User Interface (UI) designing is a balancing act — providing creative methods of user involvement and taking care of their demands.
The primary role of the user interface (UI) is to keep the users engaged with the digital product, which stays unaltered year after year. However, the goods, the tech underlying them, and the consumer behaviour & expectations develop swiftly.
That's why UI/UX designers need to keep pace with what's occurring around them and continue exploring methods to allow simple and enjoyable user experiences across interfaces.
What UI design trends will dominate 2025? What styles and approaches should you adopt? Let's find a solution to these problems and design digital goods that are new and trendy!

Tips and Examples to Modernize Your UI Design
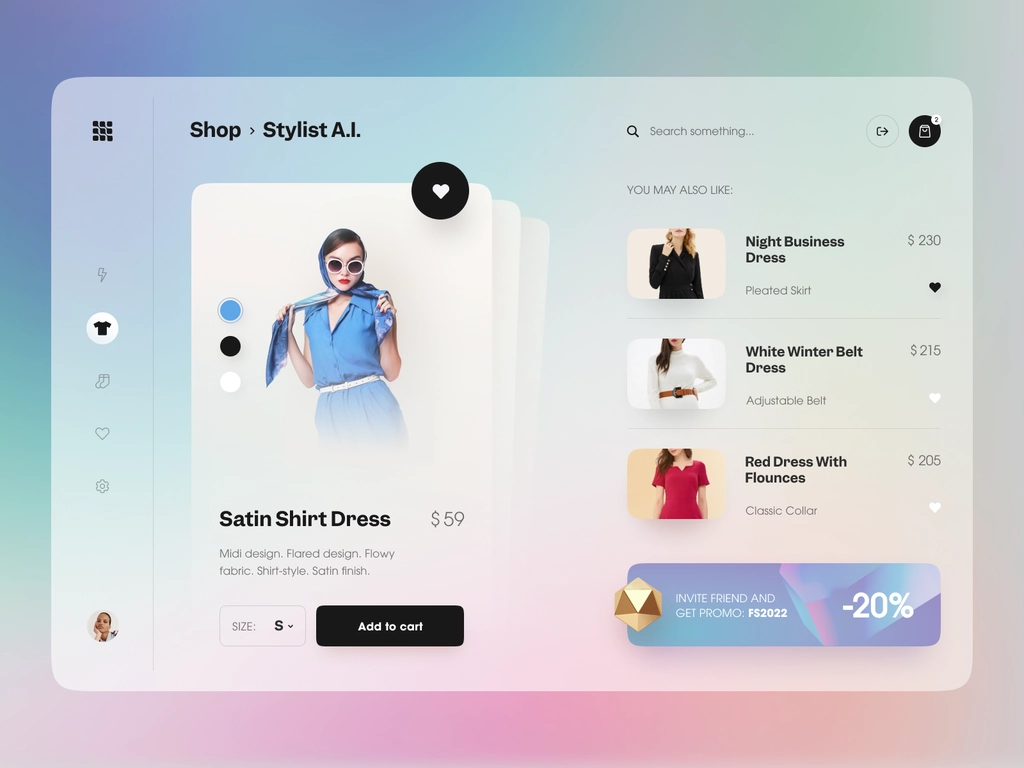
Use Images
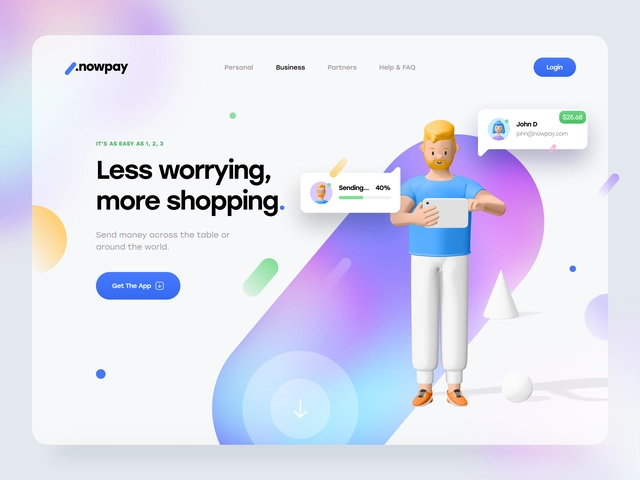
Humans are visual beings. Images in UX design may be split into two, pictures and illustrations. If you believe an illustration can deliver a message, go ahead and do that. If you feel a picture would provide additional context, put it in. Try to break lengthy scrolling of material with intervals of relevant images.

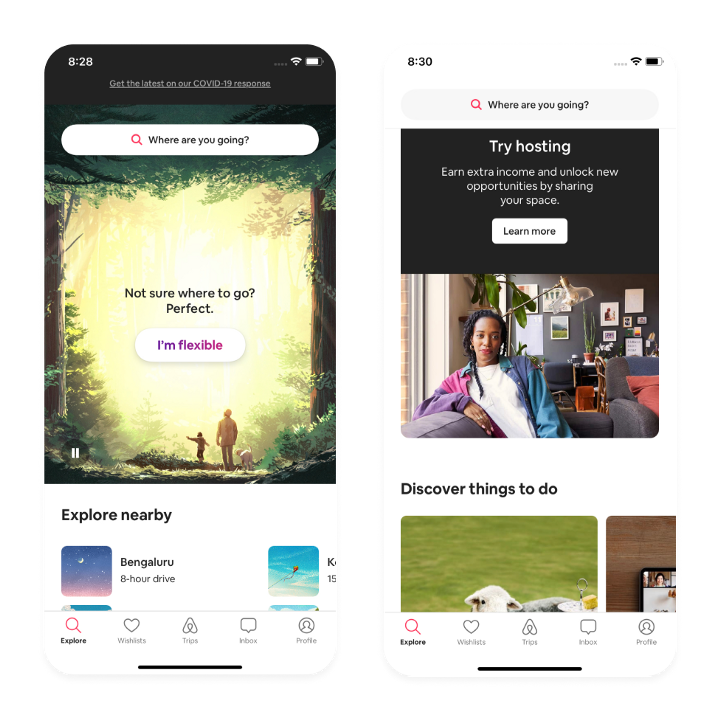
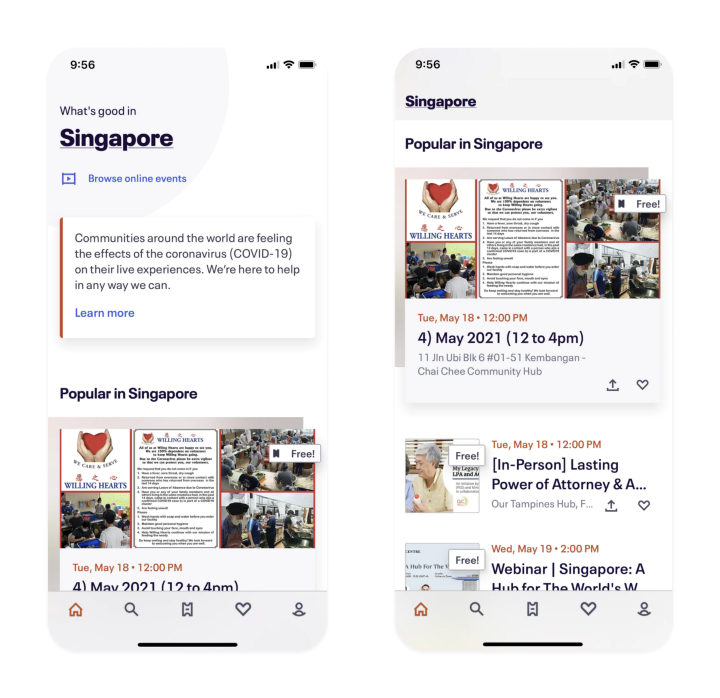
Transparent Headers
Solid headers are so out of trend. The fastest technique to make your app seem current is to peel away those solid-coloured headers (different from the backdrop colour). Instead, headers may slide in just to give context or fast actions after the user scrolls down the page. This instantly provides the much-needed white space in your design, making it seem airier and less congested.

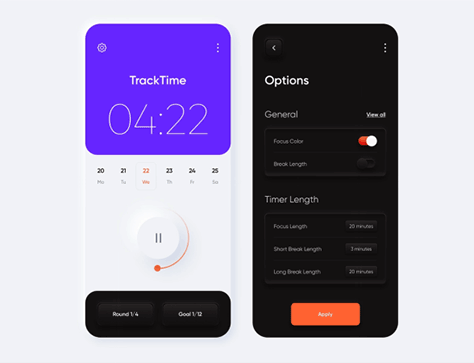
Neumorphism
Neumorphism is a progression of both skeuomorphism and flat design. Skeuomorphism was a design approach in which user interface (UI) components mimicked, as nearly as possible, the true form, textures, and colours of real-world items. While in some ways comparable to skeuomorphism, neumorphism is an appearance midway between flat and 3D graphics.
The general design approach of neumorphism employs a basic colour palette and produces depth via drop shadows. In neumorphism, the whole screen is in a neutral hue, with small flashes of bright colour, as demonstrated in the image below. Neumorphism is currently famous for designing mobile-app icons and other UI components, and consumers appear to be attracted by this design trend, which is a lot of fun for designers since it lets them play with shape and colour.

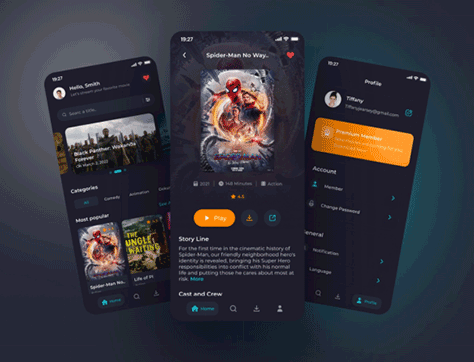
Dark Mode
The dark mode is a low-light user interface that typically employs dark hues. Over the past several years, dark mode has become a coveted feature in mobile app design. Some of the world's most well-known businesses are incorporating light and dark modes in their mobile applications.
Users might benefit from dark mode since it soothes the eyes and lowers eye strain by decreasing total screen brightness. It also saves energy and improves battery life by minimizing the usage of bright pixels.
Dark themes are becoming more prominent in mobile-app user-interface design. Their dramatic design is intriguing and brings greater attention to the user experience. When developing dark themes, you must ensure they are readable, sturdy, and engaging. If a dark theme is not created appropriately, it might detract from an app's accessibility.

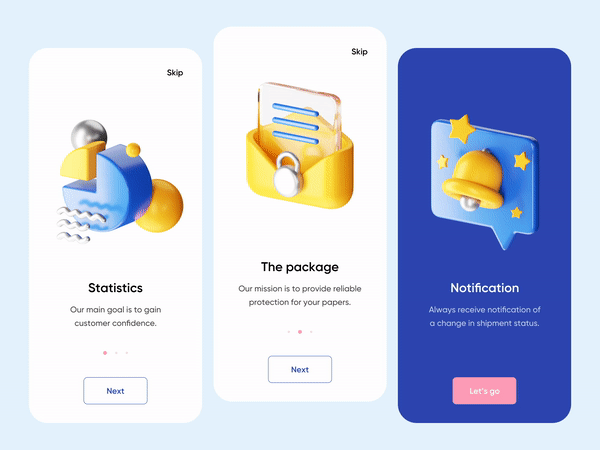
3D Animations
Although not new, the 3D design trend is getting more popular. Mobile applications and Web sites have employed 3D visual components for many years. However, the employment of 3D elements in mobile-app design has altered in recent years. Such design components are not utilized merely for ornamentation; they also provide a clear, practical purpose. Because the hardware capabilities of smartphones have advanced dramatically, they now facilitate the processing of more complex 3D graphical effects.
Of course, producing 3D graphics for mobile applications demands knowledge and is challenging work, but the results may be beautiful. When developing 3D visuals, UX designers must remember to emphasize enhancing the interaction's efficiency and aim only for wow effects. Consumers can examine items in 360 degrees, which may enhance the whole e-commerce user experience.

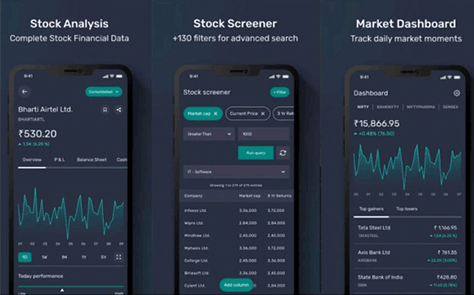
Data Visualization
Data visualizations enhance user engagement and conversion rate and are essential to include when dealing with analytics. Data isn't always the simplest thing to grasp or analyze when all consumers have to look at a lot of numbers or steps. But, if you display your data in visuals such as graphs and charts, it is much simpler to grasp. This is why data visualizations are so helpful. Whenever consumers must search through vast volumes of historical data, the work of interpreting data becomes substantially more complex. Data visualization tackles this challenge by enabling people to perceive significant trends and patterns in the data.
For example, with the investing app displayed in the figure below, the user receives an instant understanding of patterns and variations by glancing at a stock price plot or a graph. When data is in a visual format, our brains can absorb what it implies more quickly and efficiently.

Gradients
Gradients give designers much freedom by permitting them to utilize various hues. The power of colour can make or ruin a product. In recent years, as mobile-app design trends have evolved swiftly, certain design aspects have gone for a spell and then made a slow reappearance. Gradients are one such element. They are presently undergoing a rebirth, and multitone effects play a vital part in contemporary design.
They might be the main centre of a design or only a background feature. They might be harsh or subtle. Gradients may also assist you in developing new colour combinations that seem unusual and trendy. As illustrated below, combining and blending various tones of colours may give your creations a distinct mood.

Rounded Shapes
We're seeing a lot of rounded forms in mobile-app designs. When should you utilize rounded rectangles? It relies on the sensations you want to provoke in your consumers and the brand image you want to express.
According to form psychology, circles, ovals, and ellipses symbolize eternity, which has neither a beginning nor an end. Rounded rectangles generate warmth and trust in your consumers. For this reason, people commonly refer to them as friendly rectangles. These design aspects allow clients to feel confident that they should continue a connection with or conduct business with a brand.
The human brain equates rounded corners with safety; thus, rounded forms appear more inviting.

Take Use of a Modern UI Design Tool - Pixso
Creating beautiful and comprehensible UI designs is every designer's goal. In doing so, you have to use the best tools, and Pixso stands out as the best tool for creating modern UI layouts. Users always react better as the UI design created by Pixso is trendy and relatable.

With Pixso, you literally have all the tools you need to make your designs right, from mapping out high-fidelity prototypes to launching your finished product.
Pixso is an all-inclusive collaboration platform for designers based on cloud browsers, including all essential aspects of prototyping, UI/UX design, and code handoff.
Pixso makes available a rich library of animations, icons and templates that helps designers create modern designs in minutes.
Top 5 Modern UI Designs
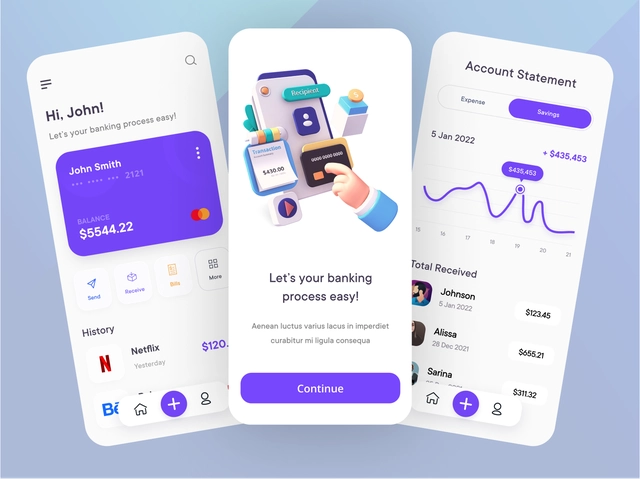
Banking App by Arsan Ali
Sleek interface with rounded buttons, 3D animation and neumorphic background.

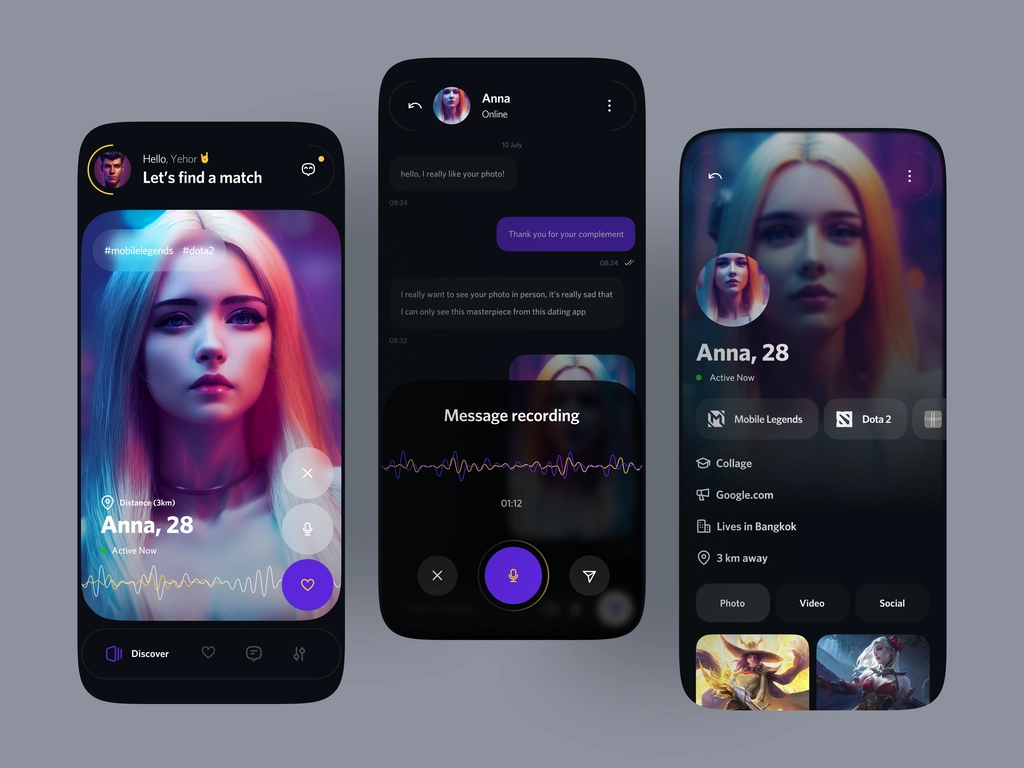
Gamers Dating App by Yehor Haiduk
This interface is a typical example of dark-mode-inspired UI design. There is an excellent use of images as the central focus.

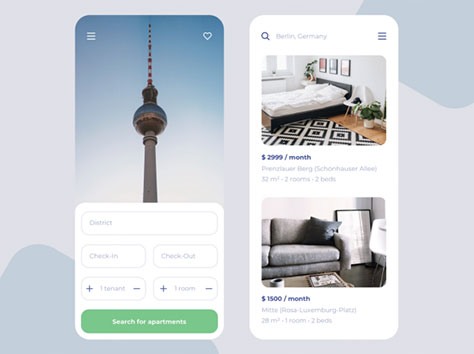
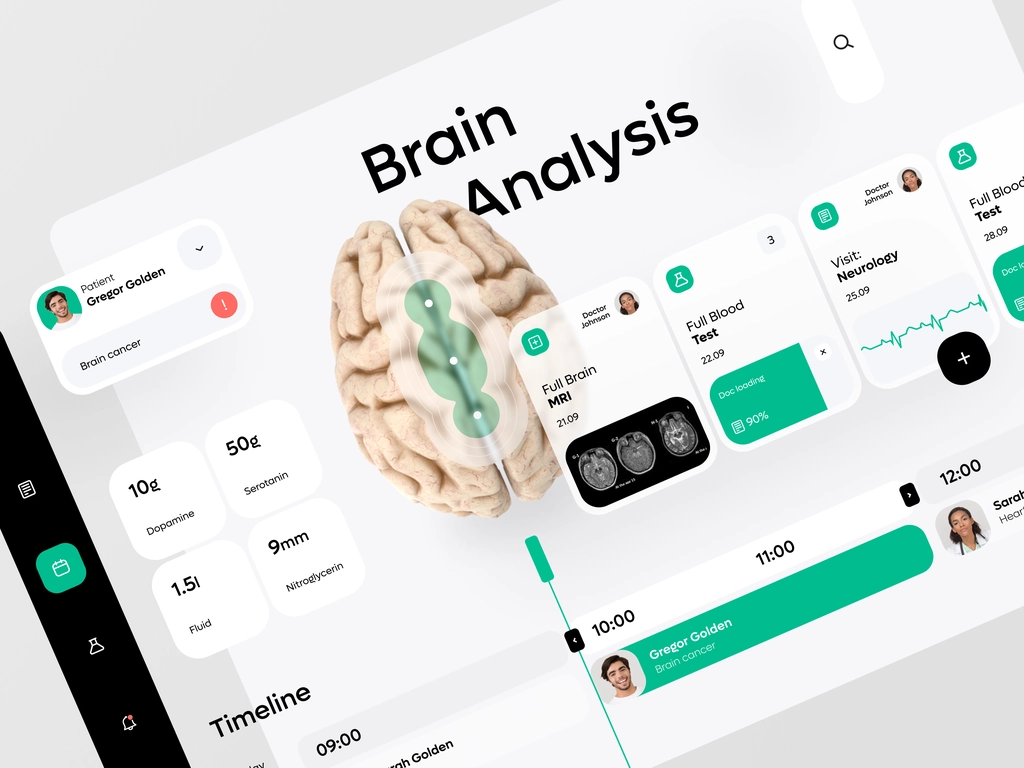
EHR - System Urgent Patient Timeline by RonDesignLab
This design has a clean interface with two primary colours, making it more appealing. Rounded shapes and transparent elements can be seen as well. The image used is well-positioned and relates perfectly to the interface.

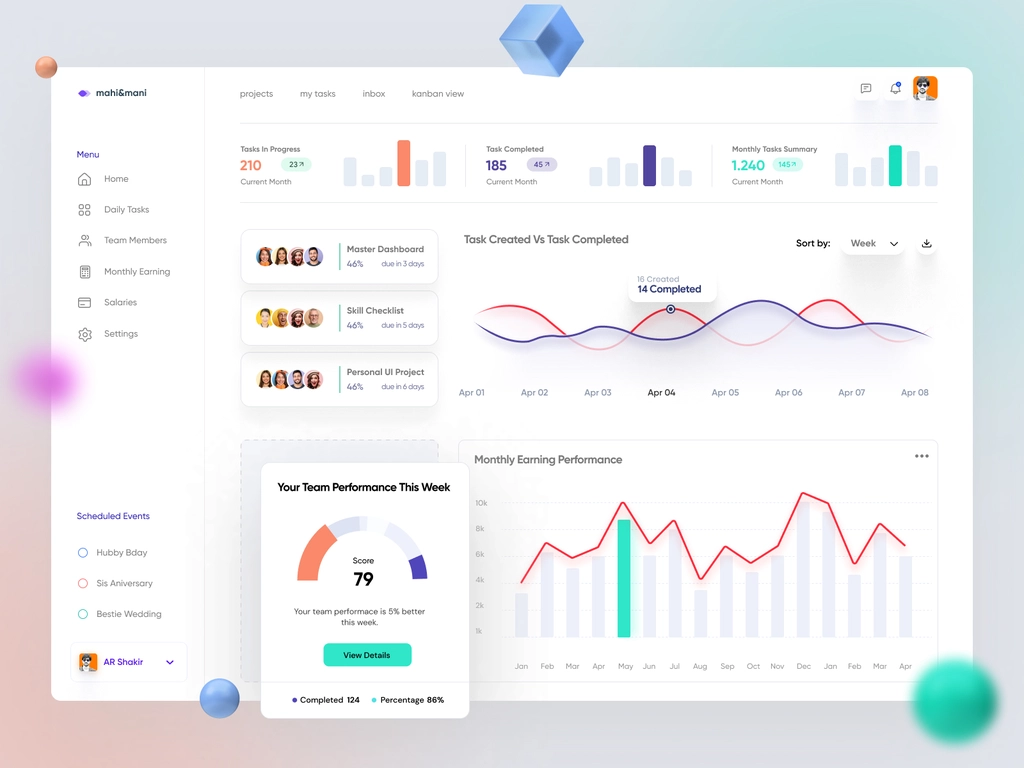
Project Management Dashboard by AR Shakir
Every project management dashboard needs data visualization, and this design does just that! Great hierarchy and positioning of visual elements.

Admin Dashboard by HALO UI/UX
Ever seen a more sleek admin dashboard? This design has a sidebar rather than a header but still applies transparency. Powerful visuals can be seen as well.