The design process is the foundation of any successful product, taking an idea or concept from inception through to high-fidelity prototyping. Although design fidelity may be an unfamiliar term to many, the process is so natural that anyone would recognize parallels in almost anything they have planned.
Design fidelity refers to the level of detail and accuracy in the design and prototype. A low-fidelity prototype may just be rough sketches in a notebook, or even on scraps of paper, that help shape the design. As more fidelity is added, the prototype moves closer to the finished design, for example, wireframes for an app or website, which give a firmer impression of layout and structure. It finishes with high-fidelity prototyping, which will be the most detailed part of design and testing.

Part 1. Definition and Benefits of High-fidelity Prototypes
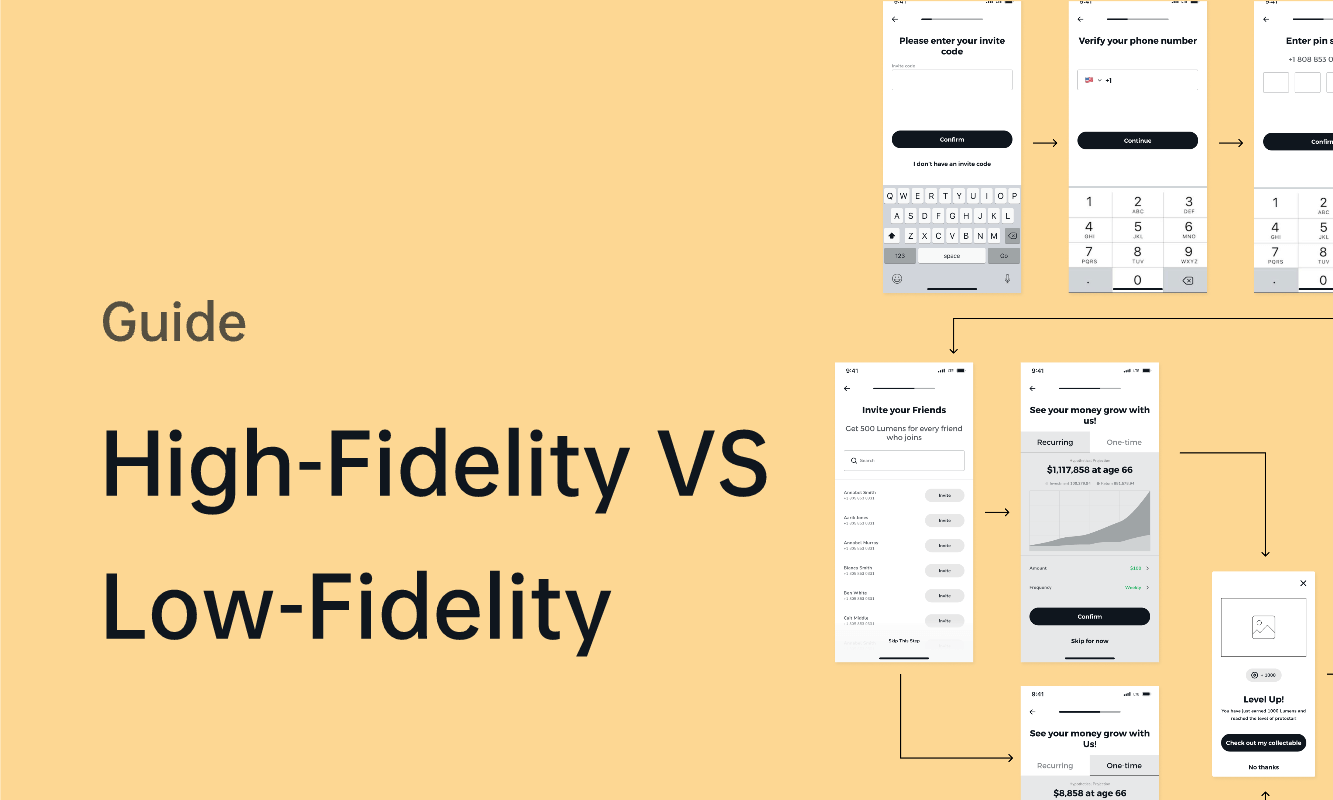
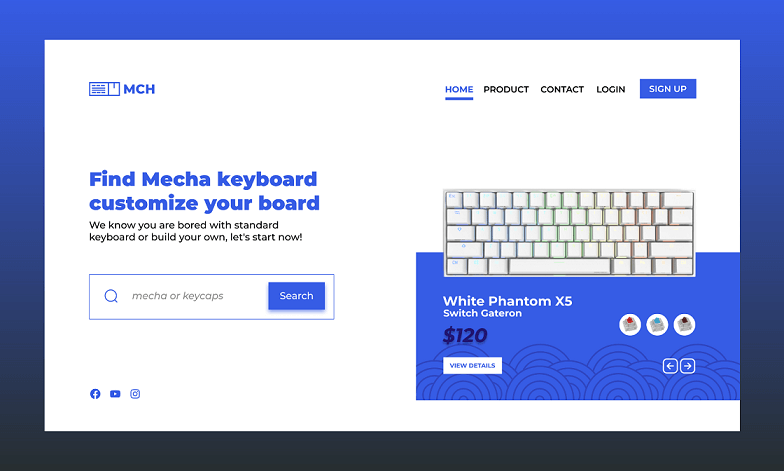
High-fidelity prototypes will be close to a finished product. This will not just be in look and feel but will also include features. The prototype, therefore, can be used to test not just the user interface and how it looks, but also the user experience.

Using a high-fidelity prototype offers many benefits. Because the prototype is, hopefully, close to the finished product, it can undergo robust testing. It should be possible to move from prototype to market quickly because revisions are likely to be minor. This means that all departments can work with confidence when projecting timescales and budgets. And, in the worst-case scenario, if the testing is unsuccessful, they will have saved a significant amount of money by avoiding taking a flawed product to market.
But there are disadvantages to high-fidelity prototyping. They are time-consuming and resource-intensive to produce. If the prototypes are successful, this may just represent a development cost, but if testing reveals significant problems or issues, then rebuilding the prototypes can be expensive. And the time involved in making changes may mean rapid testing cycles are not possible.
Part 2. Definition and Benefits of Low-fidelity Prototypes
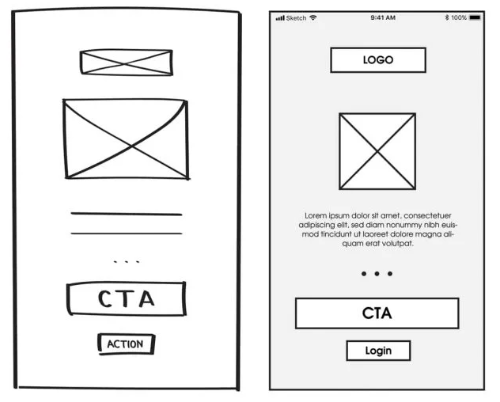
Low-fidelity prototypes will be some way from the finished product. Depending on the exact level of fidelity these may not even be in the same medium, an app, for example, might have prototypes on sheets of paper. And rather than being interactive, those testing may have to manually replicate the actions. The low-fidelity prototype will focus on core features and may be unrecognizable from the planned finished product.
But low-fidelity prototyping has some advantages. It is remarkably quick and easy. This means that changes can be rapid and allow iterative design, incrementally improving the prototype. The low fidelity also increases accessibility for designers. Because it might be on pieces of paper or a computer wireframe, the skill level required to create and adapt them is much lower, allowing for wider participation in the design process.
However, these advantages come at a cost. Many testers find it hard to imagine a finished design when using low-fidelity prototypes. And some interactions simply cannot be replicated in low fidelity. It means that it’s very hard to test the user experience, which is crucial to modern design.

Part 3. Does Every Design Process Need High-Fidelity Prototypes?
The short answer: yes. In today’s market, good design and user experience are critical. Everyone can think of a site or app they resist using because something about it isn’t quite right. And these can sometimes be small things, a flick on a touch screen that feels wrong or buttons and links that aren’t intuitive.
Jumping straight from a low-fidelity prototype to a product removes the opportunity to identify these problems. But using high-fidelity prototyping allows for high-quality testing. It means that the final product has passed the user experience test, and every opportunity to enhance that experience has been taken.
Part 4. How to Easily Create High-Fidelity Prototypes
Using Pixso is the quickest and easiest way to create high-fidelity prototypes. It makes developing a prototype straightforward, with a library full of design resources, auto-layout, and even an extensive selection of templates. It’s possible to create interactions and animations, allowing testers to see how the product would work.

And it comes with collaborative features and will work on Mac, Windows, and mobile devices (planning to develop). So, anyone, anywhere, can work on the prototype in real-time, optimizing designs and sharing feedback.
Conclusion
Every design process is different, but if it doesn’t include high-fidelity prototyping, it will always have the risk of creating a product that doesn’t quite succeed. While that final design stage can be intensive, missing it can be costly.
Using Pixso makes it simple to develop a fully featured, high-fidelity prototype. And when you have that, you will know you’ve created the best product possible.





