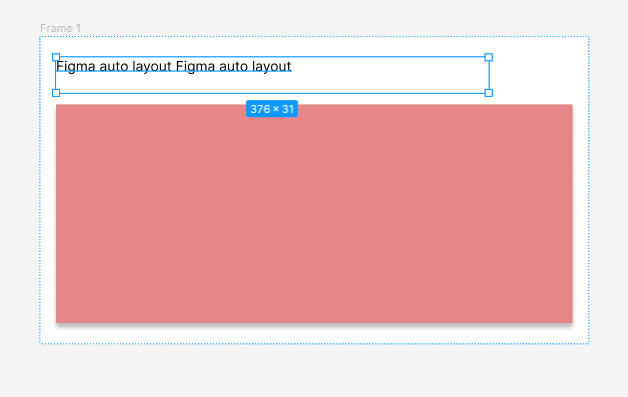
4. Resizing contents
When resizing the auto layout frames, you can implement resizing properties to adapt any alterations to the children's objects. There are three options that you can implement:
- Fixed — Over here, the dimensions of the parent frame will remain the same regardless of the content alterations within them.
- Hug content — The frame will adapt to smaller dimensions to surround or hug contents within the parent frame.
- Fill container — The parent frame will stretch its dimensions to make all objects fill the spaces.

5. Aligning items in the layout
You can choose how to align your child objects within an auto layout frame by playing around with the alignment grid in the right sidebar.
If your distribution is set to pack, you can use all nine options available in the grid to adjust the content’s alignment. Whereas, if your distribution is space between, you will have only three options—top, center, and bottom alignment.
6. Using absolute position
If you want to add your typical close button or a notification indicator on the top right corner of an object, the absolute position comes to your aid. Absolute position helps to keep an object within the auto layout frame while excluding it from its parent frame.

Click on the absolute position button in the right sidebar, and apply constraints to place them in appropriate positions.
7. Spacing between a series of items
You can adjust the spacing between multiple items and objects using canvas controls in the right sidebar.
You can enter numerical values to adjust the horizontal and vertical space or by dragging the handles. If you want the objects to overlap, enter a negative value and see the magic.
8. Rearranging objects swiftly
When you have a stack, you can sort out the stacking order by having the last object on either side, top or bottom. Additionally, you can rearrange the order of these objects by:
- Holding Control + bracket keys ([ to go left or up and ] to go right or down)
- Using arrow keys
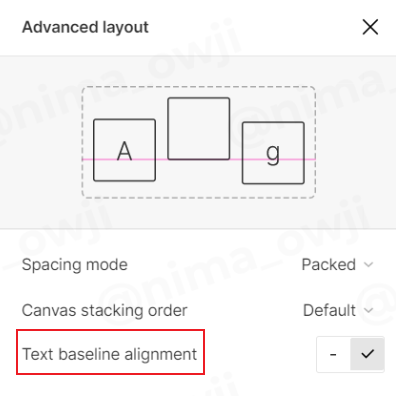
9. Using text baseline alignment
When you have a situation where you want to align an icon and its neighboring text on the same wavelength, you will need to align their baselines.
Click the advanced layout option under the auto layout and enable text baseline alignment. As a result, you will have its text aligned perfectly with its neighboring icon.

10. Shortening texts
When you want to show that there’s more text to read without compromising the dimensions of other child objects, go to type settings under the text section in the right sidebar.
Then under resizing row, click on the truncate text symbol. As a result, your text shortens, indicated with an ellipsis. (Example: read more about…)
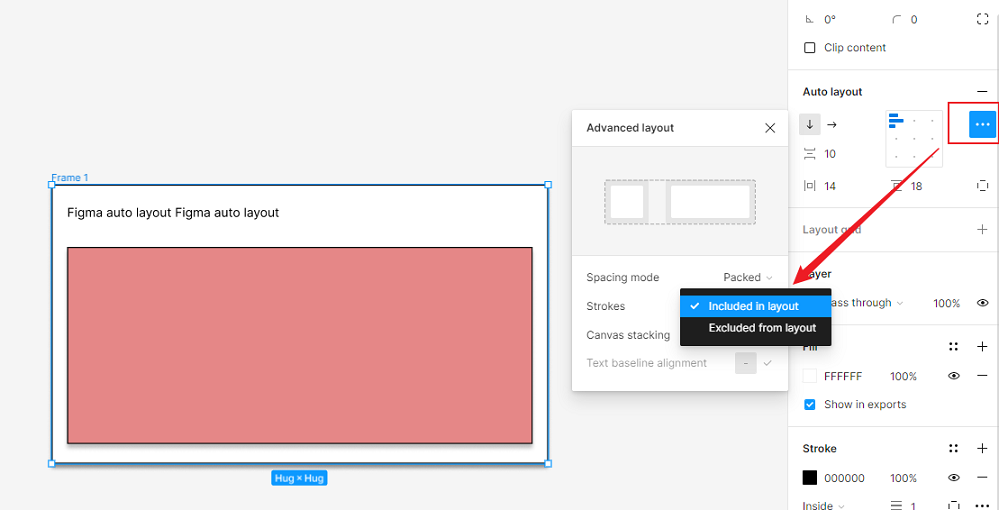
11. Including strokes in the layout
Strokes aren’t considered by default when calculating the size of the objects. Hence, if you want to choose strokes to take up space in your auto layout frame, go to advanced layout settings and select included in layout next to the stroke dropdown menu.

12. Save a few clicks on spacing items
If you want an easier way to save a few clicks, type “auto” into the spacing between items box, and your container’s spacing will automatically change to “space between”.
13. Moving in and out of multiple auto layout frames
It can be confusing when you have multiple auto layout frames and navigate through their children. A good shortcut is using your keyboard to drill in and out of several frames.
- To drill in, press Enter/Return.
- To drill out, press Shift + Enter/Return.
- To stop drilling, press Esc.
- To go from one child to another within an auto layout, press Tab.
14. Avoiding objects nesting into an auto layout
When dragging an object inside an auto layout frame, it can easily be nested into it. However, an easy way to avoid nesting is by holding the spacebar while dragging so that you can place the object next to the child components within the auto layout frame.
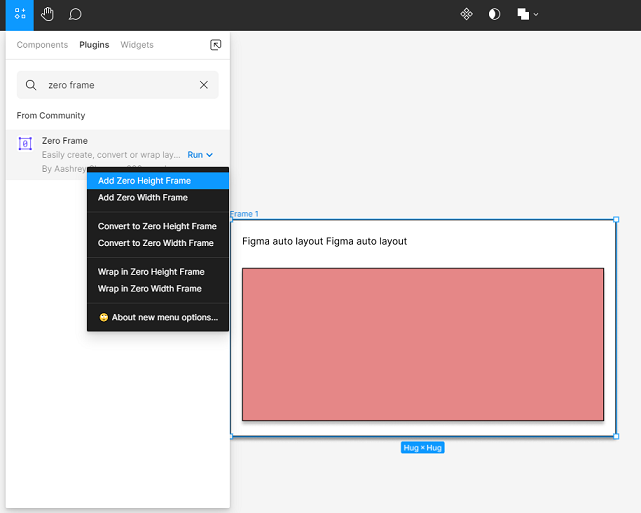
15. Creating zero-height frames
You may want to use a zero-height frame to put objects inside them and bode well with other auto-layout frames. As you might know in Figma, you cannot enter the value 0 under the frame height, so a simple hack is to enter 0.001 so that it automatically rounds off to a 0.

Part 3. Extra Tips
1. Do not overuse auto layout
You do not need to use auto layout everywhere in your design file. Hence why, constraints still come useful, and some of the screens you design may not require auto layout at all.
2. Utilizing auto layout components
You can maximize your efficiency by creating components. Then, drag instances of those components into your auto layout frames. Once you apply auto layout settings to your main components, the modifications will automatically apply to your instances.
Part 4. A Free & Powerful Alternative to Figma - Pixso
Do you want the same auto layout features in a FREE and friendly-collaborative design tool? Then Pixso offers the same. Pixso supports importing various design files from Figma to Sketch. As starters, Pixso offers free unlimited files and teams to work on design projects together using collaborative UI/UX design tools.
Explore More Features of Pixso >>

Speed Up Your Workflow With Auto Layout…
You have now understood how the auto layout can significantly maximize your productivity and transition your creativity into your prototype. Use auto layout to make unique responsive designs and be more efficient at design work.





