When you have been using Figma and have large volumes of projects to manage, you may wonder how you can optimize your workflow and be more efficient with your time. That is where a Figma plugin comes to your rescue and makes your work much easier. They are third-party applications that add functionality to your Figma app and improve your workflow experience.
In this blog, we will explore the Figma plugins that you must have in your Figma app. Without a shadow of a doubt, there are thousands of plugins you can find in the Figma community. Hence, I have narrowed it down to the best 20 Figma plugins that all designers would require in their design projects daily. Let’s dive straight in and learn more about these different plugins.

Part 1. The 20 Figma Plugins You Must Have
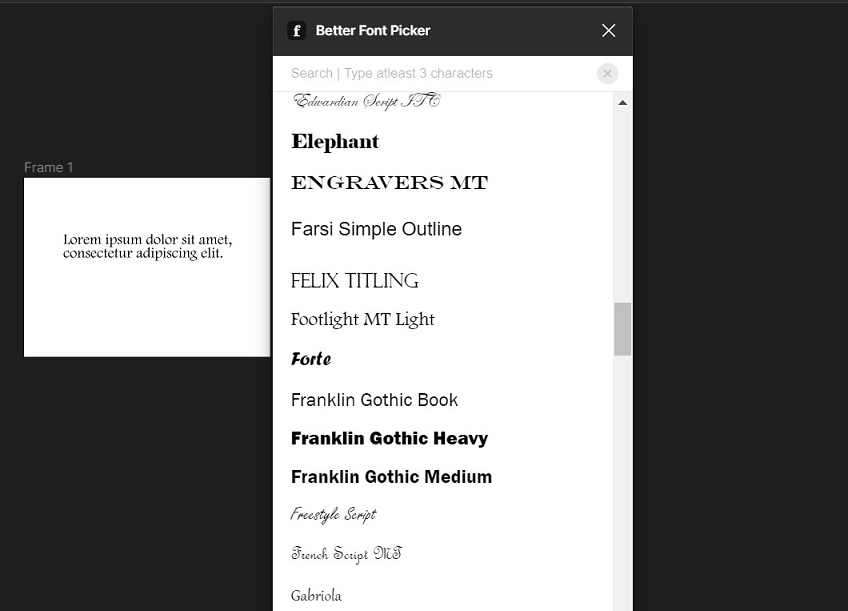
1. Better Font Picker
It is time-consuming to go through all the fonts available and choose the best one for your texts. However, with Better Font Picker, you will save an abundance of time as it shows a preview of all the fonts available so you can scroll freely and choose your preferred font type for each layer.

2. Writer For Figma
The Writer For Figma plugin analyzes your UX copy and allows you to spot any spelling or grammatical mistakes. Additionally, it gives you a literacy score and other suggestions for optimizing your UX copy. A great tool to save your time as a UX writer.
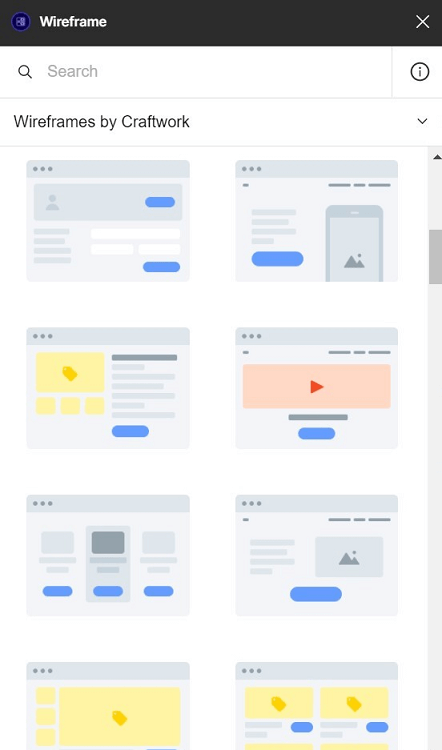
3. Wireframe
Traditionally, designers draw wireframes and import them into their design files. But with the Wireframe plugin, you will have pre-made wireframe templates you can add instantly to your design file—including login and sign-up pages, menus, headers, footers, etc.

4. Content Reel
The Content Reel plugin enables you to add text strings, images, avatars, and various other UI elements to your designs. Additionally, you can optimize your content design according to your preference. As a result, it saves time and adds a creative touch to your UI design projects.
5. Unsplash
Unsplash is one of the largest image libraries for stock photos. Hence, instead of downloading and importing Unsplash images, you can use the plugin directly in your Figma app to instantly add images from Unsplash to your UI designs. As a result, it will save you time and improve your workflow significantly. Besides Unsplash, you can use Pexels as another alternative plugin for images.
6. RemoveBG
Do you spend time using photo-editing software just to remove the background of your images? Then, installing the RemoveBG plugin on your Figma app will come to your aid. With RemoveBG, you can instantly remove the backgrounds of your images in your design file, without needing to leave your Figma app and use other editing tools.
7. Vector Logos
In this plugin, you will be amazed to find numerous logos available from the logo library. Ranging from standard to big corporate logos, you can add any of these logos from this plugin to your design file and modify their appearance to fit well on your UI screens.
8. Storyset
When it comes to adding illustrations, the Storyset plugin gives you access to thousands of illustrated concepts. You can add these illustrations in different colors and styles to design projects such as landing pages or funnels.
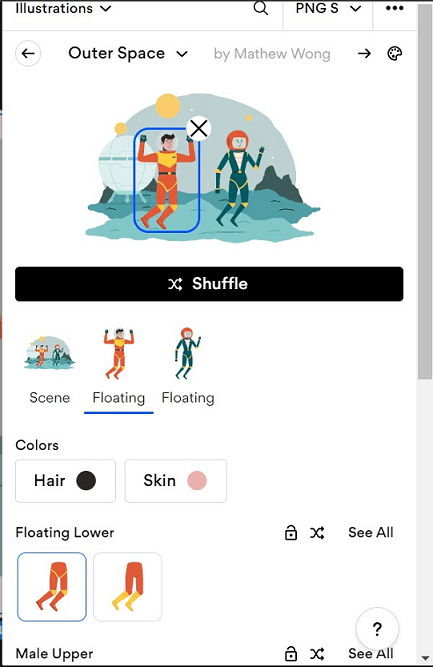
9. Blush
Blush is a plugin with many illustrations you can use in your design file. You will have different concepts of people posing and various other avatars. The best thing about this plugin is when you choose an illustration, you can further modify them by changing its appearance, color, etc. blush-plugin-illustration

10. Figmoji
As it is complex to support emojis on Figma, a Figma plugin like Figmoji helps to drag and drop emojis into your design file conveniently. You will get a small library of original emojis that you can use across your design file multiple times.
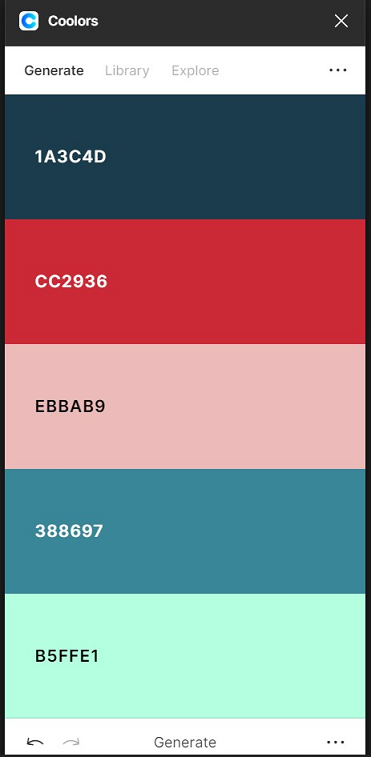
11. Cooloors
The Cooloors plugin displays a library of color palettes that you can use for your design files. You can browse through trending color palettes and find different variations of shades to add to your file. Furthermore, you can generate different shades and save them to your app. As a result, you can use your favorite color palettes for future designs with ease. CoolHue - Gradient Color Palette is another cool alternative color palette Figma plugin you can use to generate more color shades.

12. Autoflow
The Autoflow plugin allows you to connect your artboards with ease. It helps you present your user flow designs and make simple connections with them. You can draw a user flow and optimize your design work by simply selecting two objects and sketching a line between them.
13. SkewDat
The SkewDat plugin adds a skewing function to your Figma app. So you can skew boxes, objects, and images at any angle you prefer. In brief, it is a useful tool for optimizing UI elements from different angles that you would find difficulty adjusting if you didn't have this plugin./p>
14. Contrast
When addressing accessibility issues, color contrast is one of the major areas to work on. And for that, you can use the Contrast plugin as it assesses the color contrast of your design file and gives specific accessibility scores. When there is an issue in color contrast, the plugin will indicate which element you need to work on modifying its contrast. As a result, you will save loads of time there after receiving a proper diagnosis.
15. Beautiful Shadows
This Figma plugin enables you to add high-quality shadows that enhance your designs. You can adjust these shadows depending on intensity and angles to make them look pretty cool in your design file.
16. Mesh Gradient
To add more design detail to your background UI screens, you can utilize the Mesh Gradient plugin that creates beautiful gradients with unique colors. You can choose from a wide range of shades and adjust the gradients to optimize the design of your interface.
17. Dark Mode Magic
Wouldn’t it be great if you could view your UI designs in dark mode? In normal circumstances, you need to adjust it manually by changing each UI element's color. Thus, it takes up loads of time. But with Dark Mode Magic, it will automatically read your UI design and change the interface into dark mode. Now, that is another time-saving and pretty cool plugin to have by your side.
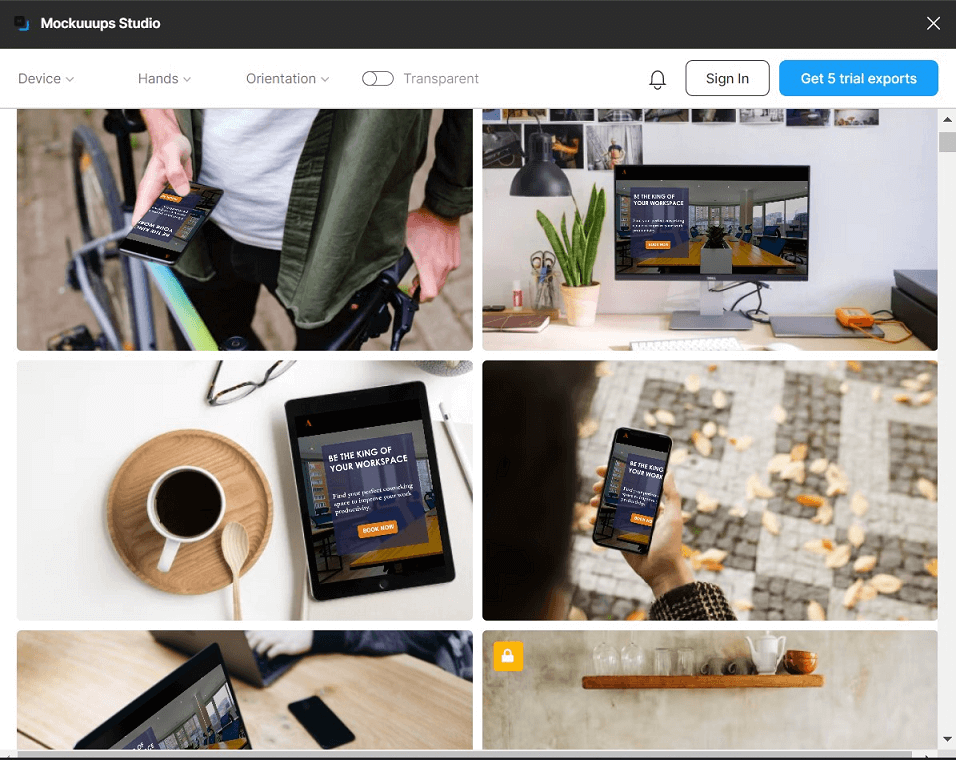
18. Mockuuups Studio
It would be interesting if you could see your UI screen on a mockup, and this Figma plugin helps in doing just that. Whatever frame or UI screen you select, you can have a mockup created with various illustrations like a person working on a phone, a laptop, etc. Moreover, you can export them and use them as a preview to present your design project.

19. Charts
You may need a plugin where you can add charts because charts are crucial depending on the industry you are working in. Hence, the Charts plugin helps you create line charts, bar charts, pie charts, etc. Additionally, you can refine all the elements and have a well-presented chart in your UI design.
20. Mapsicle
Lastly, you may need a plugin where you can add a map of any location to any design project, for instance, if you were working on designing a website for a client. The Mapsicle plugin helps to create maps and add them to your design file. You can adjust any coordinates and modify the map by implementing light mode, dark mode, satellite mode, and much more.
Conclusion: Use Figma Plugins to Scale Your Creative Work…
A Figma plugin is so crucial to any designer’s workflow. You can add many plugins to your Figma app, and all of them will significantly improve your work process. This blog has covered 20 Figma plugins that are must-haves in your daily routine.
However, it is crucial to keep exploring new Figma plugins and keep up with the latest trends to optimize your workflow further. With more plugins, you will save time and energy. Eventually, you will have the capacity to take on way more design projects than you always dreamed of.





