With any endeavor, the tiniest of details may be the difference between excellence and failure. Developing an exquisite footer design is hardly at the top of most people’s priority list while building a website. However, we should remember that this often-ignored piece of content can make or mar one’s website traffic. Hence, it demands our immediate attention. Everything you need to know about creating a website footer will be covered in this article. In the right hands, a well-crafted footer can make achieving your business goals a cakewalk. How? Read on to find out!

Part 1. Why Footer Design Matters
The footer is a crucial part of your website's design. Yet, surprisingly, very few site owners spend time thinking about how their footers appear or optimizing them.

Below are some of the most compelling reasons for investing time in website footer design:
1. The footer concludes the page
The footer adds an effective conclusion to a page. Through footers, users are informed they have reached the end of one page and should proceed to the next or return to the home page. Even better, users can learn more about the website by clicking on any of the links at the bottom.
2. Helps in building trust and credibility
Showcase your website's credibility by displaying accolades, security certifications, and badges in the footer.
3. Inspires readers to act
Typically, there are calls to action on every online page. Most websites include a registration form near the top of the page. In the center of the page, there are also additional bits of information that need to be taken care of. The footer lets visitors act on the information they would have otherwise missed. So, instead of having to scroll through the entire page, users could simply go to the bottom and take the appropriate action.
4. Boosts SEO
Although some say that footers have no actual SEO value, placing vital keywords in the footer along with the header could still be beneficial.
5. Crucial to UX design
User experience (UX) design is concerned with making things more convenient for consumers. Visitors prefer easy-to-use websites. As a result, you must approach user experience design with an eye toward the market and the intended audience. Users will have an easier time discovering information in the footer because it has links to multiple web pages.
6. Ensures consistent interaction with users
You're encouraging your visitors to stick around with the information in your website's footer. Your website's navigation links are an example of how you can make moving across pages easier for your visitors. Footers can increase user involvement if properly utilized. In the "contact us" section, visitors will also find the information they need to get in touch with your firm.
7. Offers vital information
Most companies are obliged to post copyright information, privacy policies, and legal disclaimers in their website footer, which is noticeable and out-of-the-way.
Part 2. What Should a Footer Include?
The following are the eight most important elements of a well-designed website footer. Your footer should contain the following information:
- Social media icons
- Logo
- Map
- Copyright, terms of service, privacy policy
- Contact details
- Support
- Call-to-action

Part 3. 8 Best Web Footer Examples
Drawing cues from the work of others is the best way to learn and grow as an artist. So let's take a closer look at some of these website footers to see if we can learn anything about web design from them.
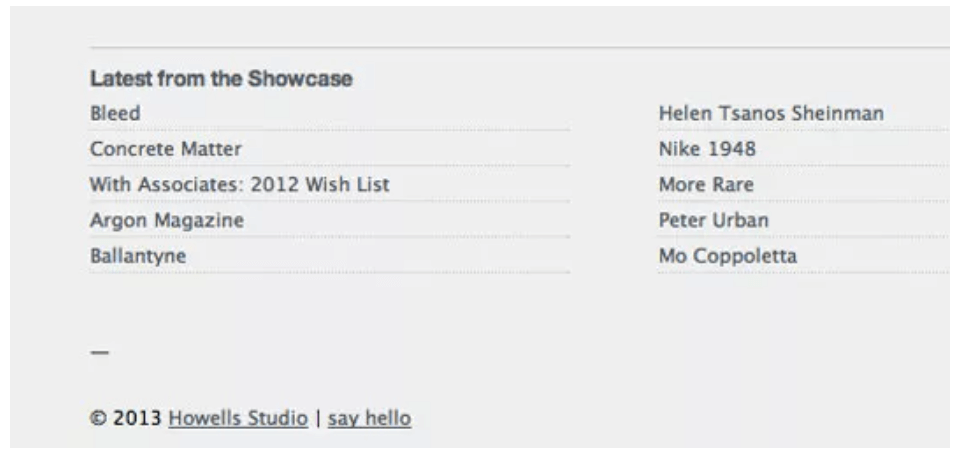
1. Site Inspire

Most website owners depend on increasing traffic or the number of visitors to earn an income. And eventually, keeping them on the websites is their ultimate goal. To achieve this, they place links to recently-posted or trendy content in the footer to keep readers engaged.
Simply put, Site Inspire's footer is stunning. It features a brief bio and multiple links to the latest content. When a visitor reaches the bottom of a webpage, they have the option of viewing more content, which encourages them to continue exploring the site.
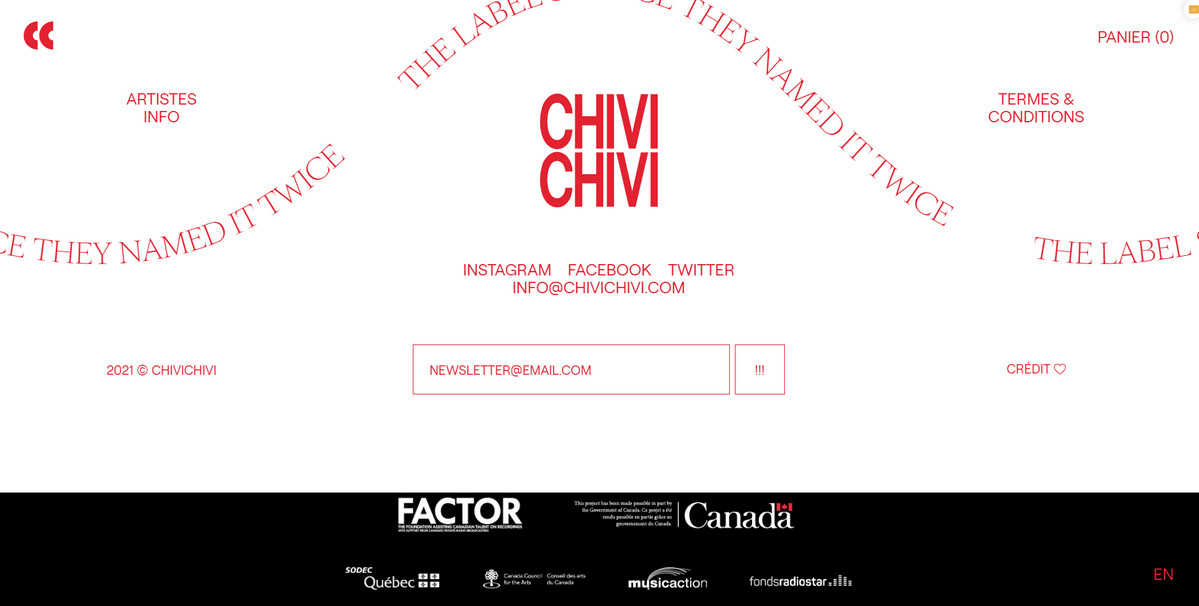
2. Chivichivi

Innovative typography and whitespace dominate the footer design of Chivichivi's website. Consequently, it's a good illustration of how to make a website footer seem both beautiful and instructive.
All the information visitors may require is available at the footer, including copyrights and credits, navigational aids, contact information, and links to social media accounts. For marketing purposes, there's also a subscription form and a wide variety of partners' logos to create credibility.
Ingenious!
3. The Ministry Of Type

You can read a brief biography of the site's founder and author, Aegir Hallmundur, in the footer section. He is killing two birds with one stone! He is marketing his portfolio and freelancing work to visitors by having his profile on the website while at the same time lending credibility to his business.
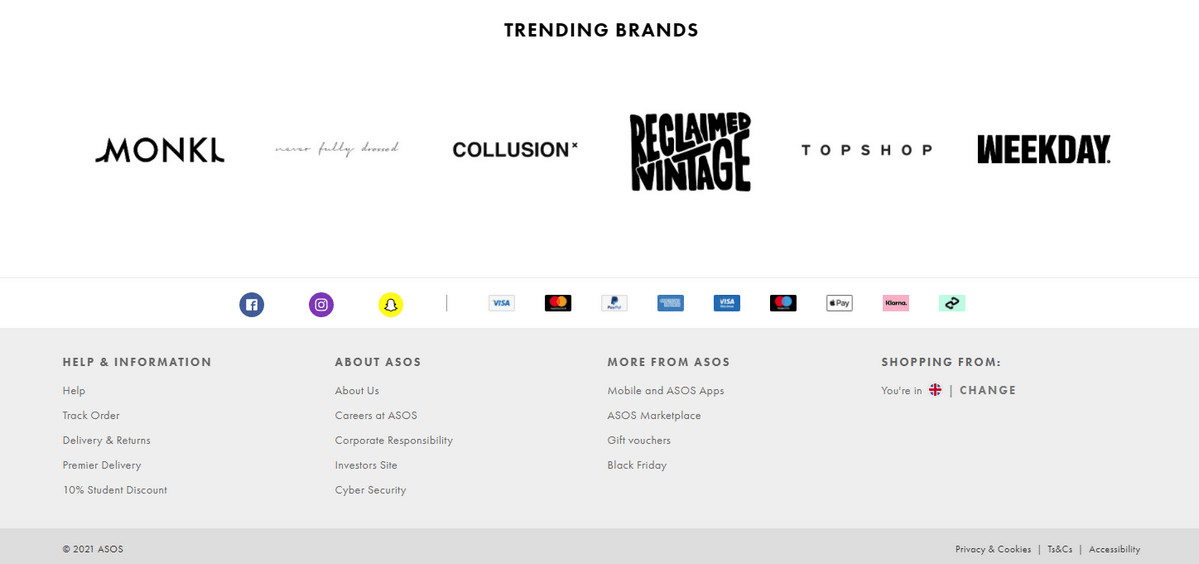
4. Asos

A footer with many levels of functionality may be seen here. To begin, a promotional block in the footer serves as a friendly reminder of their generous discount and links to access them. A block of popular brands qualifies the business as well.
Furthermore, there is a tiny section devoted to social networking and several credit card options. Last but not least, the site has a block with navigation.
Everything is spotless. Only the most important facts are included. A language translator and currency converter are also available.
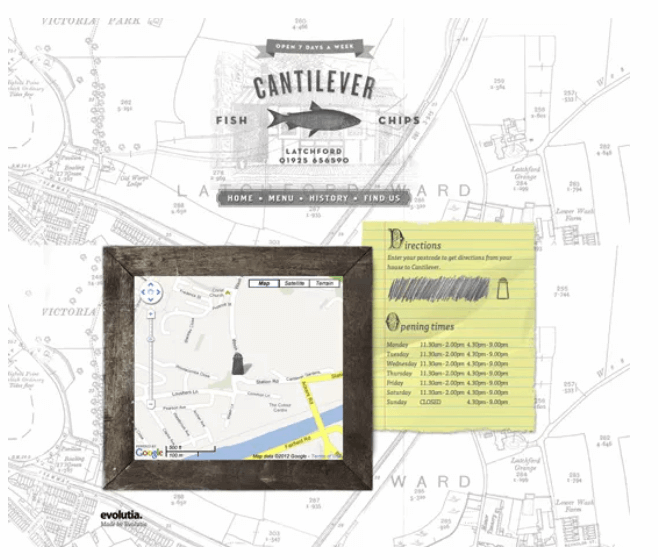
5. Cantilever Fish & Chips

With just one webpage, the location, phone number, and hours of operation of Cantilever Fish & Chips may be found at the bottom of the page. In doing so, they've followed the usual practice of presenting this information at the bottom of each page, but what sets this site apart is its inventive and elegant presentation.
6. Reader’s Digest

Visitors to Reader's Digest can find a wealth of information in the footer. Also, links to additional corporate brands, social networking sites linking buttons, and more may be found on respective category webpages. In addition, a prominent email signup box entices site users to subscribe to the company's mailing list.
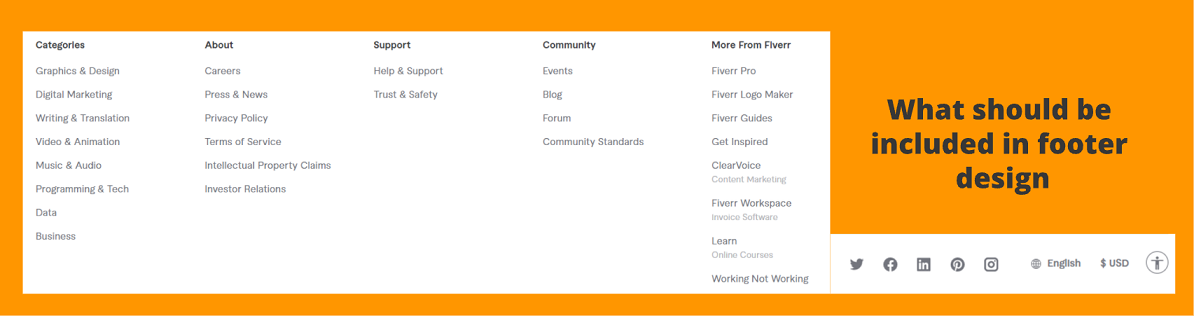
7. Fiverr.com

The website stands out because of its use of the company's official green and white colors, as well as its uniform font and uncluttered footer. The footer content is clear and easy to see, making it stress-free for users to navigate. The white background of the site's footer makes the text easily readable. The arrangement of the footer content is really clean and simple, making it easier for users to access the information they need.
8. WPForms

There are a ton of links in the footer of WPForms. Backlinks to some of the most important corporate sites, the best plugin features, and valuable WordPress links are all included.
That way, if a reader has queries at the end of a webpage, they'll be able to access other relevant information easily. The website footer also features a hovering alert bar with a call to action.
Part 4. Create a Beautiful Footer Prototype or Design with Pixso
Pixso is a web-based, cloud-hosted solution that streamlines the process of collaborating and easily accessing premium design functionalities for UI/UX designers, product managers, developers, and anybody else on the design team. Automated layout, UX/UI design, and prototype playback are all supported by Pixso. Therefore, Pixso is a practical tool for executing high-fidelity product design work. Compared to other design tools like Figma or Sketch, Pixso offers a more smooth experience in collaboration, and it offers custom private deployment to enterprises.

Conclusion
Despite its lack of aesthetic appeal and compelling content, users tend to hunt for answers in the footer. As a result, it is imperative that you do not overlook this area while designing a web design project.
Start paying more attention to your website’s footer designs and watch as your business grows rapidly.





