Mobile dashboard UI has evolved throughout the years. From a simple interface with minimum components to dashboards that offer different parameters and an effective bird’s eye view.
As a designer, it can be challenging to know where to start and how to design that perfect mobile dashboard interface. After all, your job is to ensure the mobile dashboard interface has all the components that are present in the desktop version.
Hence, this blog provides you with an overview of the current mobile user interface dashboard trends, some design tips to improve your design, and also provide you with some good dashboard UI examples.

Part 1. Evolution of Mobile Dashboard UI
Mobile dashboard UI has been a demanded design theme for different companies that cater to business intelligence (BI) needs. Businesses require well-crafted mobile dashboards that assess all KPIs related to the business and provide the user with the ease of retrieving important data such as sales, marketing, financial portfolios, managing expenses, e-commerce, tracking order status, and many other needs.
This trend continues with users wanting these dashboards to be quick, provide on-point analysis, and make a difference in the way they experience the app. After all, users want a clutter-free environment when pursuing both personal and work-related tasks.
Hence, the same minimalistic or clutter-free design approach should be implemented in the mobile dashboard UI too. Let’s explore deep into the designs by learning how you can make an effective mobile dashboard.
Part 2. Design Tips to Make an Effective Mobile Dashboard UI

Determine your users and know their pain points
The first tip and most important tip is to understand who your users are. When you know who your potential user is, helps you to understand their pain points, and base the purpose of your mobile dashboard design.
Understand what type of KPIs, reports, statistics, charts, etc., they are looking for and this can be incorporated early in your design plan.
Implement friendly design for all users
Your mobile dashboard should provide a user-friendly experience. This is your primary objective. Hence, it should be at the back of your mind to implement designs keeping in mind all the users who can be using them and helping them get a pleasurable experience.
Make the dashboard UI responsiveness
Making the mobile dashboard responsive should be up there on your priority list. You are not only making the mobile dashboard as user-friendly as people would find on a desktop but also making it fit across different mobile screen sizes.
Utilize design techniques to ensure your design components in the mobile dashboard are responsive to different screen sizes.
Implement designs that users can already relate to
It’s a really competitive market out there but if you are providing users with designs that they are familiar with then you don’t need to worry about getting them to like your dashboard. Jakob’s Law states that users perceive an app or UI built the same way as they see other apps.
Hence, working on usual conventions like button placements, design components, etc., which are commonly similar across other apps in your dashboard, then users will have a pleasurable experience.
Add contrast to your mobile dashboard UI
Mobile dashboards are pretty limited when it comes to the size of the mobile screens. Therefore, you need to ensure your important design components stand out.
To work around that, utilize contrasting colors in your background that make the important elements and sections of your dashboard stand out to the users and make it aesthetically pleasing in their eyes.
Focus on parameter presentation
The entire point of creating dashboards for business intelligence is the use of parameters. Hence, make it a priority to include important filters for your metrics, dropdown menus, important KPIs, display charts, summarized reports, and an insight overview section that stands out for the users to get a complete overview of all the data.
Maintain design consistency
Last but not least, your mobile dashboard design should maintain consistency in its design so as to not confuse users and give it an aesthetically pleasing look. For that, you need to determine your color theme and adopt the 60/30/10 rule to make your design dashboard look spotless and also enable users to reflect on your brand name.
The same color theme plan should be implemented across other screens of your app that reflect your dashboard.
Part 3. Mobile UI Design Examples
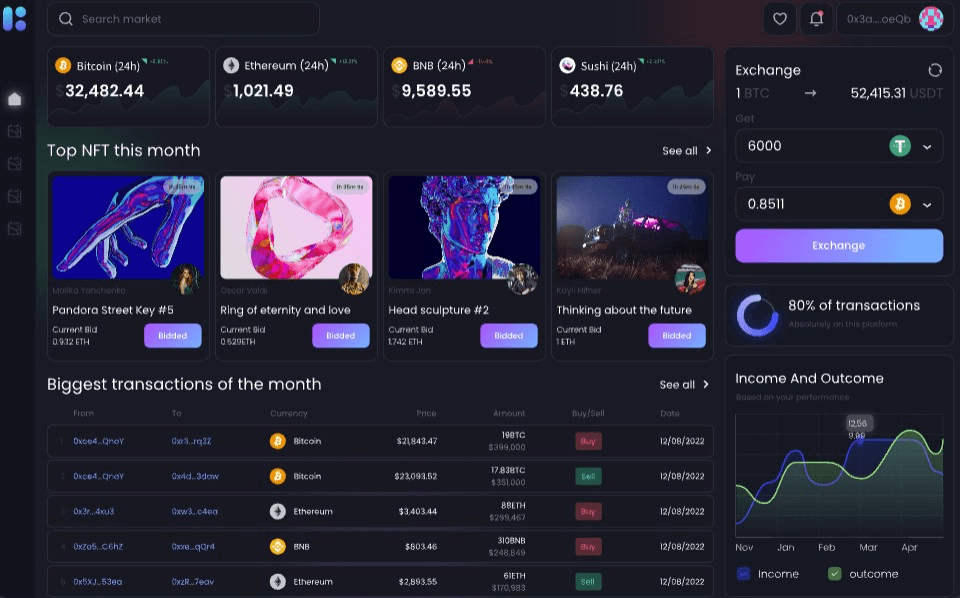
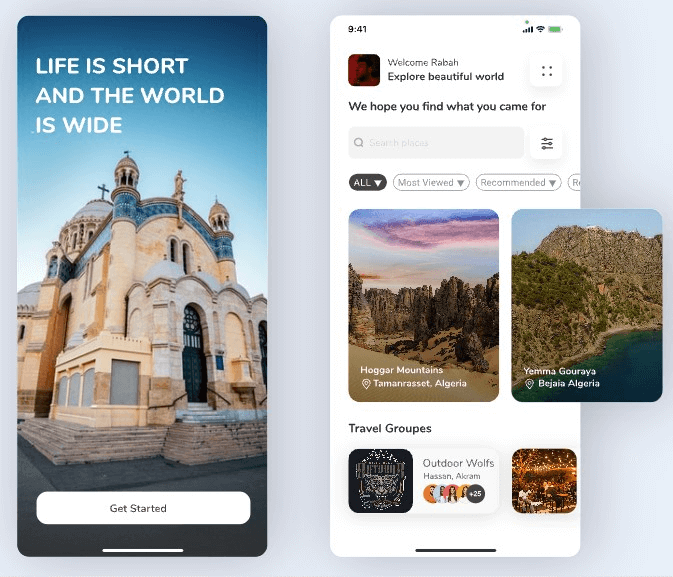
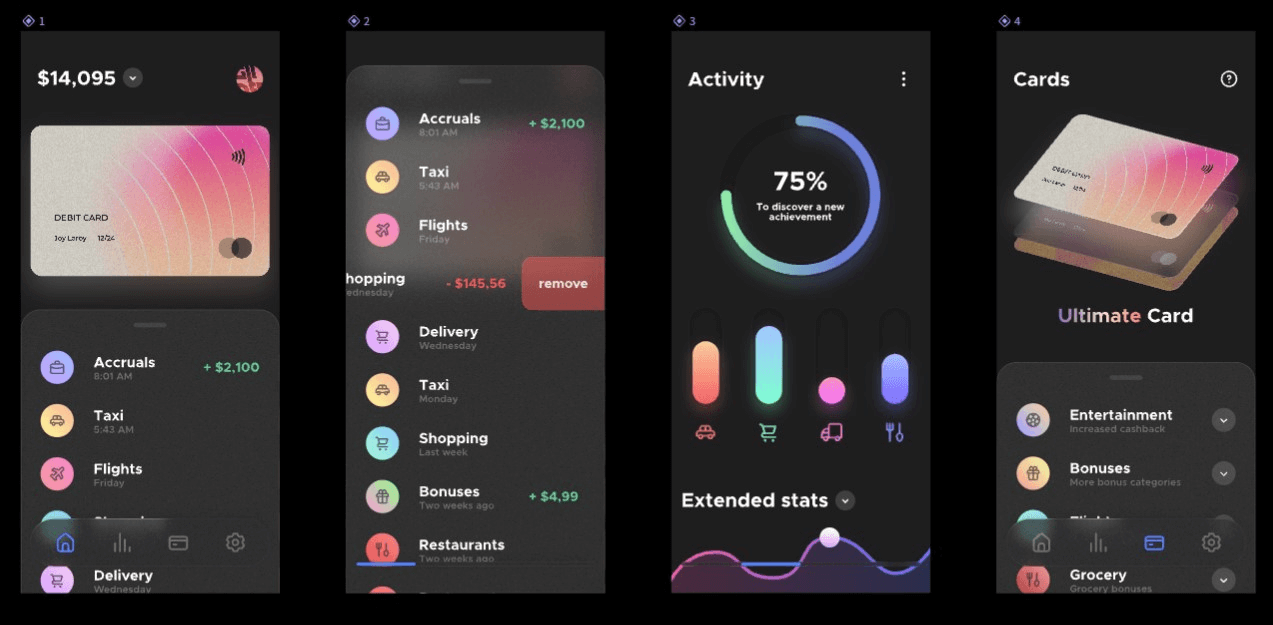
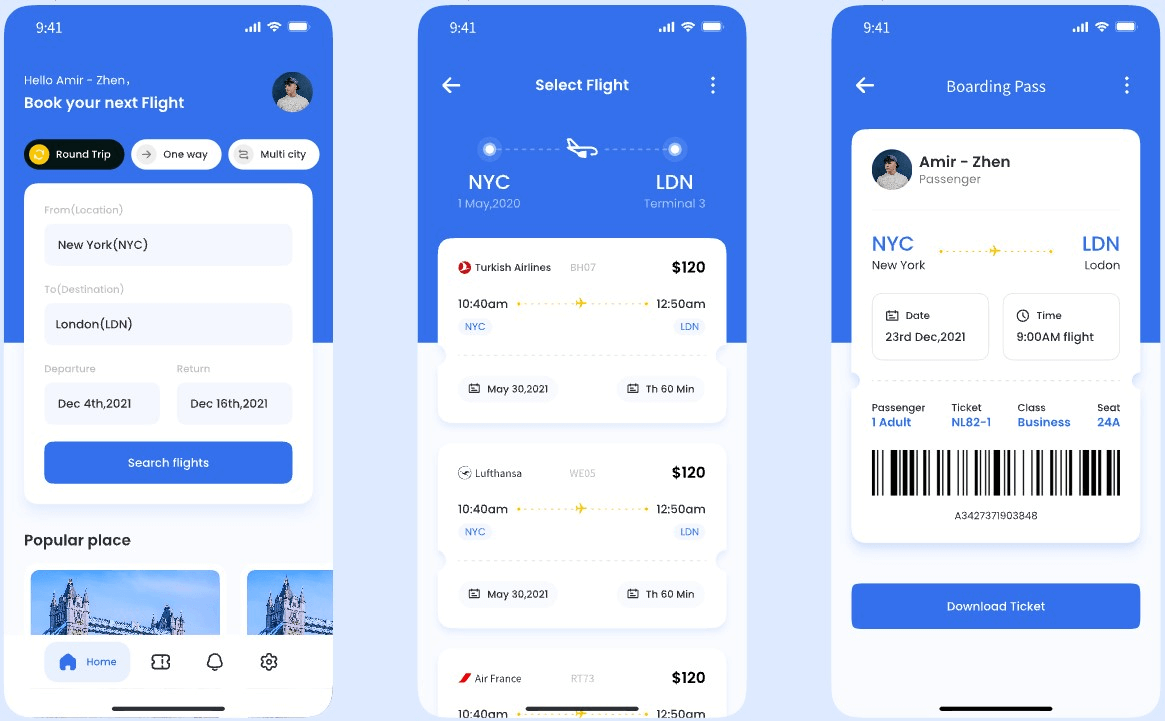
Here are a few mobile UI designs you can take inspiration from when creating your own dashboard:
1. Banking App Dashboard

2. Flight Booking App Dashboard

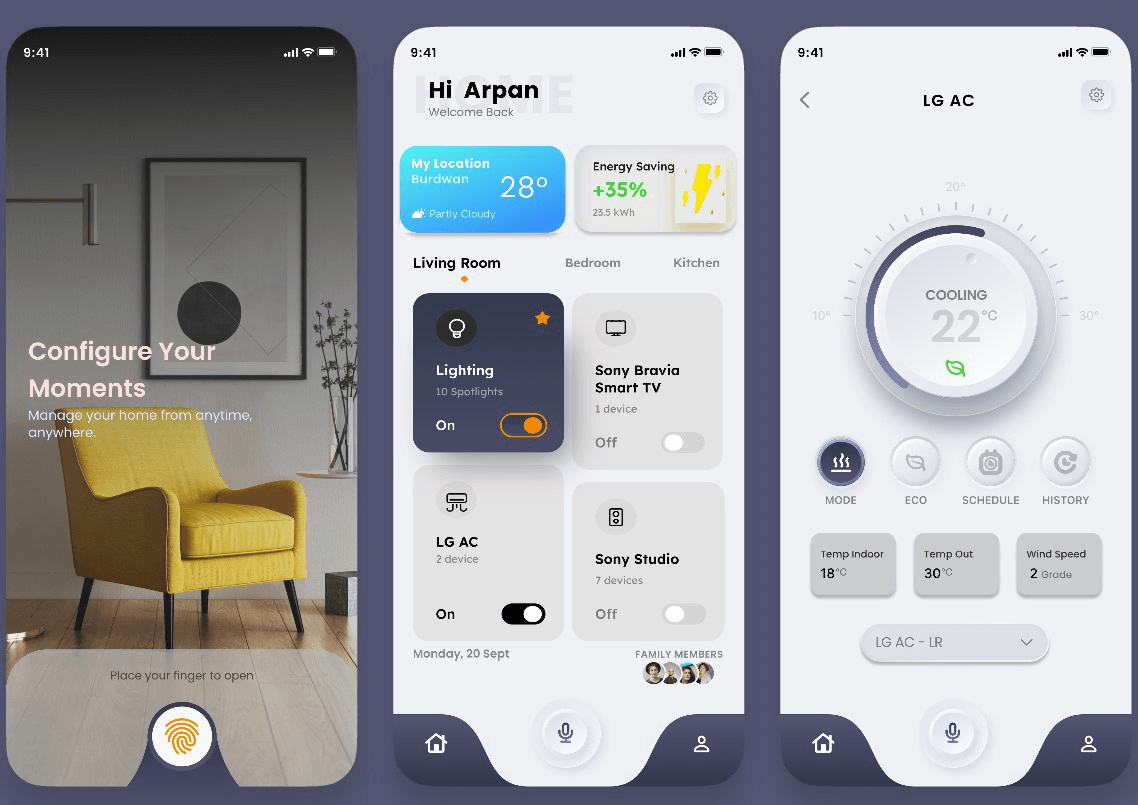
3. Smart Home App Dashboard

Design Your Unique Mobile Dashboard UI with Pixso…
It is crucial to understand your users and then base the purpose of your dashboard according to their pain points and what they want out of it. Hence, keep brainstorming design ideas and find what’s best for you to implement in your mobile dashboard.
To create a compelling and responsive mobile dashboard UI, use Pixso as your design collaboration tool and work with your team on multiple mobile dashboard UI projects.





